Flat and thin
Over the past few years, we have witnessed a rapid transition from 3-D and skeuomorphism to flat forms and minimalism in the areas of software development and application interface design. Although this trend has become almost ubiquitous, let's think a little about how we came to it and what impact it has on the design of interfaces in general. In addition, I will share some tips and considerations for creating flat interfaces.

Interfaces on Windows Phone 8 and Apple ios 7
So, how did the collective consciousness shift from the love of textures, volume and shadows to flat colors and simple layout? This transition was caused by many factors, but here are the most remarkable ones.
')

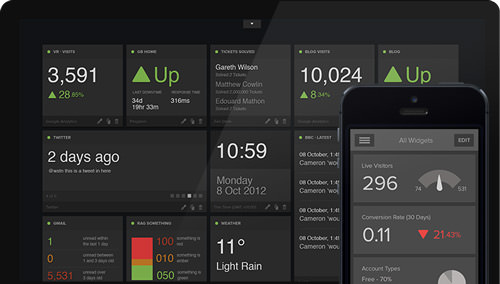
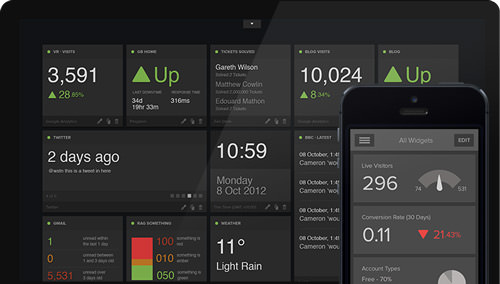
No unnecessary things: Geckoboard visualizations are designed to make key data easily visible at a glance.

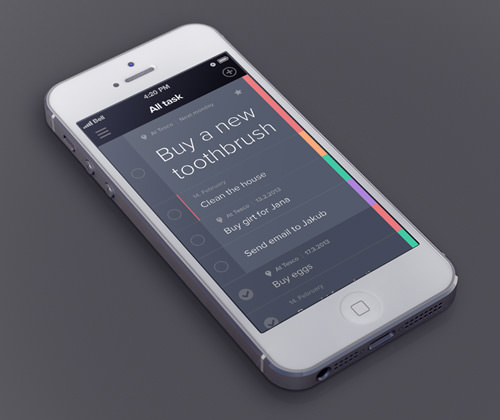
Beautiful and minimalist weather app for Oak Blue .

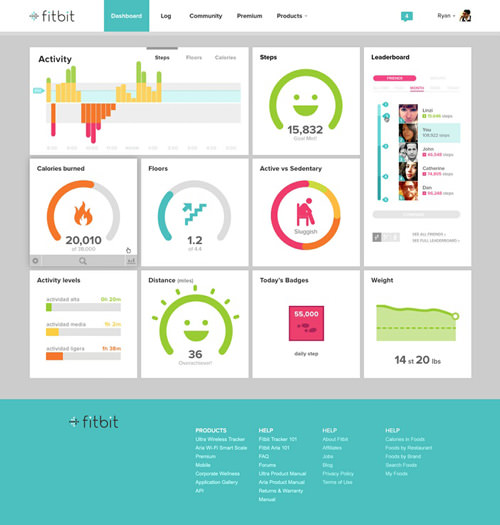
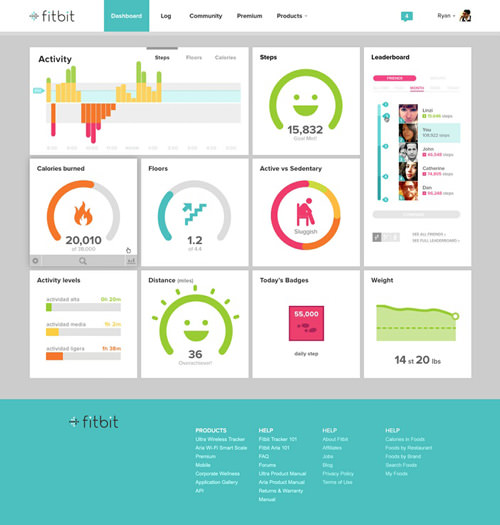
The Fitbit dashboard is presented in a bright, bold and understandable visual way.
If your target devices cannot support such nuances, you are out of luck. As the screen size and pixel density on mobile devices continue to grow, it becomes possible to clearly display increasingly thin fonts. Of course, support for @ font-face also increased the appeal of minimalistic layout.

