Interface Digest, October-November 2013
For three years now I have been publishing regular reviews of fresh articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. From the tapes of several hundred thematic subscriptions, approximately 5% of the worthwhile publications are selected that are interesting to share. Previous materials: April 2010-September 2013 .

Design Principles FTW
Perhaps the largest collection of design principles. Design principles from Dieter Rams, Donald Norman, Dan Saffer, Ben Shneiderman - a total of 27 collections.
Android Design in Action: New in Android 4.4
October 31 was announced Android 4.4 KitKat. There are not so many visual changes in the interface, but there are interesting solutions - for example, the correct implementation of the dialer application, which actively uses the telephone directories of companies. Other materials:
')
iOS 7
Useful materials for designers about iOS7 continue to appear:
Conversion rate optimization in 187 steps
Benjamin Gundgaard has compiled a list of 187 conversion optimization tips (based on the results of more than 100 user tests). Introduction to conversion optimization (12 chapters).
E-Commerce Homepage & Category Usability
Baymard Institute has released a new report on the study of e-commerce interfaces. It is dedicated to the main pages and pages of the categories of the largest online retailers. Excerpts from it:
Adapting UI to iOS7 - The Side Menu
Sara Sundqvist examines approaches to the sidebar implementation in iOS7. In the new version of the OS, the status panel is part of the top navigation, so that when you exit the side navigation, different behavior is possible.
Transitions in UX Design
Adrian Zumbrunnen wrote a guide on the use of transition animations in interface design. An updated version of this article is available on Smashing Magazine.
Content Snippets
A collection of examples of successful interface text from popular sites and applications. Mailing letters, promotional pages, service messages and other patterns are collected. And in the cashier - the generator of more or less meaningful fish for interfaces , in Russian. There is also a set of names and dates.
MailChimp Pattern Library
A library of interface patterns from the MailChimp design team.
Shortcuts for web applications
Sasha Maximova wrote an excellent guide to the choice of shortcut keys. The article describes both the combinations themselves and how to teach the user how to work with them.
How the Float Label Pattern Started
Floating field captions - a new trend in mobile forms. Brad Frost examines their pros and cons .
Apple Product Images
Apple has posted the official device templates and layouts for the design of marketing materials for iOS applications. Also describes the rules for their use.
Fight Against “Right-rail Blindness”
Most users have a “banner blindness” effect. One of the manifestations - they ignore any, even useful information in the right column of the site. There is a loss of large usable area on the page. Hoa Loranger of the Nielsen / Norman Group gives 4 tips to increase their effectiveness.
Designing Search - Results Pages
A useful and comprehensive overview of key aspects of designing search results pages from Tony Russell-Rose.
Flat UI and Forms
Jessica Enders on shapeless problems using flat design. With the release of iOS7, a sad situation has arisen - we have to prove the basic principles of building interfaces again.
STC Silicon Valley
Presentation Tom Johnson, dedicated to the design of effective systems of online assistance. It describes the main problems of such interfaces and offers their solutions.
Share opinions about passwords on Polar
Luke Wroblewski is conducting a survey about various alternative passwords on mobile and not only devices.
How Basecamp Onboards New Users
Samuel Hulick writes a book on the design of first-use experience. While the book is being prepared, you can look at a detailed analysis of the process of adapting new Basecamp users.
Responsive Mobile UI Split-Test: Icons or Text?
The American web store conducted A / B testing of navigation in an adaptive version of its website. Options were compared only with icons in the main menu, and the version with the text menu. The latter turned out to be more effective.
Consumer Trend Canvas
Trendwatching presents “Consumer Trend Canvas” - a template for researching and describing consumer trends. In addition - Experience Canvas from Atlassian , the creators of Jira and Confluence.
Mapping Emotion to Experience (Kelly Goto presentation)
Wonderful presentation from Kelly Goto about the basics of how emotions are connected with impressions (Experience). Affects the very essence. Excerpt from the 2013 presentation .
The UX Fellows Gesture Study
Alliance of UX-companies UX Fellows, which consists of domestic Usethics, published a report on the study of gestures in the interfaces. He focuses on cross-cultural features that will help select adequate gestures for specific markets.
Empathy - Defining, Realizing, and Facilitating
Seung Chan Lim understands the meaning of the concept of empathy in general and in relation to interfaces in particular. And he talks about how to use it for designers. By the way, this year he published his book Realizing Empathy on this topic.
User Expertise Stagnates at Low Levels
Jacob Nielsen: “Users don't learn over time. Most of them hang forever at a basic level of knowledge. ”If someone often uses your application, this does not mean that they have studied it well. The majority during the short initial period master only a few simple baseline scenarios and stop there. Further learning either does not occur, or happens very slowly, randomly.
Design that Gives Meaning to Users at Work
Citrix AnneMarie Lock's good message is that it encourages interfaces to help employees feel the meaningfulness and usefulness of their work, giving examples and principles of such solutions.
Designing User Interfaces for Older Adults: Myth Busters
10 design myths for the elderly.
Why is your product experience?
Ben Barone-Nugent that User Experience is beginning to form at the stage of the first viewing of advertising, that the image of the product created by advertising is inseparable from the image formed during real use, the need to build effective interaction between product and creative designers.
The science behind data visualization
Scientific principles of data visualization. There are some very interesting things.
Design for Fingers and Thumbs Instead of Touch
Steven Hoober shares the latest research on touchscreens. The size of the optimal touch zone depends on its location on the screen. The accuracy of users is lower at the edges of the screen, so there should be more contact zones than from the center of the screen.
User stories don't help users - Introducing persona stories
William Hudson suggests using persona stories - a more user-centered version of user stories.
I do not want to use your product
Goran Peuc writes that users do not want to use your product. It is important for them to get the final result in a simple, convenient and cheap way. The article ends with an almost Altshuller conclusion: “The best product remains almost imperceptible, while it achieves the desired results and helps the user to fulfill his goals.”
