Creating 3D illustrations - a prototype system

Hi, Habr! At the institute we had a course called “Descriptive Geometry” from which we learned what interesting things you can do with a compass and a ruler. Since then, the idea of doing something on a computer in the spirit of three-dimensional drawing constructions has not left.
Not so long ago, I was surprised to find that my laptop (far from the newest and most powerful) supports the WebGL standard. As a result of some efforts, a prototype of a system for creating and publishing 3D illustrations has turned out.
')
http://ewclid.headfire.ru/
An interesting opportunity that was realized - viewing the illustrations on 3D-TVs in stereo without any drivers and plug-ins. The output is made directly from the browser in the format of side-by-side.
It is quite possible that very few will be able to see the system in operation. I beg your pardon for possible habr effects and protruding ears - this is just a prototype. Who wants to learn more about the system - please read the article.
Prototype features
At the moment, the prototype has the following capabilities:
- Scene creation is done in PHP. Accordingly, all language features are available (variables, arrays, cycles, conditions, auxiliary functions). You can create 3D scenes using primitives (point, segment, vector, parallelepiped, it is the same plane, sphere, cone, cylinder).
- Objects can be of different colors (gray, red, blue, green, yellow are recommended). In addition, arbitrary transparency (from fully opaque to fully transparent) can be assigned.
- It is possible to place and rotate in space both the primitives themselves and the working coordinate system (conveniently, when all construction needs to be done at the right angle and at the right point)
- You can add a simple animation. While it is available only to display an object, hide an object, display a text comment, pause the scene for a while to be displayed to the viewer.
- Everything that is created can be viewed in several modes. (See below)
- The scene can be controlled with the mouse. The scene can be rotated, approximate-delete, indicate the new center of rotation. In stereo modes, only the left eye scene reacts to the mouse (in the Cross look mode, it is on the right!).
Modes of viewing 3d scenes:
- Mono mode - one window.
- Cross look - for the left eye the scene on the right, for the right - on the left.
- Stereo TV mode - Side-by-Side mode. Right eye on the right, left eye on the left. Both images are horizontally compressed twice.
- All modes have the ability to unfold to full screen (in Stereo TV mode without this, nothing happens)
- There is a source code where everyone can see what teams built the scene
Pro drawing board
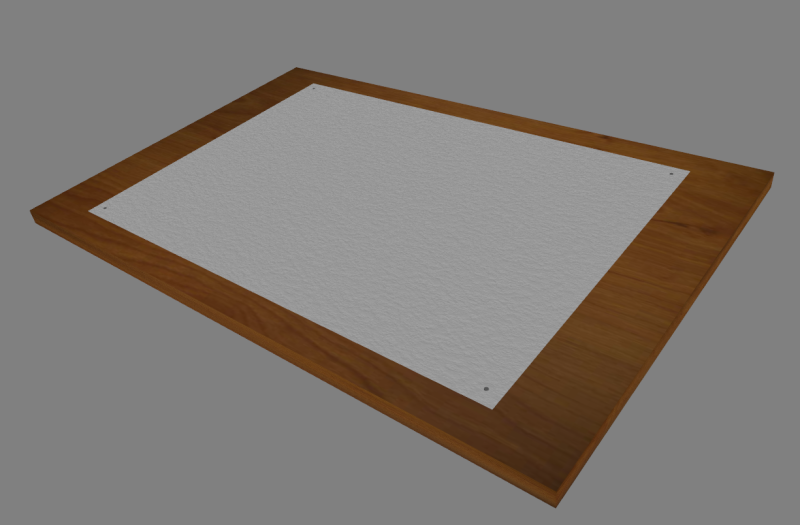
On scenes, a drawing board may be present as a background. On the board is a sheet of paper A0. I tried to make the tree look like a tree, and paper - like paper. If you look closely, you can see the push buttons on the four corners.