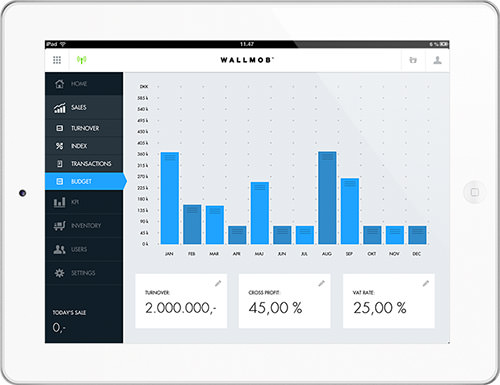
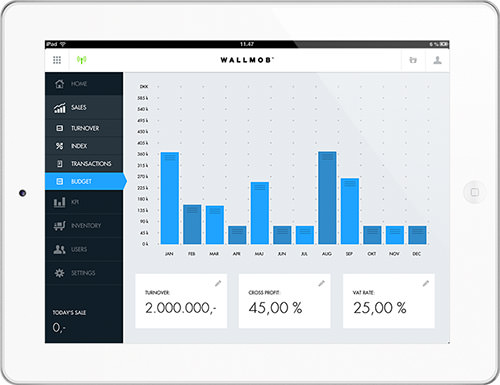
Wallmob real-time sales monitoring: tracks data from any device that has a browser installed.

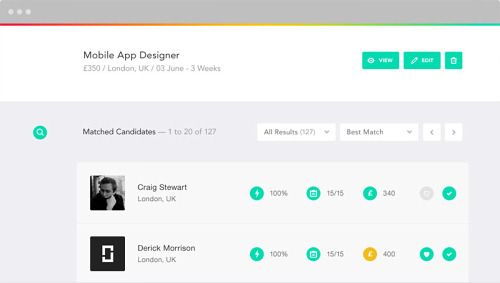
Concrete and simple: onsite ( large size ).
Okay, enough theory. Let's talk about practice. Creating an effective minimalistic design is surprisingly difficult. When you remove the usual user interface techniques (shadows, bevels, textures, etc.), you will quickly understand how important the few remaining elements become. Although the following tips are mostly universal, they are especially important for flat interfaces.

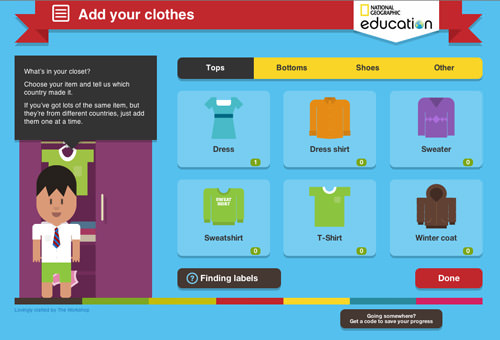
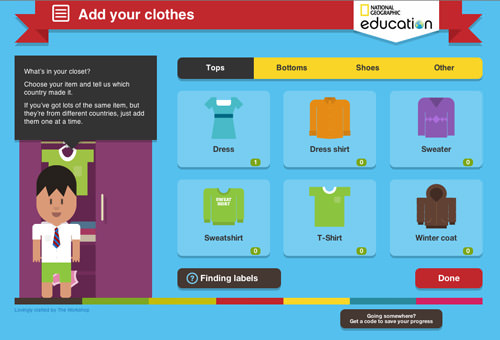
Global Closet : an interactive game for National Geographic Education from The Workshop .

