CSS variables in Firefox 29
Over the years, one of the most frequent requests for the CSS working group has been to implement at least some support for declaring and using variables in the style sheets. After much discussion, the CSS Custom Properties for Cascading Variables specification adopted an approach that allows the author to set custom properties in style rules that are cascaded and inherited, like other inherited properties. Variables can be accessed in property value definitions using the
Custom properties declaring variables must be named starting with
For example, the author may declare some common values in the style rules for the root element, so they will be available for each element of the document:
You can access variables anywhere within the value of another property, including other custom properties. Variables from the above style sheet can be used, for example, as follows:
If you apply them to this document:
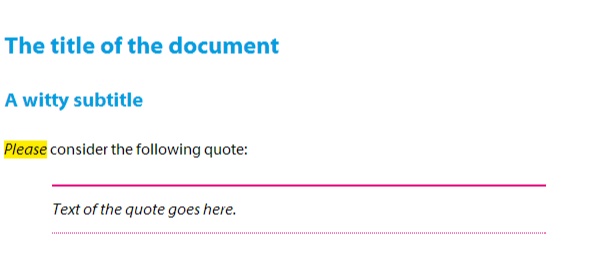
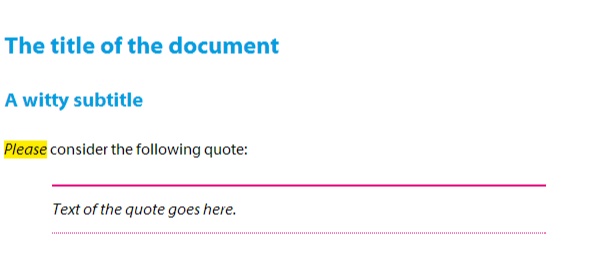
the result will look something like this:

Variables are calculated based on the variable value of the element to which the property is applied with reference to the variable. If the
')
References to variables can also include spare values, which are used if the variable is not defined or invalid (due to participation in the cycle of calls to the variable). The first rule in the stylesheet using variables can be rewritten as:
which results in a dark gray setting if the
Since variable references are expanded using the value of a variable in a particular element, this process must be performed during the determination of the calculated value of the property. Whenever an error occurs in the variable substitution process, the property becomes “invalid at the time of calculating the value” (“invalid at computed-value time”). Errors can occur because of a call to an unclaimed variable that does not have a spare value, or because the value substituted into the property was not parsed (for example, if we specified a color value for
The initial implementation of CSS variables has just been added to Firefox Nightly, version 29 is current. This functionality is not yet available in release builds (such as Firefox Beta and the release version of Firefox), because before making it widely available, we wait for some problems in the specification to be solved and for this we step a little further in the W3C Process field. However, all this will continue to be available in Nightly, and after February 3, it will also go to Firefox Aurora.
The only part of the specification that is not currently implemented is the
The work on this function was carried out within the framework of the solution of bug 773296 , and I thank David Baron for the reviews and Emannuel Bassi , who carried out some initial work on implementation. If you encounter any problems using this feature, please report a bug !
Original: CSS Variables in Firefox 29
var() syntax. Custom properties declaring variables must be named starting with
var- . The values of these custom properties are almost arbitrary. They can take almost any string of characters, provided it is balanced.For example, the author may declare some common values in the style rules for the root element, so they will be available for each element of the document:
:root { var-theme-colour-1: #009EE0; var-theme-colour-2: #FFED00; var-theme-colour-3: #E2007A; var-spacing: 24px; } You can access variables anywhere within the value of another property, including other custom properties. Variables from the above style sheet can be used, for example, as follows:
h1, h2 { color: var(theme-colour-1); } h1, h2, p { margin-top: var(spacing); } em { background-color: var(theme-colour-2); } blockquote { margin: var(spacing) calc(var(spacing) * 2); padding: calc(var(spacing) / 2) 0; border-top: 2px solid var(theme-colour-3); border-bottom: 1px dotted var(theme-colour-3); font-style: italic; } If you apply them to this document:
<!DOCTYPE html> <h1>The title of the document</h1> <h2>A witty subtitle</h2> <p><em>Please</em> consider the following quote:</p> <blockquote>Text of the quote goes here.</blockquote> the result will look something like this:

Variables are calculated based on the variable value of the element to which the property is applied with reference to the variable. If the
h2 element contains the attribute style="var-theme-colour-1: black" , then the rule h2 { color: var(theme-colour-1); } h2 { color: var(theme-colour-1); } will be calculated using this value, and not what is defined in the rule :root')
References to variables can also include spare values, which are used if the variable is not defined or invalid (due to participation in the cycle of calls to the variable). The first rule in the stylesheet using variables can be rewritten as:
h1, h2 { color: var(theme-colour-1, rgb(14, 14, 14)); } which results in a dark gray setting if the
theme-colour-1 variable is not defined in one of the header elements.Since variable references are expanded using the value of a variable in a particular element, this process must be performed during the determination of the calculated value of the property. Whenever an error occurs in the variable substitution process, the property becomes “invalid at the time of calculating the value” (“invalid at computed-value time”). Errors can occur because of a call to an unclaimed variable that does not have a spare value, or because the value substituted into the property was not parsed (for example, if we specified a color value for
theme-colour-1 variable and then applied it to the color ). If the property is invalid during the calculation of the value, the declaration of this property itself is parsed successfully, and you can see it if you examine the CSSStyleDeclaration object in the DOM tree. However, the calculated value of this property will take the default value. For inherited properties such as color , the default value is inherit . For non inheritable properties, initial .Implementation
The initial implementation of CSS variables has just been added to Firefox Nightly, version 29 is current. This functionality is not yet available in release builds (such as Firefox Beta and the release version of Firefox), because before making it widely available, we wait for some problems in the specification to be solved and for this we step a little further in the W3C Process field. However, all this will continue to be available in Nightly, and after February 3, it will also go to Firefox Aurora.
The only part of the specification that is not currently implemented is the
CSSVariableMap , which represents an object that resembles an ECMAScript Map with get , set and other methods for retrieving variable values based on CSSStyleDeclaration . However, remember that you can still access them in the DOM tree using the getPropertyValue and setProperty , provided that you use the full property names, such as var-theme-colour-1 .The work on this function was carried out within the framework of the solution of bug 773296 , and I thank David Baron for the reviews and Emannuel Bassi , who carried out some initial work on implementation. If you encounter any problems using this feature, please report a bug !
Original: CSS Variables in Firefox 29
Source: https://habr.com/ru/post/206096/
All Articles