Development of a static site on Meteor
Hello! I met an article about how the meteor.com site provided work for high loads. It sounds pretty interesting. (lane)
First, go to meteor.com and see how it works.
We all know that meteor.com is placed on Meteor. You may notice that it loads very quickly. Also, it does not have a loading process - after the HTML is built, the page is immediately displayed on the screen.
')
But how is this possible? Usually, it takes some time - connecting to the server, receiving data and displaying information on the screen. Maybe Meteor uses some kind of magic with the Galaxy?
Hm Not. Nothing like this. They cheated a little and meteor.com does not receive data from the server via DDP. I'll show you what they did.

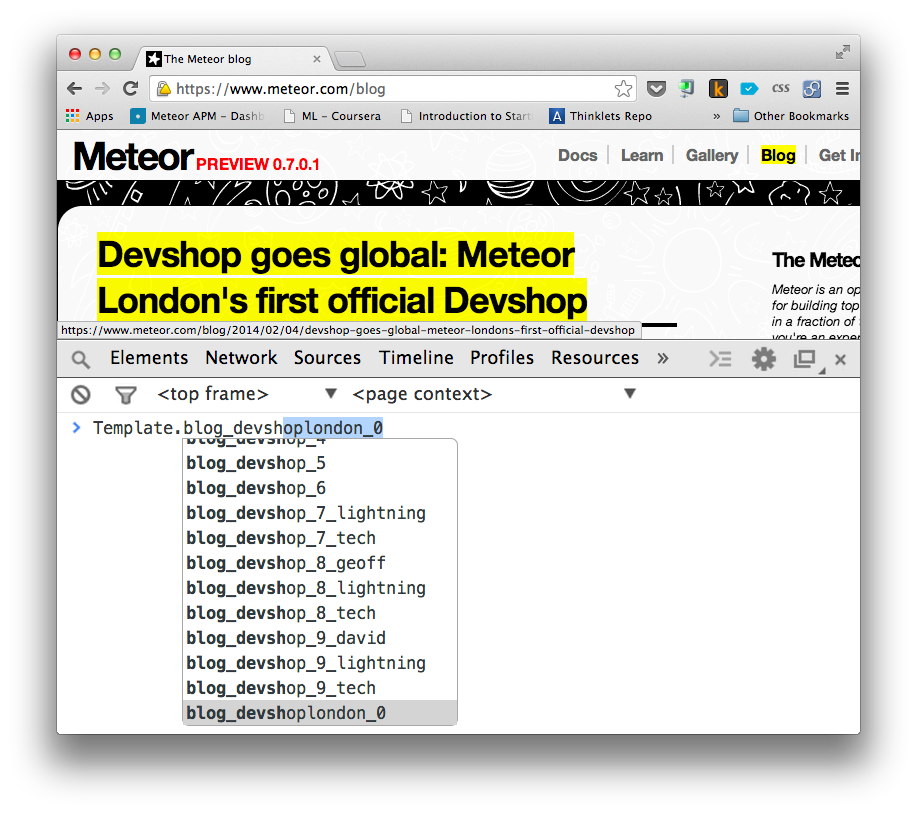
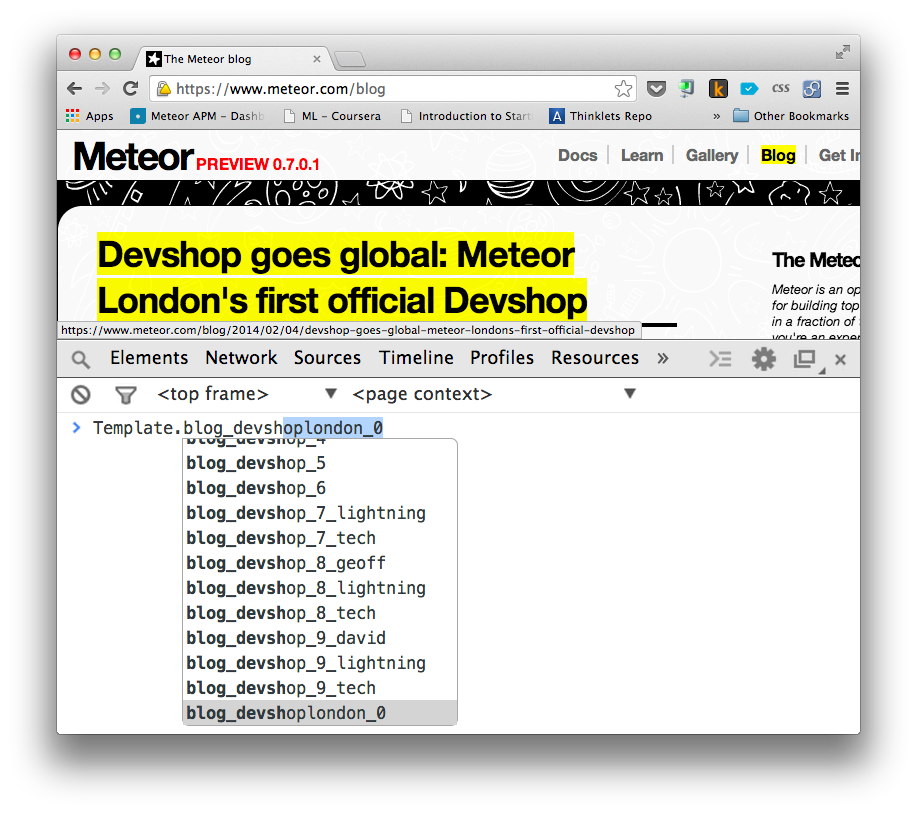
The image shows a list of templates that meteor.com contains. For each page there is a corresponding template that provides output to HTML. So, we don't need to get anything from the server, everything is already here. Although not suitable for thousands of pages, this clever trick shows how they solved the problem with the high load on meteor.com.
