Full comments for google sites with dynamically changing table height
Here I will present the first complete solution for comments with a dynamic table on google sites.
Many still use third-party guest books and classic gadgets from google to post comments on their google site. However, almost everyone agrees that a limited number of form templates and the need to manually change the height of the gadget along with an increase in the height of the table are quite weighty arguments to seriously consider writing your own gadget.
All the best decisions on the topic of free comments are embodied in the gadget, which I partially translated for you into Russian and made publicly available using google developer tools.
The work on the translation was not tiresome and was reduced to replacing words that many Russians did not understand with relatives:

But let me get down to business.
')
1. The first thing you need to do to get your long-awaited gadget to your website is to add a Google Form as a template, which was made by Mori79 - Form by Mori79
2. You will need 2 gadgets for the form itself and for the table . As I said, the gadgets are a little translated by me into Russian. If you want the original - take the author Mori79.
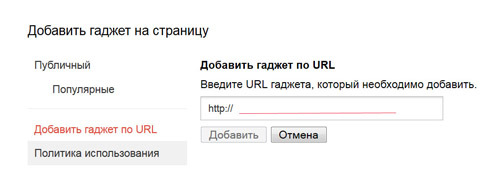
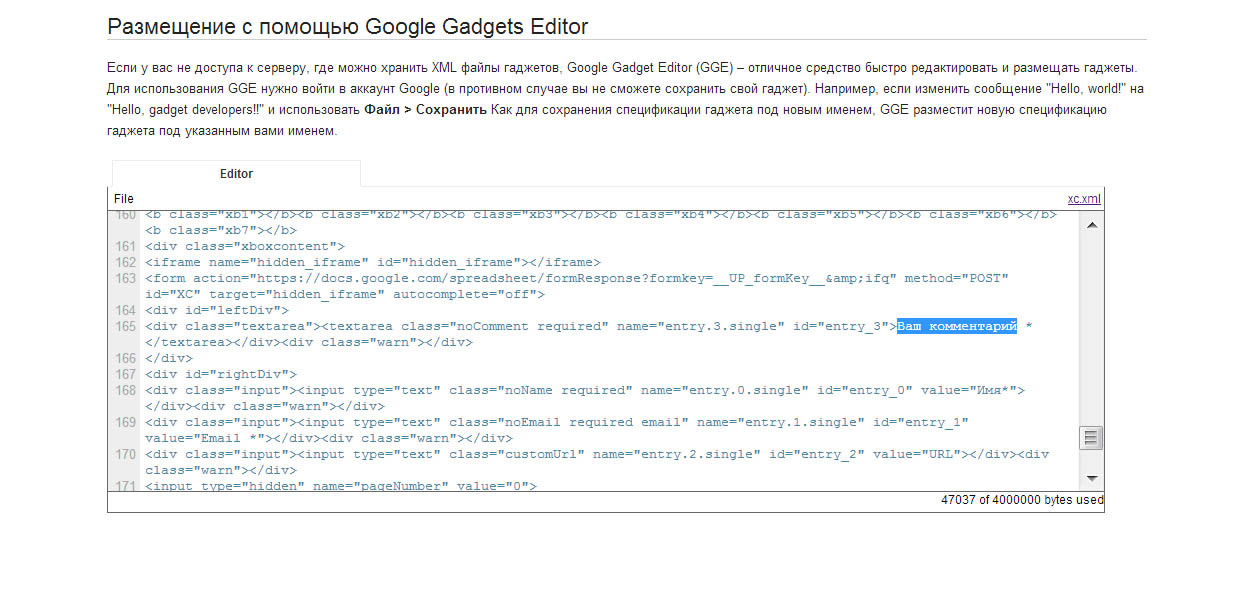
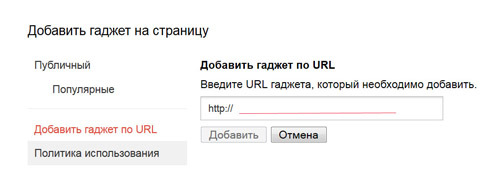
3. Each gadget is loaded on the page at a directly specified URL as follows:
Copy from the address bar on the form links and for the table the corresponding URLs - these URLs are links to ready-made gadgets with a Russian partial translation.

