How we put experiments on students
The article about the format of training in HTML Academy said that, most likely , it gives a higher quality of training than other formats. In this article I will talk about the first attempts to verify this assumption.
I work as an assistant at ITMO, and in the fall of 2013, fate presented a real gift: the “Informatics” discipline and five groups of first-year students. What is so good about it? First, some of the lab work (which I did) was about HTML and CSS. Secondly, freshmen are also executive, conscious and responsible students. But the most important thing is that I got electronics engineers, lasers and optics, and among them there were a lot of absolute beginners in layout.
Such a chance was not to be missed. And at the end of the semester an experiment was planned (or rather, a little experience) that I had long wanted to do. The essence of the experience is as follows:
The experience on the students was successfully delivered, and here I will tell you about the results.
')
First, I will tell you how everything was organized. At the end of the semester there was a block of four laboratory, literally I quote the names:
A week was allotted to each laboratory, that is, almost a month to the whole unit. These labs were replaced by passing courses in the HTML Academy.
I invited students to participate in the experience for additional rating points (a handy thing for motivation, it turns out). There were about 10 willing, which I divided into two groups. The first did laboratory and did not look towards the academy, and the second passed the academy.
When the students went through everything, we started the experience. The terms of participation and initial data were as follows:

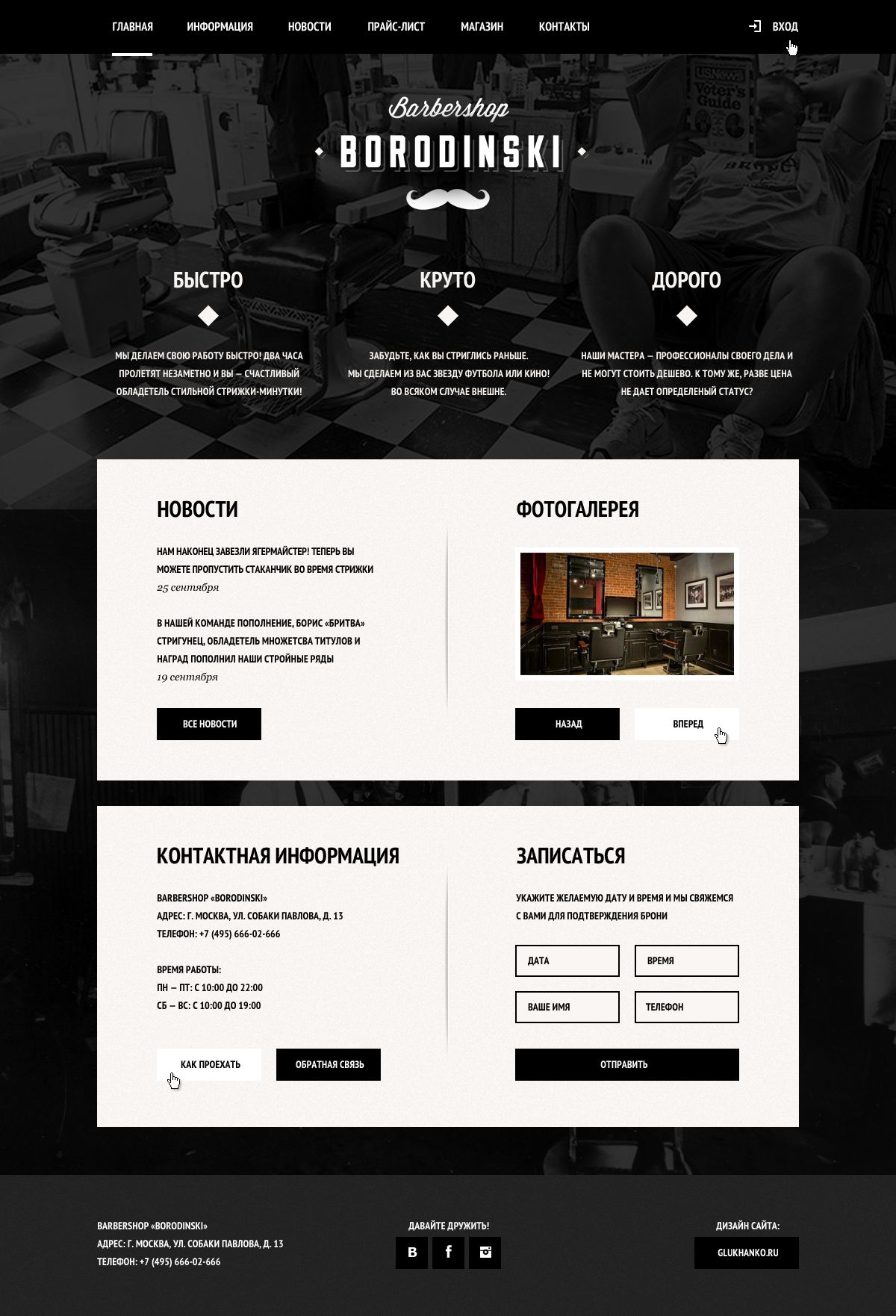
Let's first look at the screenshots of the pages and the code (all screenshots are clickable).
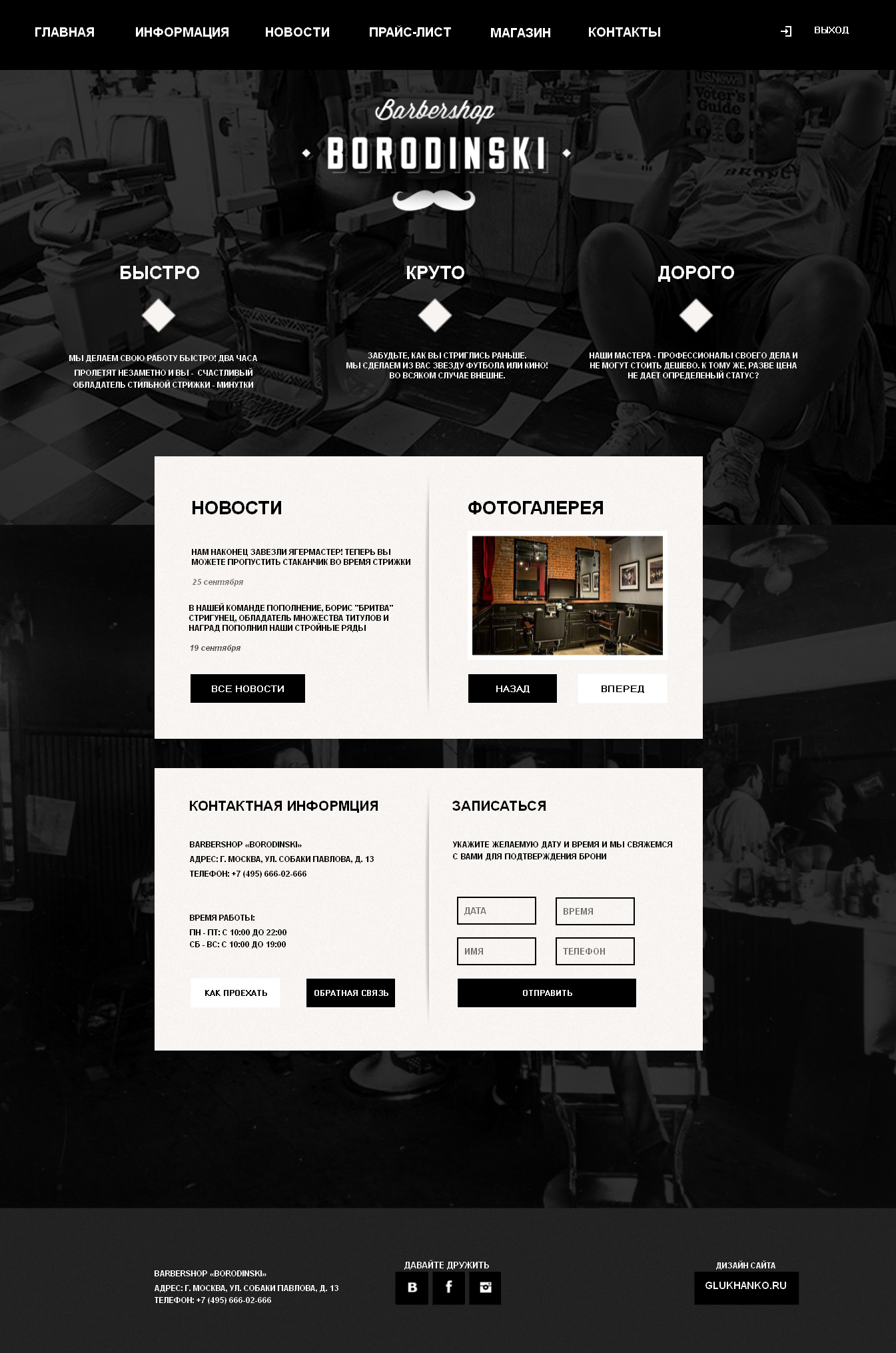
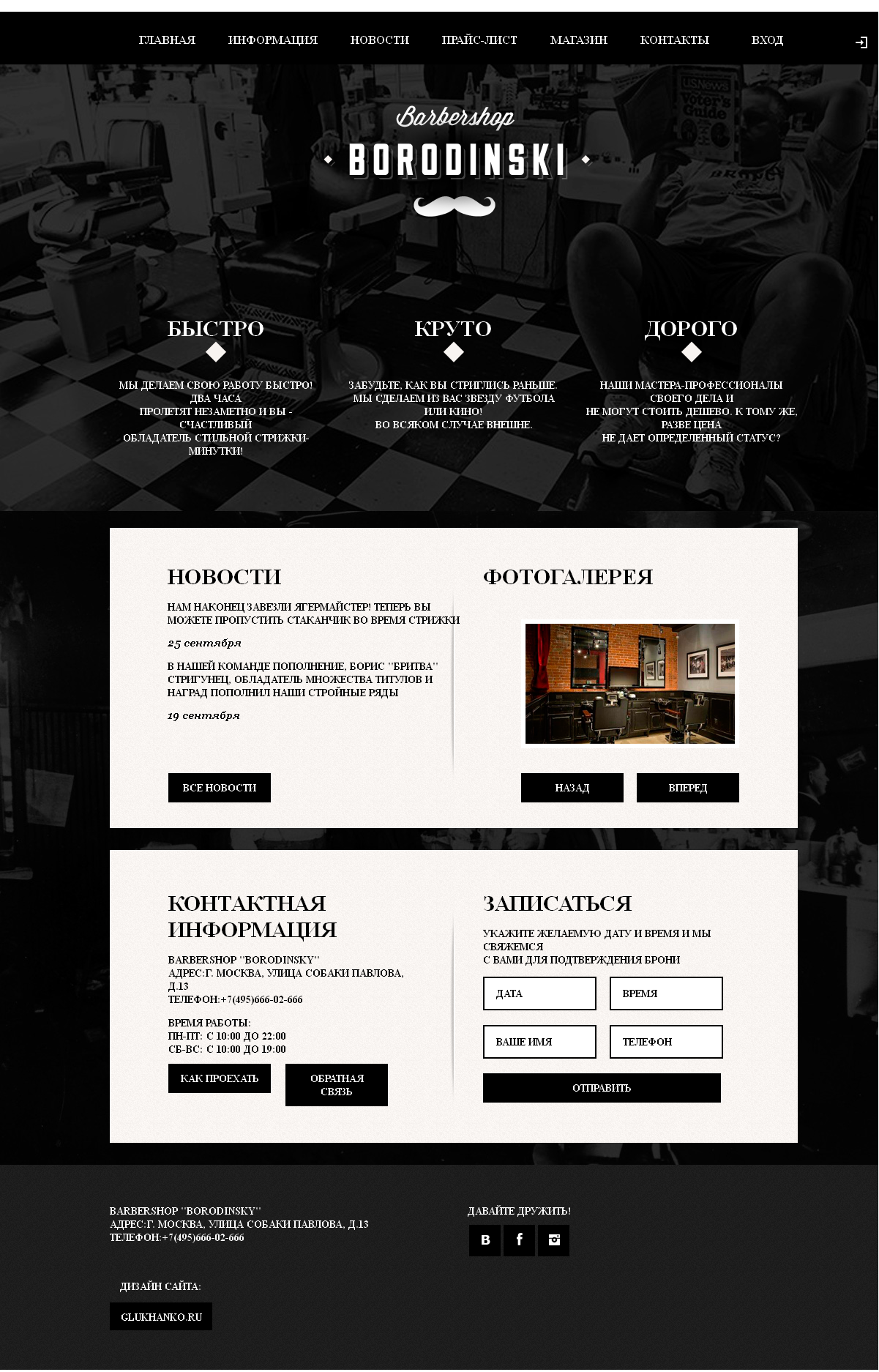
This is what happened with the HTML Academy:



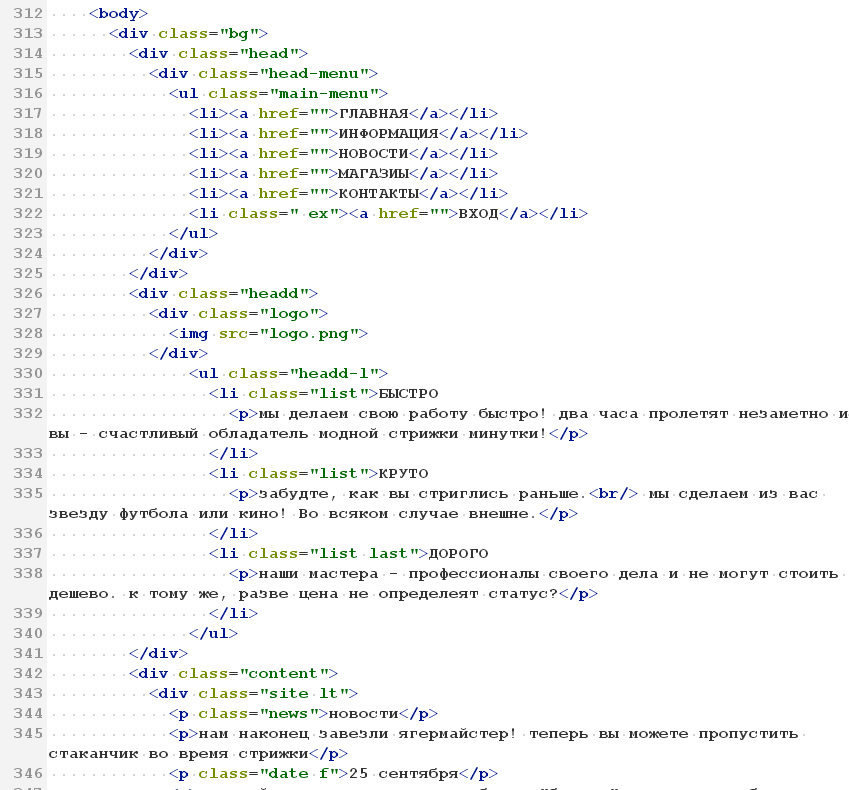
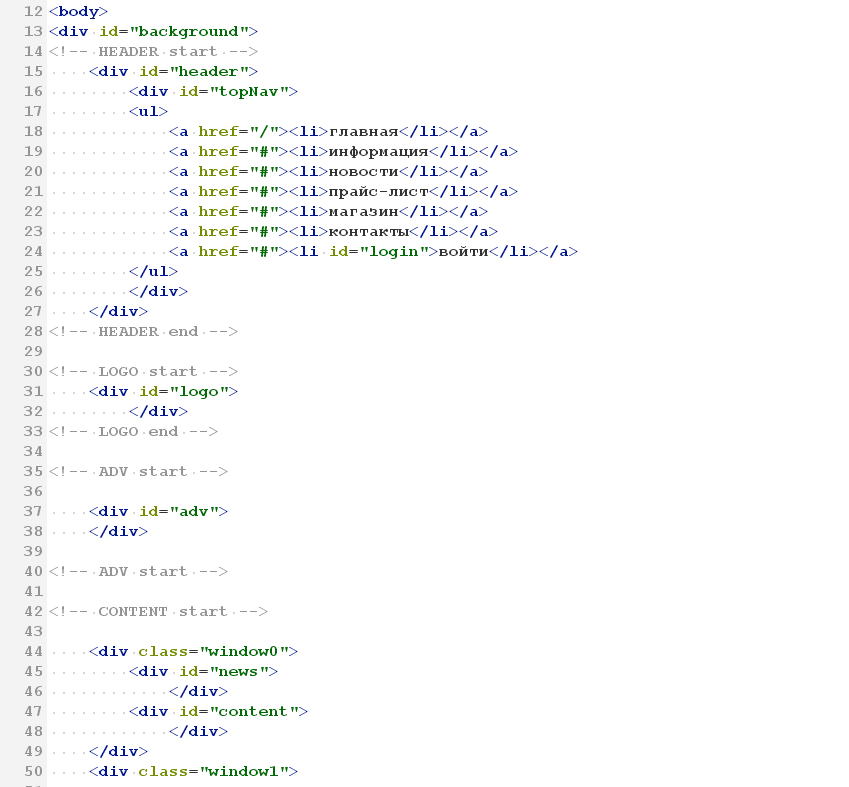
And a couple of screenshots of their code:


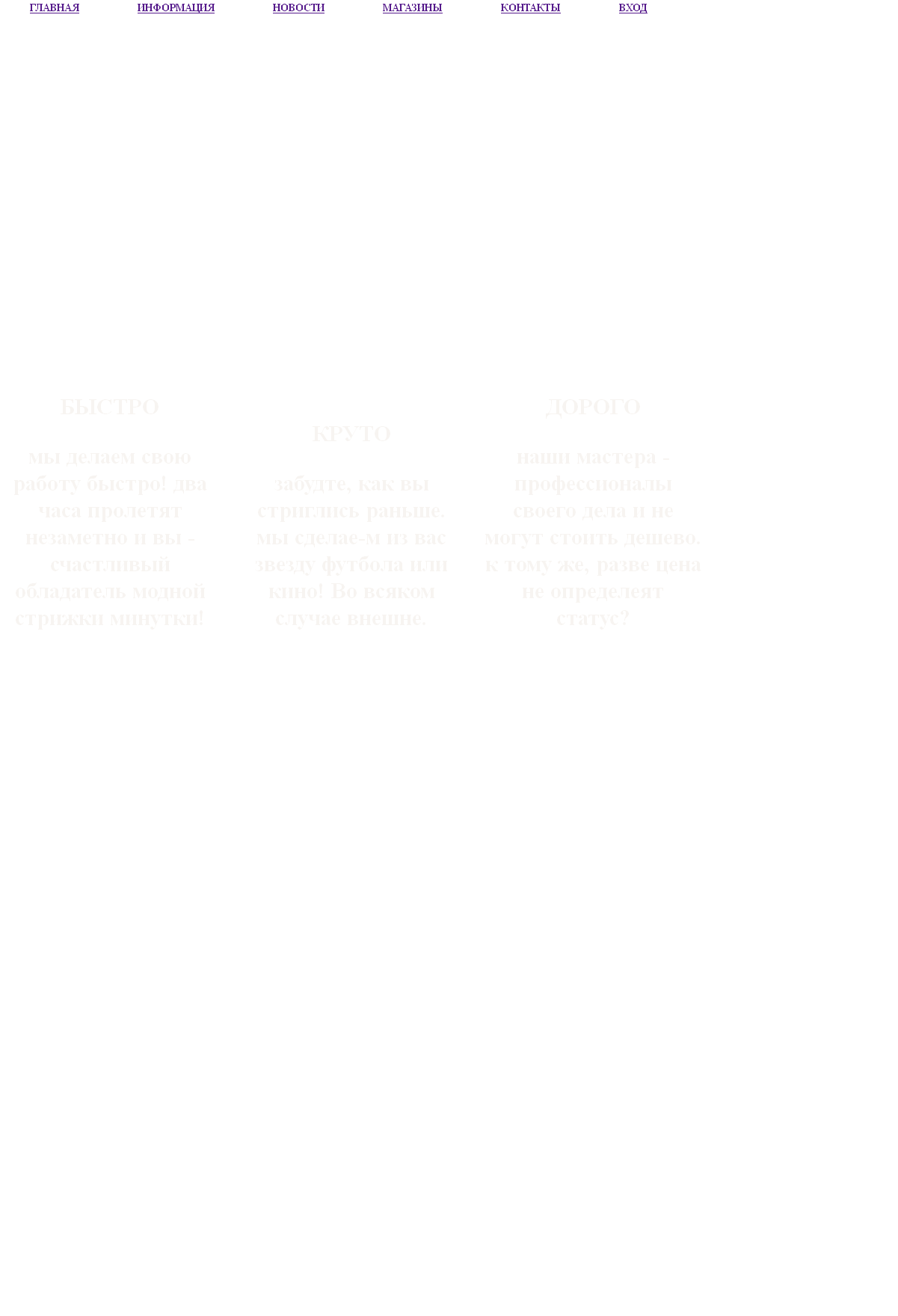
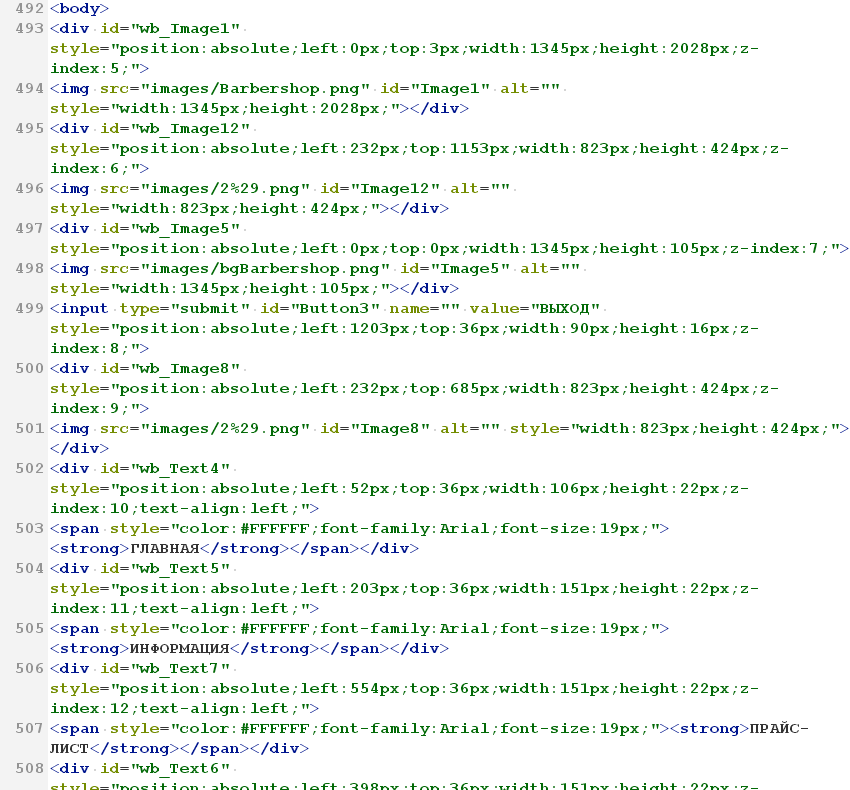
But it turned out at the laboratory:



And also screenshots of the code:


