Create a prototype of a 3D game in 60 minutes using Project Anarchy

In this post you will find step-by-step instructions on how to create a prototype of a mobile 3D game in an incredibly short time using the Project Anarchy game engine. For the work we need:
- PC with installed Project Anarchy SDK , Android SDK and drivers for connecting via adb;
- USB connected Android device;
- Installed vSceneViewer.apk application;
- The LiveCodeparisDemo.zip ;
- A working Wi-Fi connection for PC and Android device.
World creation
Run vForge. Create a new project in the demo folder ( LiveCodeParisDemo ).
Unpack the set of objects on top of the new project.
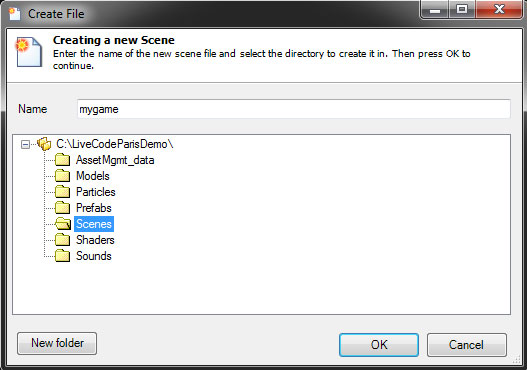
Create a new scene called “mygame” in the scenes folder.
')

Using the scene wizard, select MobileForward Renderer , skip the Post Processors and Lighting options and click OK.
Make sure the editor is in Default Layout mode and select the Shape Creators tab. Find the Static Mesh Instance object and drag it to the middle of the Engine View window. In the Properties tab, select MeshFileName to open the file browser and select "track11k.vmesh" .
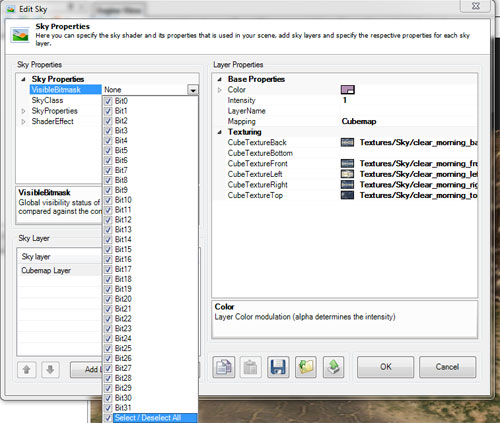
From the drop-down menu, open Engine-> Edit Sky . Make sure that the mapping value is set as Cubemap and the corresponding clear_morning_xxxx.bmp is assigned to each of the CubeTexture textures.

In Sky Properties, select Visible Bitmask and make sure all bits are set. Finally, open the color tool in the Color item to assign the value [219,156,217] to the overall color tone.
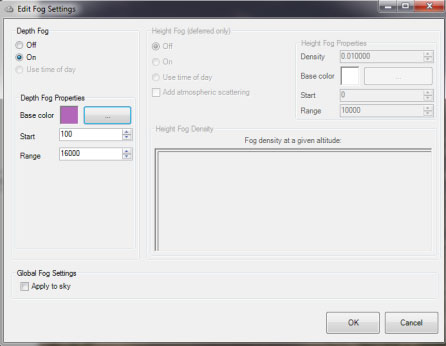
In the Engine-> Edit Fog drop-down menu, turn on Depth Fog , set the Start value to 1000, and Range to 16000 and, if necessary, set the Base color [178,103,185].

Go to the Shape Creators tab and pull the Lights (static) - Directional Light onto the stage from the Lighting section. Set the following parameters:
| Pitch | 0 |
| Multiplier | 0.8 |
| Light color | 255,164,101 |
Go to the Shape Creators tab and from the Lighting section drag the Time-of-day sunlight into the scene. Set Back Light in the popup dialog. Set the following properties:
Sunlight (Sunlight)
| Pitch | thirty |
| Light color | 183,172,109 |
Background Light (Back Light)
| Yaw | -180 |
| Pitch | -20 |
| Light color | 173,150,102 |
From the drop-down menu, select Lighting-> Calculate Lighting . Ignore the warning, for the first time this is normal. The scene should now be completely flooded with light, and the shadows will be counted and added.
Adding objects and players
Add two new layers to the scene: Player and Objects .Select the Player layer.
Open the Asset Browser tab and check Models . Locate ballGunBullet.model and drag it into the scene. (note: choose a suitable location on an incline). In the Properties tab, set the following:
| UniformScaling | four |
| CastDynamicShadows | True |
Use the displacement tool to raise an object several meters above the ground.

