Incoding rapid development framework

A few words about myself - I work for Incoding Software, which has been successfully outsourcing for many years, carrying out Internet and Intranet projects in various fields (medicine, bulletin boards, social networks, and much more)
Incoding Framework is a client / server solution for developing web projects on the asp.net mvc platform.
')
Consists of three parts:
- Server - implementation of CQRS and Event Broker
- Unit Test Contrib - a set of utilities and scripts for quickly writing tests
- Client - is divided into:
- IML - Declarative Language (Incoding Meta Language), allowing to describe client scripts in C #
- Model View Dispatcher (MVD) - CQRS on MVC, allows you to execute Command and Query without writing intermediate Controllers
note: the Incoding Framework feature is that each part integrates with each other (IML uses MVD for AJAX, MVD executes CQRS, etc.), but allows using them separately (on Nuget 3 independent packages)
Since it’s impossible to consider each part of the framework in one article, the emphasis will be placed on the most interesting component of our library - this is IML. Why I singled out the client part, the fact is that CQRS, Event Broker and Unit Test have many analogues in the “world” .net and it is extremely difficult to interest (although we have a number of features), but IML is a tool that does not yet have direct analogues.
It has no analogues, how are tasks solved?
IML has no direct analogues, but of course there are indirect ones:
- Javascript
- Jquery
- AngularJS, Backbone, Marionette
- TypeScript
No javascript, don't build a web site
You have to deal with all the difficulties:
- Errors only in runtime
- Dynamic component of the language, which becomes a problem in large applications
- It turns out that null is different (null, undefined, 'undefined')
- And many other "charms" untyped languages
I did not hear, I have Jquery
With the advent of Jquery, web application development has become simpler, but with the increasing complexity of applications on the client side, the scripting approach to writing code has become unjustified due to the increasing level of dubbing, and such “features” of JavaScript as global functions and variables make it more difficult to support large projects. .
Ok, let's build the architecture on the UI
The MVVM or MVC architecture, built on JS, provides communication with the server, but when a client model appears on its own, you have to synchronize it with the one on the server side and this separates the developers at the front end and back end.
note: the idea of dividing programmers into server and client programmers seems extremely unsuccessful because they have to coordinate their actions and always, someone works faster and someone slower, but if this is not done, the developer should know the particularities of development on each side .
In order not to build an architecture from scratch, you can use ready-made JavaScript framework, for example AngularJS, but then you need to write Controller, Routes and more, repeating the already existing code on asp.net mvc. The main problem, of all the javascript framework, is that You need to write JS code
Oh and if without js
In recent times, the trend of writing JavaScript using a typed interpreter or an alternative language has developed.
TypeScript is the ability to write JavaScript, but in C # with a similar syntax. What is the difference between TypeScript and IML:
- no ready-made functions (IML is a declarative language that describes behavior, but not implementation)
- need to learn a new language (IML is C #)
- you need to install additional utilities to generate the resulting JS (IML is C #)
- does not have integration with the server part (IML is adapted for asp.net mvc)
Okay, so what can IML do?
IML offers a set of methods for writing any client scripts without JavaScript code. The browser works on the principle of an event model, and as practice has shown, there are not so many options for scenarios.
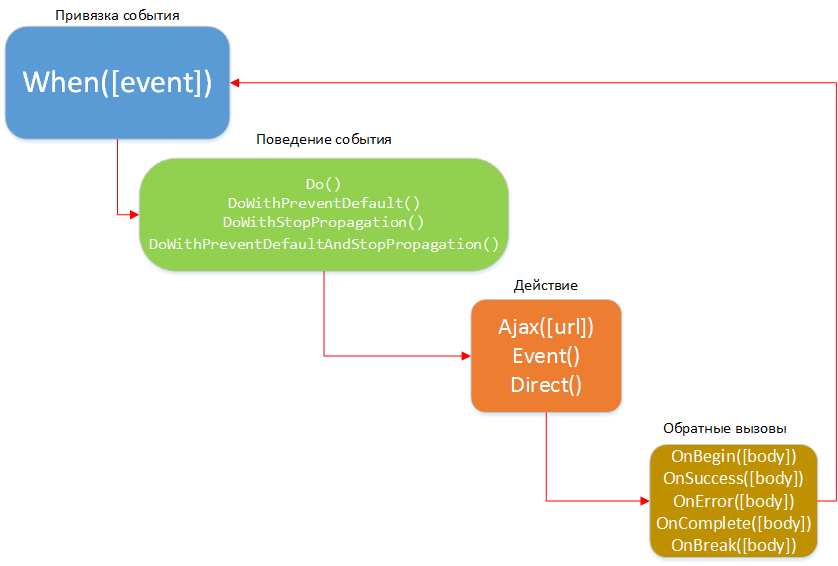
Let's look at the standard algorithm:
- An event is raised at the DOM element (on behalf of the user or programmatically)
- Action is executed (most often it is an Ajax request to the specified url)
- Callback on completion of Action, which launches a chain of actions (inserting received data, working with DOM, updating CSS, using jQuery plugin)
Show the code, everything will be clear right away.
