Central Bank of Russia approved the official sign of the ruble
Today is a doubly significant date. Firstly, today is 11/12/13. Secondly, today the Central Bank of Russia has finally approved the official sign of the ruble . This story began back in 2006, when clause 2.1 appeared in Article 4 of the Law on the Central Bank of Russia , allowing the Central Bank to approve the official sign of the ruble:

A year later, in the summer of 2007, an initiative group of specialists was formed, which included Design Depot, Designet, Direct Design, Imaddesign, Letterhead, Paratype, and Artemia Lebedev Studio. On August 1, 2007, this group presented to the public the ruble sign chosen by them during the discussion and exchange of views:

')
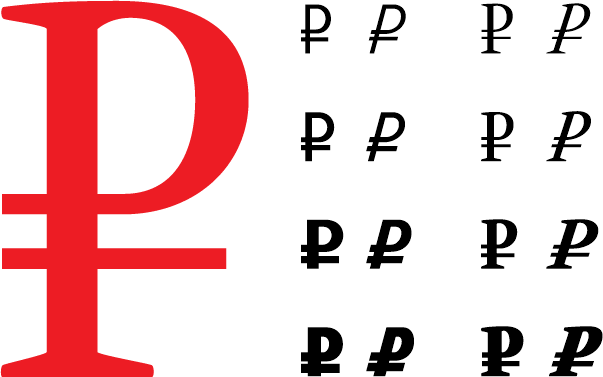
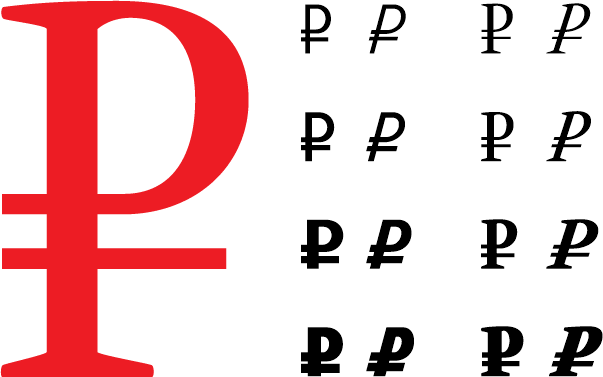
Since that time, the sign has come into common use and is regularly used in advertising and other materials. From November 5, 2013 to December 5, 2013, the Central Bank held a public discussion on its website with voting for various options for the ruble sign. As a result of this vote and discussion, with a result of 61% of the votes in favor, the already popular mark was adopted:

What are the consequences for us of this decision, given the fact that many have already used this sign? Firstly, it is now permissible to use this ruble sign anywhere, including in official documentation, including in various reports submitted to government bodies (FTS, Pension Fund, etc.). Secondly, there is little hope that the official adoption of the ruble sign will speed up its entry in the ISO and Unicode tables, which means it will appear in the fonts (for now you have to use alternative ways to display).
According to the press service of the Central Bank of Russia .
Ruble sign in .ai format
Highres in .jpg format
Information booklet .
OpenType font file with ruble signs for the most common fonts .
The same font file in the format eot , ttf , woff , svg .
Option one , the most reinforced concrete: picture (jsFiddle).
Option Two : embedded fonts (jsFiddle).
Option three : sign in SVG format (jsFiddle).
Fourth option : use the “iconic” FontAwesome font (starting with version 4) for Bootstrap.

A year later, in the summer of 2007, an initiative group of specialists was formed, which included Design Depot, Designet, Direct Design, Imaddesign, Letterhead, Paratype, and Artemia Lebedev Studio. On August 1, 2007, this group presented to the public the ruble sign chosen by them during the discussion and exchange of views:

')
Since that time, the sign has come into common use and is regularly used in advertising and other materials. From November 5, 2013 to December 5, 2013, the Central Bank held a public discussion on its website with voting for various options for the ruble sign. As a result of this vote and discussion, with a result of 61% of the votes in favor, the already popular mark was adopted:

What are the consequences for us of this decision, given the fact that many have already used this sign? Firstly, it is now permissible to use this ruble sign anywhere, including in official documentation, including in various reports submitted to government bodies (FTS, Pension Fund, etc.). Secondly, there is little hope that the official adoption of the ruble sign will speed up its entry in the ISO and Unicode tables, which means it will appear in the fonts (for now you have to use alternative ways to display).
According to the press service of the Central Bank of Russia .
Ruble sign in .ai format
Highres in .jpg format
Information booklet .
OpenType font file with ruble signs for the most common fonts .
The same font file in the format eot , ttf , woff , svg .
How to use the site?
Option one , the most reinforced concrete: picture (jsFiddle).
HTML markup
<style type="text/css"> img.ruble-img { height: 1.5ex; } span.dot { position:absolute; text-indent: -1000em; } </style> <p style="font-size:1em"> 100 <img src="1450828327266717406244" class="ruble-img" /><span class="dot">.</span></p> <p style="font-size:1.2em"> 100 <img src="1450828327266717406244" class="ruble-img" /><span class="dot">.</span></p> <p style="font-size:1.5em"> 100 <img src="1450828327266717406244" class="ruble-img" /><span class="dot">.</span></p> <p style="font-size:2em"> 100 <img src="1450828327266717406244" class="ruble-img" /><span class="dot">.</span></p> Option Two : embedded fonts (jsFiddle).
HTML markup
<style type="text/css"> @font-face { font-family: Rouble; src: url('https://dl.dropboxusercontent.com/s/qv78mhbjqo26n5l/rouble.eot?') format('eot'), url('http://www.artlebedev.ru/kovodstvo/sections/159/rouble.otf') format('opentype'), url('https://dl.dropboxusercontent.com/s/co69wedsqczon22/rouble.woff') format('woff'), url('https://dl.dropboxusercontent.com/s/rp3me8dv6dyqty2/rouble.ttf') format('truetype'), url('https://dl.dropboxusercontent.com/s/l28sv4fwyzfmflv/rouble.svg#ALSRubl') format('svg'); } span.rouble { font-family: Rouble; } </style> <p> :<br/> Arial Regular: <span class="rouble">a</span><br/> Arial Italic: <span class="rouble">b</span><br/> Arial Bold: <span class="rouble">c</span><br/> Arial Bold Italic: <span class="rouble">d</span><br/> Georgia Regular: <span class="rouble">e</span><br/> Georgia Italic: <span class="rouble">f</span><br/> Georgia Bold: <span class="rouble">g</span><br/> Georgia Bold Italic: <span class="rouble">h</span><br/> Tahoma Regular: <span class="rouble">i</span><br/> Tahoma Bold: <span class="rouble">j</span><br/> Times Regular: <span class="rouble">k</span><br/> Times Italic: <span class="rouble">l</span><br/> Times Bold: <span class="rouble">m</span><br/> Times BoldItalic: <span class="rouble">n</span><br/> Lucida Sans: <span class="rouble">o</span><br/> Lucida Sans Bold: <span class="rouble">p</span><br/> Verdana Regular: <span class="rouble">q</span><br/> Verdana Italic: <span class="rouble">r</span><br/> Verdana Bold: <span class="rouble">s</span><br/> Verdana Bold Italic: <span class="rouble">t</span><br/> Futura: <span class="rouble">u</span><br/> Trump Mediaeval: <span class="rouble">v</span><br/> ITC Studio Script: <span class="rouble">w</span><br/></p> Option three : sign in SVG format (jsFiddle).
HTML markup
<style type="text/css"> span.roparent { // display:none; } .robject { width: 1.5ex; height: 1.5ex; } span.adot { position:absolute; text-indent: -1000em; // position: static; // text-indent: 0; } </style> <p style="font-size:1em"> 100 <span class="roparent"> <object class="robject" name="object" data="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml"> <embed name="object2" src="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" /> </object> </span><span class="adot">.</span></p> <p style="font-size:1.2em"> 100 <span class="roparent"> <object class="robject" name="object" data="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml"> <embed name="object2" src="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" /> </object> </span><span class="adot">.</span></p> <p style="font-size:1.5em"> 100 <span class="roparent"> <object class="robject" name="object" data="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml"> <embed name="object2" src="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" /> </object> </span><span class="adot">.</span></p> <p style="font-size:2em"> 100 <span class="roparent"> <object class="robject" name="object" data="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml"> <embed name="object2" src="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" /> </object> </span><span class="adot">.</span></p> Fourth option : use the “iconic” FontAwesome font (starting with version 4) for Bootstrap.
HTML markup
<!DOCTYPE html> <html> <head> <title>FontAwesome</title> <link href="http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet"> </head> <body> <i class="fa fa-rub"></i> fa-rub </body> </html> Source: https://habr.com/ru/post/205636/
All Articles