Eight Reasons to Master Customer Experience Ecosystem Mapping
Paul Hagen from Forrester describes eight cases of practical use of customer journey mapping in solving complex business problems of the ecosystem level.
Five Ways People Adopt And Love Change
Adaptive Path's Brandon Schauer describes 5 simple key factors, formulated by Everett Rogers, by which people evaluate new products or proposed changes to existing products. This perceived advantage, compatibility, complexity, the ability to try and visibility.
Becoming a Spy: Covert Naturalistic Observation
Jim Ross offers researchers to try themselves in the role of spies. He talks about conducting a hidden naturalistic observation. Users do not even realize that they are participating in the study.
Accessibility Tips for Users with Dyslexia
Almost every tenth user is a dyslexic - he has difficulties of a neurological nature to quickly and correctly recognize words, perform decoding when reading, and master spelling skills. Elle Waters gives a few tips on how to make sites more friendly for them.
The Science Of A Great Subway Map
An interesting study of the perception of the map of the New York subway, which shows how people see and read such schemes. Excerpt from the article in Russian .
Collaboration with the Front Line - Designing for Support
A small but interesting case study of user research of a rather complex workflow of support operators. Showing the final documents created on the basis of the knowledge gained.
'Blind Games' - How is a new kind of game?
Game accessibility - sound and tactile games for the blind. Materials on the topic:
Using personas for executive alignment
Jeff Gothelf talks about a multi-day work session on the joint creation of characters, in which designers and top managers of the service The Ladders participated. She helped them to solve three problems - to explain the concept of the characters, to teach the management of a user-oriented point of view on the product, and to agree on a common understanding of the target audience and the value of the product conveyed to it.
Readymag
Recently, Readymag was out of beta, allowing you to collect magazine-type mini-sites on-the-fly. For example, it is well suited for one-page promotional sites. Interview with the creators .
The Ten Commandments Of Efficient Design In Axure
David Morgan gives you 10 tips for working with prototypes in Axure. These are good rules that are relevant to other tools.
Presentation and Collaboration Online Tools from @Alterplay folks
Structured selection of tools for collaboration on the design of the studio Alterplay. Opportunities are noted for each of them, so you can compare the functional set. Another collection, from Hack Design .
Visual specifications
Mikhail Dubakov wrote a detailed review of visual methods for compiling product specifications. Special thanks for the last diagram, where he compares various methods for their usefulness and complexity.
Information Architecture Workshop (Peter Morville Presentation)
Slides from the most recent workshop Peter Morville in Information Architecture.
Storyboard That - The World's Best Free Online Storyboard Creator
Free (with limited use) online tool for creating storyboards. Alex Cowman in his blog describes examples of its use for the visualization of various project documentation: user stories, customer discovery.
Android Design Tools
Online calculator to help Android designer. It allows you to understand which part of the monitor screen on which the design is drawn occupies the screen of a particular phone.
Free Keynote & PowerPoint Mockup Templates for iPhone, iPad
At Keynotopia, they posted a hefty free set of design elements for PowerPoint and Keynote. Suitable for mobile and tablet applications, a large web.
Size calculator
Jeffery Zeldman recommends Size Calculator - a web service that allows you to calculate the absolute size of an object (text or image), depending on the relative size and distance to the screen. Very handy if you want objects to look the same on different devices . An article about this tool .
Pattern Lab - Build Atomic Design Systems
Pattern Lab framework for rapid prototyping, visual and interface specifications, and project assembly. Facilitates work by systematizing the process and active use of patterns.
Page Layers - Website Screenshots For Mac OS X
The Page Layers application allows you to convert any site into a PSD layout with layers. Although text layers are simply converted into pictures, the tool itself is impressive. And, unfortunately, facilitating the theft of someone else's design.
Glifo - Create icon Web fonts with Photoshop
The Glifo plug-in for Photoshop allows you to quickly assemble an icon font. Everything happens automatically, but it may require light manual tuning.
mapsicon
Vector outlines of the world in SVG. Perfect for prototypes and design layouts.
SpecKing Photoshop plug-in for measuring and design specifications
Another plug-in to Photoshop for transferring mock mobile applications to developers. Automates the process of dimensioning and creating specifications.
Google Fonts & Typecast
Google has announced the integration of Google Fonts with Monotype's Typecast. Now the selected fonts will be available for preview in the free public version of Typecast, where users can look at them in the web context, modify the code of the preview pages and export it.
jQuery One Page Scroll
Pete R. was inspired by the scrolling on Apple’s promotional pages and implemented a ready-made script for them.
Proto.io - Silly-fast mobile prototyping.
The fifth version of the online tool for designing mobile and tablet websites and applications has been released. Overview of innovations .