4. Further, after both gadgets are already on the page, you need to configure them by comparing them with the gugloform taken as a template.
It does not make sense to describe the change of colors, icons and other non-critical things - experiment on your own, everything is simple.
However, in order for everything to work initially, you need to do the following tricky copy-paste:
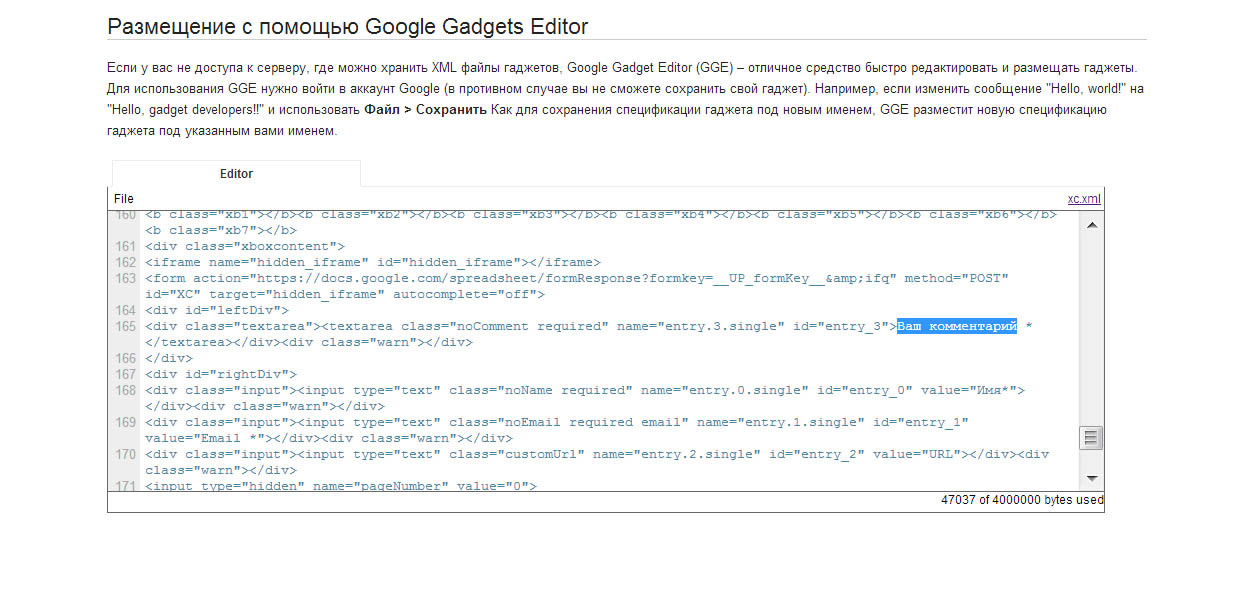
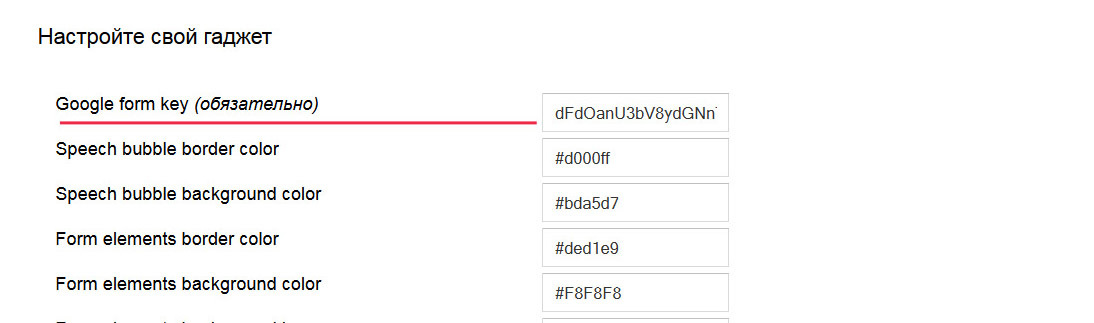
- Open the form you copied and, by pressing the Form button, go to the active form, and copy the similar key in the address bar (highlighted in blue in the screenshot):

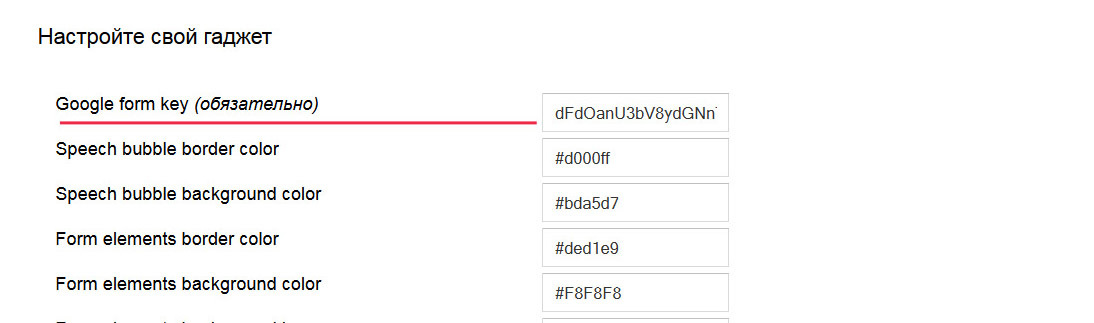
- Open the form gadget settings and paste the copied key of the active form into the google form key marked in red:

Now the data from the form gadget clearly fall into the Google form table.
Further >>
- Open the form you copied as a template.
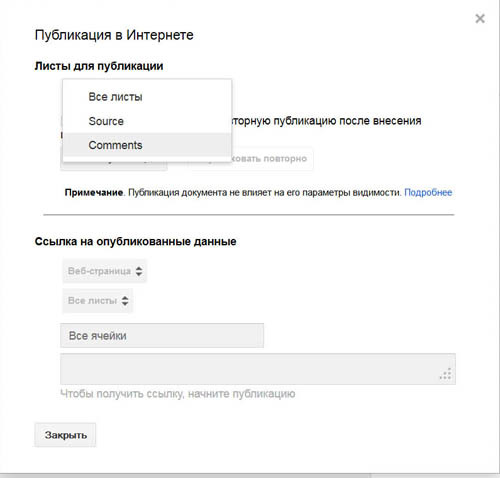
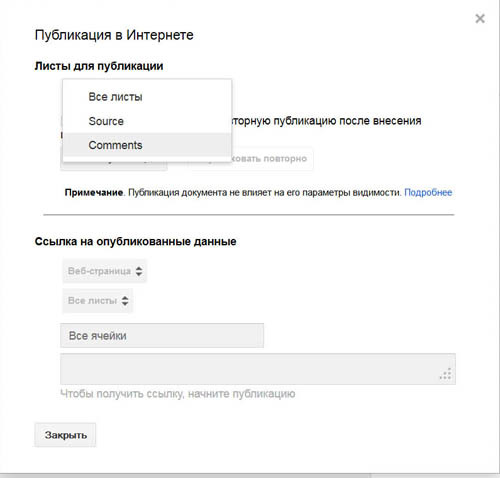
- In the editing toolbar, find the button File > Start publication and get into this window:

Do not close the window until the very end of the manipulations!
Here it is necessary to select sheets for the publication of the comments type (in the picture above it is visible) To get a workable link - only comments
- Next, you need to start publishing and copy the link to the publication:

For moderation, you can uncheck the automatic republishing and then no spammer will pass unnoticed.
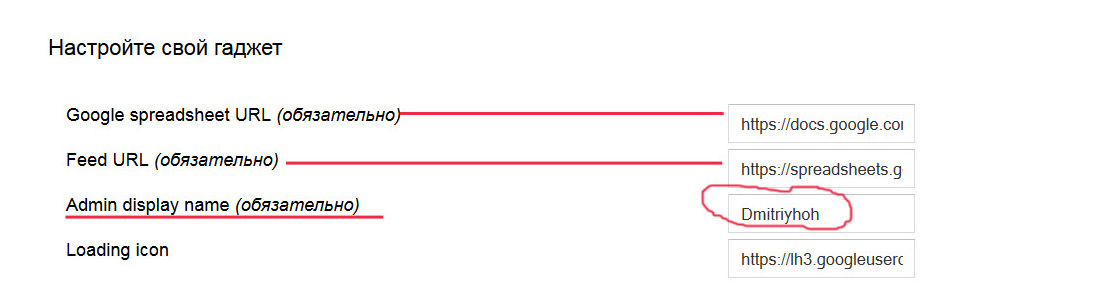
- Now you need to open the settings for the table gadget that was previously inserted on the site page:

