Mobile development for the media. The basics you need to know
In December 2013, we spoke at the Mobile Developer & Business Day conference with the report “Features of developing mobile media applications . ” In the presentation, we summarized the experience of EastBanc Technologies in the development of mobile applications for the Russian and American media, tried to touch on all the important things that were once a discovery for us. We want to convey to readers how important it is to understand what you are doing an application for: how to support a brand or expand the distribution channel, because in our opinion, it is very important for the developer to realize what task he has undertaken and to adequately assess resource and time-consuming.
In this article, we "fictionalized" the report. We hope that both novice developers and experienced ones will find something useful for themselves.
We divided the media applications with which we had to work into three types, which are very different in time and complexity of development, and most importantly in their goals and methods of monetization. Just now a fourth type of media application has been added to our portfolio — all custom and very complex. But about him a little later and in a separate article.
')



We have always talked a lot about the design of media applications, because The topic is not easy and interesting. Every time I had to look for my own way, it is not written anywhere, what this design should be, and it absolutely must be different from the design of gaming, social networks, organizers, etc. The main goal has always been to create a design that preserves the style and gloss of the publication, but at the same time it was impossible to forget that this is a mobile application and that you also need to work with it as with a mobile application.
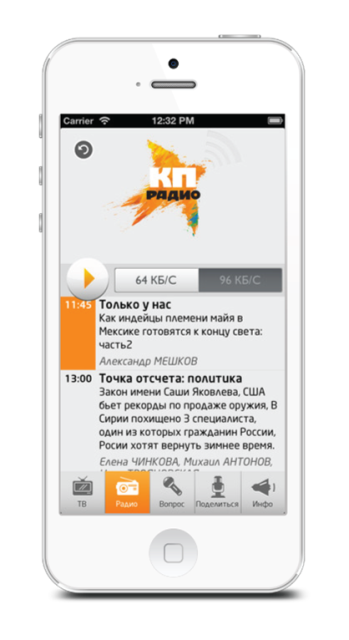
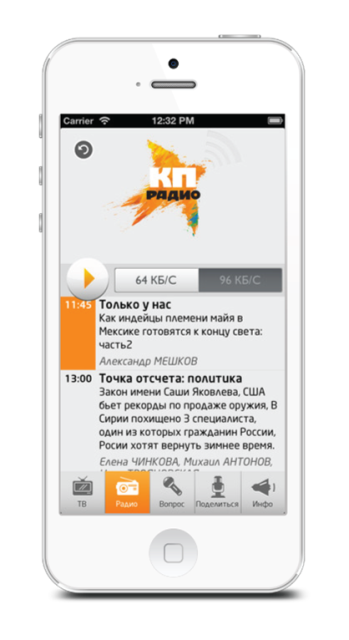
We had to deal with various problems in the field of design. For example, at the end of 2012, we set about developing a mobile version of the Komsomolskaya Pravda TV and Radio channel on the Windows 8 platform, which at the time had just been announced (we were told how to get out of it).

And when creating a line of BFM.ru applications on iOS, Android, WinPhone and Win8, it was necessary to repeat the same application on several different platforms, observe the guidelines for each, keep the same style, and with reference to the “parent” portal. In fact, it was necessary to preserve the BFM brand “polygraphicity”, when news and articles are designed like in a classic business publication, while the design had to remain truly mobile with all the features inherent in each mobile platform.