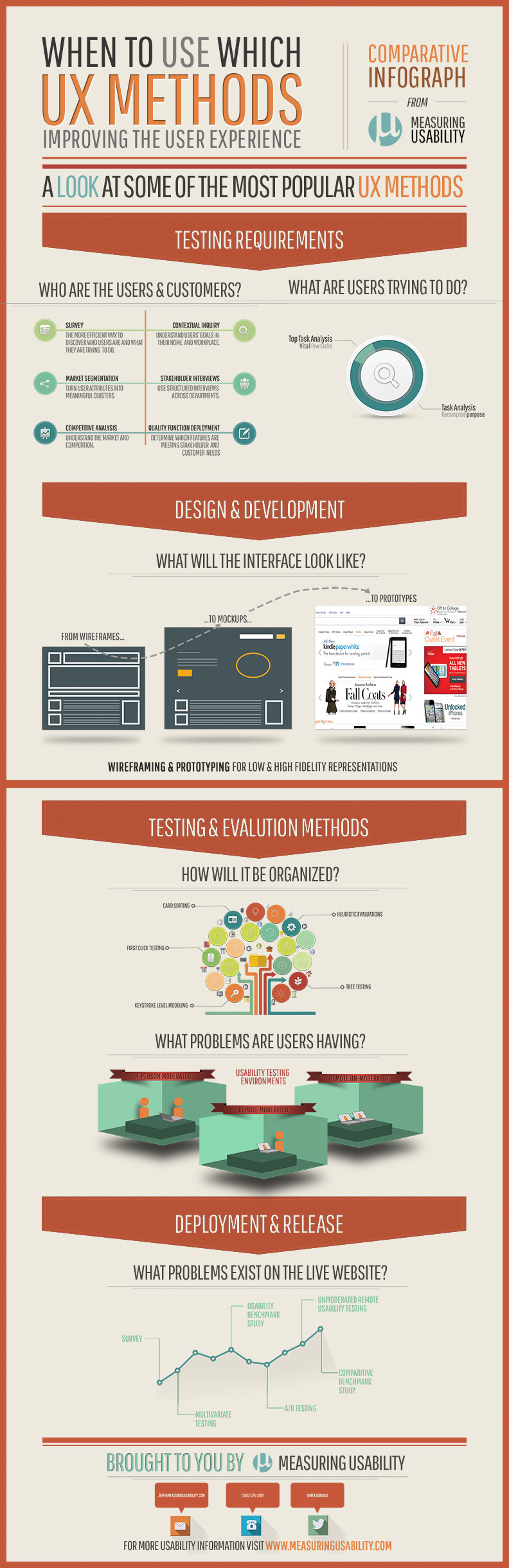
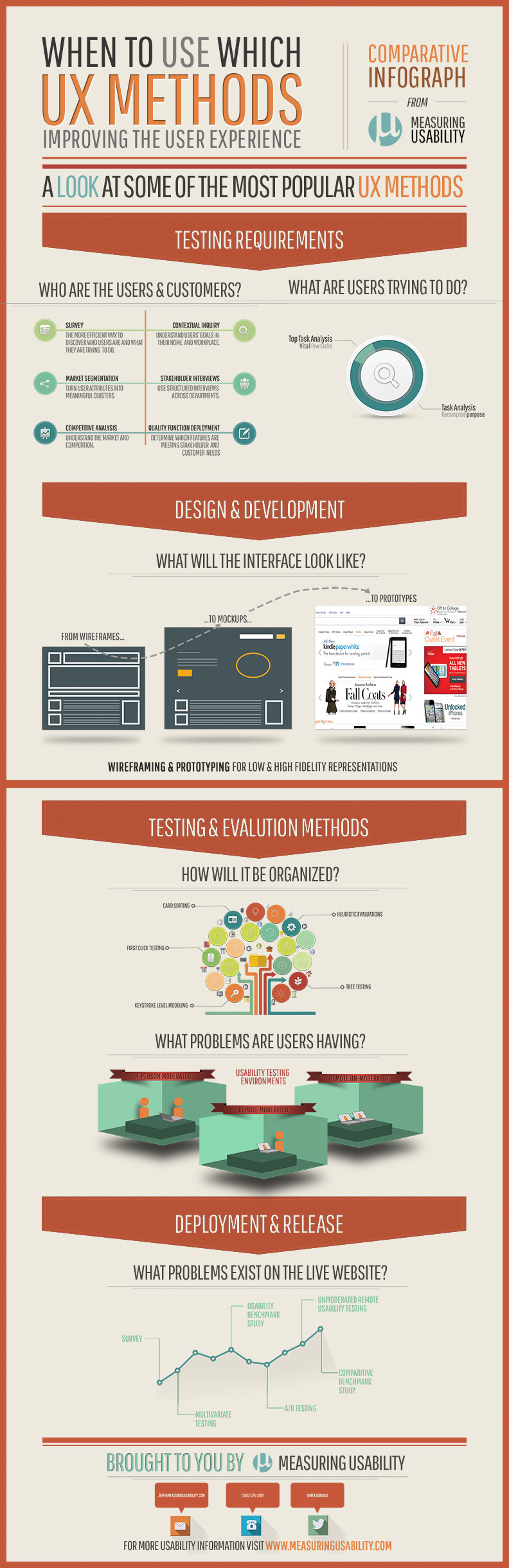
UX Methods Infographic
Jeff Sauro has put together an excellent infographic poster about user research techniques.

Does your company deliver a superior customer experience?
David Travis describes the maturity levels of a company in working with user feedback. It's funny that 80% of companies say that they have an exceptional quality of service and only 8% of users confirm this.
Are Severe Problems Uncovered Ear Tips?
Jeff Sauro rechecks the findings of the Robert Virzi study of the early 90s that the incidence and severity of interface problems are interrelated. The fact correlation is weak and Jeff makes several useful conclusions about what it affects.
Appsee - Understand Your Mobile App Users
Analytics service for mobile applications. Makes video recordings of sessions, determines heat maps of clicks, allows you to track certain scenarios.
Lookback - See how people really use your apps!
Another mobile analytics service. Makes video recordings of users' work with the application, including gestures and showing the face of the respondent himself.
4 Experiment Types for User Research
Jeff Sauro describes usability testing in experimental terminology. He divides them into four categories — experimental, quasi-experimental, correlation, and single-respondent studies, as well as two types of validity (internal and external).
User Experience and Scientific Methods, part 2 - Electroencephalography
James Coston talks about the possibilities of practical application of user research using EEG (electroencephalography). Conclusion - it is very limited and carries little useful information. True, the first article in this series caused a mixed reaction .
Mobile App Metrics
Yandex is preparing to launch Metrics for mobile application analytics. Android, iOS and Windows Phone will be supported.
The Five-Second Test - A Wealth Of UX Data
Paul Doncaster from Thompson Reuters begins a series of articles on the "5-second" test. Based on the analysis of more than 300 tests, he examines typical errors and describes the method of effective use.
How GitHub Uses "Deprivation Testing" To Hone Product Design
GitHub uses an interesting approach to exploring product features. They take turns removing the functionality and looking at the reaction of users - whether they really need it.