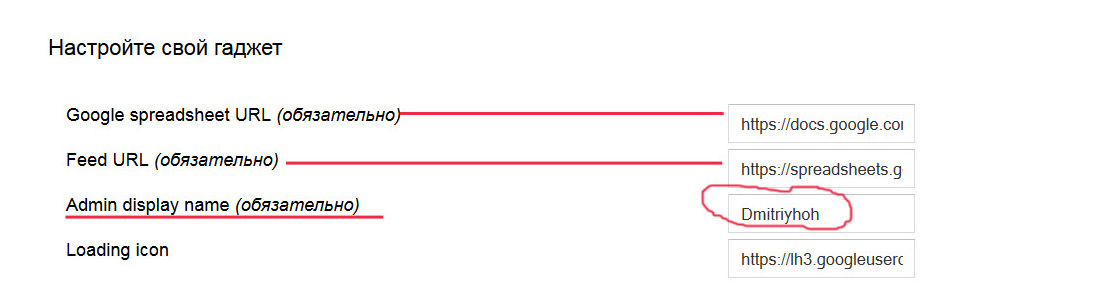
Here you need to paste the copied link into the google spreadsheet URL
- Again, you need to return to the form publication window and copy the feed URL , and to do this, select ATOM in the " link to published data " as shown in the picture and get the necessary link:

You need to copy the corresponding link and paste it into the second line of the table gadget settings.
If you have done everything exactly, then both gadgets will definitely work and the data filled in the form will appear almost immediately or with a slight delay in the table gadget (if you have not removed the checkbox from automatic publishing).
At the same time, the table being formed changes its height dynamically by default and these really full-fledged comments are not at all like the classic boring module.
You can also switch the table to the “scroll bar” mode and your comments are almost never read, so I won't advise you.
The important point is if you want the admin and guest icons to be different:
first, you need the administrator name ( Admin display name ) to be indicated only in Latin letters (I did not correct this);
secondly, you can change the icons by specifying links to them, but the icons should be 16x16 pixels.
Something like this you should end up with (here you cut a piece from a large page with comments):

Many still use third-party guest books and classic gadgets from google to post comments on their google site. However, almost everyone agrees that a limited number of form templates and the need to manually change the height of the gadget along with an increase in the height of the table are quite weighty arguments to seriously consider writing your own gadget.
All the best decisions on the topic of free comments are embodied in the gadget, which I partially translated for you into Russian and made publicly available using google developer tools.
The work on the translation was not tiresome and was reduced to replacing words that many Russians did not understand with relatives:

But let me get down to business.
')
1. The first thing you need to do to get your long-awaited gadget to your website is to add a Google Form as a template, which was made by Mori79 - Form by Mori79
2. You will need 2 gadgets for the form itself and for the table . As I said, the gadgets are a little translated by me into Russian. If you want the original - take the author Mori79.
3. Each gadget is loaded on the page at a directly specified URL as follows:
Copy from the address bar on the form links and for the table the corresponding URLs - these URLs are links to ready-made gadgets with a Russian partial translation.

4. Further, after both gadgets are already on the page, you need to configure them by comparing them with the gugloform taken as a template.
It does not make sense to describe the change of colors, icons and other non-critical things - experiment on your own, everything is simple.
However, in order for everything to work initially, you need to do the following tricky copy-paste:
- Open the form you copied and, by pressing the Form button, go to the active form, and copy the similar key in the address bar (highlighted in blue in the screenshot):

- Open the form gadget settings and paste the copied key of the active form into the google form key marked in red:

Now the data from the form gadget clearly fall into the Google form table.
Further >>
- Open the form you copied as a template.
- In the editing toolbar, find the button File > Start publication and get into this window:

Do not close the window until the very end of the manipulations!
Here it is necessary to select sheets for the publication of the comments type (in the picture above it is visible) To get a workable link - only comments
- Next, you need to start publishing and copy the link to the publication:

For moderation, you can uncheck the automatic republishing and then no spammer will pass unnoticed.
- Now you need to open the settings for the table gadget that was previously inserted on the site page:

Here you need to paste the copied link into the google spreadsheet URL
- Again, you need to return to the form publication window and copy the feed URL , and to do this, select ATOM in the " link to published data " as shown in the picture and get the necessary link:

You need to copy the corresponding link and paste it into the second line of the table gadget settings.
If you have done everything exactly, then both gadgets will definitely work and the data filled in the form will appear almost immediately or with a slight delay in the table gadget (if you have not removed the checkbox from automatic publishing).
At the same time, the table being formed changes its height dynamically by default and these really full-fledged comments are not at all like the classic boring module.
You can also switch the table to the “scroll bar” mode and your comments are almost never read, so I won't advise you.
The important point is if you want the admin and guest icons to be different:
first, you need the administrator name ( Admin display name ) to be indicated only in Latin letters (I did not correct this);
secondly, you can change the icons by specifying links to them, but the icons should be 16x16 pixels.
Something like this you should end up with (here you cut a piece from a large page with comments):

Source: https://habr.com/ru/post/214519/
All Articles