Social buttons in the project on Caché
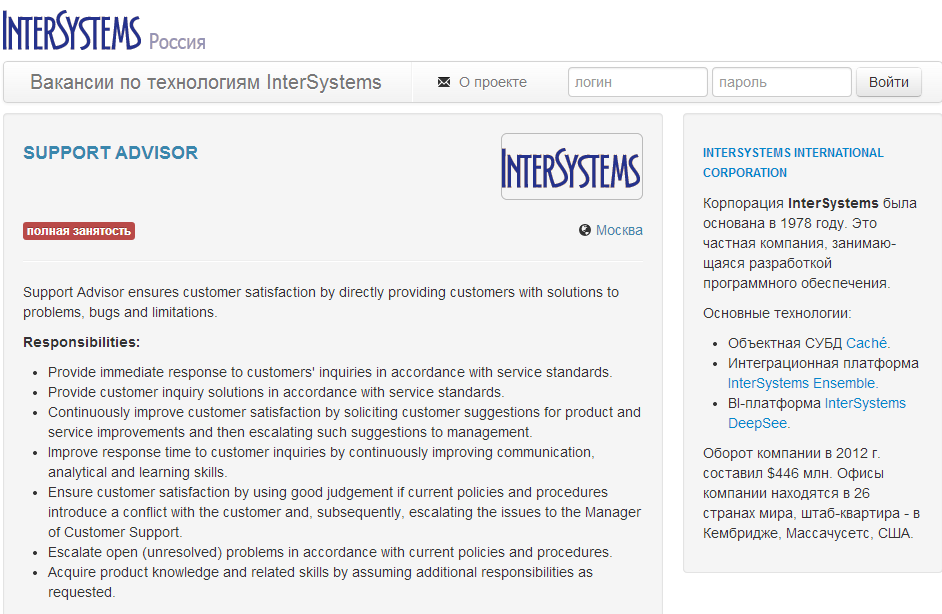
One of the tasks in the InterSystems Technologies Vacancies project was to create share buttons for, in our opinion, the main social networks. Specifically, for each job you need:
Oddly enough, this was not an easy task when implemented on AngularJS
As a result, all the necessary functions are implemented on a separate CSP page (CSP- Caché Server Pages ). The logic is universal for most web projects and is described below. Most often, this approach is used in banner systems and in fixing the transition to external resources.
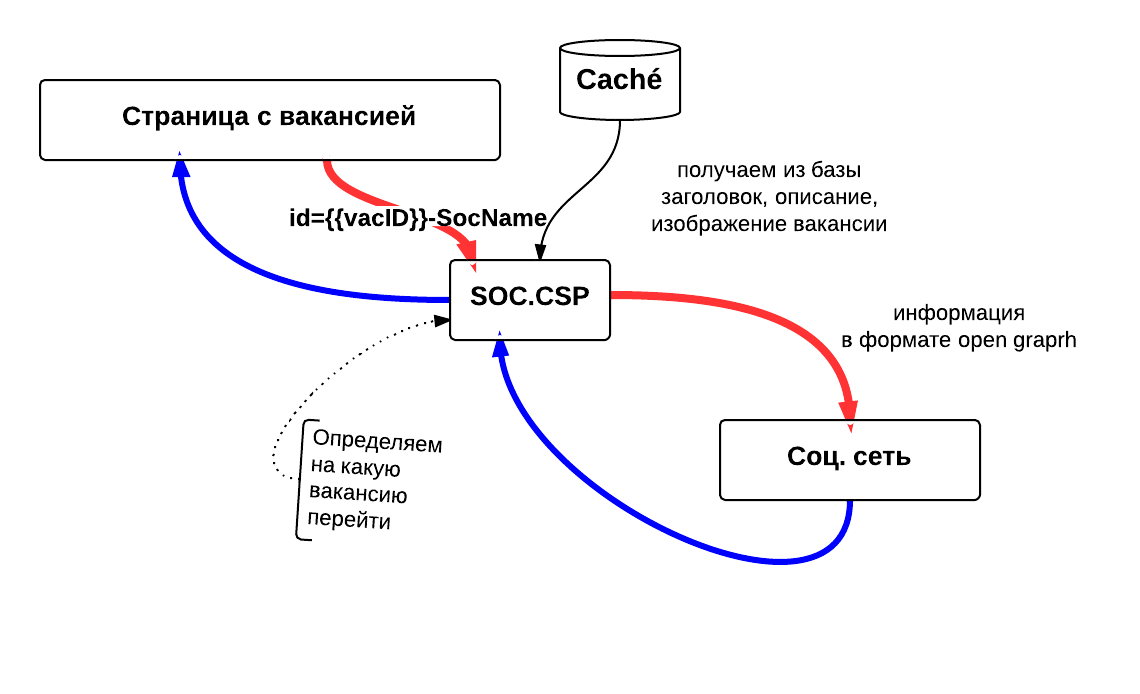
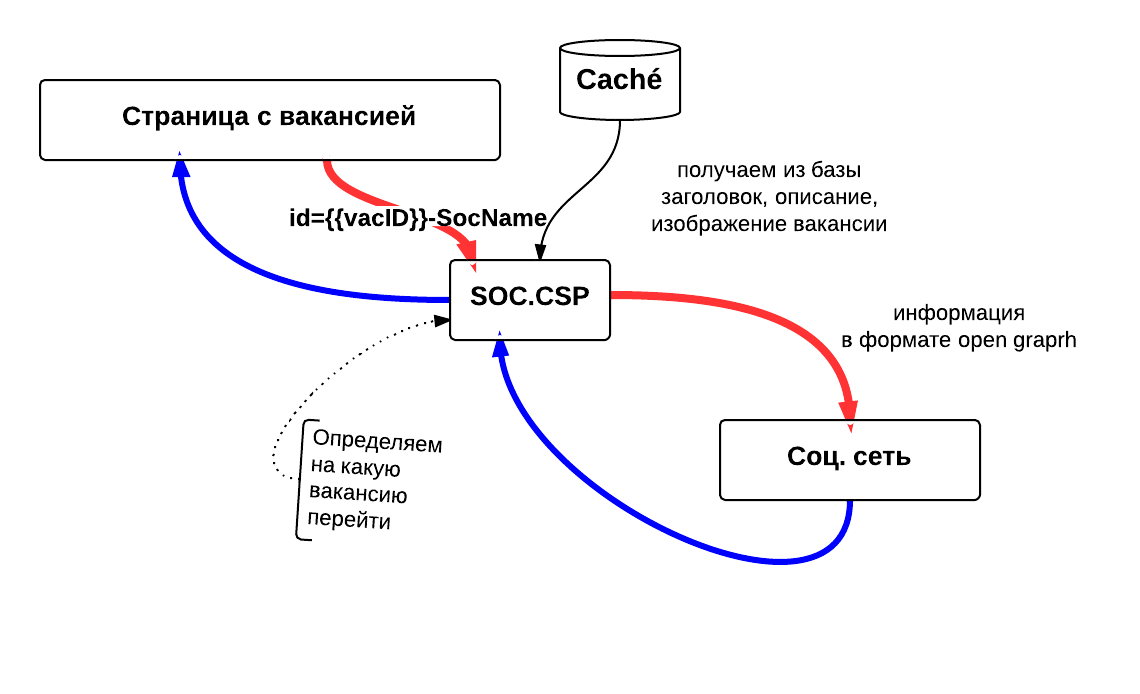
Give social. network link to the intermediate page, we place on it the information that we want to share, social. the network puts a link to it, when you click on this link, our page redirects the user to the desired job. The advantage of this approach is speed. Soc. the network does not parse the site entirely in search of a description and the necessary tags, but receives only the necessary information; moreover, it becomes possible to fix transitions, even if social. the network returns an empty referrer.

each button with the logo of social. networks:

matches your URL consisting of the following elements:
The link to the repository with the full working version of the entire project (including admin panel, base structure and handlers) is listed at the end of the post. The web part structure is identical to that recommended for AngularJS. Therefore, I cite excerpts of codes under the topic of the post, sufficient for self-implementation and for ease of orientation in the repository.