Mapping Business Value to UX: An Idea's Inception
Article Lis Hubert on combining business and UX-strategies. The second and third part .
The Adaptive Digital Strategy Framework
Andrea Vascellari describes the design strategy in terms of its integration into the company's business. In the first part of the article, he describes a general model, and further describes in detail each of its components.
Purity vs pragmatism
Keeping a note on Jeff Gothleff that the effectiveness of the final solution is more important than observing the theoretical purity of the methods used. A working product is more important than canonical purity User-Centered Design, Agile or Lean UX.
Minimizing Risk or Why not
Joe Leech talks about the risks of changing the platform when launching a new version of the product, which are superimposed on the quality of the interface. The “adult” interface is good for hundreds of minor improvements and improvements that are made during its development, while the new platform starts only with the most basic things.
User Experience Debt
Andrew Wright writes about the concept of "interface debt", similar to "technical duty." These are intentionally or unintentionally accumulated problems with usability, the solution of which is postponed until future versions.
How to give constructive design feedback over email
Memo on the choice of expressions when criticizing prototypes and layouts by e-mail. Mail is not the most effective way to discuss design, and Julius Tarng writes about how best to use it.
Designing Healthy Organizations - XD Consulting Work
Laura Keller gives advice on client involvement in the interface work process - this is especially important for contracting companies that transfer work results to customers and rarely participate in further steps.
Establishing Design Direction
Brad Frost shares two exercises for designer kick-off meetings.
The UX debrief - A tale of two meetings
Philip Hodgson of UserFocus writes about the experience of building the right expectations of the customer and his involvement in the workflow. He talks about two presentations of the usability testing report - a failure, when there was no interaction and successful, when the client’s team was aware of what the contractor was doing.
Soldiers & Hessians, Ronin & Ninja
Stephen Turbek describes the pros and cons of four ways to attract interface specialists to the project - a third-party consultant, agency, employee, and his own design team.
Method 25 of 100: The Monetary Method
The Autodesk team continues its UX method reference. # 25 describes a prioritization method for describing requirements. Each of them is assigned a cost depending on the complexity and users must make their sample based on a limited "budget".
Hacking UX Zombies
Austin Govella goes hunting for UX, agile and lean zombies. His blog , in which he writes about rethinking the bunch of UX + agile.
Design Thinking is Killing Creativity
Avi Bishram about new challenges that appear before design thinking due to the growth of its popularity. He also has a blog criticism of what is happening with this term and discipline recently and its continuation . There are many interesting messages in the article, including that design thinking is often forgotten behind design thinking, and this is an excessive enthusiasm for the process and theory. The article cites an old publication, wildly interesting with an overview of the Re-Think conference .
WUD2013: Yuri Vetrov - Unification, vol. 1. Mail.Ru framework for mobile web
My presentation about our framework for mobile sites with World Usability Day 2013. It tells in detail how we managed to find a mechanism for design and technical unification - the only way to be sure that the design will not break when moving from layouts to implementation. Now a dozen of our mobile sites are working on this platform, some more will be added to them soon. There are hundreds of projects in our division, and the only way to manage their design is to reduce them to several guidelines. Then the launches of new products and redesigns of existing ones will be much easier. And you can immediately update the group of services. This presentation is about the first of these frameworks.
Rhythm & grid
Tyrick Christian and Mardav Wala from MailChimp talk about redesigning their entire product portfolio and building a single vertical grid for them. The article is interesting in that it is told from two sides - design and layout, how exactly to implement the vertical rhythm in the code.
Mailbox's Gentry Underwood - What Hackers Should Know About Design Thinking
Gentry Underwood, founder of the Mailbox mail client, talks about how the application was created and how the company changed its focus during the work on the products. It is always interesting as the head of a company with a powerful design background talks about the process of working on a product.
TechCrunch Redesign
Techcrunch redesign case, which was conducted by dream-team under the leadership of Josh Clark. A couple of other interesting cases in the appendage:
Making of: Entertainment Weekly's Responsive Mobile Site
Josh Clark describes Entertainment Weekly's responsive redesign story for smartphones and 7 "tablet. It shows many useful patterns and design solutions for content projects.
The "Bad Guys" Of Engineering: What Defines "Design-Centric" Companies Like Apple
“Hero Designers” vs. “Bad Guys” Developers. As it happens in design-oriented companies using the example of Apple.
How Google Taught Itself Good Design
Leading Google designers talk about the evolution of design in the company over the past two years. The article provides a lot of material from first-hand, describes the features of the design process, inherent in Google.
Kids Were Terrified of Getting MRIs. Then One Man Figured Out a Better Way.
A detailed story of the popular example of the work of design thinking. Children are very afraid of MRI scans, and the designers of General Electric were able to turn the MRI scanner that scared them into an interesting adventure.
How To Your Product Can Benefit From User Feedback - A Case Study
Hyungsoo Kim talks about the project of creating a tactile wristwatch for the blind - from the inception of the concept to placement on Kickstarter. Project site .
Healthcare.gov's Account Setup: 10 Broken Guidelines
On October 1, President Obama launched healthcare.gov . Immediately after that, many technical and usability problems were discovered on it. Norman Nielsen Group's Jen Cardello from the Norman Group examines 10 major mistakes. Own usability testing using UserTesting.com was conducted by Theresa Baiocco , and at UXMag another review of the problems .
Timeline of Usability Infographic
The usability history from Jeff Sauro is 100 years of discipline on a single graph.

Auto Dashboards & Apps @ Pinterest
I actively replenish my collection of dashboards of modern and classic cars, as well as on-board computers and accompanying mobile apps on Pinterest. While the bias in the direction of the first, but after transferring the archive will do the second two.
Responsive Web Design - Relying Too Much on Screen Size
Luke Wroblewski draws attention to the fact that modern adaptive design must take into account not only the screen resolution of the device. , . , . :
The Future (According to Corporations)
Robert Bolton « ». -.