By the way, someone can find out on the first screenshot of the good old Dreamviver.
Layout quality
According to the criterion of similarity with the layout, of course, students who completed the HTML Academy coped better. Most of them entrusted the layout almost to the end, it can be seen on the screenshots. The second group of students is getting worse. Until the end of the mockup, one person appealed, two more tried to do something, and one eventually wrote that he had failed.
Much worse is all according to other layout criteria: is the grid well built, is the layout not collapsed, if you add a lot of content there, how does the site look in old browsers, without images, is it easy to change the grid and so on. According to these criteria, the layout is far from ideal for those and others.
The main problem for students from HTML Academy is that absolute positioning is often used to build grids. Here, of course, our flaw - did not have time to make a course on the grids. But the second group of students is still worse: the only completed mockup is completely made using absolute positioning, most likely in Drimiver.
Quality code
The code is much more beautiful with HTML Academy students. The structure is visible, the desire to make a logical markup is visible. The second group either has no markup or the code is too small.
The overall result
By all indications, a group of students who took courses at the HTML Academy did a better job. Of course, we must admit that all works are very far from ideal and from the quality standards adopted in the industry. But do not forget about the limitations:
Taking into account these limitations, we can say that the result is very good. I am pleased with the results and I see that the courses were not created in vain.
And one more interesting observation. Usually laboratory work is done without enthusiasm, because this is work that you are forced to do. But as I watched the students take courses in pairs, I noticed that some even enjoyed their work. And this is also a good sign.
Was it possible to compare?
An important question, by the way. Is it possible to compare laboratory and online courses in this way? It seems to me that it is quite possible. First, it is educational material on the same subject. Secondly, the time spent on mastering this material is about the same. The labs are designed for 3-4 weeks, and the courses were taken by students on average for 2-3 weeks.