What we did:
Rate how it looks on the iPad, iPhone and Surface, you can see the review.
First of all, do not forget about the standard restrictions for all mobile applications. This is, first of all, minimization of the amount of transmitted data, which is necessary to save traffic, as well as to make the application more convenient and responsive.
The minimum traffic is achieved in different ways:
Separately, I want to say about the requirements for creating news applications.
news feed
If there is an endless news feed, the latest news should be uploaded from above and be the first in the feed. At the same time, support should be provided for downloading earlier news (the effect of a user scrolling down the tape). A good example is the twitter timeline API.
Grouping and content categories
Classically, news apps support grouping news by category or category. The server part in this case should filter the news feed and send on demand news according to the selected category. Filtering on the client side can significantly reduce performance.
TOPs, Major Breaking News
News that needs to be highlighted when displayed in a mobile application should have appropriate properties that characterize their significance. In most cases, it is advisable to make a separate request, which at any given time returns the current "major" news.
Search
In the news content, you must support the search, it makes the application more convenient. And since they will search not only in the latest news, the search should be implemented on the server.
Format
There are two main ways to transfer data about the news:
Media content
For media content, it is very important to support all possible device sizes (for iPhone Retina and non-Retina, + iPad similarly, + 2 (at least) for Android and several for WinPhones): using small pictures on large screens is ugly, and big on small - hard.
We have derived very simple rules for ourselves, which we now definitely adhere to at the beginning of developing media applications:
Work through these key points at the start of the project and you will get a successful mobile product now and its managed development in the future.
We will be glad to questions!
In this article, we "fictionalized" the report. We hope that both novice developers and experienced ones will find something useful for themselves.
Three kinds of classic media apps
We divided the media applications with which we had to work into three types, which are very different in time and complexity of development, and most importantly in their goals and methods of monetization. Just now a fourth type of media application has been added to our portfolio — all custom and very complex. But about him a little later and in a separate article.
')
| Type of | Content | Monetization | Development | Our example |
|---|---|---|---|---|
| Streaming | Streaming radio and video content. Free. | Weak features of branding and monetization of the application itself, but streaming expands the range of radio users and the built-in statistics can show how | Quickly, inexpensively in development, in the backend usually just a streaming server is enough. | "Komsomolskaya Pravda" habrahabr.ru/company/eastbanctech/blog/170651 |
| Electronic media | Typically, such media are represented by a portal, where in addition to or instead of streaming content, there are more news, articles, photo galleries, reports, etc. Content is free. | There are already more opportunities to create a unique design, its individual elements, a high level of interactivity when working with the user and advanced monetization options through banners and text advertising goals. | The time and money for the implementation of such a project is slightly higher than in the first case, but also quite acceptable for the majority of media representatives. | The line of applications for the portal BFM.ru habrahabr.ru/company/eastbanctech/blog/189014 |
| Media holding | In our classification includes the issue and paper copies - newspapers, magazines, individual special issues. | Here already appears paid content - electronic versions of newspapers and magazines, which are distributed through the sale of individual numbers or subscriptions through the means of shops of mobile platforms. | The solution is expensive, fully conveys the authenticity and style of publication. | In the Russian market, we have not yet had to work with such applications, as an example we can cite the development for The Washington Post www.eastbanctech.com/portfolio/the-washington-post-for-ipad together with the EastBanc office in Washington |



Polygraphy vs Mobility
We have always talked a lot about the design of media applications, because The topic is not easy and interesting. Every time I had to look for my own way, it is not written anywhere, what this design should be, and it absolutely must be different from the design of gaming, social networks, organizers, etc. The main goal has always been to create a design that preserves the style and gloss of the publication, but at the same time it was impossible to forget that this is a mobile application and that you also need to work with it as with a mobile application.
We had to deal with various problems in the field of design. For example, at the end of 2012, we set about developing a mobile version of the Komsomolskaya Pravda TV and Radio channel on the Windows 8 platform, which at the time had just been announced (we were told how to get out of it).

And when creating a line of BFM.ru applications on iOS, Android, WinPhone and Win8, it was necessary to repeat the same application on several different platforms, observe the guidelines for each, keep the same style, and with reference to the “parent” portal. In fact, it was necessary to preserve the BFM brand “polygraphicity”, when news and articles are designed like in a classic business publication, while the design had to remain truly mobile with all the features inherent in each mobile platform.