Share opinions about fitnessbands on Polar
Luke Wroblewski - -: Nike Fuelband, Fitbit Flex Jawbone Up. , .
Tesla's Groundbreaking UX — An interview with User Interface Manager Brennan Boblett
Brennan Boblett, Tesla Motors. UX- Ford .
Recent Trends In Storytelling And New Business Models For Publishers
. , , .
Will Design Dethrone King Cash in Russia?
90% . , - 1% . frog design -, -.
Homepage Real Estate Allocation
Jakob Nielsen 2001 2013 . , — .
The 2014 Interaction Awards Shortlist
Interaction Design Awards 2014.
Some design trend data
- Dribbble.
Required Reading for Digital Product Designers
. .
About UXPA Membership
- UXPA — Associate Membership $39 ! «»: $400 Morae, 20%- Adaptive Path, 20% — Rosenfeld Media, 10% — UsabilityLab, $30 — UIE . .
What You Will Find On a Design Researcher's Bookshelf
Jon Freach frog design . , .
Excuses for Lazy Designers
. , .
About Face 3
- UX- (-eng), «About Face». , .
« » .
Of frameworks, blind spots and behaviour — advocating a shift away from UX
, , UX. «Experience». «» , . Steve Baty , . , ISO- User Experience, Experience : «, , , , , ».
What the Agency Doesn't Know
Mike Monteiro , « » , + Christina Wodtke. . , , , .
User Experience Magazine
User Experience Magazine, User Experience Professionals Association (, — UXPA). .
How to wow me with your UX portfolio
David Travis 4 UX , . — .
UX and the Civilizing Process
UX .
Future of Storytelling Course
Iversity. — Julian van Dieken, Constanze Langer Christina Maria Schollerer.
Usability 101 Quiz
Jeff Sauro .
UX Week 2013
UX Week 2013 Adaptive Path, 20-23 -.
Service Experience 2013
Service Experience 2013 Adaptive Path, 3-4 -.
Roadmap 2013 live coverage
Roadmap 2013 GigaOm, 5-6 -. .
User Experience Russia 2013
User Experience Russia 2013, 7-9 .
Fresh links can also be tracked in the Facebook group of the same name. Thanks to everyone who also publishes links in it, especially Gennady Dragun.

Patterns and Best Practices
Design Principles FTW
Perhaps the largest collection of design principles. Design principles from Dieter Rams, Donald Norman, Dan Saffer, Ben Shneiderman - a total of 27 collections.
Android Design in Action: New in Android 4.4
October 31 was announced Android 4.4 KitKat. There are not so many visual changes in the interface, but there are interesting solutions - for example, the correct implementation of the dialer application, which actively uses the telephone directories of companies. Other materials:
')
iOS 7
Useful materials for designers about iOS7 continue to appear:
- Colors and gradients adapted for use in application icons.
- Teehan + Lax updated their UI Kit .
- An interesting analysis of the principles of animation from the point of view of physics and the promise of "depth . "
Conversion rate optimization in 187 steps
Benjamin Gundgaard has compiled a list of 187 conversion optimization tips (based on the results of more than 100 user tests). Introduction to conversion optimization (12 chapters).
E-Commerce Homepage & Category Usability
Baymard Institute has released a new report on the study of e-commerce interfaces. It is dedicated to the main pages and pages of the categories of the largest online retailers. Excerpts from it:
Adapting UI to iOS7 - The Side Menu
Sara Sundqvist examines approaches to the sidebar implementation in iOS7. In the new version of the OS, the status panel is part of the top navigation, so that when you exit the side navigation, different behavior is possible.
Transitions in UX Design
Adrian Zumbrunnen wrote a guide on the use of transition animations in interface design. An updated version of this article is available on Smashing Magazine.
Content Snippets
A collection of examples of successful interface text from popular sites and applications. Mailing letters, promotional pages, service messages and other patterns are collected. And in the cashier - the generator of more or less meaningful fish for interfaces , in Russian. There is also a set of names and dates.
MailChimp Pattern Library
A library of interface patterns from the MailChimp design team.
Shortcuts for web applications
Sasha Maximova wrote an excellent guide to the choice of shortcut keys. The article describes both the combinations themselves and how to teach the user how to work with them.
How the Float Label Pattern Started
Floating field captions - a new trend in mobile forms. Brad Frost examines their pros and cons .
Apple Product Images
Apple has posted the official device templates and layouts for the design of marketing materials for iOS applications. Also describes the rules for their use.
Fight Against “Right-rail Blindness”
Most users have a “banner blindness” effect. One of the manifestations - they ignore any, even useful information in the right column of the site. There is a loss of large usable area on the page. Hoa Loranger of the Nielsen / Norman Group gives 4 tips to increase their effectiveness.
Designing Search - Results Pages
A useful and comprehensive overview of key aspects of designing search results pages from Tony Russell-Rose.
Flat UI and Forms
Jessica Enders on shapeless problems using flat design. With the release of iOS7, a sad situation has arisen - we have to prove the basic principles of building interfaces again.
STC Silicon Valley
Presentation Tom Johnson, dedicated to the design of effective systems of online assistance. It describes the main problems of such interfaces and offers their solutions.
Share opinions about passwords on Polar
Luke Wroblewski is conducting a survey about various alternative passwords on mobile and not only devices.
How Basecamp Onboards New Users
Samuel Hulick writes a book on the design of first-use experience. While the book is being prepared, you can look at a detailed analysis of the process of adapting new Basecamp users.
Responsive Mobile UI Split-Test: Icons or Text?
The American web store conducted A / B testing of navigation in an adaptive version of its website. Options were compared only with icons in the main menu, and the version with the text menu. The latter turned out to be more effective.
Understanding the user
Consumer Trend Canvas
Trendwatching presents “Consumer Trend Canvas” - a template for researching and describing consumer trends. In addition - Experience Canvas from Atlassian , the creators of Jira and Confluence.
