text tex sdasda...">
Geekly Articles each Day
How I was let down by Firefox :(
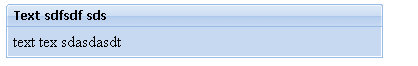
Need to do a little mockup

Page Code
Css:
')
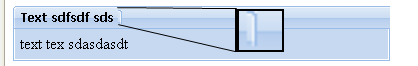
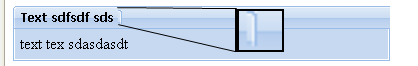
Everything is great in opera, but FireFox 2.0.0.12 it looks like this

And what to do with Steam, I do not know: (
Although it all started so well ...
Upd:
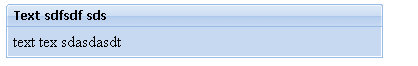
Khaki helped to overcome and FF
Thanks to all ;)
Ps: Now it works in three base browsers, and even if you write h [1-5] (for semantic)

Page Code
<div class = "f"> <div class = "head"> Text sdfsdf sds </ div> <div class = "body"> <div> text tex sdasdasdt </ div> </ div> </ div>
Css:
.f {
width: 30%;
}
.f .head {
background: # C6D9F1 url ('./ i / c.png');
font-weight: bold;
font-size: 12px;
font-family: Tahoma;
line-height: 22px;
white-space: 100%;
}
.f .head: before {
content: "";
background-image: url ('./ i / l.png');
line-height: 22px;
height: 22px;
padding: 4px 0px;
}
.f .head: after {
content: "";
background: transparent url ('./ i / r.png') 4px 0px;
line-height: 22px;
height: 22px;
padding: 0px 0px;
float: right;
}
.f .body {
border: 1px solid # 99BBE8;
background: # C6D9F1;
}
')
Everything is great in opera, but FireFox 2.0.0.12 it looks like this

And what to do with Steam, I do not know: (
Although it all started so well ...
Upd:
Khaki helped to overcome and FF
.f .head: after, x: -moz-any-link {
content: "";
background: transparent url ('./ i / r.png') 100% 0px no-repeat;
display: block;
padding: 0px 2px;
margin-top: -22px;
}
Thanks to all ;)
Ps: Now it works in three base browsers, and even if you write h [1-5] (for semantic)
Source: https://habr.com/ru/post/20832/
All Articles