I think the board is useful - it sets the coordinate system, gives a sense of space and scale. Drawings on its background look better. By default, the center of coordinates coincides with the center of the sheet. Dimensions are given in millimeters (sheet dimensions, respectively, 841 × 1189). If you build, setting
Z=0 , then the construction will take place in the plane of the paper. Well, who goes into the volume - must use non-zero Z-values.I would also like to say that primitives that do not have thickness — such as a point, a vector, a segment — are still realized as volumetric bodies — it seems to me more spectacular.
Demo illustrations
To show the capabilities of the system, several demo scenes were created. On the main page the illustrations themselves are not displayed, in order to see them you need to enter the publication.
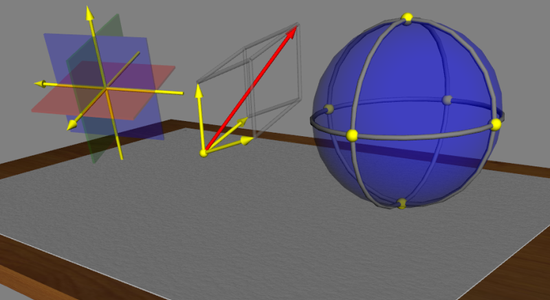
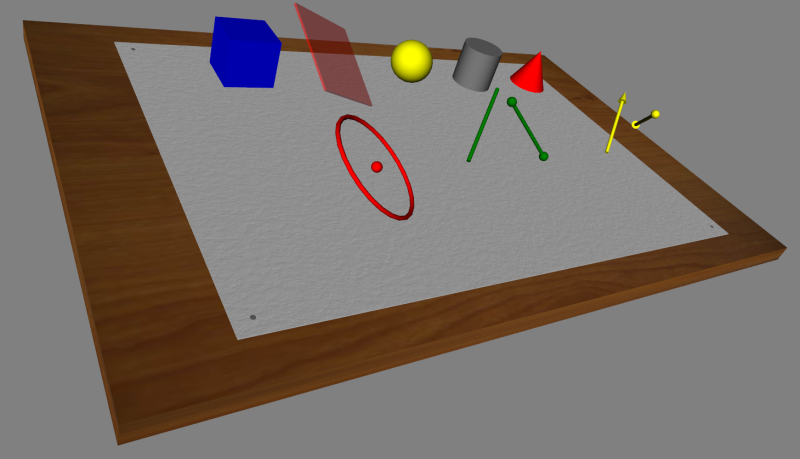
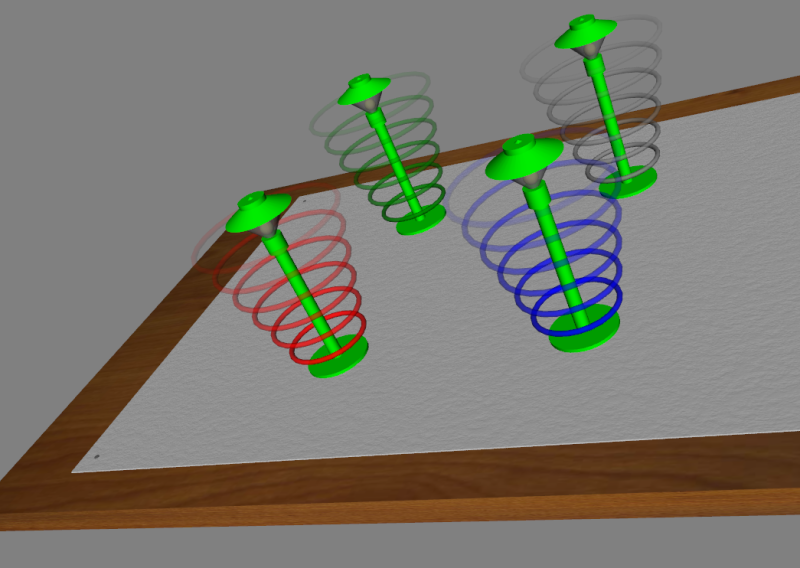
Demo 1. Primitives.

Demo 2. Compound objects.

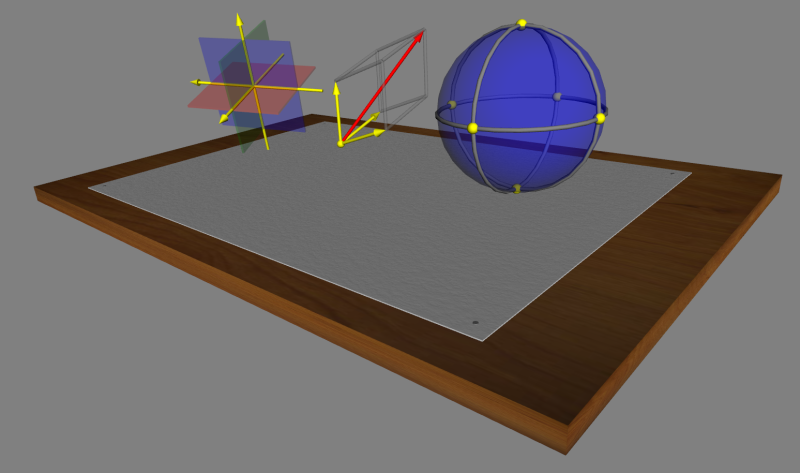
Demo 3. Object in x3d format.

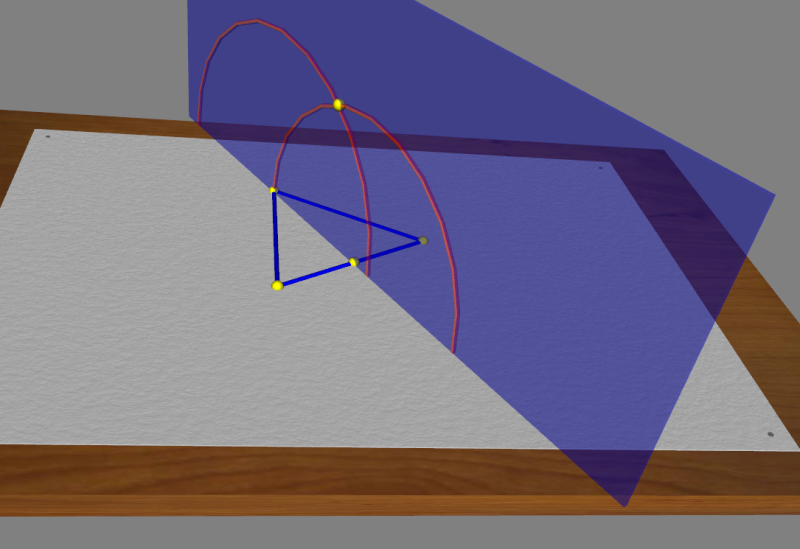
Demo 4. Animation. Construction of a tetrahedron. (Animation is included in the upper left corner of the scene).