Now select the Objects layer.
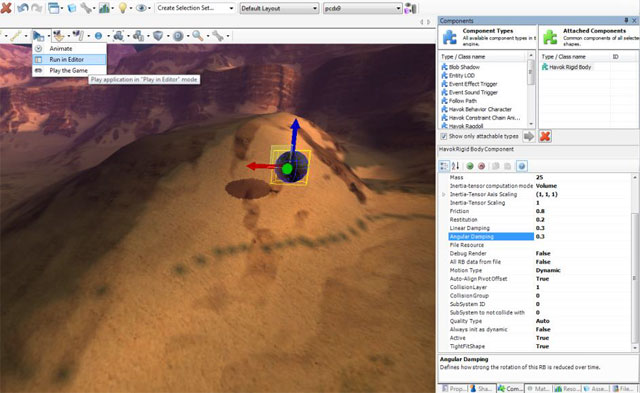
Click the Components tab, find the Havok Rigid Body component and drag it to the Attached Components list. Set the properties of a solid:
| Mass | 25 |
| Friction | 0.8 |
| Restitution | 0.2 |
| LinearDamping | 0.3 |
| Angulardamping | 0.3 |
| TightfitShape | True |

Select the Run in Editor command and see the result. Then stop watching.
Return to the Asset Browser tab and drag it onto the Barrel.model scene, placing it at a suitable place below the ball. Place the barrel on the ground by lifting it and while moving, press RMB Drop to Floor -> Bottom center . Select the Components tab and add a Havok Rigid Body with the following properties:
| Mass | four |
| TightfitShape | True |
Make several copies of the barrel (tip: having selected the object, press Shift and move the object for cloning and placing). Place all barrels on the ground.
Repeat this process using TrafficCone.model with the following properties:
| Mass | 2 |
| TightfitShape | True |
Run the Run in Editor and see the result.

Visual Debugger (VDB)
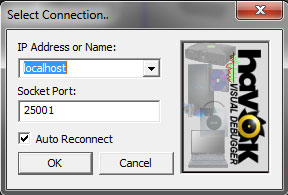
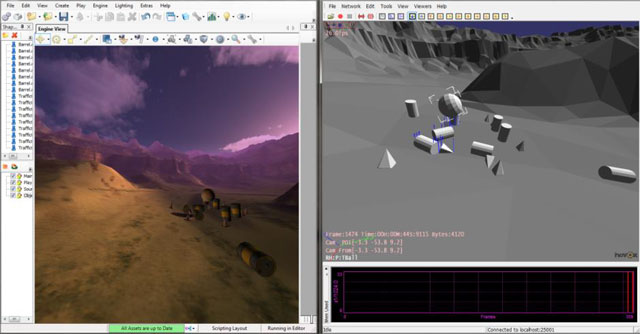
Launch VDB and position the VDB and vForge windows so that they are both visible.

Connect VDB to vForge via localhost and run the simulation in vForge via Run in Editor .
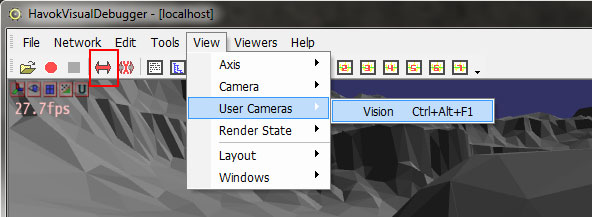
Control the VDB camera to better see the simulation. (Tip: the menu item View-> User Cameras-> Vision will force VDB to use the vForge camera). Through VDB, you can view and change the properties of Havok Physics . If you press and hold the spacebar when the pointer is over the object, you can “capture” it and move around the scene. Any manipulations with the object in VDB will be immediately reflected in vForge .

