Creating a Markdown Tag Using Polymer / Web Components
Unfortunately, it is quite difficult to find good materials on web-components in Russian, so filipovskii_off and I decided to translate this short article from Rob Dodson .
Eh ... Markdown ... Great stuff! I honestly would not have written this post if it were not for Markdown . Many times I tried to start a blog, but each time I found the writing process too limited, both in the GUI and in the HTML WordPress mode. Markdown changed everything for me. In my opinion, it’s high time for us to make it a full-fledged part of the developer’s toolkit.
Today, I’ll show you how to create a Markdown tag using Polymer, the Google Framework's Web Components .
If you want to follow the process of creating the tag, grab the code from Github.
')
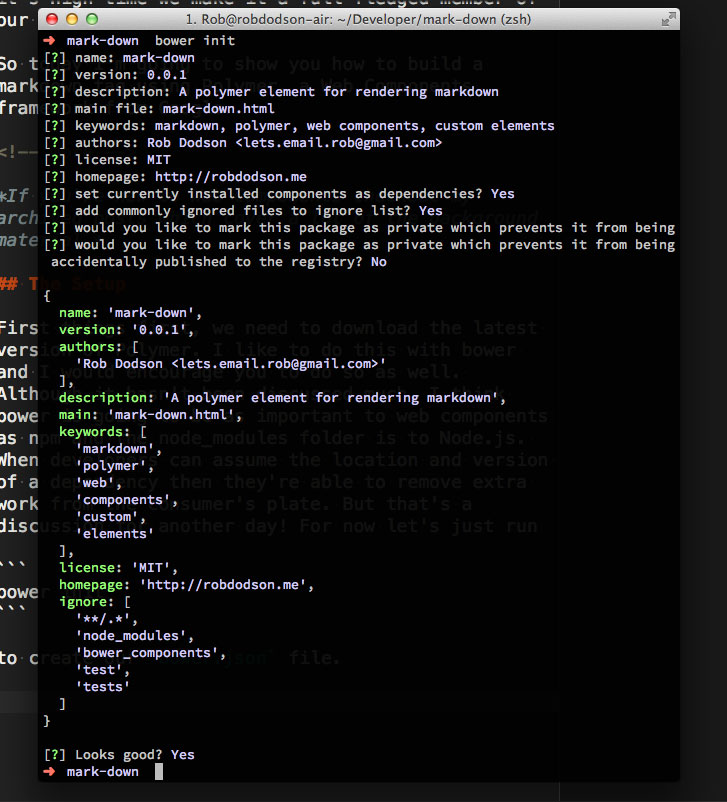
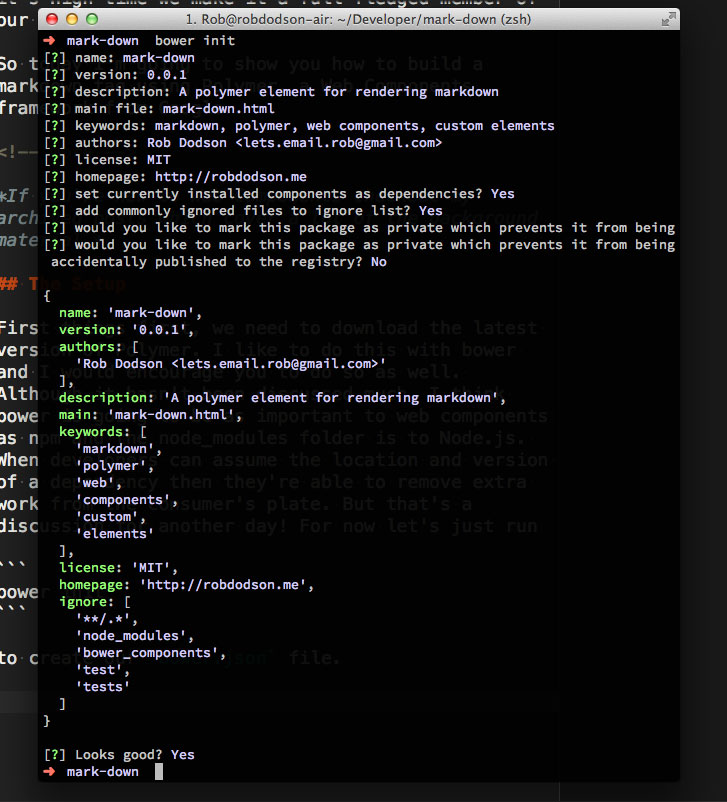
Everything in order, for starters, download the latest version of Polymer . For this, I prefer to use bower , which I advise you. This is not much talked about yet, but I think bower will also be important for web components, like npm and the node_modules folder for Node.js. If developers have an idea of the location and version of the dependency, they can save the user from unnecessary work. Postpone this conversation for another time. For now, just run:
to create the bower.json file.