There are no subscriptions or methods that access the server. So, this solution will perfectly cope even with a huge number of clients. If they added a caching proxy on meteor.com, then, technically, there is no load on the meteor.com server at all.
I’m not sure that it’s done the same on meteor.com, but I’ll show you how you can do this very simply and without hacks.
So we create a blogPost using a template.
Now we have a template called
Now add a simple path as shown below.
It's time to create a template for the blog.
It is clear that we are going to display the blog post inside the
Make sure you start your Meteor application with the following environment variable. Then your server will not receive DDP requests at all.
With this technique, we can make a very simple blog using Meteor templates. I made one.
You can watch it here: http://static-blog.meteor.com
If you like digging through the code, then it is available on GitHub .
This method is neither the best nor the easiest way to make a blog. But I want to show that this is possible with Meteor. If we are lucky, someone will find an easy way to put together some of the things that I showed in some package.
In conclusion, I want to add that scaling is as much art as science. You need to know where and when to use the right tactics to get the most elegant and effective solution.
First, go to meteor.com and see how it works.
We all know that meteor.com is placed on Meteor. You may notice that it loads very quickly. Also, it does not have a loading process - after the HTML is built, the page is immediately displayed on the screen.
')
But how is this possible? Usually, it takes some time - connecting to the server, receiving data and displaying information on the screen. Maybe Meteor uses some kind of magic with the Galaxy?
Hm Not. Nothing like this. They cheated a little and meteor.com does not receive data from the server via DDP. I'll show you what they did.

The image shows a list of templates that meteor.com contains. For each page there is a corresponding template that provides output to HTML. So, we don't need to get anything from the server, everything is already here. Although not suitable for thousands of pages, this clever trick shows how they solved the problem with the high load on meteor.com.
There are no subscriptions or methods that access the server. So, this solution will perfectly cope even with a huge number of clients. If they added a caching proxy on meteor.com, then, technically, there is no load on the meteor.com server at all.
How does Meteor do it?
I’m not sure that it’s done the same on meteor.com, but I’ll show you how you can do this very simply and without hacks.
- First, install the
showdownpackage with themeteor add showdown. - Secondly, install
iron-router, which will help us with routing.
So we create a blogPost using a template.
<template name="does_meteor_scale"> {{#markdown}} # Does Meteor Scale? Most people who consider Meteor for a production deployment spend time wondering if Meteor can scale. Some say Meteor is a good framework for prototyping, but not for production. After you read this article, you will be able to decide for yourself. ... {{#markdown}} </template> Now we have a template called
does_meteor_scale , which will be used to generate HTML using Template.does_meteor_scale();Now add a simple path as shown below.
Router.map(function() { this.route('blog', { path: '/blog/:slug', template: 'blog' }); }); It's time to create a template for the blog.
<template name="blog"> <div id='blog'> {{{content}}} </div> </template> It is clear that we are going to display the blog post inside the
content . Let's see how we are going to do it. if (Meteor.isClient) { Template.blog.content = function() { var slug = Router.current().params.slug; var templateFunc = Template[slug]; if(typeof templateFunc == 'function') { return templateFunc(); } else { return "404"; } }; } Make sure you start your Meteor application with the following environment variable. Then your server will not receive DDP requests at all.
export DDP_DEFAULT_CONNECTION_URL=http://non-existing-url.com With this technique, we can make a very simple blog using Meteor templates. I made one.
You can watch it here: http://static-blog.meteor.com
If you like digging through the code, then it is available on GitHub .
This method is neither the best nor the easiest way to make a blog. But I want to show that this is possible with Meteor. If we are lucky, someone will find an easy way to put together some of the things that I showed in some package.
In conclusion, I want to add that scaling is as much art as science. You need to know where and when to use the right tactics to get the most elegant and effective solution.
Source: https://habr.com/ru/post/213471/
All Articles