Stop the run in editor simulation. This time, start recording in VDB (icon with a red circle) and enter the appropriate file name to save. Run the Run in Editor again and let the simulation work for a while, then stop the simulation and its recording (the icon with a black square). Download the recording and play the simulation in VDB : zoom in on objects, change the playback speed and pause for a detailed study of the frame.
Adding controls to the player
In the Player layer, select ballGunBullet.model .Open the Components tab and add the Player Camera component with the following properties:
| FollowFixed | True |
| CameraDistance | 1000 |
| MiniamlDistance | 1000 |
| MaximalDistance | 2000 |
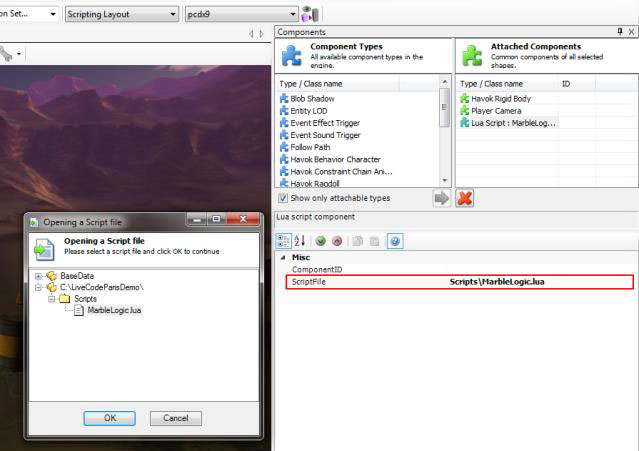
We add the Lua Script component, and in the ScriptFile field, we install “Scipts \ MarbleLogic.lua” through the file browser.
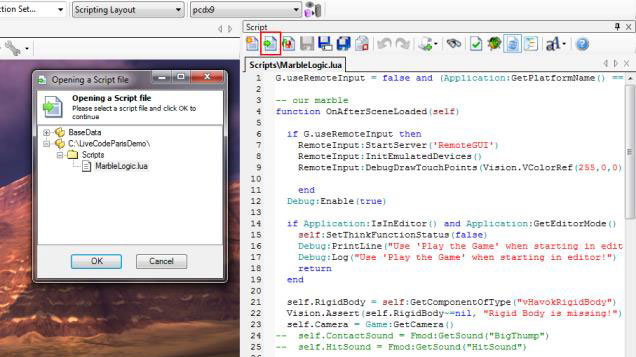
In the drop-down list, change the Default Layout to Scripting Layout and select the Script tab . Lua script should be visible and editable. If not, click on the Load existing Script icon and select the “MarbleLogic.lua” file.


Turn on the Play the Game mode. You can control the ball using your existing game controller. The camera should move smoothly. Press Esc to exit Play the Game .
Using remote input
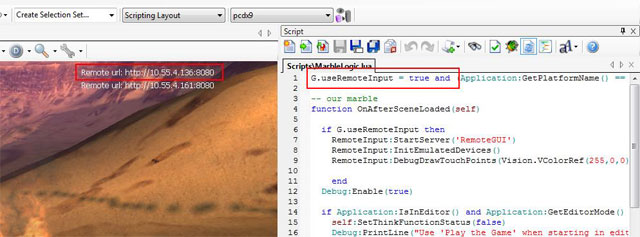
Note: this only works over a Wi-Fi connection on the same network as the development PC.In the Script tab, change the first line of the Lua script:
G.useRemoteInput = true and ... Save the script and run Play the Game . In the upper right corner of the screen will display the IP address. On the device, open the Internet browser and go to the specified IP address.

If everything works correctly, touches and accelerometer data from the device will be transferred to vForge and will control the ball.
To disable remote control, correct the script back to
G.useRemoteInput = false and ... Preparation for Android
In the drop-down menu, select Engine-> Asset Profile Manager . Lock the profile for editing and click the Add Profile icon.In the New Asset Profile dialog, set the Platform to ANDROID and click OK. Set Texture: DownscaleLevel to 1 and click OK.

The process of automatic transformation of objects can be tracked along the green progress line at the bottom of the screen.
Select the android profile from the drop-down list. The icon to the right of the profile allows you to view the scene in the selected profile. Switch with this icon to see the difference.

