Bootstrap Modal Iframe Crutch

"Do not, I myself"
Lame Italian
Formulation of the problem
The following scenario is proposed: the customer wants to place a small horizontal dynamic banner with some business logic, simple calculation, sign, localization on the websites of its partners. In addition, a pop-up window with a large image and content that is more than the height of the parent banner is required.
They immediately made it clear that the partners, although partners, would not be hosting anything complicated, that is, they forgot about jQuery. The standard solution is an iframe with a minimal resize function on bare JavaScript.
')
Pictures
Default banner:

Banner when calling popup:


Banner when calling popup:

As a backend of ASP.NET MVC, everything is in Azure , pictures in Storage, labels in SQL. Recently, Redmond actively recommends the template Bootstrap as a frontend. Actually, no one is against it, as compared to what was proposed earlier, Bootstrap is just a holiday.
The main implementation problem is the pop-up iframe window that overlaps the height of the parent. On your website, you can safely call Modal through the iframe's parent, but in this case the iframe has another domain and the browser will be protected. That is CORS . Partners have fun and friendly configuration of the ruling on their web servers, the formulation of the problem is not assumed.
If you can not touch the partner sites, you can touch our iframe.
Decision
Crutch: in the background, under the Modal window that has opened, mutilate the iframe height so that the Modal fits entirely or almost entirely.
Implementation
On the HTML5 API window.postMessage . There are several jQuery libraries declaring dynamic resize ifram. But, firstly, this implies connecting libraries on the side of partner sites, secondly, quite a bit in this task, and thirdly, when checking these libraries did not cope with the Modal window.
HTML of our iframe
<div class="container" id="mainContent"> <div class="row"><h1>Some iframe</h1></div> … <a href="#" class="btn btn-default" id="openBtn">Open modal</a> </div> <!-- Modal --> <div id="myModal" class="modal fade" tabindex="-1" role="dialog"> <div class="modal-dialog"> <div class="modal-content" id="myModalContent"> … </div> </div> </div> Iframe javascript onLoad
// Modal $('#openBtn').click(function () { $('#myModal').modal({ show: true }) }); // Modal Modal $('#myModal').on('shown.bs.modal', function (e) { /* * , */ parent.postMessage($("#myModalContent").height(), "*"); }); // Modal Modal $('#myModal').on('hidden.bs.modal', function (e) { parent.postMessage($("#mainContent").height() + 1, "*"); }); // iframe (+1 – ) parent.postMessage($("#mainContent").height() + 1, "*"); Full code for iframe on Bootply
HTML on the side of partners
<iframe id="myIframe" src="http://bootply.com/render/112265" width="100%" scrolling="no"></iframe> JavaScript on the partners side
var eventMethod = window.addEventListener ? "addEventListener" : "attachEvent"; var eventer = window[eventMethod]; var messageEvent = eventMethod == "attachEvent" ? "onmessage" : "message"; eventer(messageEvent, function (e) { // if (e.origin !== "http://www.bootply.com") retrurn; // resize document.getElementById('myIframe').style.height = e.data + 'px'; }, false); Full code on the side of partners on Jsfiddle

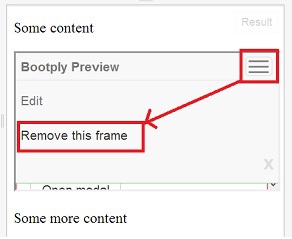
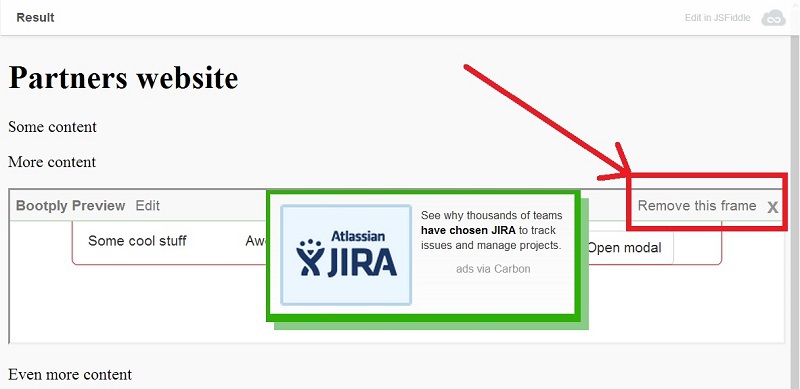
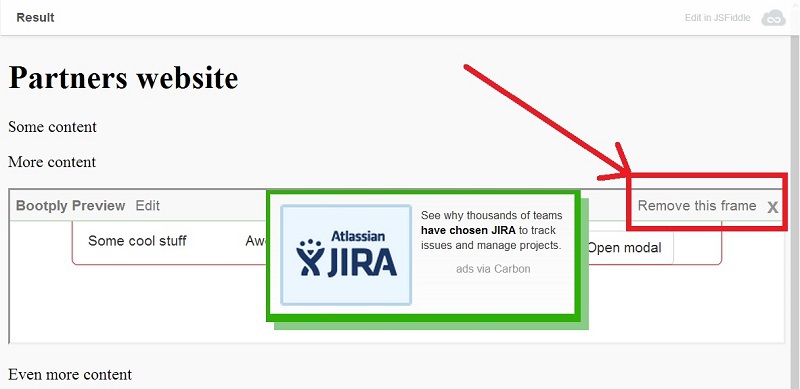
On the Jsfiddle, the iframe from Bootply is loaded, but Bootply wraps it in another iframe that needs to be removed (see figure).
Not bad, also add a general resize:
$(window).resize(function () { // Modal if ($('#myModal').hasClass('in') == false) parent.postMessage($("#mainContent").height() + 1, "*"); }); Fullscreen result , but again
remove the bootply iframe.

Conclusion
HTML5 gave us a completely working crutch applicable in a lively business scenario, where the end user will be able to study the goods offered to him in detail, and the customer’s trade federation with its partners will presumably increase the dynamics of financial resources accumulation.
Source: https://habr.com/ru/post/212347/
All Articles