Some interesting and useful things for web developer # 10
Good day, dear habravchane. Recently, I saw some interesting and useful tools / libraries / events that I want to share with Habr. This is the last selection this year and I tried to make it the most informative and necessary.

In the summer of 2013, The Guardian has updated its website, in accordance with all modern trends / norms / rules. But the most important event is that the developers have laid out the entire frontend of the site in open access on GitHub . Over 1500 olds, 10,000 commits and 100 branches. There is a gentleman's set. For many, it will be a storehouse of knowledge.
 Cenny.js - plug 'n play backend for web applications. Fast, secure, extensible.
Cenny.js - plug 'n play backend for web applications. Fast, secure, extensible.
')
 A small script from the Filament Group (one of the first sponsors of jQuery). Overthrow.js is a polifil for responsive design that stabilizes the work of standard scrolling content of HTML elements (overflow: auto / scroll) on touch devices. For those who do not quite understand what it is about, compare the work of normal scrolling and the Overthrow action on your gadget.
A small script from the Filament Group (one of the first sponsors of jQuery). Overthrow.js is a polifil for responsive design that stabilizes the work of standard scrolling content of HTML elements (overflow: auto / scroll) on touch devices. For those who do not quite understand what it is about, compare the work of normal scrolling and the Overthrow action on your gadget.
Many are already familiar with this image optimizer. But not everyone knows that recently developers have opened a public API. TinyPNG loses to such projects as Kraken.io or JPEGmini, but nevertheless the compression algorithms work at a decent level. But the main thing is a free tariff plan for 500 images per month, while competitors provide only paid services. And there is the grunt-tinypng plugin.

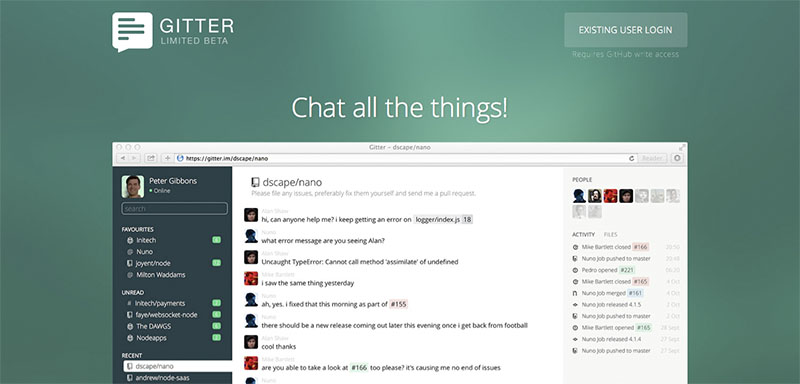
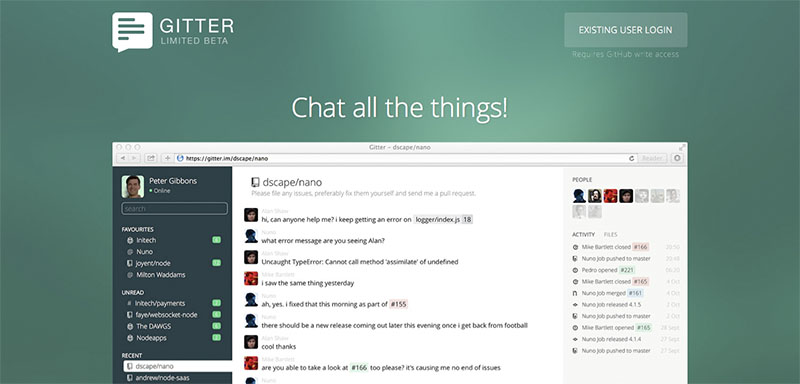
From the authors of the project: “A bit like IRC only smarter”. In fact, this is much more than just a chat. The service synchronizes with GitHub and enables advanced communication within projects, determines commits and "understands the code." In addition to the web interface is available as an application for Mac. In the near future, developers promise versions for iOS and Android.
Probably the best script for implementing lazy-loading, which does not need additional libraries:
Perhaps the best script for creating responsive images from BBC News, while everyone is waiting for the picture and srcset :
This jQuery plugin allows you to easily animate text in a variety of impressive ways described in animate.css .
Previous selection (Release 9)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.