Mapping Emotion to Experience (Kelly Goto presentation)
Wonderful presentation from Kelly Goto about the basics of how emotions are connected with impressions (Experience). Affects the very essence. Excerpt from the 2013 presentation .
The presentation at http://www.slideshare.net/go2girl/beyond-usable-mapping-emotion-to-experience-26702827 is not available.
The UX Fellows Gesture Study
Alliance of UX-companies UX Fellows, which consists of domestic Usethics, published a report on the study of gestures in the interfaces. He focuses on cross-cultural features that will help select adequate gestures for specific markets.
Empathy - Defining, Realizing, and Facilitating
Seung Chan Lim understands the meaning of the concept of empathy in general and in relation to interfaces in particular. And he talks about how to use it for designers. By the way, this year he published his book Realizing Empathy on this topic.
User Expertise Stagnates at Low Levels
Jacob Nielsen: “Users don't learn over time. Most of them hang forever at a basic level of knowledge. ”If someone often uses your application, this does not mean that they have studied it well. The majority during the short initial period master only a few simple baseline scenarios and stop there. Further learning either does not occur, or happens very slowly, randomly.
Design that Gives Meaning to Users at Work
Citrix AnneMarie Lock's good message is that it encourages interfaces to help employees feel the meaningfulness and usefulness of their work, giving examples and principles of such solutions.
Designing User Interfaces for Older Adults: Myth Busters
10 design myths for the elderly.
Why is your product experience?
Ben Barone-Nugent that User Experience is beginning to form at the stage of the first viewing of advertising, that the image of the product created by advertising is inseparable from the image formed during real use, the need to build effective interaction between product and creative designers.
The science behind data visualization
Scientific principles of data visualization. There are some very interesting things.
Design for Fingers and Thumbs Instead of Touch
Steven Hoober shares the latest research on touchscreens. The size of the optimal touch zone depends on its location on the screen. The accuracy of users is lower at the edges of the screen, so there should be more contact zones than from the center of the screen.
User stories don't help users - Introducing persona stories
William Hudson suggests using persona stories - a more user-centered version of user stories.
I do not want to use your product
Goran Peuc writes that users do not want to use your product. It is important for them to get the final result in a simple, convenient and cheap way. The article ends with an almost Altshuller conclusion: “The best product remains almost imperceptible, while it achieves the desired results and helps the user to fulfill his goals.”
Eight Reasons to Master Customer Experience Ecosystem Mapping
Paul Hagen from Forrester describes eight cases of practical use of customer journey mapping in solving complex business problems of the ecosystem level.
Five Ways People Adopt And Love Change
Adaptive Path's Brandon Schauer describes 5 simple key factors, formulated by Everett Rogers, by which people evaluate new products or proposed changes to existing products. This perceived advantage, compatibility, complexity, the ability to try and visibility.
Becoming a Spy: Covert Naturalistic Observation
Jim Ross offers researchers to try themselves in the role of spies. He talks about conducting a hidden naturalistic observation. Users do not even realize that they are participating in the study.
Accessibility Tips for Users with Dyslexia
Almost every tenth user is a dyslexic - he has difficulties of a neurological nature to quickly and correctly recognize words, perform decoding when reading, and master spelling skills. Elle Waters gives a few tips on how to make sites more friendly for them.
The Science Of A Great Subway Map
An interesting study of the perception of the map of the New York subway, which shows how people see and read such schemes. Excerpt from the article in Russian .
Collaboration with the Front Line - Designing for Support
A small but interesting case study of user research of a rather complex workflow of support operators. Showing the final documents created on the basis of the knowledge gained.
'Blind Games' - How is a new kind of game?
Game accessibility - sound and tactile games for the blind. Materials on the topic:
- Game Accessibility Guide .
- Learn more about haptic feedback .
- December 4 in London will be held Gaming Inc Con. - gaming accessibility event.
- A wonderful case study on how to make board and electronic games accessible to blind users .
Using personas for executive alignment
Jeff Gothelf talks about a multi-day work session on the joint creation of characters, in which designers and top managers of the service The Ladders participated. She helped them to solve three problems - to explain the concept of the characters, to teach the management of a user-oriented point of view on the product, and to agree on a common understanding of the target audience and the value of the product conveyed to it.
Information architecture, design and design of interface screens
Readymag
Recently, Readymag was out of beta, allowing you to collect magazine-type mini-sites on-the-fly. For example, it is well suited for one-page promotional sites. Interview with the creators .
The Ten Commandments Of Efficient Design In Axure
David Morgan gives you 10 tips for working with prototypes in Axure. These are good rules that are relevant to other tools.
Presentation and Collaboration Online Tools from @Alterplay folks
Structured selection of tools for collaboration on the design of the studio Alterplay. Opportunities are noted for each of them, so you can compare the functional set. Another collection, from Hack Design .
Visual specifications
Mikhail Dubakov wrote a detailed review of visual methods for compiling product specifications. Special thanks for the last diagram, where he compares various methods for their usefulness and complexity.
Information Architecture Workshop (Peter Morville Presentation)
Slides from the most recent workshop Peter Morville in Information Architecture.
Storyboard That - The World's Best Free Online Storyboard Creator
Free (with limited use) online tool for creating storyboards. Alex Cowman in his blog describes examples of its use for the visualization of various project documentation: user stories, customer discovery.
Android Design Tools
Online calculator to help Android designer. It allows you to understand which part of the monitor screen on which the design is drawn occupies the screen of a particular phone.
Free Keynote & PowerPoint Mockup Templates for iPhone, iPad
At Keynotopia, they posted a hefty free set of design elements for PowerPoint and Keynote. Suitable for mobile and tablet applications, a large web.
Size calculator
Jeffery Zeldman recommends Size Calculator - a web service that allows you to calculate the absolute size of an object (text or image), depending on the relative size and distance to the screen. Very handy if you want objects to look the same on different devices . An article about this tool .
Pattern Lab - Build Atomic Design Systems
Pattern Lab framework for rapid prototyping, visual and interface specifications, and project assembly. Facilitates work by systematizing the process and active use of patterns.
