Starry Sky on Canvas. Constellations
Continuation of the topic started in the previous article . The idea for its development was the reading of the article on Habre “ LibCanvas: On the way to the stars ”, which describes the implementation of the planetarium on the Canvas with the output of constellations and planets in the geodetic coordinate system (with the coordinates of the observation point, azimuth and height above the horizon). In the post the author gives a link to the database of stars and constellations, which I kindly used. The file contains the coordinates of the right ascension (Right Ascension, in hours) and declination (Declination, in degrees) of stars, constellation points and their names. I transferred them to radians and saved them in a file constellations.js for my star project Starry Sky .

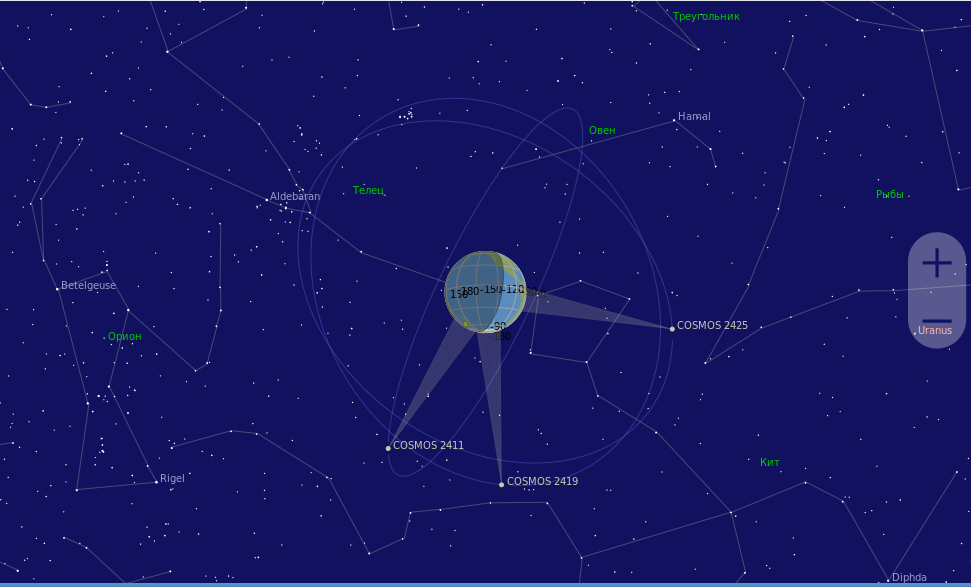
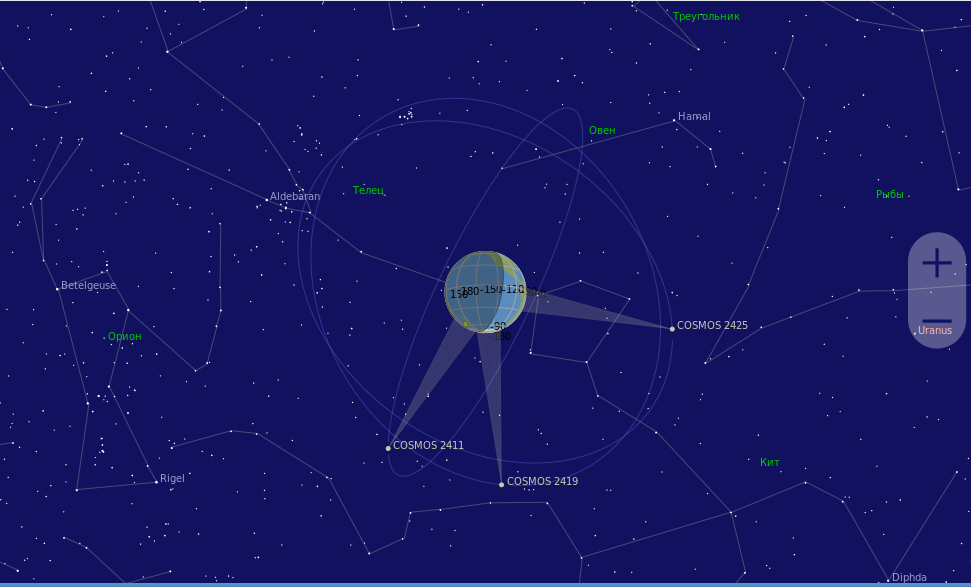
Comparing the results, I noticed that in the original planetarium everything looks the opposite way. That is, the stars are displayed on the outer side of the sphere, and I - on the inner. I decided to use another planetarium as a reference. For this purpose, chose the project "Stars" on Karta@Mail.ru. It turned out that the correct mapping is on the inside of the star sphere. This can be seen in the figure (time 2/3/2014 17: 2: 0, observation point - d 37, w 55 Moscow).
')

