The most interesting from the world of web design. Digest number 1 of February 2014
We are glad to present the first issue of “The most interesting from the world of web design”. We will try to do such issues regularly. In today's release, we’ll talk about design as such : 1) What the designer should know about header indents; 2) How the preloader icon affects our attitude to the service; 3) The basics of adaptive design; 4) Using "Photoshop Generator" to create prototypes; 5) Style Guide by Yelp. We will tell about new interesting and beautiful services : 1) Random users generator; 2) Peek service. Video review of the site from a real person; 3) Recordit.co. Service for recording screencasts; 4) Peekcalendar. Pocket calendar. Let's show what's new, for all the well-known guys : 1) Iconfinder. Version 5.0; 2) New Ted.com 2.0

')
In his article, Artyom Gobunov reveals a simple “internal and external rule”, which is a special case of the proximity theory. A concrete example demonstrates how to calculate the vertical distance between the heading and the subtitle, as well as between them and the content of the page, so that all elements are not “mixed into a mess”.

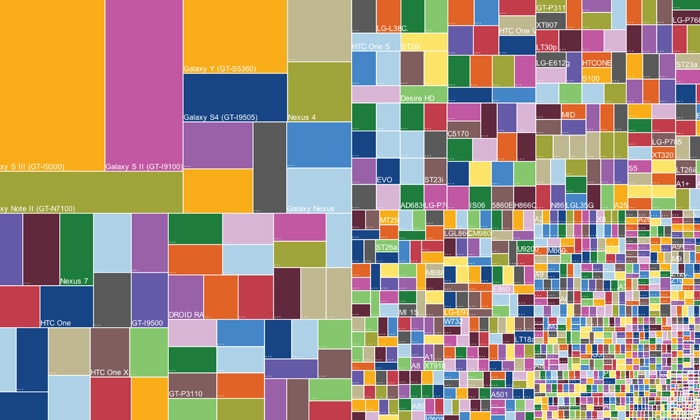
People really do not like to wait. We can reduce their negative feeling not only by reducing the real waiting time, but also directly affecting their perception of time. The animated preloader icon does just that, distracting the user's attention. However, this does not always save, especially if the waiting time is too long.
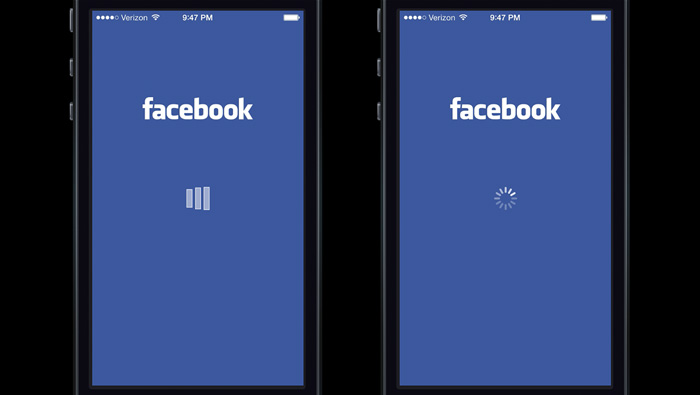
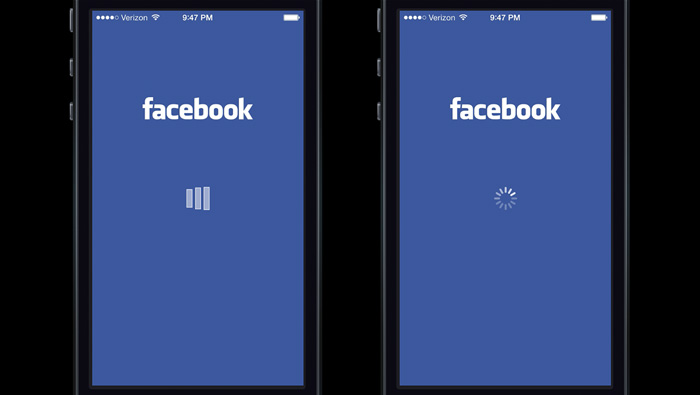
Rusty Mitchell talks about funny A / B testing, in which it turned out that if you use a custom preloader icon (as in the picture on the left), then the application itself will often be blamed for the delay. If you use the system icon (as in the picture on the right), then the device itself, the phone itself, will often be blamed.