Page Layers - Website Screenshots For Mac OS X
The Page Layers application allows you to convert any site into a PSD layout with layers. Although text layers are simply converted into pictures, the tool itself is impressive. And, unfortunately, facilitating the theft of someone else's design.
Glifo - Create icon Web fonts with Photoshop
The Glifo plug-in for Photoshop allows you to quickly assemble an icon font. Everything happens automatically, but it may require light manual tuning.
mapsicon
Vector outlines of the world in SVG. Perfect for prototypes and design layouts.
SpecKing Photoshop plug-in for measuring and design specifications
Another plug-in to Photoshop for transferring mock mobile applications to developers. Automates the process of dimensioning and creating specifications.
Google Fonts & Typecast
Google has announced the integration of Google Fonts with Monotype's Typecast. Now the selected fonts will be available for preview in the free public version of Typecast, where users can look at them in the web context, modify the code of the preview pages and export it.
jQuery One Page Scroll
Pete R. was inspired by the scrolling on Apple’s promotional pages and implemented a ready-made script for them.
Proto.io - Silly-fast mobile prototyping.
The fifth version of the online tool for designing mobile and tablet websites and applications has been released. Overview of innovations .
User research and testing
UX Methods Infographic
Jeff Sauro has put together an excellent infographic poster about user research techniques.

Does your company deliver a superior customer experience?
David Travis describes the maturity levels of a company in working with user feedback. It's funny that 80% of companies say that they have an exceptional quality of service and only 8% of users confirm this.
Are Severe Problems Uncovered Ear Tips?
Jeff Sauro rechecks the findings of the Robert Virzi study of the early 90s that the incidence and severity of interface problems are interrelated. The fact correlation is weak and Jeff makes several useful conclusions about what it affects.
Appsee - Understand Your Mobile App Users
Analytics service for mobile applications. Makes video recordings of sessions, determines heat maps of clicks, allows you to track certain scenarios.
Lookback - See how people really use your apps!
Another mobile analytics service. Makes video recordings of users' work with the application, including gestures and showing the face of the respondent himself.
4 Experiment Types for User Research
Jeff Sauro describes usability testing in experimental terminology. He divides them into four categories — experimental, quasi-experimental, correlation, and single-respondent studies, as well as two types of validity (internal and external).
User Experience and Scientific Methods, part 2 - Electroencephalography
James Coston talks about the possibilities of practical application of user research using EEG (electroencephalography). Conclusion - it is very limited and carries little useful information. True, the first article in this series caused a mixed reaction .
Mobile App Metrics
Yandex is preparing to launch Metrics for mobile application analytics. Android, iOS and Windows Phone will be supported.
The Five-Second Test - A Wealth Of UX Data
Paul Doncaster from Thompson Reuters begins a series of articles on the "5-second" test. Based on the analysis of more than 300 tests, he examines typical errors and describes the method of effective use.
How GitHub Uses "Deprivation Testing" To Hone Product Design
GitHub uses an interesting approach to exploring product features. They take turns removing the functionality and looking at the reaction of users - whether they really need it.
Metrics and ROI
Mapping Business Value to UX: An Idea's Inception
Article Lis Hubert on combining business and UX-strategies. The second and third part .
The presentation at http://www.slideshare.net/lishubert/mapping-ux-strategy-to-business-value is not available.
Management of interface projects and processes
The Adaptive Digital Strategy Framework
Andrea Vascellari describes the design strategy in terms of its integration into the company's business. In the first part of the article, he describes a general model, and further describes in detail each of its components.
Purity vs pragmatism
Keeping a note on Jeff Gothleff that the effectiveness of the final solution is more important than observing the theoretical purity of the methods used. A working product is more important than canonical purity User-Centered Design, Agile or Lean UX.
Minimizing Risk or Why not
Joe Leech talks about the risks of changing the platform when launching a new version of the product, which are superimposed on the quality of the interface. The “adult” interface is good for hundreds of minor improvements and improvements that are made during its development, while the new platform starts only with the most basic things.
User Experience Debt
Andrew Wright writes about the concept of "interface debt", similar to "technical duty." These are intentionally or unintentionally accumulated problems with usability, the solution of which is postponed until future versions.
How to give constructive design feedback over email
Memo on the choice of expressions when criticizing prototypes and layouts by e-mail. Mail is not the most effective way to discuss design, and Julius Tarng writes about how best to use it.
Designing Healthy Organizations - XD Consulting Work
Laura Keller gives advice on client involvement in the interface work process - this is especially important for contracting companies that transfer work results to customers and rarely participate in further steps.
Establishing Design Direction
Brad Frost shares two exercises for designer kick-off meetings.
The UX debrief - A tale of two meetings
Philip Hodgson of UserFocus writes about the experience of building the right expectations of the customer and his involvement in the workflow. He talks about two presentations of the usability testing report - a failure, when there was no interaction and successful, when the client’s team was aware of what the contractor was doing.
Soldiers & Hessians, Ronin & Ninja
Stephen Turbek describes the pros and cons of four ways to attract interface specialists to the project - a third-party consultant, agency, employee, and his own design team.
Method 25 of 100: The Monetary Method
The Autodesk team continues its UX method reference. # 25 describes a prioritization method for describing requirements. Each of them is assigned a cost depending on the complexity and users must make their sample based on a limited "budget".
Hacking UX Zombies
Austin Govella goes hunting for UX, agile and lean zombies. His blog , in which he writes about rethinking the bunch of UX + agile.
Methodologies, procedures, standards
Design Thinking is Killing Creativity
Avi Bishram about new challenges that appear before design thinking due to the growth of its popularity. He also has a blog criticism of what is happening with this term and discipline recently and its continuation . There are many interesting messages in the article, including that design thinking is often forgotten behind design thinking, and this is an excessive enthusiasm for the process and theory. The article cites an old publication, wildly interesting with an overview of the Re-Think conference .