Now I will explain how it works, as well as who uses what tags.
- making its logo;
- job title;
- short description;
- know what soc. network came user.
Oddly enough, this was not an easy task when implemented on AngularJS
- soc. the networks themselves parse the site and collect information from it, ignoring JavaScript;
- using open graprh ogp.me dynamic meta tags on AngularJS is difficult, because without JavaScript, only the index.html template is visible, and the page is filled in via RESTful in JSON format, using partitions formed by AngularJS into the summary page on the client to format the partition;
those. insteaddesired information:
they only seemain template index.html:
- simple sharing through the URL does not allow to transfer all the required information;
- besides, almost all soc. networks cut additional parameters in the URL since the first &, i.e. from the link soc.csp? id = 555 & soc = vk, soc.csp? id = 555 will remain.
As a result, all the necessary functions are implemented on a separate CSP page (CSP- Caché Server Pages ). The logic is universal for most web projects and is described below. Most often, this approach is used in banner systems and in fixing the transition to external resources.
so
Give social. network link to the intermediate page, we place on it the information that we want to share, social. the network puts a link to it, when you click on this link, our page redirects the user to the desired job. The advantage of this approach is speed. Soc. the network does not parse the site entirely in search of a description and the necessary tags, but receives only the necessary information; moreover, it becomes possible to fix transitions, even if social. the network returns an empty referrer.