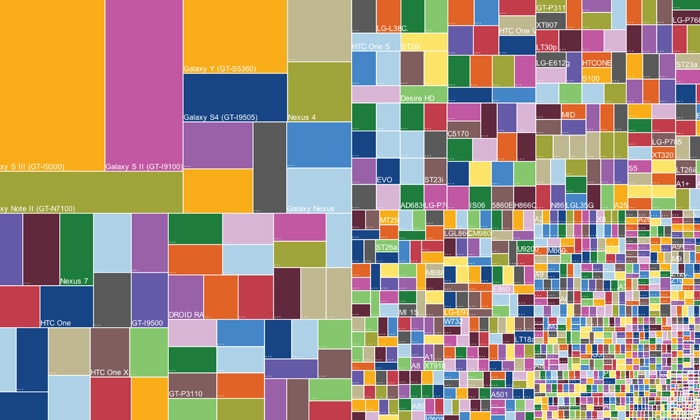
A simple step by step guide from Adam Kaplan on creating responsive design. The article is addressed primarily to developers, but designers must understand the conceptual basis on which modern adaptive design is built. In particular, it says what basic css values you need to put down. That all content is divided into blocks (columns), which have predetermined proportions and indents. The blocks themselves are grouped into larger independent containers (rows). Etc.

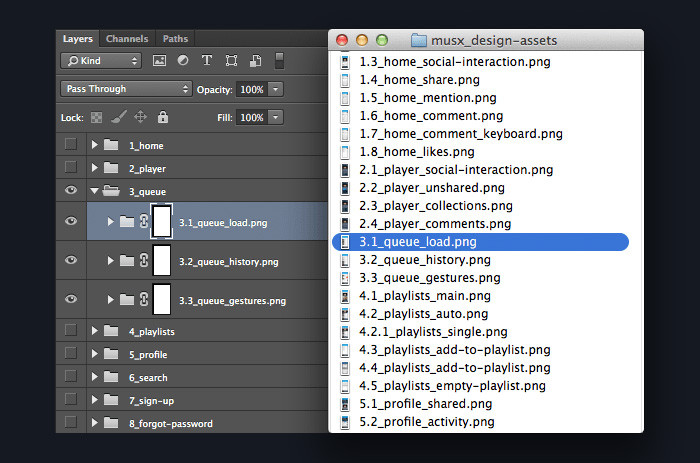
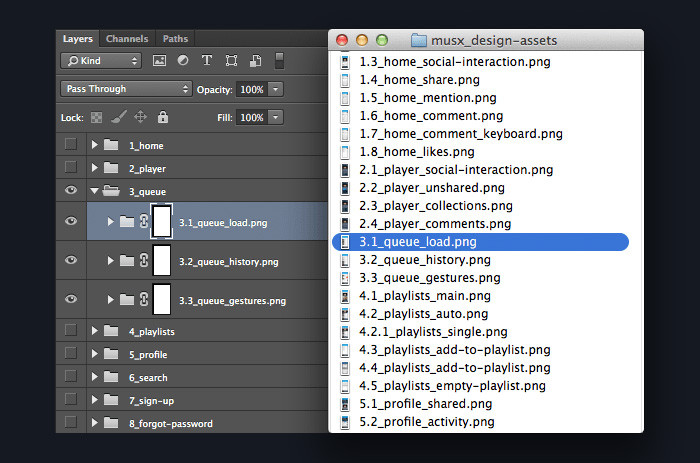
The relatively new feature of Photoshop "Photoshop Generator" allows you to save individual layers or their groups in pictures in .jpg, .gif and .png format in real time. The idea is that now to get a web image you don’t need to copy, cut and export once again. Once you set up a layer or group of layers, you can make the necessary changes to them, and the pictures will be automatically created.
Courtney Star shares his experience on using this feature. He says that when working with the client, they have to prepare the resulting PDF file every time on the basis of photoshop layouts, plus all the pictures are still duplicated with full-size PNG files. For these purposes, "Photoshop Generator" is an indispensable tool.

Yelp.com is one of the largest services for finding local services (such as restaurants, hairdressers, schools, etc.), compiling their ratings and writing reviews. He recently published his styleguide. This was done in connection with the total redesign of the service. To simplify the work on the new design, they decided to fundamentally abandon the old approach when the pages are being printed using photoshop layouts. And before the start of development, they created a style guide. Now it is enough to change the style in this document so that it spreads immediately throughout the entire service.
The style guide serves as a common communication language for designers, productologists and developers. The manual provides modularity of the development frontend, and also helps to maintain a single style in different parts of the service.