Of course, this experience with students can hardly be called a serious scientific experiment. Rather, it is a rough draft. Therefore, the question to the community is: how would you begin to measure the effectiveness of different learning approaches? And how to improve our experience so that it can be called a serious experiment, and its results are reliable?
I work as an assistant at ITMO, and in the fall of 2013, fate presented a real gift: the “Informatics” discipline and five groups of first-year students. What is so good about it? First, some of the lab work (which I did) was about HTML and CSS. Secondly, freshmen are also executive, conscious and responsible students. But the most important thing is that I got electronics engineers, lasers and optics, and among them there were a lot of absolute beginners in layout.
Such a chance was not to be missed. And at the end of the semester an experiment was planned (or rather, a little experience) that I had long wanted to do. The essence of the experience is as follows:
We take two groups of new students in HTML and CSS. The first group performs the usual laboratory, the second group takes courses at the HMTL Academy. After completing the laboratory and passing the courses, we give students to impose a medium-sized layout and compare the results.
The experience on the students was successfully delivered, and here I will tell you about the results.
')
More about the experiment
First, I will tell you how everything was organized. At the end of the semester there was a block of four laboratory, literally I quote the names:
- Creating web pages using site builder.
- Use CSS styles.
- Web page layout.
- Creating web pages based on templates.
A week was allotted to each laboratory, that is, almost a month to the whole unit. These labs were replaced by passing courses in the HTML Academy.
I invited students to participate in the experience for additional rating points (a handy thing for motivation, it turns out). There were about 10 willing, which I divided into two groups. The first did laboratory and did not look towards the academy, and the second passed the academy.
