Comparison of services for autocompletion of addresses in the form

On Habré, the issue of autocompletion of addresses in the form ( one , two , three ) was raised more than once.
But here and before me there was a task to implement such auto-completion for a small online store. The criteria were:
- Autocompletion of Moscow addresses only
- Autocompletion of the address in one line
- The solution should be free (the limit of requests is at least 1000 per day)
- Ability to connect without additional JS libraries. (I use AngularJS Bootstrap-UI , which has a Typeahead directive that implements form completion)
- 100% uptime optional
')
But which data source to choose? I chose as many as four, and decided to compare them: in one corner of the ring, overseas Google Geocode and Google Autococomplete , and in another corner , domestic KLADR in the cloud and DaData tips .
DISCLAIMER: The author is not involved in any of the presented services developers.
Google Geocode (Google Maps API)

In the examples for the Typeahead plugin in the documentation for the AngularJS Boostrap UI , it was Google Geocode that was used to auto-complete the address. So why not try if the ready code is already there?
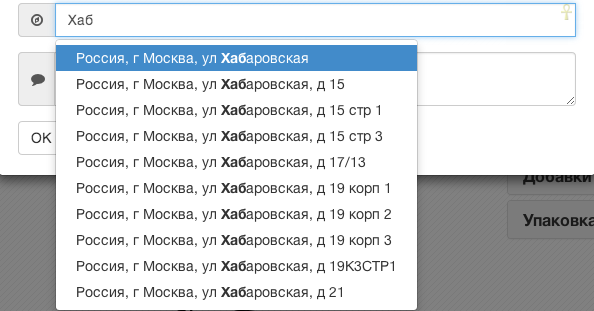
Make a get request to the address http://maps.googleapis.com/maps/api/geocode/json with parameters
params: { address: val, sensor: false, language: 'ru' } In response, we get json, parsim it, and everything seems to be quite good. But we need to limit the search to only Moscow. Add:
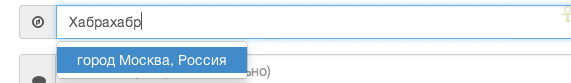
components: 'country:ru|administrative_area:Moscow' to the parameters and get an interesting behavior:

What nonsense the user would not have entered, Google will offer "Moscow, Russia". In addition, he suggests the name of the street only after entering the third or fourth letter, and before that the same “Moscow, Russia”.
You can limit the results using the 'bounds' parameter (coordinates of the south-west and north-east corner of the frame within which to perform geocoding), but this is not a strict limitation, so the results will appear from other areas.
Of course, you should not expect miracles from the service, which is not intended to auto-complete the address at all, but still summarize:
Reliable data source
Convenient way to request / deliver data (request by regular GET, back - JSON)
It is possible to autocomplete in one line and even breakdown the data obtained by component (Country, region, city, street, house)
Hard to limit your search
Service is not intended for autocompletion.
Try (jsFiddle)
Google Autocomplete (Google Places API)

From the very beginning, Google did not grow together with Google Autocomplete : if you request information using a regular GET, the Google server responds with a CORS error (Origin ... is not allowed by Access-Control-Allow-Origin), and they do not support JSONP after the third version of the API. Some say that this was done specifically to use their JS library in web development. Of course, you can still make a proxy through which the data will pass, but I decided not to bother for such trifles.
But for the objectivity of the comparison, I still tried Google Autocomplete through the JS library . Eventually:
Reliable data source
It is possible to autocomplete in one line.
Easy to connect (if you use their JS library)
Unable to reach API from front end because of CORS
You can not strictly limit the search to one city (You can strictly limit only the country, or loosely limit using the parameter 'bounds')
Try (jsFiddle)
KLADR in the cloud

KLADR in the cloud - domestic service, which is not just mentioned in Habré.
For me personally, it turned out to be inappropriate, because does not allow one-line auto-completion. You can search for either regions, or cities, or streets, or house numbers, but not all of this together in one line. That is, it is necessary either to break one form into several, or to search only by street names only in Moscow.
It does not suit me, but I will bring the strengths and weaknesses:
Authoritative Data Source (KLADR)
Constant database updates
Russian developer
Good api
Open source
Cannot autocomplete in one line
You can try here
DaData tips

I was already desperate to find the service of my dream and was about to return to Google Geocode, as I remembered the tips from the DaData service.
Immediately proceed to the comparison:
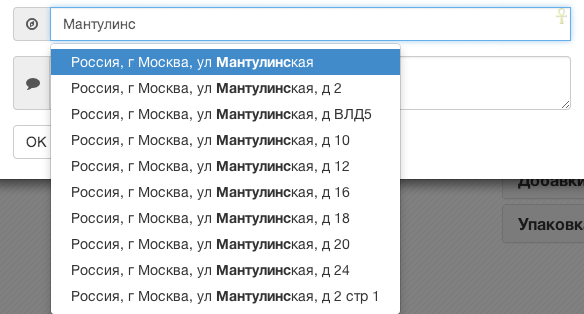
It is possible to autocomplete in one line.
When you start entering the first letters of the street, it immediately offers the numbers of the houses on this street.

Russian developer
The breakdown of the data obtained by component (even the index and code KLADR and OKATO)
Unknown Database
Free users are not guaranteed one hundred percent uptime.
Unobvious data request format (POST, not GET)
Lean API
+ BONUS: auto completion of more names.
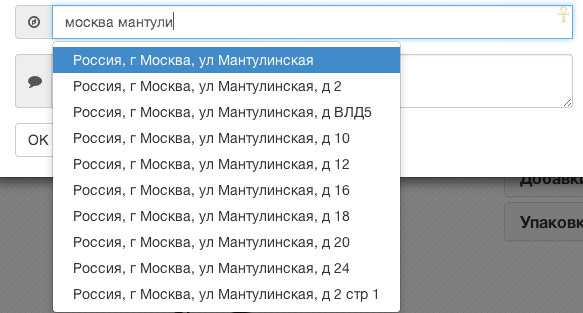
But how to organize a restriction only in Moscow? I didn’t think of anything better how to pass 'Moscow' at the beginning of the query parameter. And it works just fine:
- When entering the street is clearly not in Moscow is nothing

- Even if the user enters 'Moscow' himself at the beginning of the request, it’s still all the same

Try (jsFiddle)
As a result, I personally decided to dwell on the latest version, at the same time and use their name completion. True, I believe that each has its own tasks, and for each specific task you need your own tool.
Source: https://habr.com/ru/post/214945/
All Articles