We will also need Polymer and Markdown , so
Finally, let's create a test page for our item. I assume that the element itself will lie in a folder called (creatively) elements , import it from there:
Let's start with the base framework in the elements / mark-down.html file .
We will analyze in steps:
This line indicates that we want Polymer to define a new element called the mark-down tag.
This is our template, Polymer will make a Shadow DOM out of it . All Markdown markup that we write inside the <mark-down> tag will be parsed and go there.
Finally, call the Polymer constructor and pass in the name of our element. Thus, a new tag becomes available and we can start
Each user element has a createdCallback method that acts as a constructor. Polymer shortens the method name to a created one , but the idea is the same. We use the created callback to take innerHTML from our tag and convert it to Markdown . To determine the behavior of our element, we pass the prototype with the second argument to the Polymer constructor.
First we take the contents of the <mark-down> tag and get rid of unnecessary spaces. To do this, we use the trim function, borrowed from Markdown element by Ryan Seddon (eng.) .
Then we convert the content to Markdown using the toHTML method from the Markdown library. The resulting markup will put in div with Id #markdown from our template.
You probably noticed the funniest use of $ and might have thought that I was wise with jQuery . In fact, Polymer creates an associative array that includes all the elements that have an id . This array is stored in the $ variable, so that using identifiers, you can easily access any element using this. $. SomeId . The Polymer documentation calls this Automatic Node Lookup. (eng.) But is the use of identifiers not an anti-pattern? Although the usual document structure does not allow Id to repeat, the Shadow DOM starts with a clean slate and gives each element its own sandbox for identifiers. This means we can use Id #markdown in our element and not worry that there can be an element with the same identifier in the parent document. Very elegant!
Now we have to feed our element a little markdown markup and see what happens.

Easy peasy!
Many more interesting things can be done, for example, using contenteditable , which allows us to switch between the source and the result. The code is on Github , feel free to experiment.
Eh ... Markdown ... Great stuff! I honestly would not have written this post if it were not for Markdown . Many times I tried to start a blog, but each time I found the writing process too limited, both in the GUI and in the HTML WordPress mode. Markdown changed everything for me. In my opinion, it’s high time for us to make it a full-fledged part of the developer’s toolkit.
Today, I’ll show you how to create a Markdown tag using Polymer, the Google Framework's Web Components .
Github
If you want to follow the process of creating the tag, grab the code from Github.
')
Training
Everything in order, for starters, download the latest version of Polymer . For this, I prefer to use bower , which I advise you. This is not much talked about yet, but I think bower will also be important for web components, like npm and the node_modules folder for Node.js. If developers have an idea of the location and version of the dependency, they can save the user from unnecessary work. Postpone this conversation for another time. For now, just run:
bower init to create the bower.json file.

We will also need Polymer and Markdown , so
bower install polymer markdown --save Finally, let's create a test page for our item. I assume that the element itself will lie in a folder called (creatively) elements , import it from there:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Markdown Polymer Element</title> <!-- Include our Markdown lib --> <script src="./bower_components/markdown/lib/markdown.js"></script> <!-- Include Polymer awesomesauce --> <script src="./bower_components/polymer/polymer.min.js"></script> <!-- Import our polymer elements --> <link rel="import" href="./elements/mark-down.html"> </head> <body> <!-- Test our awesome new tag --> <mark-down></mark-down> </body> </html> Element
Let's start with the base framework in the elements / mark-down.html file .
<polymer-element name="mark-down"> <template> <div id="markdown"></div> </template> <script> Polymer("mark-down"); </script> </polymer-element> We will analyze in steps:
<polymer-element name="mark-down"> This line indicates that we want Polymer to define a new element called the mark-down tag.
<template> <div id="markdown"></div> </template> This is our template, Polymer will make a Shadow DOM out of it . All Markdown markup that we write inside the <mark-down> tag will be parsed and go there.
<script> Polymer("mark-down"); </script> Finally, call the Polymer constructor and pass in the name of our element. Thus, a new tag becomes available and we can start
Markdown
Each user element has a createdCallback method that acts as a constructor. Polymer shortens the method name to a created one , but the idea is the same. We use the created callback to take innerHTML from our tag and convert it to Markdown . To determine the behavior of our element, we pass the prototype with the second argument to the Polymer constructor.
Polymer("mark-down", { created: function() { var content = this.trim(this.innerHTML); var parsed = markdown.toHTML(content); this.$.markdown.innerHTML = parsed; }, // Remove excess white space trim: function() { ... } }); First we take the contents of the <mark-down> tag and get rid of unnecessary spaces. To do this, we use the trim function, borrowed from Markdown element by Ryan Seddon (eng.) .
created: function() { var content = this.trim(this.innerHTML); ... }, Then we convert the content to Markdown using the toHTML method from the Markdown library. The resulting markup will put in div with Id #markdown from our template.
created: function() { ... var parsed = markdown.toHTML(content); this.$.markdown.innerHTML = parsed; } Node search
You probably noticed the funniest use of $ and might have thought that I was wise with jQuery . In fact, Polymer creates an associative array that includes all the elements that have an id . This array is stored in the $ variable, so that using identifiers, you can easily access any element using this. $. SomeId . The Polymer documentation calls this Automatic Node Lookup. (eng.) But is the use of identifiers not an anti-pattern? Although the usual document structure does not allow Id to repeat, the Shadow DOM starts with a clean slate and gives each element its own sandbox for identifiers. This means we can use Id #markdown in our element and not worry that there can be an element with the same identifier in the parent document. Very elegant!
We are testing
Now we have to feed our element a little markdown markup and see what happens.
<mark-down> # This is a heading ## This is a subheading Here is **more** _Markdown!_ `This is some codez` This [is a link](http://robdodson.me) </mark-down> 
Easy peasy!
Moar!
Many more interesting things can be done, for example, using contenteditable , which allows us to switch between the source and the result. The code is on Github , feel free to experiment.
Source: https://habr.com/ru/post/212015/
All Articles