I cite the source code of Demo3 so that it is clear how approximately the constructions are produced.
###3D### function zzCustomLamp($place, $color) { zzSetCoord($place); zzLamp('', array(0,0,0)); for ($i=1; $i<=6; $i++) { zzSetStyle($color, $i/7); zzCircle('', array(0,0,$i*40), 50+$i*10); } } zzDesk(); zzCustomLamp(array(-200,-200,0),'red'); zzCustomLamp(array(-200,200,0),'green'); zzCustomLamp(array(200,-200,0),'blue'); zzCustomLamp(array(200,200,0),'gray'); Tests on a 3D TV
Stereo TV mode was tested on Phillips TV with passive glasses. The computer was connected via HDMI. Stereo effect was present. As the scene rotated, some objects came out of the screen. One drawback was noticed - it is inconvenient to manage the site in stereo mode, so often had to switch to 2D mode. In general, I tried to test the site on all computers that I could reach. Tested in Firefox and Chrome browsers. It seems to work. But of course the best results and smooth movements are achieved on gaming computers with a strong video card.
Instructions for those wishing to draw
The following information is for those who want to draw on their own. You need to log in as the editor login (the password is the same as the login). Next, select - Create publication, 3D scene. In the create material window, you can type commands. The very first thing to do is to separate the PHP code from the main content with the line
###3D### . Then dial zzDesk(); - if you want to display a drawing board. And then - enter commands.One of the goals of the project was to simplify the scene construction language as much as possible. Below is a complete list of currently available commands.
// ###3D### - PHP- $place=array( $x, $y, $z ) $size=array( $dx, $dy , $dz ) $rotation = array ( $axis_x, $axis_y, $axis_z, $angle) // $angle , . $color = 'gray' 'red' 'green' 'blue' 'yellow' $transparent = 0..1 ( – 1 – ). $emissive = true – $id = 'circle01' - // , // $id_comment = 'com01' - // // id, // // function zzSetHide(); // ( ) function zzSetShow(); // function zzSetStyle($color, {$transparent}, {$emissive} ); // function zzSetCoord($center, {$rotation} ); // // function zzDesk(); // function zzPoint($id, $place) ; // function zzLine($id, $pBegin, $pEnd); // function zzVector($id, $pBegin, $pEnd); // ( ) function zzCircle($id, $place, $radius, {$rotation} ) ; // function zzBox($id, $place, $size, {$rotation} ) ; // ( ) function zzSphere($id, $place, $radius) ; // function zzCone($id, $place, $radius, $height, {$rotation} ); // function zzCylinder($id, $place, $radius, $height, {$rotation} ) ; // function zzLamp($id, $place) ; // , x3d ( teapot – ) // function zzStepHide($id); // function zzStepShow($id); // function zzStepComment($comment_id); // function zzStepCommentHide($comment_id); // ( ) function zzStepPause(); // ( 2 ) If suddenly you get an empty scene, or a completely empty browser window - it means something is wrong in the code. Excuse me, error handling system is in its infancy. It is treated either with the back button or by typing edit in the address bar after the publication identifier.
What could not be implemented in the prototype
Many of the possibilities were beyond the scope of the prototype, although there were intentions to implement them.
- I would like more primitives (not enough pieces - arcs, sectors, polygonal planes).
- Of course, spline surfaces and spline curves.
- I really wanted to implement bulk signatures to sign primitives right in the volume. Unfortunately not enough intelligence. There is an opportunity in the WebGL library, but something didn't work as much as I wanted.
- I would like simple geometric arithmetic to find the points of intersection of primitives.
- More animation features. Smooth movements and transformations. (The main thing is not to complicate everything so that it will be difficult to use it).
Look under the hood
Under the hood: as a CMS - Drupal 6 , as a WebGL-library - x3dom (read as xFreedom). Both were slightly modified. What was done:
- Improved library x3dom. The meaning of refinement is to make two types of synchronization for use in stereo mode. In addition, in Stereo-TV mode, you had to compress the view horizontally.
- A module was created for Drupal to implement the API. A Drupal filter has been created to recognize 3D code. The Drupal theme for displaying screens has been slightly improved.
- Simple JavaScript code was created to control the animation. Some more bindings from PHP and JavaScript, so that everything works together.
There is a desire to improve the system and add 3D-scenes from various areas of knowledge. Of course, many things I would like to do more competently. For example, I have to build a scene for two types separately. I did not manage to use the opportunity to share objects between the two species. If Habr tells me some libraries and options for shorter paths I would be very grateful.
Source: https://habr.com/ru/post/209496/
All Articles