WebSlices in Internet Explorer 8.0
Introduction
I am not a big fan of Internet Explorer, but I was interested in the new functionality of the test build released the day before yesterday by IE8 .
Honestly, I initially decided that it was something like the possibility of adding a piece of a page to a safari deshborde . However, having poked the page with my mouse, I realized that the matter was completely different.
I think that those who need it have already been aware of this opportunity for a long time, well, and for those who are interested, please read this brief note.
What is it?
In general, the idea is very pleasant. The ability to provide the user with the blocks that he can add to his favorites. It is very convenient to monitor the updated information, and you don’t need to go to the page itself. In addition, the implementation assumes the presence of a large number of such blocks, the connection of blocks with an information source (say, RSS), different additional functionality (say, description of ttl - time to live, time of block relevance), and even authentication.
But the most pleasant is the implementation. This is not a new markup, not a new unsupported html tag, not a java script extension, or even a new activeX control. This is a microformat . In general, it's great that Microsoft uses them ... you can say it went to the people. Thus, outside of IE8 such a block will remain just a block ... but in the "Internet Explorer" the block will be highlighted with a special icon and it will be possible to add it to your bookmarks.
')
Consider an example
So, as soon as I realized what it was, like the feeling of a scientist from the beginning of the 20th century , I immediately wanted to try it for myself.
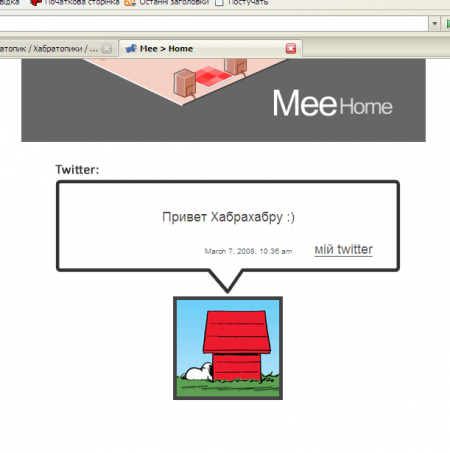
We have a page on which one block is updated from time to time. In fact, the last line from Twitter is displayed there.

Required - to create WebSlice, showing these same updates.
Everything is extremely simple, we write the following code in the page:
<div class = "hslice" id = "twitter_updates">
<div class = "entry-title" style = "display: none"> Mee's Twitter Updates </ div>
<div class = "entry-content">
% Block content%
</ div>
</ div>
It turns out this:
Slices now appear in the list of RSS subscriptions:

When hovering over a block, a characteristic sign appears:

And this is how it looks during work:

The format of the simplest slice is very simple:
1. Making it into an element with class hslice
2. Add two blocks
a) entry-title - the name of the slice. What is interesting, without it does not work. So I had to hide it with display: none
b) entry-content - slice content
bolk adds:
This is called “microformat”, and “entry-title” and “entry-content” are part of the hAtom microformat. The class “hslice” can be hung on any element, not necessarily a div.But in general, that's all.
Now about some pitfalls:
First of all, it didn't work for me without entry-title. Of course, not a stone, but worth keeping in mind.
Secondly, there are some problems with CSS, for example, inline-css did not reflect the background with a picture, and the style of the link did not work at all (however, I did it yesterday at half past three in the morning ... somehow I grasped the desire for knowledge) .
donpedro Indicates additional problems:
1. Without specifying the ID in the block, it is not determined by the layer.
2. With windows-1251 encoding, viewing the layer from favorites turns into viewing punctuation marks (I only had Cyrillic characters). Installing the UTF-8 encoding saved the situation.findings
It seems to me a great thing. With minimal cost, you can expand your service with these small slices, as Facebook, Ebay and others have already done, and get a great update on the information you need. I already imagine how many services I would put in there. Yes, yes ... all due to the lack of a desks in Windows and Linux :) However, we are waiting for the implementation under Firefox. Why not? :)
If you have IE8, you can try a slice here right now (by no means advertise, because there is nothing there)
and the official description is available here:
Internet Explorer 8 Beta 1 Whitepapers
Source: https://habr.com/ru/post/21355/
All Articles