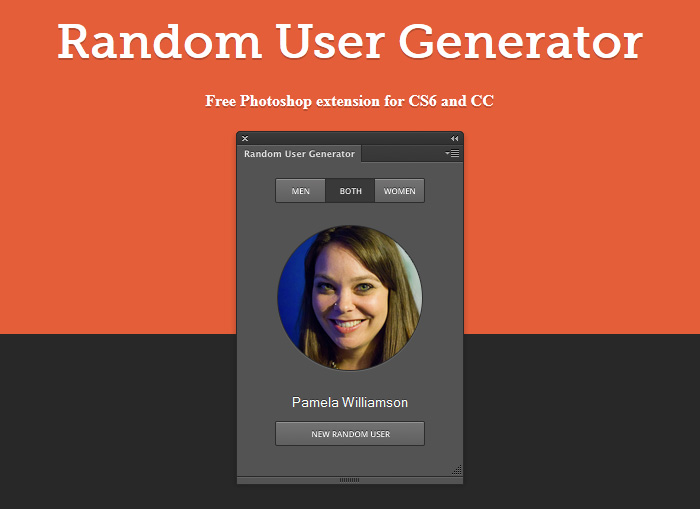
Free application for Photoshop, with which you can randomly generate people's faces and their names to use in their sketches and layouts. The service also has a free API, with which you can build a generator into your own projects. The service uses photographs of 1000 people distributed under a Creative Commons 2.0 license (not for commercial use).

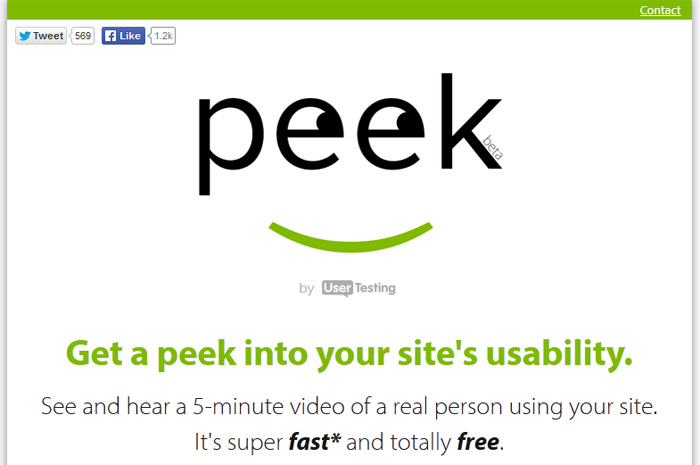
Fun service from usability testing company usertesting.com. It is enough to enter the address of your site. A five-minute video review from a real person using your website is promised quickly and for free.

New free service for recording screencasts. While available only to Mac users. If you have Windows, you can leave your email to find out when the appropriate version of the product will appear.

New trendy, very beautiful, mobile service Peekcalendar. Its developers wanted a person to plan their time on the go (they have a whole video about it) to plan their time, and did not want to overload it with information and unnecessary functions.
The developers decided to deeply explore how a person perceives and plans time. And they developed their service from the very beginning, without resorting to the already established patterns and schemes. For example, they realized that people do not perceive time in the form of tables or pages. A much more natural time is perceived as a continuous stream (timeline) with a focus on the near future.

A new version of Iconfinder, the largest icon search service, has been released. Currently, the service has a collection of 350 thousand icons. For him, it is both pride and a curse. Despite the fact that here you can always find icons for every taste, you need a good tool in this search. And in the fifth version, the service offers us two new approaches to searching by its icons: through styles and through categories.

Ted.com presented a new design of their service. New sections and responsive design. Ask to give them feedback.
What the designer should know about the indents in the headers

')
In his article, Artyom Gobunov reveals a simple “internal and external rule”, which is a special case of the proximity theory. A concrete example demonstrates how to calculate the vertical distance between the heading and the subtitle, as well as between them and the content of the page, so that all elements are not “mixed into a mess”.
http://artgorbunov.ru/bb/soviet/20140224/
How the preloader icon affects our attitude to the service

People really do not like to wait. We can reduce their negative feeling not only by reducing the real waiting time, but also directly affecting their perception of time. The animated preloader icon does just that, distracting the user's attention. However, this does not always save, especially if the waiting time is too long.
Rusty Mitchell talks about funny A / B testing, in which it turned out that if you use a custom preloader icon (as in the picture on the left), then the application itself will often be blamed for the delay. If you use the system icon (as in the picture on the right), then the device itself, the phone itself, will often be blamed.
http://mercury.io/blog/the-psychology-of-waiting-loading-animations-and-facebook
The basics of responsive design