In addition to the constellations in my Starry Sky planetarium, I added information on stars, planets, and spacecraft points when you hover over them (active areas).
For stars, the number is output from the Henry Draper'a (HD) catalog.
In addition to stars and planets, ephemeris and orbits of spacecraft from the GLONASS constellation are added to the map. The data is taken from the celestrak.com resource and stored in the tledata.js file. In total, 28 devices are grouped, the choice of devices is controlled by the satellites list ... The satellite-js module is used to calculate the orbits and the positions of the spacecraft.
Changing the scale of the map is tied to the change in height above the surface of the Earth. The size of the star sphere is fixed because otherwise the image realism is lost, the code of the edge of the sky becomes smaller than the edges of the map. Ideally, I would like to create the effect of an infinite Universe as in Celestia with the removal and approximation of stars and planets.
Turn on or off layers (groups of objects) is now possible through a separate list of layers ...
The main problem of the planetarium with astrokot.ru , as the author writes, is the slowness of the program. I measured the times in the Firefox 19 profiler. In Planetarium - 1168 ms, in Starry - 525 ms. Really slowly, Starry has more objects, and time is 2 times less. Apparently, cycles use extra calculations that slow down the output.
Exploring the star algorithms for my project, I try to simplify the calculations and the code as much as possible so that they are clear and intuitive. Studying the codes of other projects (Celestia, Stellarium, libastro), especially on WebGL, it is very difficult to figure out which formulas are used and how they work. For myself, I have highlighted two projects so far - libnova and Marble - whose code is understandable and most suitable for porting to other environments, for example, in JS.

Difference
Comparing the results, I noticed that in the original planetarium everything looks the opposite way. That is, the stars are displayed on the outer side of the sphere, and I - on the inner. I decided to use another planetarium as a reference. For this purpose, chose the project "Stars" on Karta@Mail.ru. It turned out that the correct mapping is on the inside of the star sphere. This can be seen in the figure (time 2/3/2014 17: 2: 0, observation point - d 37, w 55 Moscow).
')

What's new
In addition to the constellations in my Starry Sky planetarium, I added information on stars, planets, and spacecraft points when you hover over them (active areas).
For stars, the number is output from the Henry Draper'a (HD) catalog.
In addition to stars and planets, ephemeris and orbits of spacecraft from the GLONASS constellation are added to the map. The data is taken from the celestrak.com resource and stored in the tledata.js file. In total, 28 devices are grouped, the choice of devices is controlled by the satellites list ... The satellite-js module is used to calculate the orbits and the positions of the spacecraft.
Changing the scale of the map is tied to the change in height above the surface of the Earth. The size of the star sphere is fixed because otherwise the image realism is lost, the code of the edge of the sky becomes smaller than the edges of the map. Ideally, I would like to create the effect of an infinite Universe as in Celestia with the removal and approximation of stars and planets.
Turn on or off layers (groups of objects) is now possible through a separate list of layers ...
- cntlines - constellation lines,
- cntpos - the names of the constellations,
- star - stars
- sun sun
- moon - moon
- planet - planets
- earth - Earth,
- sattrac - spacecraft orbits,
- satsurface - satellite sub-points,
- sattrace - projections of spacecraft ephemeris on the Earth,
- satsector - spacecraft vision fields (18 degrees),
- satpos - spacecraft point in orbit,
- terminator - night zone.
results
The main problem of the planetarium with astrokot.ru , as the author writes, is the slowness of the program. I measured the times in the Firefox 19 profiler. In Planetarium - 1168 ms, in Starry - 525 ms. Really slowly, Starry has more objects, and time is 2 times less. Apparently, cycles use extra calculations that slow down the output.
Exploring the star algorithms for my project, I try to simplify the calculations and the code as much as possible so that they are clear and intuitive. Studying the codes of other projects (Celestia, Stellarium, libastro), especially on WebGL, it is very difficult to figure out which formulas are used and how they work. For myself, I have highlighted two projects so far - libnova and Marble - whose code is understandable and most suitable for porting to other environments, for example, in JS.
Source: https://habr.com/ru/post/214373/
All Articles