When the students went through everything, we started the experience. The terms of participation and initial data were as follows:
- The students were given access to two video recordings from our intensiveness: about photoshop for the layout designer and about building grids, because this information was not enough either in the courses of the academy or in the laboratory.
- The condition was set: to spend at least five hours of your time on the very layout.
- And another condition: additional points will be set regardless of the result. This was done to avoid the temptation to cheat and spoil the purity of the experiment.
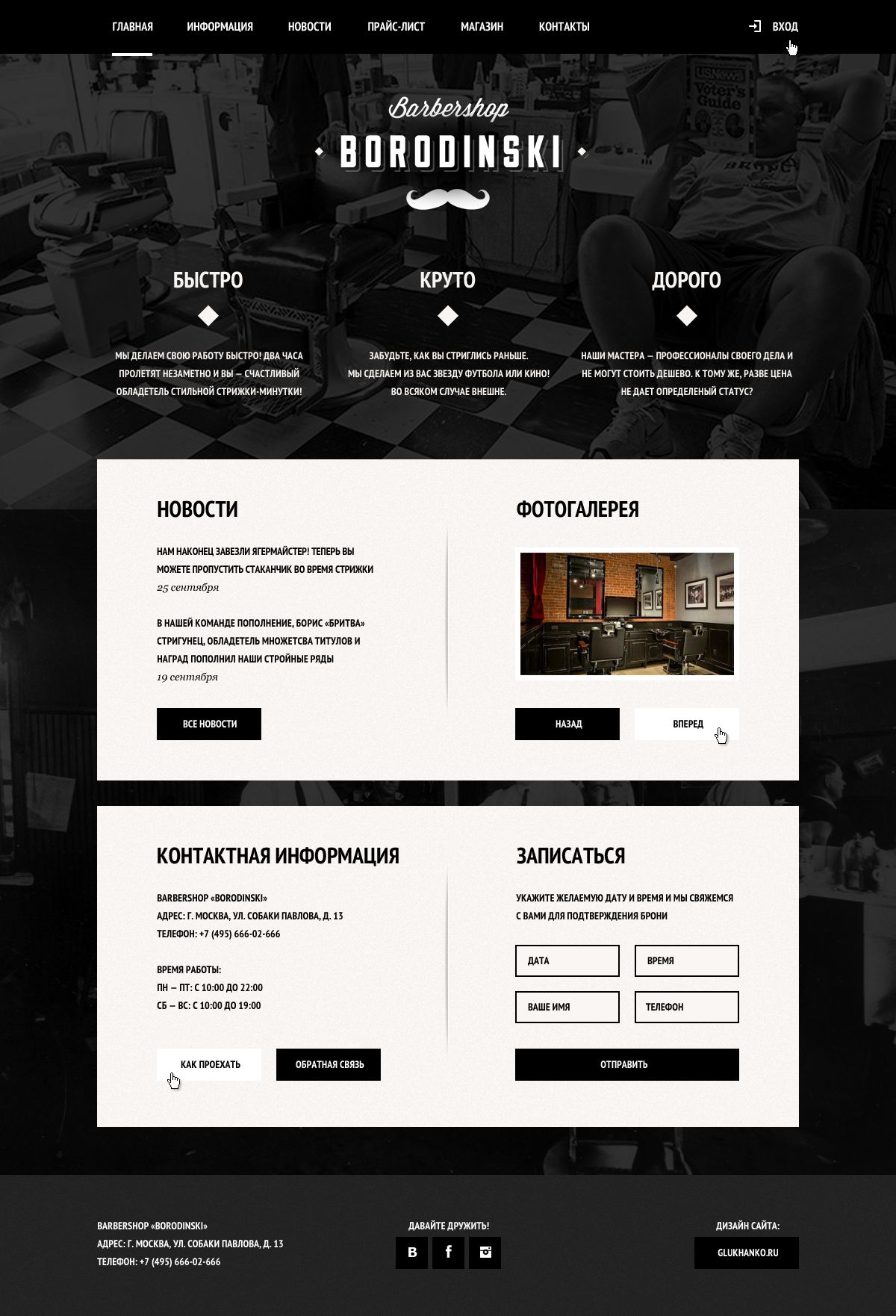
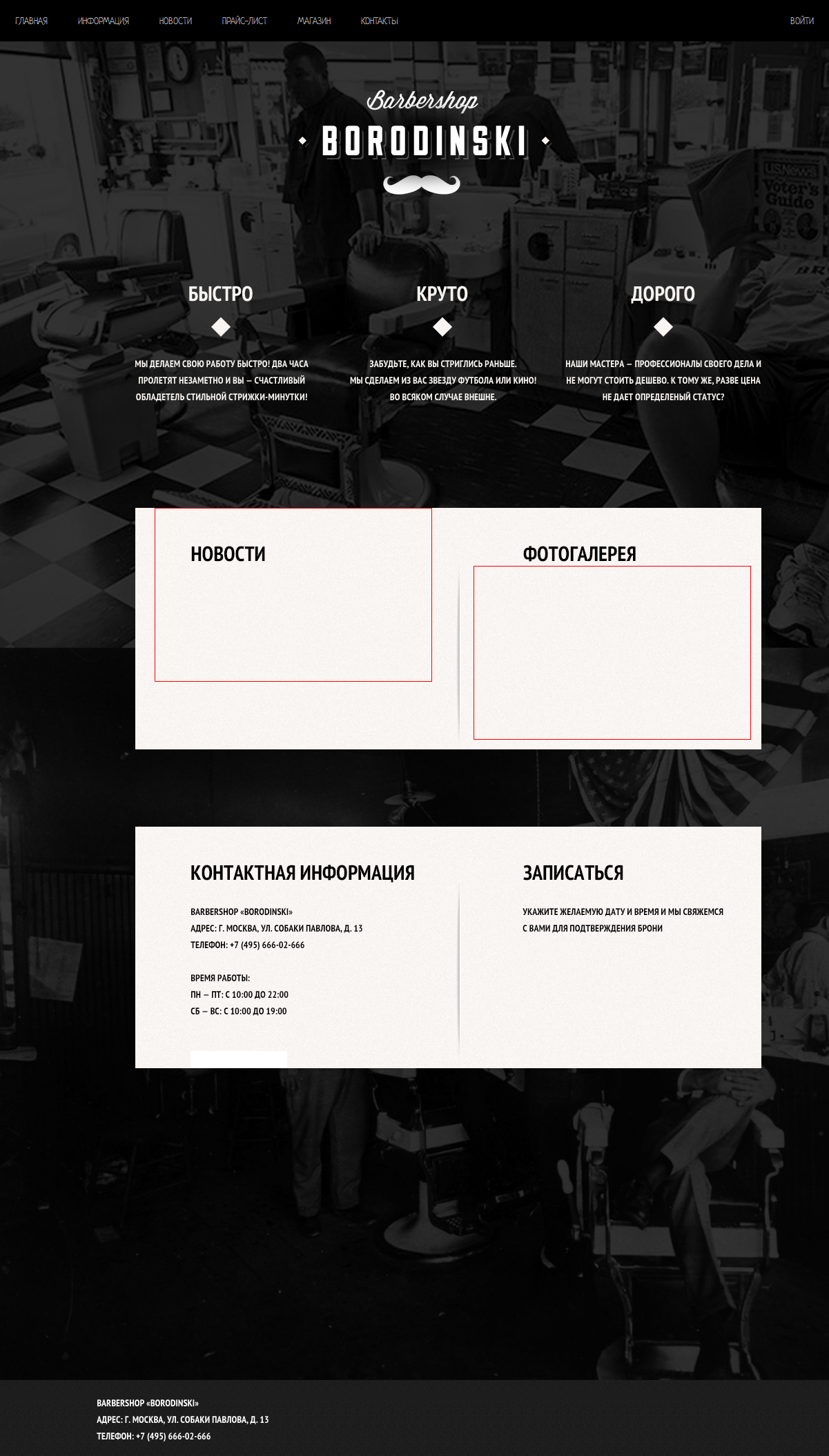
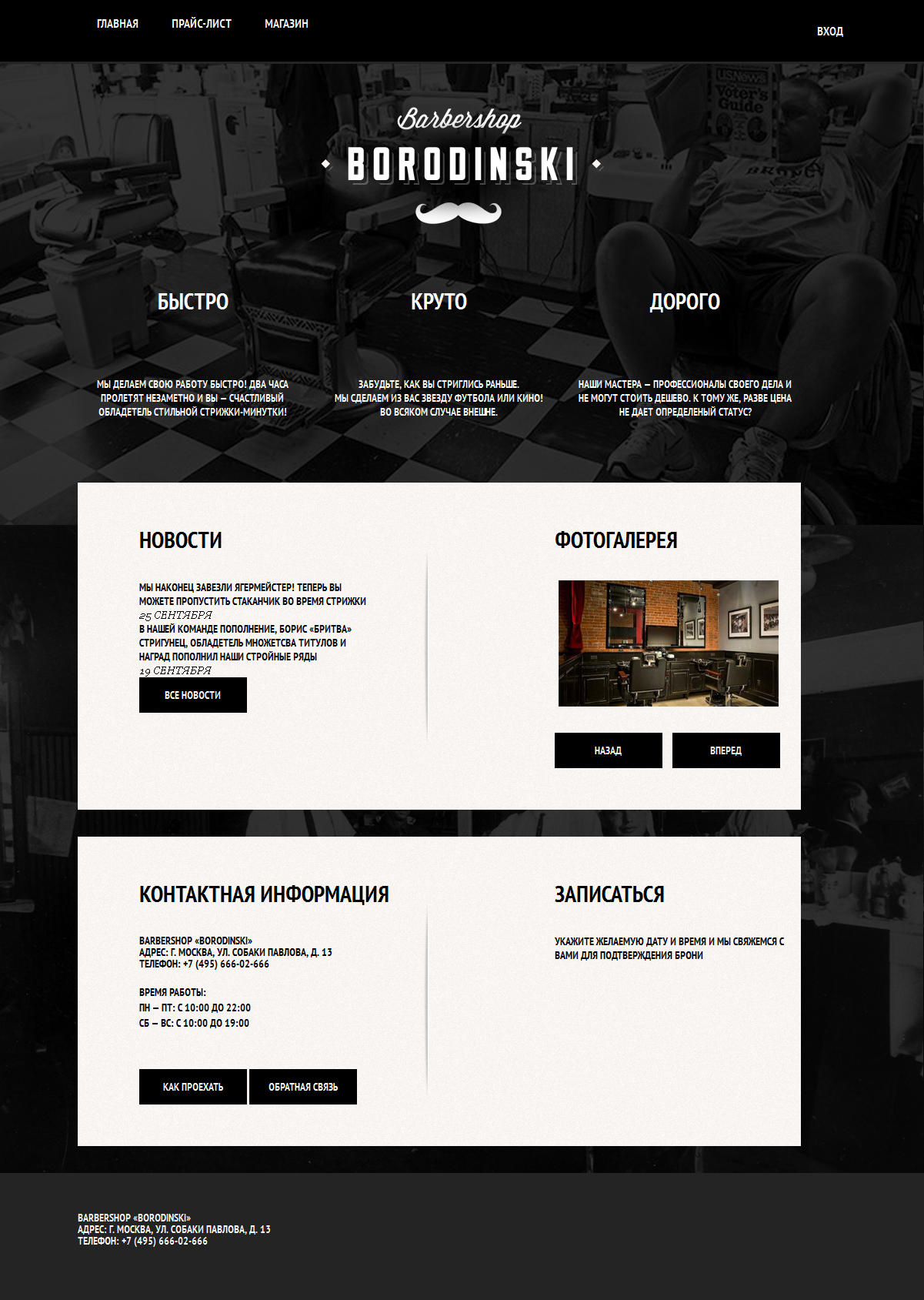
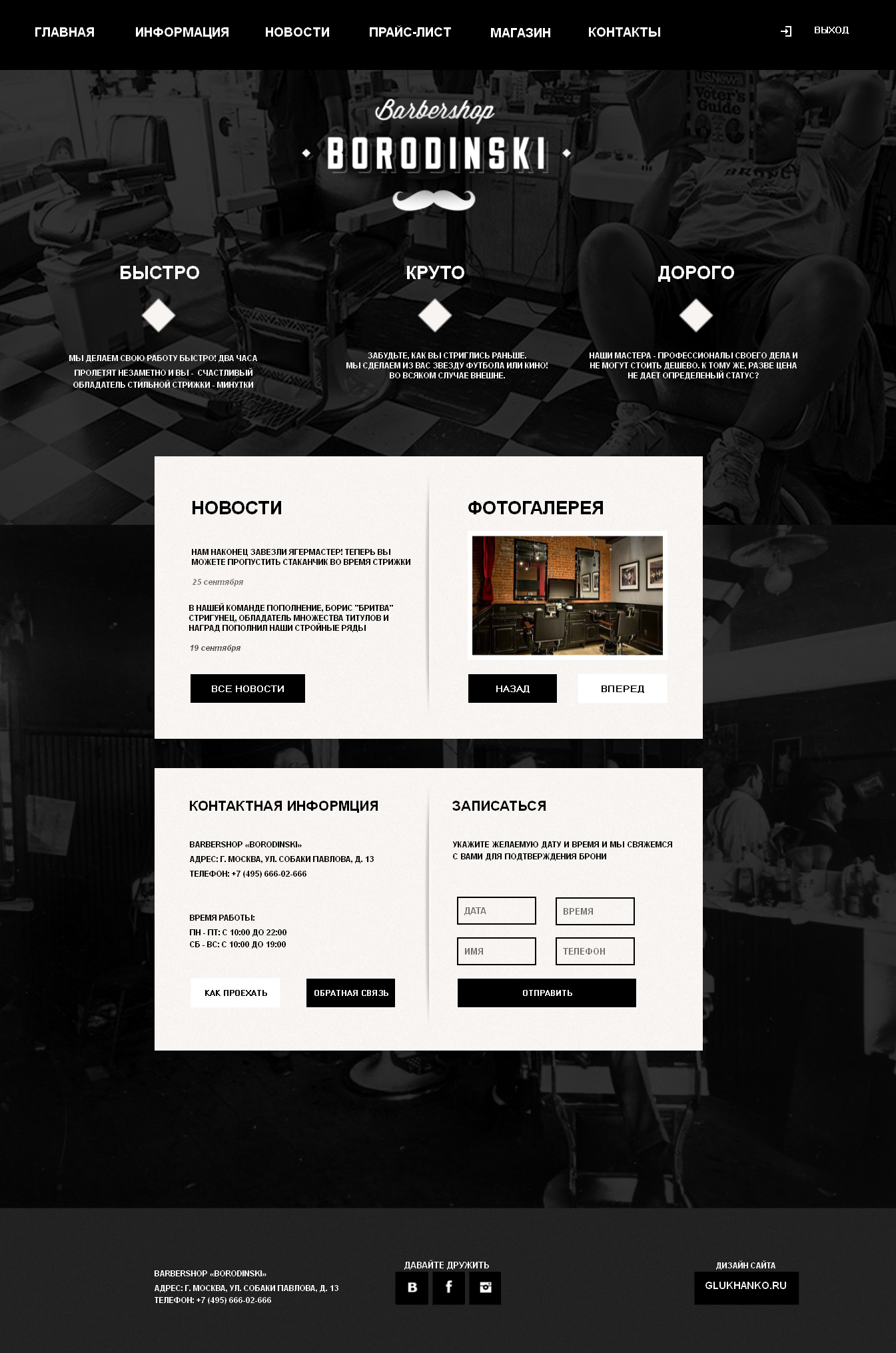
- And the PSD layout of the page was issued (this is one of the training layouts of our intensity):

results
Let's first look at the screenshots of the pages and the code (all screenshots are clickable).