A simple step by step guide from Adam Kaplan on creating responsive design. The article is addressed primarily to developers, but designers must understand the conceptual basis on which modern adaptive design is built. In particular, it says what basic css values you need to put down. That all content is divided into blocks (columns), which have predetermined proportions and indents. The blocks themselves are grouped into larger independent containers (rows). Etc.
http://www.adamkaplan.me/grid/
Using Photoshop Generator to create prototypes

The relatively new feature of Photoshop "Photoshop Generator" allows you to save individual layers or their groups in pictures in .jpg, .gif and .png format in real time. The idea is that now to get a web image you don’t need to copy, cut and export once again. Once you set up a layer or group of layers, you can make the necessary changes to them, and the pictures will be automatically created.
Courtney Star shares his experience on using this feature. He says that when working with the client, they have to prepare the resulting PDF file every time on the basis of photoshop layouts, plus all the pictures are still duplicated with full-size PNG files. For these purposes, "Photoshop Generator" is an indispensable tool.
http://savvyapps.com/blog/using-photoshop-generator-mockups/
Yelp Style Guide

Yelp.com is one of the largest services for finding local services (such as restaurants, hairdressers, schools, etc.), compiling their ratings and writing reviews. He recently published his styleguide. This was done in connection with the total redesign of the service. To simplify the work on the new design, they decided to fundamentally abandon the old approach when the pages are being printed using photoshop layouts. And before the start of development, they created a style guide. Now it is enough to change the style in this document so that it spreads immediately throughout the entire service.
The style guide serves as a common communication language for designers, productologists and developers. The manual provides modularity of the development frontend, and also helps to maintain a single style in different parts of the service.
http://www.yelp.com/styleguide
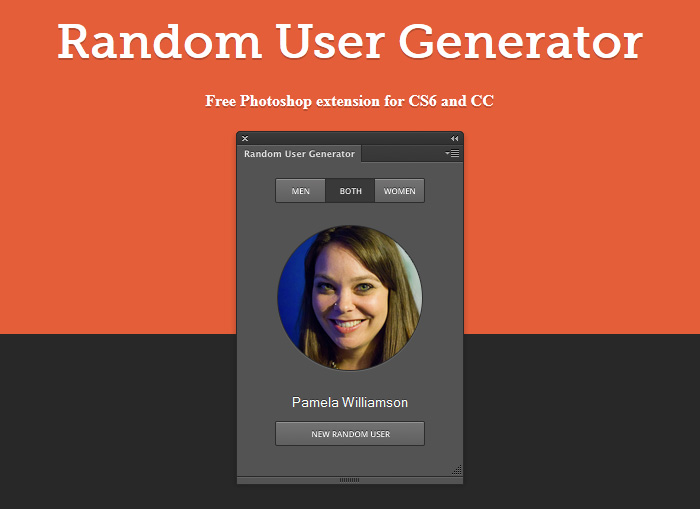
Random user generator

Free application for Photoshop, with which you can randomly generate people's faces and their names to use in their sketches and layouts. The service also has a free API, with which you can build a generator into your own projects. The service uses photographs of 1000 people distributed under a Creative Commons 2.0 license (not for commercial use).
http://randomuser.me/extension/
Peek service. Video review of the site from a real person

Fun service from usability testing company usertesting.com. It is enough to enter the address of your site. A five-minute video review from a real person using your website is promised quickly and for free.
http://peek.usertesting.com/
Recordit.co. Service for recording screencasts

New free service for recording screencasts. While available only to Mac users. If you have Windows, you can leave your email to find out when the appropriate version of the product will appear.
http://recordit.co/
Peekcalendar. Pocket calendar

New trendy, very beautiful, mobile service Peekcalendar. Its developers wanted a person to plan their time on the go (they have a whole video about it) to plan their time, and did not want to overload it with information and unnecessary functions.
The developers decided to deeply explore how a person perceives and plans time. And they developed their service from the very beginning, without resorting to the already established patterns and schemes. For example, they realized that people do not perceive time in the form of tables or pages. A much more natural time is perceived as a continuous stream (timeline) with a focus on the near future.
http://www.peekcalendar.com
Iconfinder. Version 5.0

A new version of Iconfinder, the largest icon search service, has been released. Currently, the service has a collection of 350 thousand icons. For him, it is both pride and a curse. Despite the fact that here you can always find icons for every taste, you need a good tool in this search. And in the fifth version, the service offers us two new approaches to searching by its icons: through styles and through categories.
http://blog.iconfinder.com/introducing-version-5-prepare-to-be-inspired/
New Ted.com 2.0

Ted.com presented a new design of their service. New sections and responsive design. Ask to give them feedback.
http://new.ted.com/
Source: https://habr.com/ru/post/214201/
All Articles