In the summer of 2013, The Guardian has updated its website, in accordance with all modern trends / norms / rules. But the most important event is that the developers have laid out the entire frontend of the site in open access on GitHub . Over 1500 olds, 10,000 commits and 100 branches. There is a gentleman's set. For many, it will be a storehouse of knowledge.
 Cenny.js - plug 'n play backend for web applications. Fast, secure, extensible.
Cenny.js - plug 'n play backend for web applications. Fast, secure, extensible.var server = new Cenny(); server.set({data: [1,2,3]}); server.get(function(data){ console.log(data); }); ')
 A small script from the Filament Group (one of the first sponsors of jQuery). Overthrow.js is a polifil for responsive design that stabilizes the work of standard scrolling content of HTML elements (overflow: auto / scroll) on touch devices. For those who do not quite understand what it is about, compare the work of normal scrolling and the Overthrow action on your gadget.
A small script from the Filament Group (one of the first sponsors of jQuery). Overthrow.js is a polifil for responsive design that stabilizes the work of standard scrolling content of HTML elements (overflow: auto / scroll) on touch devices. For those who do not quite understand what it is about, compare the work of normal scrolling and the Overthrow action on your gadget.TinyPNG Developer API
Many are already familiar with this image optimizer. But not everyone knows that recently developers have opened a public API. TinyPNG loses to such projects as Kraken.io or JPEGmini, but nevertheless the compression algorithms work at a decent level. But the main thing is a free tariff plan for 500 images per month, while competitors provide only paid services. And there is the grunt-tinypng plugin.
Gitter

From the authors of the project: “A bit like IRC only smarter”. In fact, this is much more than just a chat. The service synchronizes with GitHub and enables advanced communication within projects, determines commits and "understands the code." In addition to the web interface is available as an application for Mac. In the near future, developers promise versions for iOS and Android.
Echo.js
Probably the best script for implementing lazy-loading, which does not need additional libraries:
<img src="img/blank.gif" alt="Photo" data-echo="img/photo.jpg"> <script> Echo.init({ offset: 100, throttle: 250 }); // Echo.render(); is also available for non-scroll callbacks </script> Imager.js
Perhaps the best script for creating responsive images from BBC News, while everyone is waiting for the picture and srcset :
<div style="width: 240px"> <div class="delayed-image-load" data-src="http://example.com/assets/{width}/imgr{pixel_ratio}.png" data-alt="alternative text"></div> </div> <script> new Imager({ availableWidths: [200, 260, 320, 600] }); </script> Textillate.js
This jQuery plugin allows you to easily animate text in a variety of impressive ways described in animate.css .
$('.tlt').textillate({ // the default selector to use when detecting multiple texts to animate selector: '.texts', // enable looping loop: false, // sets the minimum display time for each text before it is replaced minDisplayTime: 2000, // sets the initial delay before starting the animation // (note that depending on the in effect you may need to manually apply // visibility: hidden to the element before running this plugin) initialDelay: 0, // set whether or not to automatically start animating autoStart: true, // custom set of 'in' effects. This effects whether or not the // character is shown/hidden before or after an animation inEffects: [], // custom set of 'out' effects outEffects: [ 'hinge' ], // in animation settings in: { // set the effect name effect: 'fadeInLeftBig', // set the delay factor applied to each consecutive character delayScale: 1.5, // set the delay between each character delay: 50, // set to true to animate all the characters at the same time sync: false, // randomize the character sequence // (note that shuffle doesn't make sense with sync = true) shuffle: false, // reverse the character sequence // (note that reverse doesn't make sense with sync = true) reverse: false, // callback that executes once the animation has finished callback: function () {} }, // out animation settings. out: { effect: 'hinge', delayScale: 1.5, delay: 50, sync: false, shuffle: false, reverse: false, callback: function () {} }, // callback that executes once textillate has finished callback: function () {} }); Finally:
- Spacegray is a beautiful flat theme for Sublime.

- Feathers.js - REST and real-time APIs.
- Awesome-php - a large and well-chosen list of tools for PHP.
- Vim.js - Vim emulator on JavaScript.
- Stringy is a very functional PHP library for working with strings.
- LaTeX2HTML5 - the name speaks for itself.
- Knwl.js - finds dates, times, emails, links, addresses and emoticons in the text.
- Flaticon is the largest database of free flat vector icons.
- Flysystem - working with local and remote files (FTP, AWS, Dropbox, etc.) in PHP.
- jQuery Nested - multi column grid layout
- Due to the popularity of email marketing, we generate “cross-client” buttons and background images .
Previous selection (Release 9)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
Source: https://habr.com/ru/post/207698/
All Articles