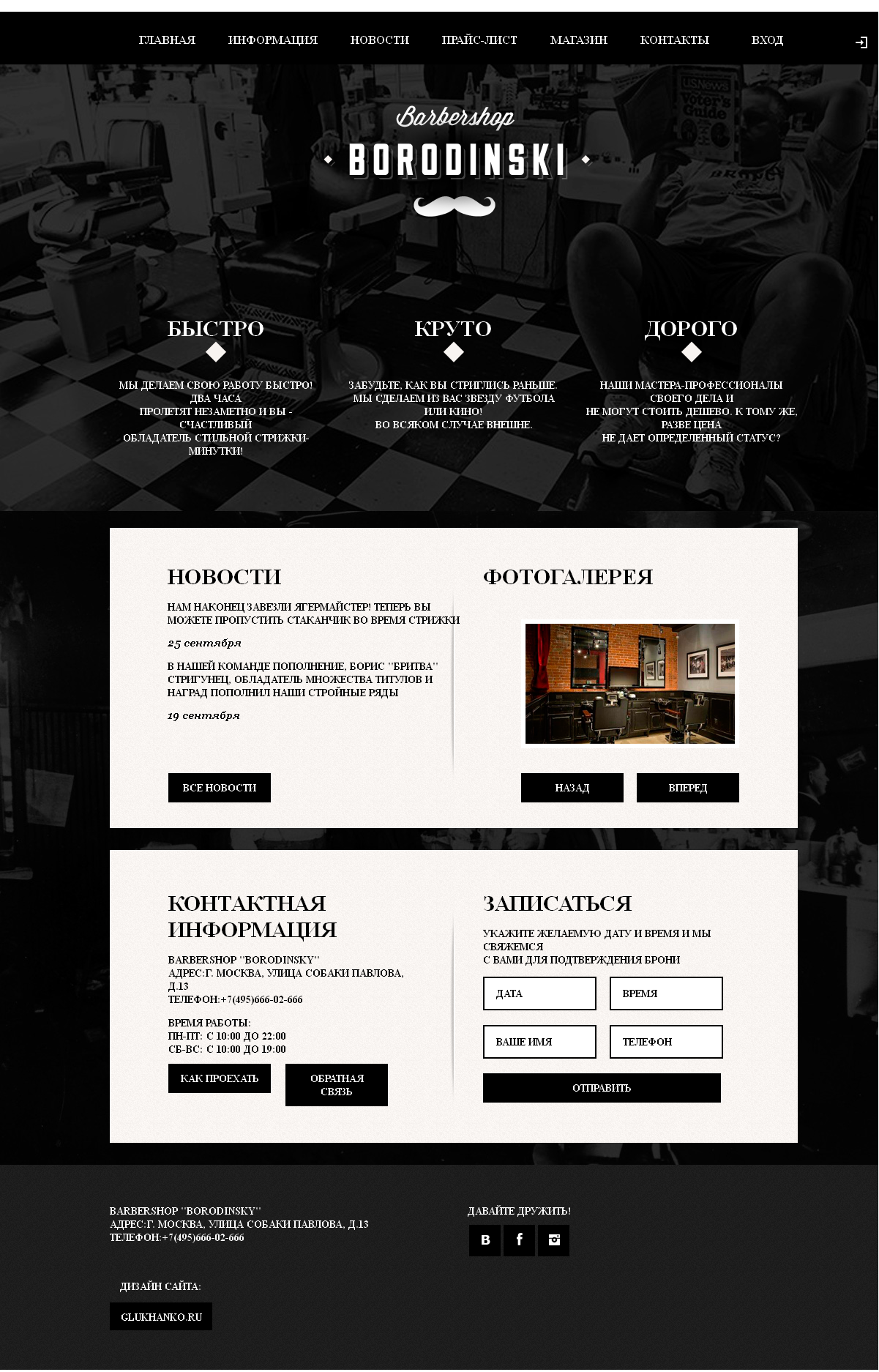
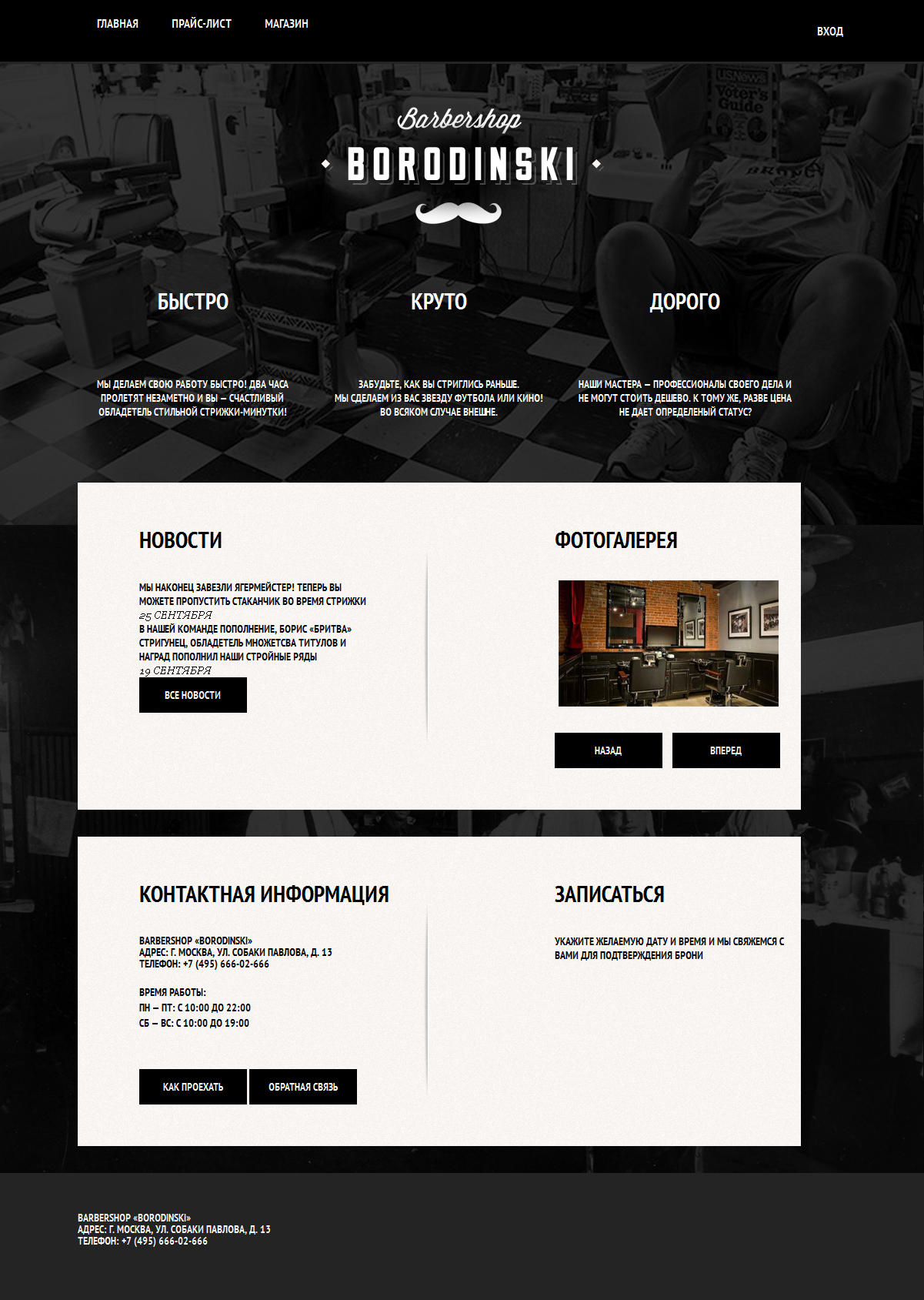
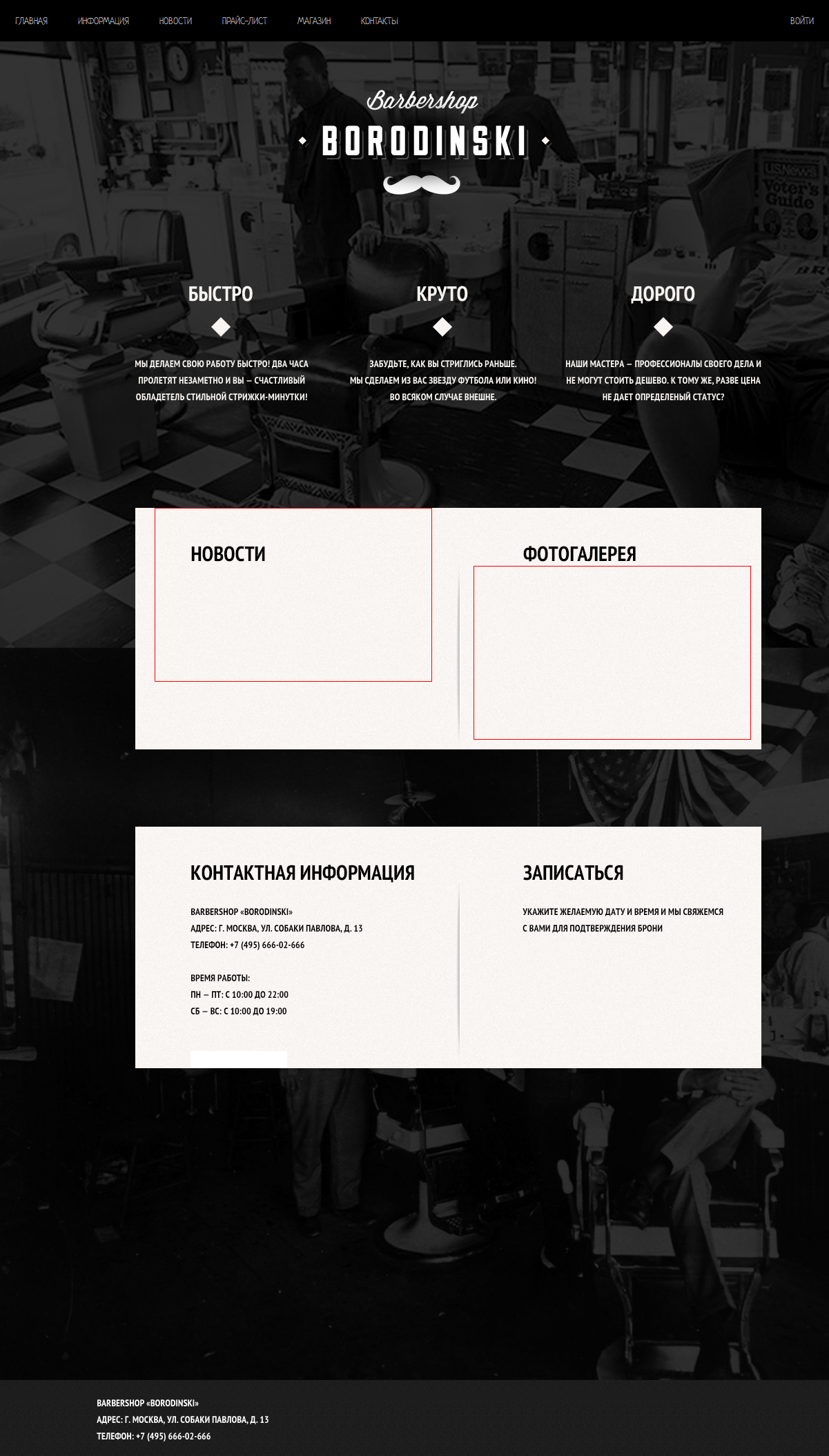
This is what happened with the HTML Academy:



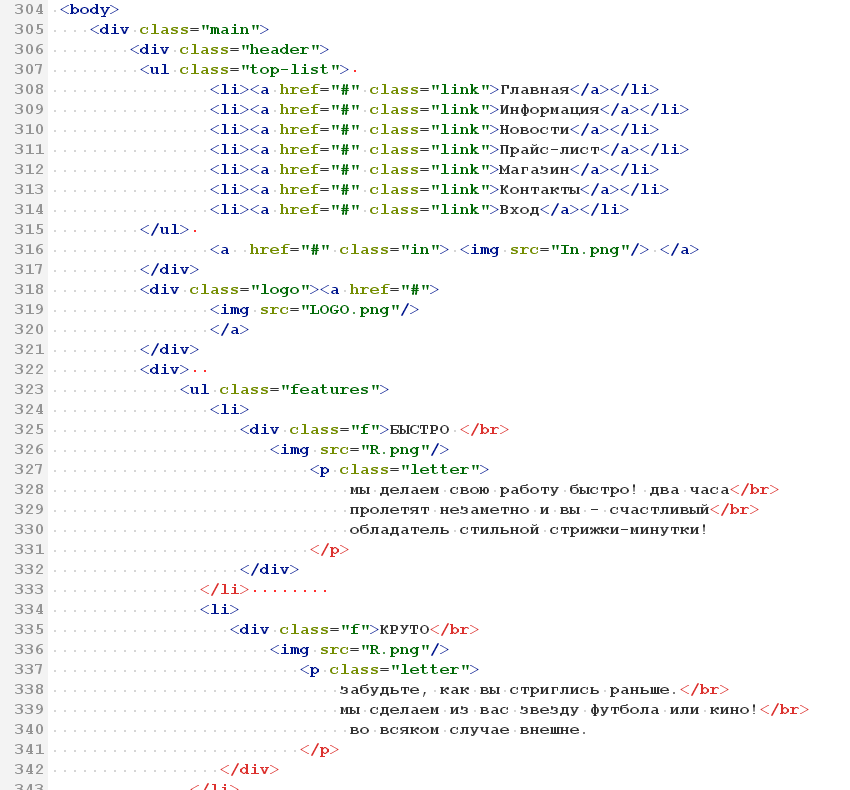
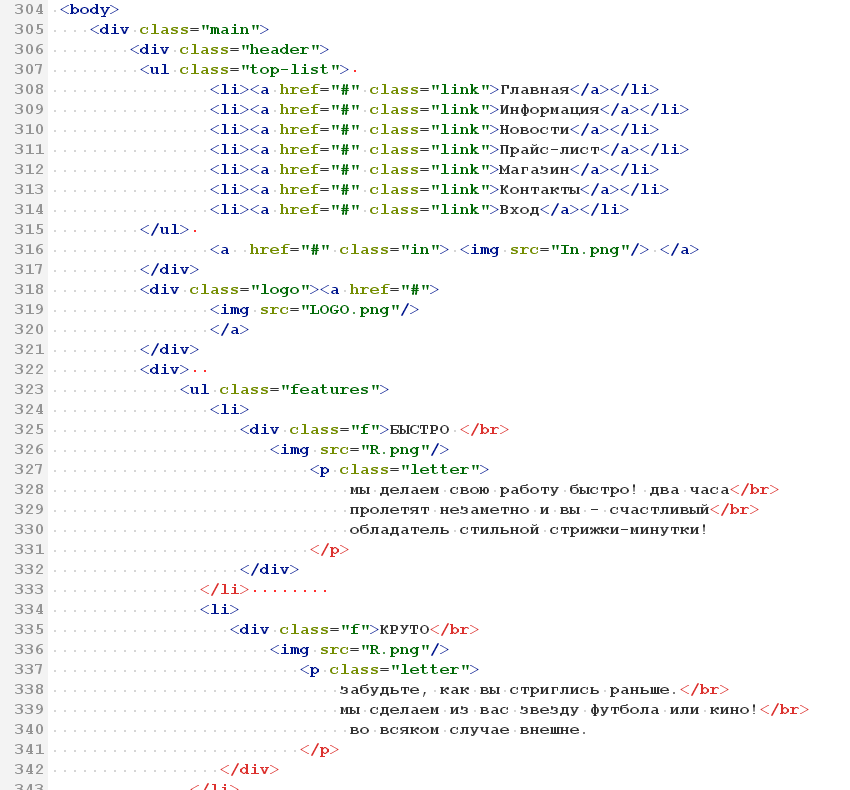
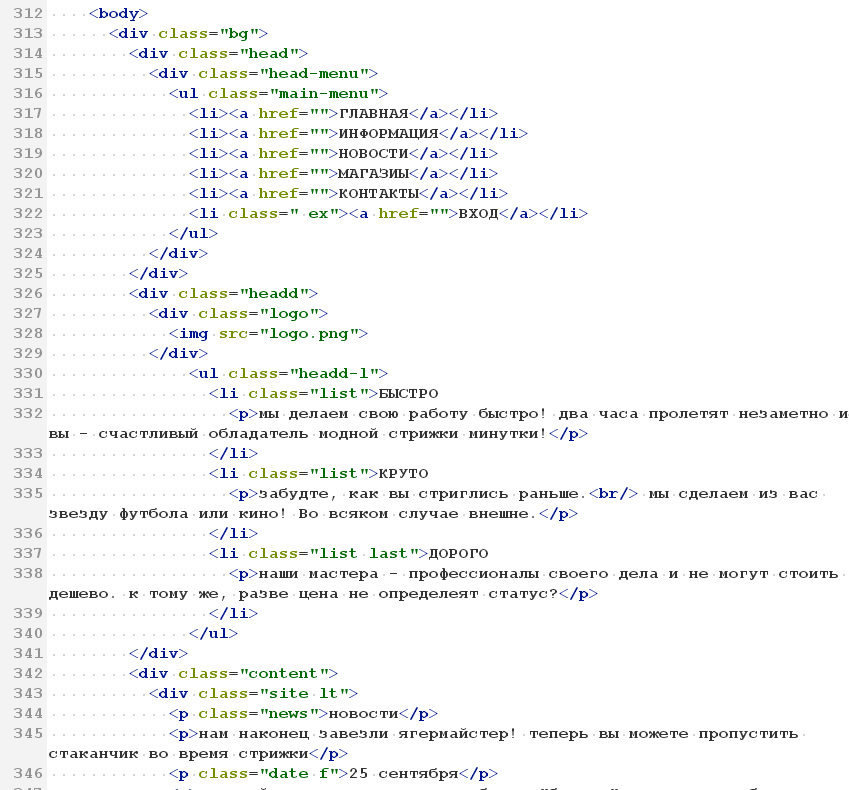
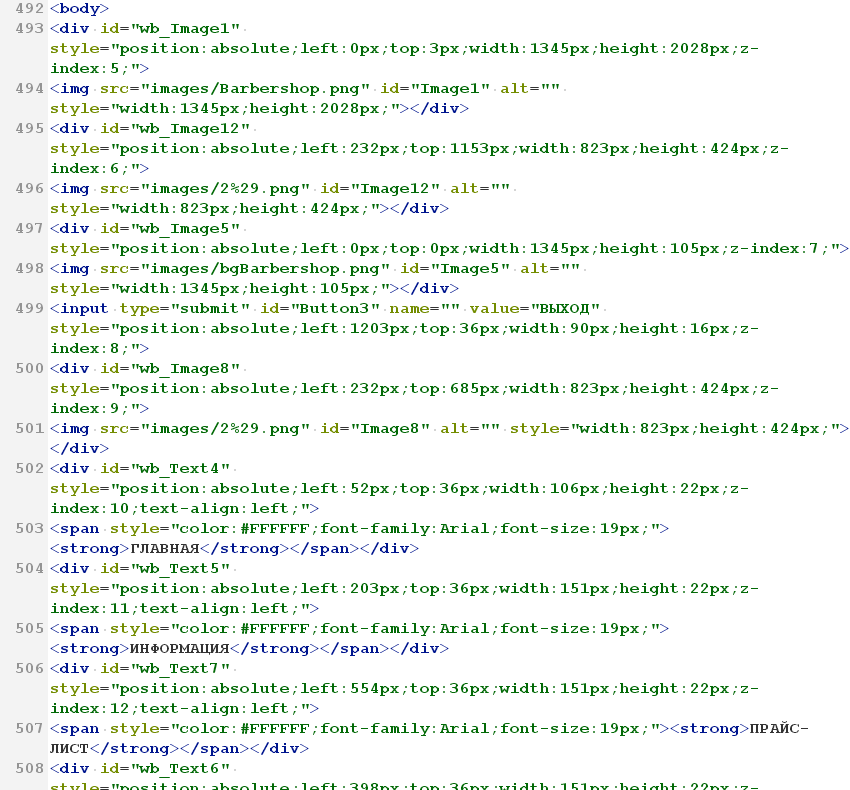
And a couple of screenshots of their code:


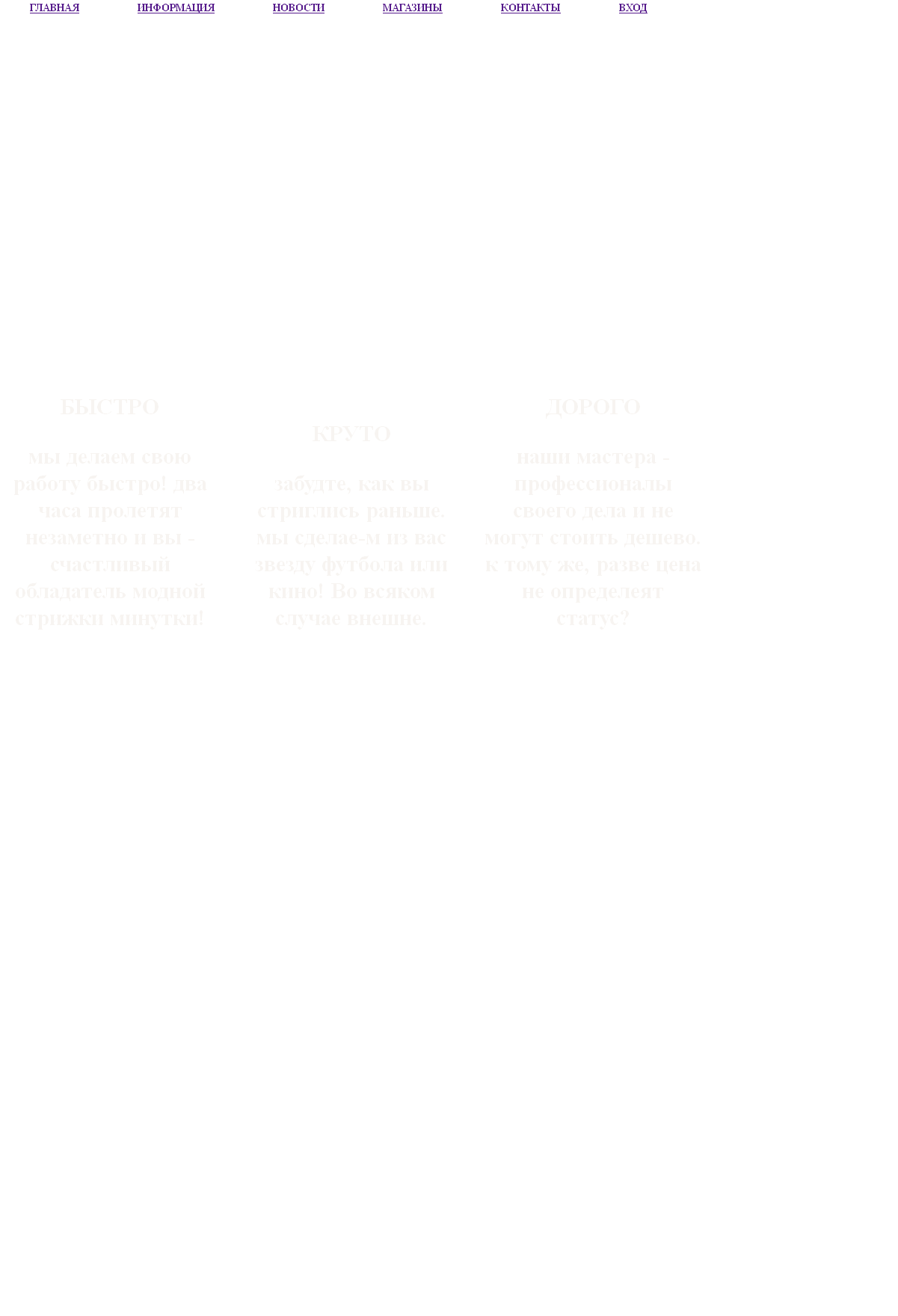
But it turned out at the laboratory:



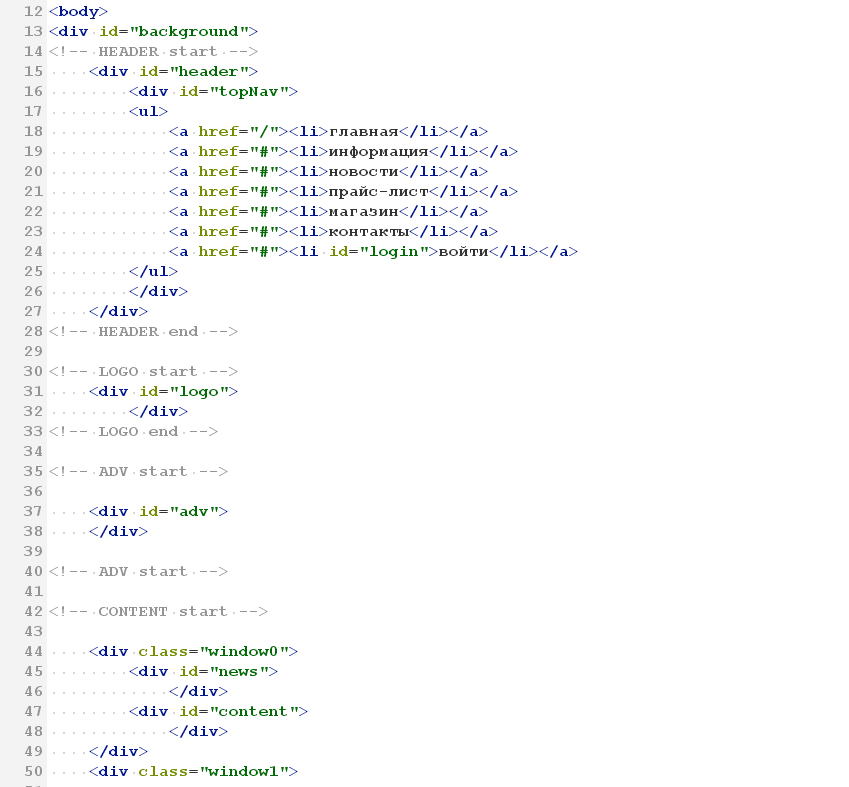
And also screenshots of the code:


By the way, someone can find out on the first screenshot of the good old Dreamviver.
Results
Layout quality
According to the criterion of similarity with the layout, of course, students who completed the HTML Academy coped better. Most of them entrusted the layout almost to the end, it can be seen on the screenshots. The second group of students is getting worse. Until the end of the mockup, one person appealed, two more tried to do something, and one eventually wrote that he had failed.
Much worse is all according to other layout criteria: is the grid well built, is the layout not collapsed, if you add a lot of content there, how does the site look in old browsers, without images, is it easy to change the grid and so on. According to these criteria, the layout is far from ideal for those and others.