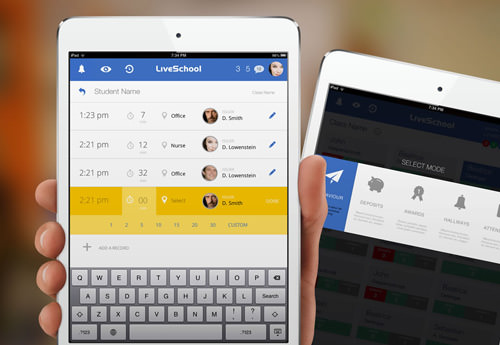
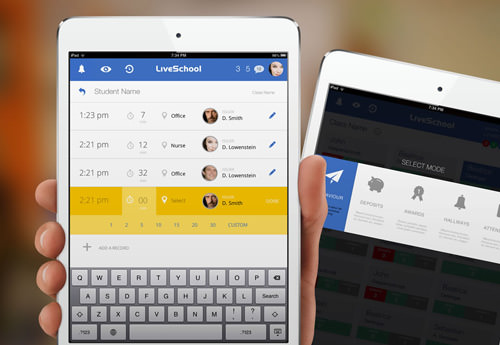
Live School application for ipad from Rossul Design.

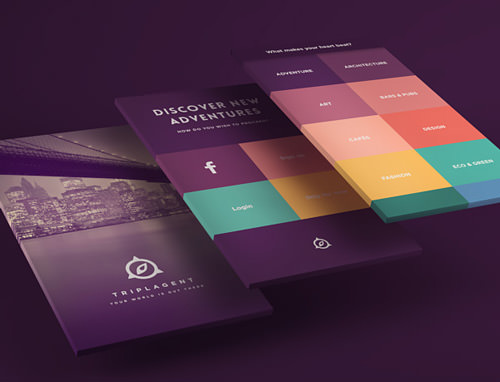
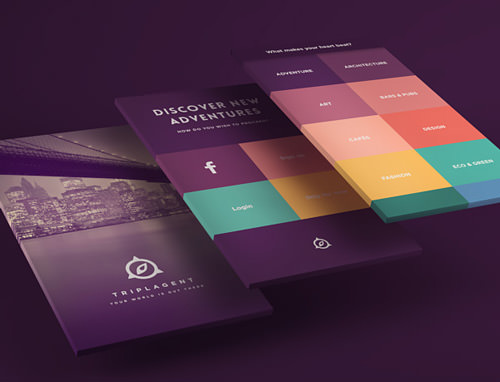
Triplagent's visual design uses a stunning color palette.

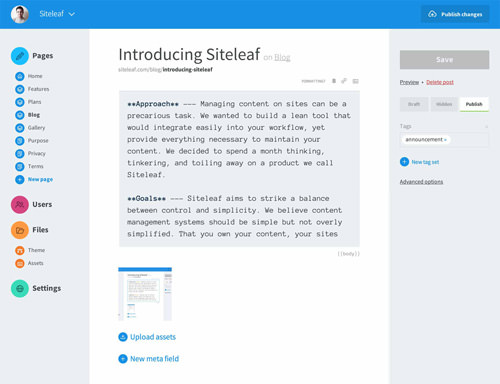
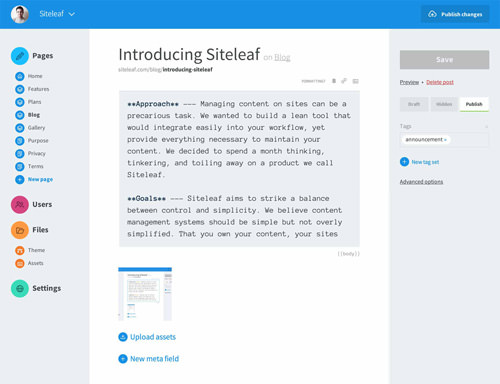
Clean and legible layout on Siteleaf .

Design elements in a simple layout and with optimal contrast: Taasky .
I do not believe in strict design rules. And I like the fact that designers are trying so hard to create clean and simple interfaces. Does the use of flat design exclude gradients and shadows? Of course not. In fact, some of the most interesting works that I have seen lately, balance between flat and three-dimensional design, intelligently presenting content and keeping the interaction intuitive.
We live in a close, informationally rich and multifunctional digital world in which minimalistic design is increasingly spreading. This is not to say that it is suitable for everything (no style is appropriate), but if you use it thoughtfully and to the point, it will bring a comfortable and pleasant experience with digital technologies.
Examples of good flat interfaces:
by Victor Erixon
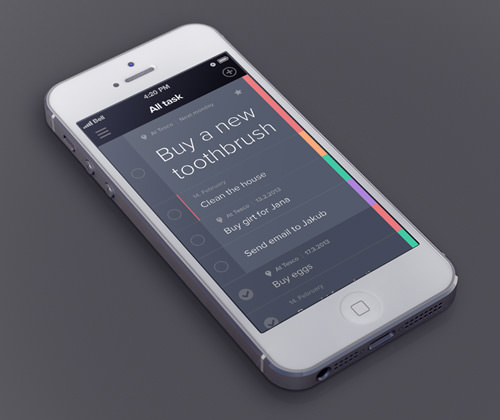
by Jakub Antalík
by Tiberiu Neamu