What we did:
- We worked on the design of application elements in the standards of each operating system.
- All content was taken from the site BFM.RU, including pictures. The application supports galleries, news feed, articles, comments in the style familiar to the site visitor.
- Made an addition to Favorites and navigation through sections - for all OS.
- For Windows 8, tiles, scrolling and navigation were also used in the style of Windows 8. But at the same time, the design of headings, articles and content is consistent with the “native” site.
- Made support gestures and the usual location of the hidden system functions.
- We saved the polygraphic style of articles and news on all platforms, breaking up the texts into newspaper columns. It also solved the problem of the abundance of textual information - BFM often illustrates the material with only one picture or does not illustrate it at all, including so that it does not look boring on the screen of a mobile device and speakers were conceived.
Rate how it looks on the iPad, iPhone and Surface, you can see the review.
What is important to consider when working with the services of news mobile applications
First of all, do not forget about the standard restrictions for all mobile applications. This is, first of all, minimization of the amount of transmitted data, which is necessary to save traffic, as well as to make the application more convenient and responsive.
The minimum traffic is achieved in different ways:
- It is necessary on the server side to support If-Modified-Since headers. This allows the client part to load content only if there are changes since the last request.
- The server gives a minimum of data for each category (identifiers and update dates, for example), and the client chooses to transfer the entire list from the list (news content: author, publication date, description, picture, etc.).
- Archiving of transmitted data.
Separately, I want to say about the requirements for creating news applications.
news feed
If there is an endless news feed, the latest news should be uploaded from above and be the first in the feed. At the same time, support should be provided for downloading earlier news (the effect of a user scrolling down the tape). A good example is the twitter timeline API.
Grouping and content categories
Classically, news apps support grouping news by category or category. The server part in this case should filter the news feed and send on demand news according to the selected category. Filtering on the client side can significantly reduce performance.
TOPs, Major Breaking News
News that needs to be highlighted when displayed in a mobile application should have appropriate properties that characterize their significance. In most cases, it is advisable to make a separate request, which at any given time returns the current "major" news.
Search
In the news content, you must support the search, it makes the application more convenient. And since they will search not only in the latest news, the search should be implemented on the server.
Format
There are two main ways to transfer data about the news:
- html content of the entire news, on the client is displayed inside the embedded web browsers. Pros - you can change the template display the article on the server and it will immediately change in the mobile client. But often in order to support images inside articles on the client, javascript is made to upload images of the right size on the current device; you need to carefully test the modified template before publishing to the real server.
- son / xml / plist and other - can be displayed as in the form of native elements, and similarly to the first option, but with a predefined pattern.
Media content
For media content, it is very important to support all possible device sizes (for iPhone Retina and non-Retina, + iPad similarly, + 2 (at least) for Android and several for WinPhones): using small pictures on large screens is ugly, and big on small - hard.
Starting the development of an application for the media - our rules
We have derived very simple rules for ourselves, which we now definitely adhere to at the beginning of developing media applications:
- Find out the user's profile (content user). It is necessary with predilection to ask the customer about who reads / listens / looks. As a rule, these questions at the customer are worked out and investigated from and to, the main thing is to treat this information carefully.
- Define the purpose of the application and its type (class). Not as easy as it looks at first glance. Also solved in long vigils and joint meditations with the customer.
- To analyze the content of the "parent" edition. The deeper the analysis, the more problems the developer faces, and it turns out that every media application is like a snowflake, quite unlike the others. For example, after a thorough analysis of the content of the BFM.ru portal, we are faced with the full growth of the problem of abundance of text and scarcity of illustrations. Its solution led to the creation of the entire concept of the application.
- Availability of receiving content within the existing IT landscape. When we begin to analyze the requirements and communicate with the customer, we must immediately specify the issues of access to the CMS and API. We need to ask questions about how the customer has organized the process of publishing on the site, whether there are any web services for mobile devices, whether the services support updating not all content, but only new, etc.
- Monetization options. It is important to understand the goals of the client and jointly strive to achieve them.
Work through these key points at the start of the project and you will get a successful mobile product now and its managed development in the future.
We will be glad to questions!
Source: https://habr.com/ru/post/210046/
All Articles