Brief scheme of work:

each button with the logo of social. networks:

matches your URL consisting of the following elements:
- URL soc. network in which we share the link, for example www.facebook.com/sharer/sharer.php?u=
- Link to the soc.csp file we created
- The vacancy identifier consists of two parts - the vacancy id in the database and the social identifier. networks id = {{vacID}} - facebook.com
- Versions of the dev and product projects, not counting the data, differ only in the paths to resources (http: // localhost :: 57772 /.../ soc.scp and cache-vacancies.intersystems.ru/soc.scp ), therefore, that rewrite this part of the code pass this line to rootURL to form an absolute URL transmitted to the social. network, in general, it is enough to specify the absolute URL to the page we want to share;
- The specific vacancy is transmitted to vacID in the AngularJS controller var vacID = $ routeParams.vacID;
Source codes
The link to the repository with the full working version of the entire project (including admin panel, base structure and handlers) is listed at the end of the post. The web part structure is identical to that recommended for AngularJS. Therefore, I cite excerpts of codes under the topic of the post, sufficient for self-implementation and for ease of orientation in the repository.
From the client:
excerpt using AngularJS in vacancy.html:
<div class="span4"> <a style="text-decoration: none;" target="_blank" href="http://www.facebook.com/sharer/sharer.php?u={{rootURL}}soc.csp?id={{vacID}}-facebook.com"> <img src="img/social_icons/Facebook.png"> </a> <a style="text-decoration: none;" target="_blank" href="http://vkontakte.ru/share.php?url={{rootURL}}soc.csp?id={{vacID}}-vk.com"> <img src="img/social_icons/VK.png"> </a> <a style="text-decoration: none;" target="_blank" href="http://twitter.com/share?url={{rootURL}}soc.csp?id={{vacID}}-twitter.com&text={{txtVacancyName}} {{txtsoc}}"> <img src="img/social_icons/Twitter.png"> </a> <a style="text-decoration: none;" target="_blank" href="https://plus.google.com/share?url={{rootURL}}soc.csp?id={{vacID}}-plus.google.ru"> <img src="img/social_icons/Google.png"> </a> <a style="text-decoration: none;" target="_blank" href="http://www.odnoklassniki.ru/dk?st.cmd=addShare&st.s=1&st._surl={{rootURL}}soc.csp?id={{vacID}}-odnoklassniki.ru"> <img src="img/social_icons/OK.png"> </a> <a style="text-decoration: none;" target="_blank" href="http://connect.mail.ru/share?share_url={{rootURL}}soc.csp?id={{vacID}}-mail.ru"> <img src="img/social_icons/Mail.png"> </a> </div> forming rootURL and VacID in controllers.js
function vacancyCtrl($scope, $http, $cookies, $window, configProvider, configProviderNA){ $window.document.title=" InterSystems"; // if ($scope.rootURL == undefined && $cookies.login != undefined){ configProvider.getURL(function(data){ $scope.rootURL = data.URL; }) } // - if ($scope.rootURL == undefined && $cookies.login == undefined){ configProviderNA.getURL(function(data){ $scope.rootURL = data.URL; }) } /* */ } function vacancyShowCtrl($scope,$http, $routeParams, $window, $cookies, configProvider, configProviderNA){ // ; var vacID = $routeParams.vacID; /* */ } mediation page of soc.csp entirely
<!doctype html> <html xmlns:fb="http://www.facebook.com/2008/fbml" xmlns:og="http://ogp.me/ns#"> <script language="Cache" runat="Server"> // REFERER // id set id=$piece($Get(%request.Data("id",1),1),"-") // set ref=$piece($Get(%request.Data("id",1),1),"-",*) set vacancy =##class(Vacancy.Vacancy).%OpenId(id) // w %request.GetCgiEnv("HTTP_REFERER") </script> <head> <!-- () --> <title>#(a.Name)#</title> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <!-- --> <meta property="og:title" content="#(vacancy.Name)#" /> <!-- --> <meta property="og:description" content="#(vacancy.AddInfo)#" /> <!-- --> <meta property="og:image" content=#(##class(WEB.JSON).GetDataFromGlobal("URL"))#csp/vacancy/WEB.Image.cls?id=#(id)#&counter=0&ref=#(ref)#" /> <meta property="og:type" content="website" /> <meta property="og:site_name" content=" " /> <meta property="fb:admins" content="" /> </head> <body> <script type="text/javascript"> /* .. . . */ document.location.href="#(##class(WEB.JSON).GetDataFromGlobal("URL"))#csp/vacancy/index.html#/vacancy/#(id)#"; </script> </body> </html> Part of the text of the class Vacancy.Vacancy.cls
Class Vacancy.Vacancy Extends (%Persistent, %Populate) { /// Property Name As %String(MAXLEN = 200); /// Property AddInfo As %Text(MAXLEN = 5000); } Now I will explain how it works, as well as who uses what tags.
- In the header of the tag of the
, , ogp
Then we divide the referrer into 2 parts, to determine from which social. networks have come to us. Next, load vacancy data for the requested job, then we can refer to the fields of interest to us and fill in the appropriate tags:
If you are interested, we can share first impressions of the InterSystems technology stack, or share experience on any of the projects.
')
Source: https://habr.com/ru/post/205996/
All Articles