Interfaces on Windows Phone 8 and Apple ios 7
What happened?
So, how did the collective consciousness shift from the love of textures, volume and shadows to flat colors and simple layout? This transition was caused by many factors, but here are the most remarkable ones.
')
Information overload
As people who are constantly in touch, we are dealing with an endless stream of information, some are important and relevant, the rest is not. We constantly evaluate, filter and, of course, create content, but it all becomes quite tedious. In addition, most of the perception of content now passes through devices with small screens, which exacerbates this sense of overload. It appears too easy, and eliminating the unnecessary in the user interface (UI) can create a little visual zen.
No unnecessary things: Geckoboard visualizations are designed to make key data easily visible at a glance.
Simplicity is most important
Following a similar trend, many breakthrough web applications and services offer highly specialized tools with a very limited set of functions. While traditional software developers tend to push a lot of functions into their products to justify high prices, this shift towards specialized micro-applications increases the value of simplicity, not the number of functions. Simpler applications have simple interfaces.
Beautiful and minimalist weather app for Oak Blue .
Content - all around
As is often the case when new devices and technologies enter the market, we are literally fascinated by what they can do and how we can improve interactivity. This madness is usually accompanied by a return to focusing on content. Consuming media content, whether text, audio or video, is probably our main occupation on any device, and therefore we just want the interface not to interfere with us.Technical Literacy
When smartphones and tablets quickly became popular with any users, concern for the obviousness of controls decreased. We once feared that users might skip a button if it did not jump out in the middle of the screen, but now we are ready to explore more subtle aspects of interaction. Windows 8 and Chrome for Android even support touch commands without a visual indicator that turn on the screen.
The Fitbit dashboard is presented in a bright, bold and understandable visual way.
Technology impact
Most software is limited to the platform on which it runs. Screen size and pixel density limit the equipment. The minimalistic interface requires a very limited palette of colors, so each element should be conspicuous. The scale during layout and font weight will largely determine the aesthetics and usability of a flat design.If your target devices cannot support such nuances, you are out of luck. As the screen size and pixel density on mobile devices continue to grow, it becomes possible to clearly display increasingly thin fonts. Of course, support for @ font-face also increased the appeal of minimalistic layout.

Wallmob real-time sales monitoring: tracks data from any device that has a browser installed.
Adaptive design
With the proliferation of paired devices of various sizes, the interfaces had to be made more flexible, to which the adaptive design responded. Although it is not the most beautiful from an aesthetic point of view, it can be argued that flat interfaces interact with it much easier than many others. Another advantage of minimalistic design is to reduce page weight and load time.
Concrete and simple: onsite ( large size ).
Top tools
Okay, enough theory. Let's talk about practice. Creating an effective minimalistic design is surprisingly difficult. When you remove the usual user interface techniques (shadows, bevels, textures, etc.), you will quickly understand how important the few remaining elements become. Although the following tips are mostly universal, they are especially important for flat interfaces.
Before the start
As with any project, you first need to make sure that the style you choose makes sense. Before diving into a flat design, make sure that it fits with the sensitivity of your target audience and target platform, devices and type of application. It makes no sense to follow the trend if it is not suitable for your project.Process
Following the process is very important, no matter what style you use. Here are some ideas to keep in mind when striving for simplicity.- When designing a minimalist interface, I often look for inspiration in the days before the PC, when designers and artists did more with less. This is a great opportunity to review the activities of some design masters, for example, Joseph Muller-Brockmann and Wima Crowell. I also study the work of minimalist artists, such as Elsworth Kelly, architects, such as Mies van der Rohe, and industrial designers, such as Dieter Rams.
- It is useful to clear the head from work. The sleek and minimalistic design pays great attention to the nuances. Therefore, it is often better to take a break and come back with a straightforward look than go ahead.
- Compare versions is also useful. Moving the line up and down by 5 pixels for 20 minutes, I save two versions and compare them: the best option immediately catches the eye.
- Since the relative scale of objects plays an important role, check the design concepts on the various target devices early to make sure they work.
- While you are working, constantly ask yourself: “Do I need this?”. It is easy to attach to a tricky find, but we must always look for elements that can be reduced or simplified. Deleting what you put in so much work is always hard, but editing is crucial.