The main problem for students from HTML Academy is that absolute positioning is often used to build grids. Here, of course, our flaw - did not have time to make a course on the grids. But the second group of students is still worse: the only completed mockup is completely made using absolute positioning, most likely in Drimiver.
Quality code
The code is much more beautiful with HTML Academy students. The structure is visible, the desire to make a logical markup is visible. The second group either has no markup or the code is too small.
The overall result
By all indications, a group of students who took courses at the HTML Academy did a better job. Of course, we must admit that all works are very far from ideal and from the quality standards adopted in the industry. But do not forget about the limitations:
- The students were full newbies.
- On the layout was spent about 5 hours.
- Requirements to make a quality was not. There was a requirement to do as well as you can and you think it yourself.
- Non-profile students (optics, electronics engineers, lazerschiki), i.e. none of them plans to start a career on the web.
Taking into account these limitations, we can say that the result is very good. I am pleased with the results and I see that the courses were not created in vain.
And one more interesting observation. Usually laboratory work is done without enthusiasm, because this is work that you are forced to do. But as I watched the students take courses in pairs, I noticed that some even enjoyed their work. And this is also a good sign.
Was it possible to compare?
An important question, by the way. Is it possible to compare laboratory and online courses in this way? It seems to me that it is quite possible. First, it is educational material on the same subject. Secondly, the time spent on mastering this material is about the same. The labs are designed for 3-4 weeks, and the courses were taken by students on average for 2-3 weeks.
Of course, this experience with students can hardly be called a serious scientific experiment. Rather, it is a rough draft. Therefore, the question to the community is: how would you begin to measure the effectiveness of different learning approaches? And how to improve our experience so that it can be called a serious experiment, and its results are reliable?
Source: https://habr.com/ru/post/209318/
All Articles