How to get a good layout from typesetter

Prologue
My previous material “ A brief instruction on working with a web-designer (for a project manager) ” caused ambiguous feedback and an excellent response article (view from the other side) “ A brief instruction on how to work with a web-designer (look of a designer) ”.
After reading both articles, you can make an adequate personal opinion on a given topic.
')
New material would also like to receive feedback and opinions to look at the problem from all sides. The article will link to several useful tools.
Backend
Our designer and coder do not sit in the same office, more and more often they work remotely. This approach has pros and cons. The main disadvantage is that the designer, the project manager, the client and other people are involved in the design creation process, but almost always forget about the layout designer.
As a result, the coder receives the source of the design in the PSD and spits. No, he does almost everything of what he needs, but if the work was built in a different way, he would have done it faster.
Work before layout
Yes, I know that the ideal designer understands all the subtleties of typesetting, what and how to do in the layout so that the layout designer is satisfied. But such people came across to me very rarely. It describes how to work with a “regular” designer.
Work with layout
- It is worth asking the designer to read a brief instruction on the site ilovepsd.ru . Especially the sections on the grouping of layers, the neaming of the layers, the method of specifying the size and the application of effects to objects.
- A well-established technique, when all sizes of objects (without fanaticism) are multiples of two.
- It is necessary to determine the size of the working area of the site together with the designer and clearly identify them. Otherwise, you counted on one, got the third.
- Provide in advance in the layout, what elements will be on your site, for example, which lists, tables or quotes. Otherwise, after the layout, you will ask the layout designer “Well, make the table prettier to your taste”.
- For active elements in the layout should be provided for the state of the active and inactive.
There are two approaches here - to do everything in one layout, but to hide the active states, or two different PSD files. We prefer the first option. Less chance of forgetting or missing something. Less need to open and watch .
Work with fonts
1. Always pick up the fonts along with the layout.
2. Not every font can be easily used in WEB. No one better than the typesetter will not help you in this. Check with him in advance this moment.
Recently, we are increasingly asking designers to use free fonts from the Google Fonts set.
3. If any element on the page should be presented as text, not a picture, try to avoid displaying this text spherically, in waves, and so on. Only if absolutely necessary.
Consultation
Periodically show the results of work to the coder, it will help to avoid technical errors that you may not know. A coder will save nerves and time when working with a layout.
Work during layout
Browser Versions
Here you can always see the percentage of use of browsers in RuNet. Evaluate your future users and determine in advance for the layout designer which browsers your layout should support.

If you have no idea what it is for, then ask to support Chrome, Firefox, Opera, Explorer from version 8.
What to check layout
1. The best check is your browsers. Open the layout in all of these browsers and see.
2. It is necessary to open the layout on the monitors of different sizes. A handy app for Chrome if you don't have 10 different monitors. Resolution Test

W3C Validator
Site units can be 100% validated. And almost never seek 100% validation there is no justified meaning. But, if the coder cannot clearly explain to you and give the reason why it is in this place that validation does not work - this is the first call. It is worth paying attention to.
Validator here - http://validator.w3.org
Javascript
Any use of JavaScript should be reasonable and, where it can be replaced with HTML + CSS, it is worth replacing. This is especially important for displaying content. At the moment, our experiments show that search engines are not always and not everywhere able to clearly and adequately index content generated using JavaScript. Each such application must be reasonably and must have a reason.
Pixel to Pixel
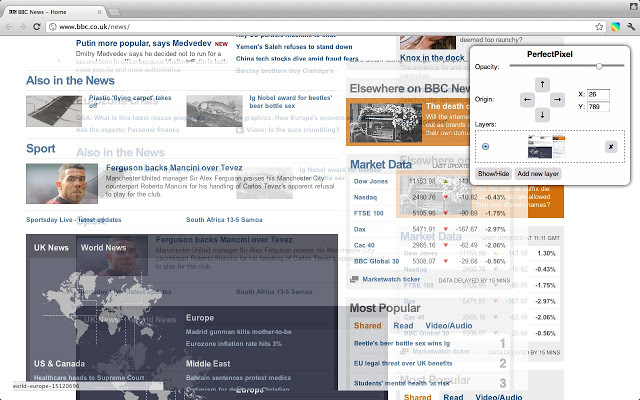
All are mistaken. Somewhere can change the indent, somewhere the size. To easily identify no matches, I use the PerfectPixel application. It allows you to overlay an open image over an open page by adjusting the transparency. All inaccuracies will be immediately visible.

Mobile platforms
Layout and sites for mobiles are a topic for a separate material, but still, try to make it so that on mobiles it is convenient to see at least basic information about you - contacts, phone, working hours.
Source: https://habr.com/ru/post/213313/
All Articles