Google maps auto travel planning
 Recently I wrote one application for my own convenience, and at first did not want to talk about it. Then he thought that it might be useful to someone else. In fact, this is a service for planning road routes, assembled from ready-made components google maps api. This is a clone of Google Maps Engine , but without the annoying limitations of the latter. Free, open source, clean frontend without a server, the code is posted on github .
Recently I wrote one application for my own convenience, and at first did not want to talk about it. Then he thought that it might be useful to someone else. In fact, this is a service for planning road routes, assembled from ready-made components google maps api. This is a clone of Google Maps Engine , but without the annoying limitations of the latter. Free, open source, clean frontend without a server, the code is posted on github .Demo
Idea
Every summer I try to go on some road trip to Europe. I love to travel to small towns, spend the night in campgrounds and not spend money on hotels. Naturally, the anticipation and planning of each trip begins in a few months - I climb on the map and Wikipedia, I note interesting places, and then I plan how to get through all this better. I am compiling a table broken down by day, main distances and time calculation. Until recently, I had to use the service myplaces.google.com , but the old version disappointed with its glitches (pieces of the routes disappeared), and the new version was offensively curtailed. And even in the pro-version of my travel volume in 20+ moves does not fit. At the same time, there is a great google maps api with inaccurate search by name, autocomplete and routing. So I took the available components, added layers, editing, exporting, and got my travel planning service.What we have
About 20 hours were spent on development, and a prototype was obtained that suits me. There are currently no 100 types of icons like Google’s, bike routes and polygons. But there is an export of the created map to an ordinary json-object and an unlimited number of layers and objects. The code is a clean frontend (+ a small optional php to save routes on the server), to get started, just copy the files and open index.html locally. Your domain / server and hosting is not needed, you only need access to Google api. Kasheftin.imtqy.com/RoutePlanner/ - here is a working demo on github pages hosting (everything works except save / load routes to the server).')
Technical points
Development using any api implies that you need to write a layer between it and the rest of the code. Knockout was used, respectively, most of my code is the connection of the observable knockout mechanism with google maps objects and events.The biggest problem was the google.maps.InfoWindow window, which does not work well with dynamic content. There are two options for working with infoWindow - by specifying the dom node as content, and via html-string. In the first case, we associate the model with html once, and then set the required node as the infoWindow content (see example ). In the second, we set the html line as content, and each time after opening the window, we update the binding with the model (see example ). The first option is mercilessly drawn from the node, and easily removes it when you open several different windows. The second one incorrectly calculates the height of the content, since the data is inserted into the markup already after. Both options are buggy when the size of the content changes, because infoWindow cannot resize.
There is another, successfully solved, problem with infoWindow. There are so-called google maps on the map. POI points (points of interest) - various businesses and other interesting places, when clicks on which a window pops up with available information (description, phones, photos, street view, etc.). At the same time, there are no methods for working with POI in Api - You can either turn them on or off, but you cannot control their discovery, change the design, or pull out the data. But this is javascript! We insert a simple debug interlayer into the prototype (before the card is initialized), and we learn much more than what is written in the documentation:
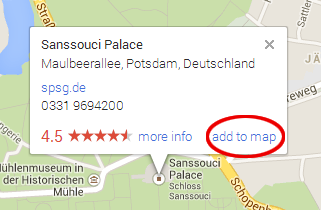
for (var i in google.maps.InfoWindow.prototype) { if (typeof google.maps.InfoWindow.prototype[i] == "function") { (function(i) { var origMethod = google.maps.InfoWindow.prototype[i]; google.maps.InfoWindow.prototype[i] = function() { console.log("InfoWindow debug",i,this.arguments); return origMethod.apply(this.arguments); } })(i); } }  Using this code, it turns out that the POI uses the usual infoWindow window, and all that is needed is to change the last method (when internal content is already formed), to insert everything that is required there. jsfiddle.net/kasheftin/935Km/ - in this example, I added the “add to map” link to each POI window, by clicking on which I pull out the position and all the data.
Using this code, it turns out that the POI uses the usual infoWindow window, and all that is needed is to change the last method (when internal content is already formed), to insert everything that is required there. jsfiddle.net/kasheftin/935Km/ - in this example, I added the “add to map” link to each POI window, by clicking on which I pull out the position and all the data.Future plans
This development has a standard way of development - we add users, comments, ratings, and we get a certain social service in which people discuss their routes. However, I absolutely do not know how to make a profit from such a project. Make a paid version and limit the possibilities - you get the same google maps engine. Cutting a piece of the editor for advertising is very inefficient. If they start using the service, the limit of free requests to Google api will end immediately. Therefore, instead of a unified system, I decided to make portable code that anyone could write off and run at least locally, at least on his server. Between servers, routes can be transferred by json-arrays.As for the further development of the system, this is my first attempt to donate. If there is at least one any donation, I promise to spend another 10 hours and:
- completely rewrite the code, insert the normal infoWindow instead of the built-in;
- insert draggable directions and walking routes;
- add a polyline and polygraph draftsman;
- add different marker icons;
- allow to add pictures to marker descriptions, pull out photos from poi and street view;
- export to excel with distances and travel times.
Link to the project on github: github.com/Kasheftin/RoutePlanner .
Source: https://habr.com/ru/post/214743/
All Articles