Cases
WUD2013: Yuri Vetrov - Unification, vol. 1. Mail.Ru framework for mobile web
My presentation about our framework for mobile sites with World Usability Day 2013. It tells in detail how we managed to find a mechanism for design and technical unification - the only way to be sure that the design will not break when moving from layouts to implementation. Now a dozen of our mobile sites are working on this platform, some more will be added to them soon. There are hundreds of projects in our division, and the only way to manage their design is to reduce them to several guidelines. Then the launches of new products and redesigns of existing ones will be much easier. And you can immediately update the group of services. This presentation is about the first of these frameworks.
Rhythm & grid
Tyrick Christian and Mardav Wala from MailChimp talk about redesigning their entire product portfolio and building a single vertical grid for them. The article is interesting in that it is told from two sides - design and layout, how exactly to implement the vertical rhythm in the code.
Mailbox's Gentry Underwood - What Hackers Should Know About Design Thinking
Gentry Underwood, founder of the Mailbox mail client, talks about how the application was created and how the company changed its focus during the work on the products. It is always interesting as the head of a company with a powerful design background talks about the process of working on a product.
TechCrunch Redesign
Techcrunch redesign case, which was conducted by dream-team under the leadership of Josh Clark. A couple of other interesting cases in the appendage:
- Redesign MailChimp with an interesting reference to accelerate production in the automotive and shipbuilding industry.
- Mapbox map service redesign .
Making of: Entertainment Weekly's Responsive Mobile Site
Josh Clark describes Entertainment Weekly's responsive redesign story for smartphones and 7 "tablet. It shows many useful patterns and design solutions for content projects.
The "Bad Guys" Of Engineering: What Defines "Design-Centric" Companies Like Apple
“Hero Designers” vs. “Bad Guys” Developers. As it happens in design-oriented companies using the example of Apple.
How Google Taught Itself Good Design
Leading Google designers talk about the evolution of design in the company over the past two years. The article provides a lot of material from first-hand, describes the features of the design process, inherent in Google.
Kids Were Terrified of Getting MRIs. Then One Man Figured Out a Better Way.
A detailed story of the popular example of the work of design thinking. Children are very afraid of MRI scans, and the designers of General Electric were able to turn the MRI scanner that scared them into an interesting adventure.
How To Your Product Can Benefit From User Feedback - A Case Study
Hyungsoo Kim talks about the project of creating a tactile wristwatch for the blind - from the inception of the concept to placement on Kickstarter. Project site .
Healthcare.gov's Account Setup: 10 Broken Guidelines
On October 1, President Obama launched healthcare.gov . Immediately after that, many technical and usability problems were discovered on it. Norman Nielsen Group's Jen Cardello from the Norman Group examines 10 major mistakes. Own usability testing using UserTesting.com was conducted by Theresa Baiocco , and at UXMag another review of the problems .
Story
Timeline of Usability Infographic
The usability history from Jeff Sauro is 100 years of discipline on a single graph.

Trends
Auto Dashboards & Apps @ Pinterest
I actively replenish my collection of dashboards of modern and classic cars, as well as on-board computers and accompanying mobile apps on Pinterest. While the bias in the direction of the first, but after transferring the archive will do the second two.
Responsive Web Design - Relying Too Much on Screen Size
Luke Wroblewski draws attention to the fact that modern adaptive design must take into account not only the screen resolution of the device. , . , . :
- Ethan Marcotte — .
- Luke Wroblewski , , . , , Google Glass / , .
- Peter-Paul Koch , Luke Ethan. , JavaScript-.
The Future (According to Corporations)
Robert Bolton « ». -.
Share opinions about fitnessbands on Polar
Luke Wroblewski - -: Nike Fuelband, Fitbit Flex Jawbone Up. , .
Tesla's Groundbreaking UX — An interview with User Interface Manager Brennan Boblett
Brennan Boblett, Tesla Motors. UX- Ford .
Recent Trends In Storytelling And New Business Models For Publishers
. , , .
Will Design Dethrone King Cash in Russia?
90% . , - 1% . frog design -, -.
Homepage Real Estate Allocation
Jakob Nielsen 2001 2013 . , — .
The 2014 Interaction Awards Shortlist
Interaction Design Awards 2014.
Some design trend data
- Dribbble.
Required Reading for Digital Product Designers
. .
About UXPA Membership
- UXPA — Associate Membership $39 ! «»: $400 Morae, 20%- Adaptive Path, 20% — Rosenfeld Media, 10% — UsabilityLab, $30 — UIE . .
What You Will Find On a Design Researcher's Bookshelf
Jon Freach frog design . , .
Excuses for Lazy Designers
. , .
About Face 3
- UX- (-eng), «About Face». , .
« » .
Of frameworks, blind spots and behaviour — advocating a shift away from UX
, , UX. «Experience». «» , . Steve Baty , . , ISO- User Experience, Experience : «, , , , , ».
What the Agency Doesn't Know
Mike Monteiro , « » , + Christina Wodtke. . , , , .
User Experience Magazine
User Experience Magazine, User Experience Professionals Association (, — UXPA). .
How to wow me with your UX portfolio
David Travis 4 UX , . — .
UX and the Civilizing Process
UX .
Future of Storytelling Course
Iversity. — Julian van Dieken, Constanze Langer Christina Maria Schollerer.
Usability 101 Quiz
Jeff Sauro .
Conference proceedings
UX Week 2013
UX Week 2013 Adaptive Path, 20-23 -.
Service Experience 2013
Service Experience 2013 Adaptive Path, 3-4 -.
Roadmap 2013 live coverage
Roadmap 2013 GigaOm, 5-6 -. .
User Experience Russia 2013
User Experience Russia 2013, 7-9 .
Fresh links can also be tracked in the Facebook group of the same name. Thanks to everyone who also publishes links in it, especially Gennady Dragun.
Source: https://habr.com/ru/post/205448/
All Articles