How to modify the settings of Bootstrap
Sometimes there is a desire to twist something in css Bootstrap . And there are things that are difficult to override the css file loaded after bootstrap. For example, the values in media query selectors. Therefore, there is a desire to correct the css file framework. For this site there is a Bootstrap customizer . In addition to changing css, you can disable unused components. After setting at the bottom of the page, a personalized compiled version of the framework will be available for download.
The question arises, and if you need to tweak something else later, how to load the old settings? Again, all pens to put? The site does not answer this question.
To run the customizer locally, you can download the source code, compile the project and here we have a local version. It sounds simple, and the devil, as usual - in the details. In order to compile Bootstrap, you need the standard NodeJS + NPM + GRUNT set. But in order to compile / run a customizer, you will need additionally Jekyll , which requires Ruby, and under Windows without a tambourine it does not start at all. As a tambourine, you will need - Ruby, Ruby Dev Kit (to build native extensions), Jekill gem, Python, Python setup_tools, pip, Pygments under python, Pygments gem. In general, I lost my temper and I made a build in a virtual machine under Linux. So that you do not have to go through this, at the end of the article is a ready-made archive with a customizer.
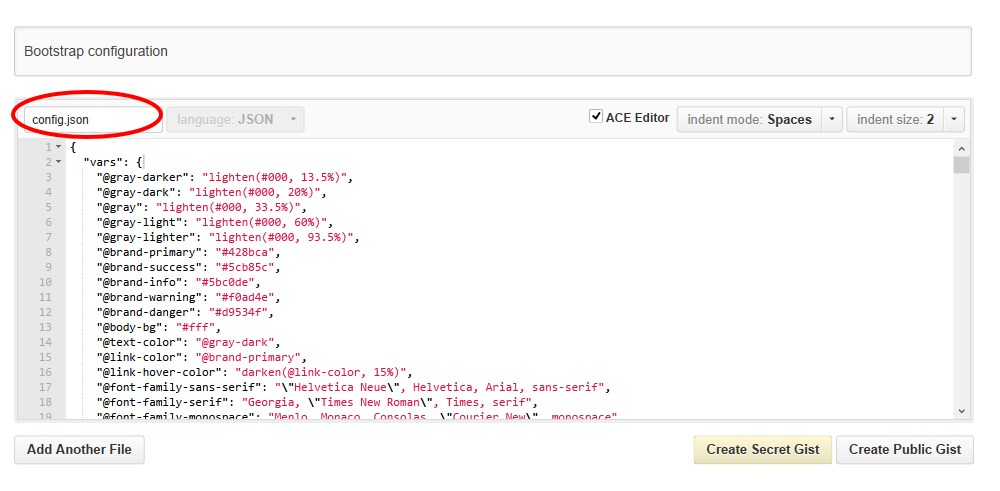
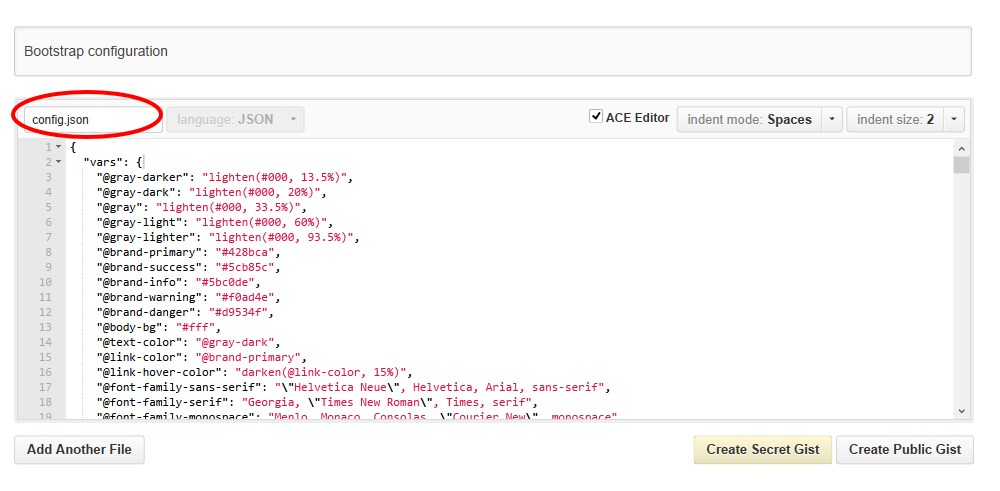
We return to our task of configuring Bootstrap. In the package loaded after configuration there is a config.json file that contains all the settings. Now, to load these settings back into the configurator, you need the following:
- we go to githab in hist
- create a public hist with our configuration
- write the name to it config.json

- save the number of the created dashboard
- now you can load your configuration into a customizer - write the number of the hist in url after id: getbootstrap.com/customize/?id=gist_number , If you have got yourself a local customizer, he will also “eat” your hist with the configuration.
')
By the way, you may notice that the Bootstrap configuration URL, after downloading the compiled version, is changing and it contains some identifier. This is an automatically created gist, you can find it on the Gihab by number. There is a configuration with the changes made. It differs from the file in the archive in that it does not contain all the variables.
This post is written in the wake of the answer to the question on stackoverflow - Reload Bootstrap customization
Added later:
There are no Bootstrap hacks used here. Only the tools provided by the framework itself and its native customizer located on the site are used .
Compiled customizer Bootstrap .
The question arises, and if you need to tweak something else later, how to load the old settings? Again, all pens to put? The site does not answer this question.
Decision.
To run the customizer locally, you can download the source code, compile the project and here we have a local version. It sounds simple, and the devil, as usual - in the details. In order to compile Bootstrap, you need the standard NodeJS + NPM + GRUNT set. But in order to compile / run a customizer, you will need additionally Jekyll , which requires Ruby, and under Windows without a tambourine it does not start at all. As a tambourine, you will need - Ruby, Ruby Dev Kit (to build native extensions), Jekill gem, Python, Python setup_tools, pip, Pygments under python, Pygments gem. In general, I lost my temper and I made a build in a virtual machine under Linux. So that you do not have to go through this, at the end of the article is a ready-made archive with a customizer.
We return to our task of configuring Bootstrap. In the package loaded after configuration there is a config.json file that contains all the settings. Now, to load these settings back into the configurator, you need the following:
- we go to githab in hist
- create a public hist with our configuration
- write the name to it config.json

- save the number of the created dashboard
- now you can load your configuration into a customizer - write the number of the hist in url after id: getbootstrap.com/customize/?id=gist_number , If you have got yourself a local customizer, he will also “eat” your hist with the configuration.
')
By the way, you may notice that the Bootstrap configuration URL, after downloading the compiled version, is changing and it contains some identifier. This is an automatically created gist, you can find it on the Gihab by number. There is a configuration with the changes made. It differs from the file in the archive in that it does not contain all the variables.
This post is written in the wake of the answer to the question on stackoverflow - Reload Bootstrap customization
Added later:
There are no Bootstrap hacks used here. Only the tools provided by the framework itself and its native customizer located on the site are used .
Compiled customizer Bootstrap .
Source: https://habr.com/ru/post/210368/
All Articles