Html.When(JqueryBind.InitIncoding) .Do() .AjaxGet(Url.Dispatcher().Query(GetCardsQuery { Client = Html.Selector.Name(r=>r.Client) })) .OnSuccess(dsl => dsl.Self().Core().Insert.WithTemplate(idTemplate.ToId()).Html()) .AsHtmlAttributes() .ToDiv() Better algorithm
IML is a declarative language, so its constructs can be easily described.
- When InitIncoding - when the event of the appearance of an element on the page
- Do - way to handle event behavior (Prevent Default, Stop Propagation)
- Action - ajax request to the specified url
note: the example uses MVD to build the url, but it can be done in the old way Url.Action (“controller”, “action”, new {Client = Html.Selector.Name (r => r.Client)}) - On - upon successful completion of the Action, we perform a sequence of actions, for example, this is the insertion of data through the template
- AsHtmlAttributes - we pack our IML code in “warm and reliable” RouteValueDictionary
- ToDiv - declare on the page as a div (you can in any tag)
The easiest way to understand the structural scheme

What are the reasons for IML?
If we highlight the main advantages of IML, then:
- No JS - this feature is the most key, because it is it that distinguishes IML against other solutions.
- Typification is the effect of the first item, you do not need to study JS closures anymore, think what “var” is here or how many arguments to pass to function
- Standard - declarative language is much easier to use in a command.
- JSON (Rest api) and client template - many solutions can work in such a bundle, but the Incoding Framework has all the tools from the "box"
Here, say we have C #
C # has probably the richest functionality and what's important is that all this can be used within your Razor page, that is, anonymous functions, lambda, and more, which allows you to refactor your application.
- the ability to develop their own Html extensions, which are then reused on different pages.
@Html.Project().Load(setting => { setting.Template = Selector.Jquery.Id(tmplId); setting.Url = Url.Dispatcher().Query(GetCardsQuery { Client = Html.Selector.Name(r=>r.Client) }); })})
note: the code performs the same task as was considered in the first example - anonymous functions to build MvcHtmlString, right in View
@{ Func<bool, mvchtmlstring=""> createComplete = (value) => Html.When(JqueryBind.Change) .Do() .AjaxPost(Url.Dispatcher().Push(new SomeCommand { IsAdmission = each.For(r => r.IsAdmissionComplete) })) .OnSuccess(dsl => // something ) .AsHtmlAttributes() .ToCheckBox(value); } @using (each.Is(r => r.IsComplete)) { @createComplete(true) } @using (each.Not(r => r.IsComplete)) { @createComplete(false) }
All right, right?
I will give a list of negative points Incoding Framework
- A small community - for open source projects, it is very important to have like-minded people, but as long as the tool is used within
our company and several familiar teams - It is necessary to study - we are moving towards reducing the materials that need to be studied for the productive use of the Incoding Framework, but the tool covers the entire development cycle
- Documentation - last year 2 projects were posted on open source and 20 blog posts were published, but not all details have been covered yet.
Conclusion
At the beginning I wrote that our company is engaged in various projects, I stressed that the range of tasks that the Incoding Framework is facing is very large. Many will say that almost every company is developing its own framework for itself, but it seems to me that we have a tool that can be used by other teams.
PS Glad to hear feedback and comments
Source: https://habr.com/ru/post/209734/
All Articles