What bread crumbs do online stores need (68% of websites make mistakes)?

From translator
Usability of an online store is a constructor consisting of many different parts. One of the gears of this constructor is bread crumbs. About them, and will be discussed in the article. This is my translation of the article: http://baymard.com/blog/ecommerce-breadcrumbs . Inaccuracies or translation errors (if you find such), please send in private messages - I will promptly make the necessary edits. If the article is interesting, I will definitely translate other materials of a similar subject.
Introduction
"Bread crumbs" are often considered not the most interesting component of the site. However, recent studies have shown that they play a significant role. What is even more interesting, thanks to this study, it was found that online stores should offer the visitor two versions of bread crumbs at the same time. One of them reflects the structure of the site, the other - the history of views.
')
Comparing the various indicators of the 40 largest e-commerce sites, researchers found that 68% of online stores experience difficulties with the implementation of this component: 45% of sites have only one option for crumbs, and 23% of websites have bread crumbs.

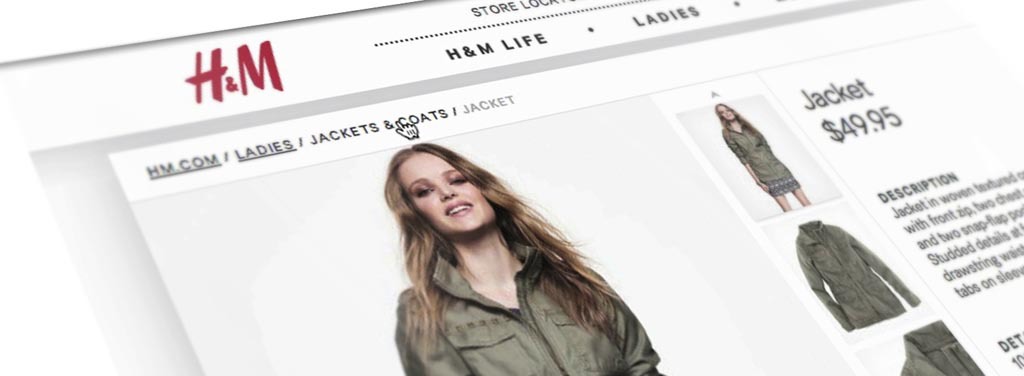
Some of the 68% of the most successful online stores, whose weak point is bread crumbs
In this article, we will look at the results of this study in detail, try to identify the characteristics of the various options for bread crumbs and explain why online stores need to use both types of crumbs.
Principles for the use of breadcrumbs
If there are no “bread crumbs” on the product page, it will be difficult for the user to view, for example, the entire collection, since there is no option “one step ahead” or there is no possibility to return to the previous section. This forces users to take “radical” measures (for example, choose a top-level category, search, etc.) or try to go to the page with all products. With the help of “crumbs”, any user who has not found a suitable product for comparison, or simply wants to see other products, can easily navigate the structure of the website and continue to consistently browse products instead of spending time on unnecessary actions.

The breadcrumbs option, based on the structure of the site, allows users to easily navigate to product categories to learn more about other products in the category. The research participant, not 100% sure in the choice of jacket, easily switched to the category “Jackets and coats” on the H & M product page, using the structural version of “crumbs”.
During the study, bread crumbs were most often used to return to the category in which the product of interest was located. This is similar to using the “Back” button in an Internet browser, only with the difference that it is part of the website interface. However, the "Back" button is based on the history of navigation through the pages of the site, and the "bread crumbs" are most often based on its structure. In order to prevent the user from having problems with the constant cleaning of the search filter while browsing the site, it is recommended to use bread crumbs, which are based on the history. With their help, the user goes to the previous page, which is often not just a list of categories. For example, a user could put on this page a filter on any property of the product or change the sorting direction, or even enter the product page by a search query or advertisement.