Global Closet : an interactive game for National Geographic Education from The Workshop .
Grid
The grid is important in any kind of interface design, and minimal design is no exception. If you are trying to clean up and make usability intuitive with a limited set of visual elements, the grid will help you.- The grid does not just create a visual order. It can be used to define content and functional groups. It is not always necessary to use lines or frames to group a set of objects. Simple alignment and spacing can help the user to understand the structure of the interface.
- Try to break the grid with elements that are of particular importance to attract the attention of the user. Without a fake 3-D, basic layout principles, such as scale and placement, become the best tools by which you can establish a visual hierarchy.
- Experiment with a tighter mesh. When you drastically reduce the visual palette, you may find that the design can be given a more complex structure without cluttering it up. Check what additional information you can pass by posting it separately.

Live School application for ipad from Rossul Design.
Colour
Obviously, color is a key component of visual design. In minimal interfaces, it is even more important.- Try a wider palette. If you are like me, you will feel that a more limited palette tends to lead to a more functional interface. Although I want to make an application with all the colors of the rainbow. You can experiment here, because if you don’t have too many controls, you can expand the palette a bit.
- When setting the palette, check the selected shades in a wide range of colors to make sure that they work in lighter and darker versions.
- You might want to experiment with tones and sharpness. Check your palette in advance to ensure that you have a fairly wide range of dull and noticeable elements.

Triplagent's visual design uses a stunning color palette.
Typography
Typography comes out on top when it comes to flat content sites.- Although you can use serif fonts, without them fonts look cleaner.
- Look for a font family with a variety of weights and styles. Of course, you do not need to use them all, but a wide selection will help you clearly define the hierarchy. You may find that some fonts look better in certain conditions.
- Do not be afraid to use fonts with strong differences in size and weight together to create visual order. Try using a large ultra-thin font for headlines and a small medium weight font for the rest of the text.
- Keep track of the readability of fonts. It sounds silly, I know, but you will expect a lot from the selected fonts, so make sure they are readable at any scale.

Clean and legible layout on Siteleaf .
Interaction
In a flat user interface, it can be difficult to show that an element is interkative. Here are a few methods that I use.- Contrast is very important. If the layout is mainly made in white, then you can change the color of the interactive elements. If the design is primarily based on the text, then you can use a simple iconography. If the headings are large and written in lower case, the links can be made small and put in capital letters. In general, you understand.
- Proper placement helps too. If you use a thin chevron instead of the back button, place it in the upper left corner, where users usually search for this button.
- If you place a lot of functions on the page, it makes no sense to make each interactive element in the form of a button. The interface should be as intuitive as possible. If the interaction is somewhere particularly difficult or unexpected, make it easier.
- Drop-down, modal windows, tooltips and other elements of the layers are particularly difficult to implement in a flat design. Use sharper contrast, borders or toning to visually separate the levels of interaction.

Design elements in a simple layout and with optimal contrast: Taasky .
Conclusion
I do not believe in strict design rules. And I like the fact that designers are trying so hard to create clean and simple interfaces. Does the use of flat design exclude gradients and shadows? Of course not. In fact, some of the most interesting works that I have seen lately, balance between flat and three-dimensional design, intelligently presenting content and keeping the interaction intuitive.
We live in a close, informationally rich and multifunctional digital world in which minimalistic design is increasingly spreading. This is not to say that it is suitable for everything (no style is appropriate), but if you use it thoughtfully and to the point, it will bring a comfortable and pleasant experience with digital technologies.
From translator
Examples of good flat interfaces:
by Victor Erixon
by Jakub Antalík
by Tiberiu Neamu
Source: https://habr.com/ru/post/204594/
All Articles