When the conversion is complete, select File-> Export-> Export Scene and make sure that the Target File Name is set to “Scenes \ mygame” . Click Export Active Profile . Make sure that the “mygame.android.vscene” and “mygame.android.vscene.data” exist inside the Scenes folder.
Installation on the device
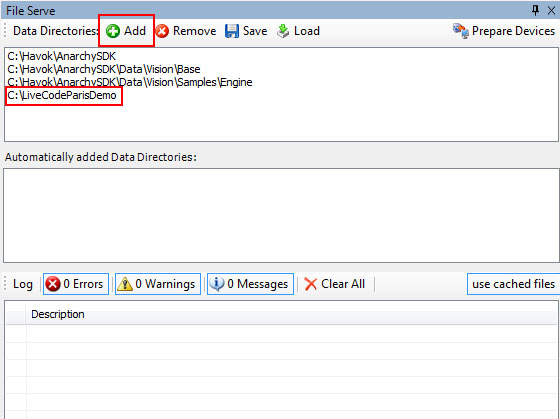
If the File Serve tab is not displayed, open it with View-> panels-> File Serve and attach it to the panel.Open the File Serve tab. In Data Directories, click Add and add the path to the project folder.

Connect your Android device and check that it connects correctly, then click Prepare Devices .
On the device, launch the vSceneViewer application and select mygame . The first download will be a few seconds longer than the next because there are no cached files. The game should start, and the ball should be controlled by tilting the device.
Application setup
You probably noticed that the ball moves on the device much slower than in vForge . Go to the Script tab and change lines 30-31 of the Lua file: self.InputScaleX = 10 self.InputScaleY = 10 
Save the file and download the game to the device again. The application will be reloaded from the cache and only the modified Lua file will be downloaded from the file server. Now the ball should become much more manageable.
Add background music
Create a new layer called Sound . From the Shape Creators tab, drag a sound object into the scene and set its properties:| FileName | Sounds \ HeavyIndustrial.ogg |
| Is3d | False |
| Background | True |
Select Play the Game and make sure the music is audible. Re-export the scene and reload it into the device. Music should be heard.
Burning barrels
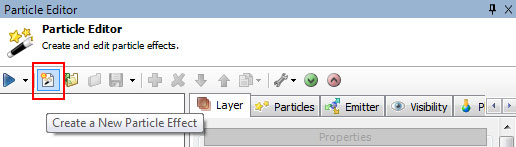
From the Layout drop-down list, select Particle Editor Layout and open the Particle Editor tab. Click on the Create a New particle Effect icon icon and from the Template Selection select Fire Torch With Smoke .
.Open the Objects layer and drag the effect you just created into the scene. In the Shapes window, drag the created effect onto one of the barrels in such a way as to make it a child of the barrel. RMB on the effect object and select Relevant operations-> align to parent
 .
.Using the move tool, drag the effect to the bottom of the barrel. In the Properties tab, set the following:
| Pitch | -90 |
| UniformScaling | four |
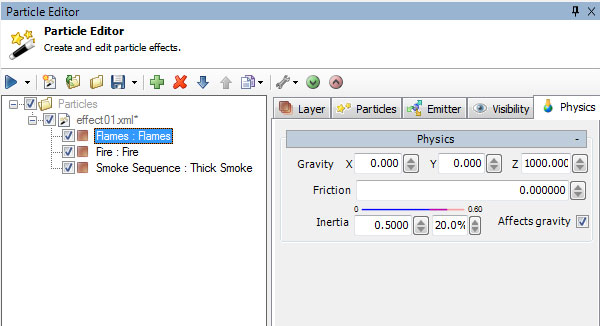
Then back to the Particle Editor tab and for each of the three subsystems, install the Z component in the Physics tab and make sure that Affects gravity is enabled:
| Flames: Flames | Z | 1000 |
| Fire: Fire | Z | 1000 |
| Smoke Sequence: Thick Smoke | Z | 300 |

Create Prefab
In the Shapes window, right on the barrel with the effect, select Create Prefab and in the Create File dialog name Name - “Flaming Barrel” . Click OK and then OK in the next Edit Properties dialog . Select the Shape Creators tab and open the Prefabs folder. A new prefab should be listed. Drag the prefab into the scene several times to fill it with burning barrels.
Select Play the Game and see the results.
Re-export the scene and reload it to the device.
Source: https://habr.com/ru/post/203822/
All Articles