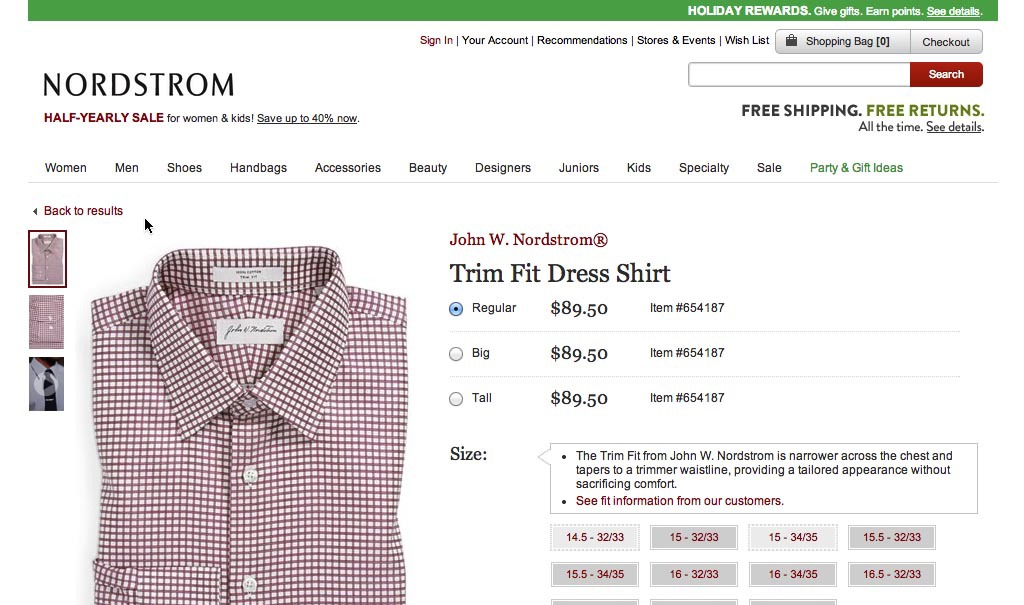
On the Nordstrom website, the “Back to Results” button allows the user to return to the product list while retaining all the included filters and sorting settings (this also applies to search). However, the absence of the traditional structural path complicates the process of returning to the goods according to the hierarchy (structure) of the catalog for users who come from external sources.
Some sites use breadcrumbs, which are based solely on the user's navigation path (browsing history). They effectively function as “Back” channels, however, this limits the user's ability to get acquainted with the entire volume of goods that are presented on the site.
Why use both types of bread crumbs?
Users who get to the product page nonlinearly (for example, by using an internal or external search or by clicking on an advertising banner) will often use “crumbs” to see other products in the same subcategory. In essence, this is a way to find related products, despite the initial access to the product page from a completely different part of the site or even from a completely different website. Thus, structural breadcrumbs are incredibly important for search, advertising and other non-linear paths to the site, as they allow the user to easily switch to a linear view of products when possible.

On the Best Buy website, the research participant moved to a page with an adapter for the Targus laptop from the list of "Bestsellers" among the accessories. However, being not 100% sure, he wanted to see other laptop adapters. Fortunately, nothing prevented him: the structural bread crumbs redirected him directly to the category of Chargers and Adapters for Laptops.
However, this situation does not always meet the needs of users who accessed the product page in a linear way. If a user has applied several filters on the categories page and then opened a page of a specific product, returning back to the category, he most often finds that the filters that were previously exposed have not been saved. All because it is just a link to the category page, and it is not tied to the user's browsing history. The problem is solved easily by introducing bread crumbs, which are based on history.
Obviously, both options have their advantages. Which one do you need? Both. An elegant and quite simple solution is to install structural bread crumbs, and then connect the option “Back to results”. This will have a twofold advantage for the user: access to categories, as well as the ability to return to the previous page while retaining filters, sorting and / or a search query.


Sears and Macy's websites decided to confront "history vs. structure, by implementing both options. A history-based “Back to Results” option, which directs users back to the previous section with all of the saved filters, complements the structural bread crumbs.
This is a good example of a seemingly ordinary component of the site, which significantly affects the user experience when viewing a product catalog. Combining the two types of breadcrumbs allows users to change the strategy for viewing products and navigate through the product pages without the slightest difficulty.
Source: https://habr.com/ru/post/211767/
All Articles