WOW CSS
Good day, dear habravchane. Not so long ago, in order to do something “rounded” with unfixed height, it was necessary to create a table and the extreme cells in the background set the cut corners. In general, any "non-rectangular" could only be a graphic image. Nowadays, modern CSS standards allow you to create very interesting things. But all atypical figures are mostly allowed to do thanks to pseudo-selectors: before and: after. Even there are some “patterns” for this. And in the near future there will be an opportunity to set any forms for elements. With the advent of CSS Masking, I would say a web design singularity will come - web design can be anything. The only restriction is the designer’s limit of imagination. But let's not talk about the future. Yet I propose to be inspired by the beautiful present. In this post I have collected some cool CSS implementations. In some of them, useful techniques are hidden, and in others, a love for CSS creation by the authors of these fakes.
Not for the same cascading bore I want to add that CSS inventions can be commercially viable. Only a presence in CSSAWARDS , SSWINNER , CSSREEL or CSSDESIGNAWARDS will be a good advertisement.

')


Useful LESS mixin, which allows you to create adaptive images, not responsive. A well-known habrauser grokru - Focal Point wrote about something similar.


And there is a Macbook Pro contained in one element.


SCSS Mixin animates
Finally, a small utility from Chris Kour

Thank you very much for your attention.
Not for the same cascading bore I want to add that CSS inventions can be commercially viable. Only a presence in CSSAWARDS , SSWINNER , CSSREEL or CSSDESIGNAWARDS will be a good advertisement.
Pure CSS timer

')
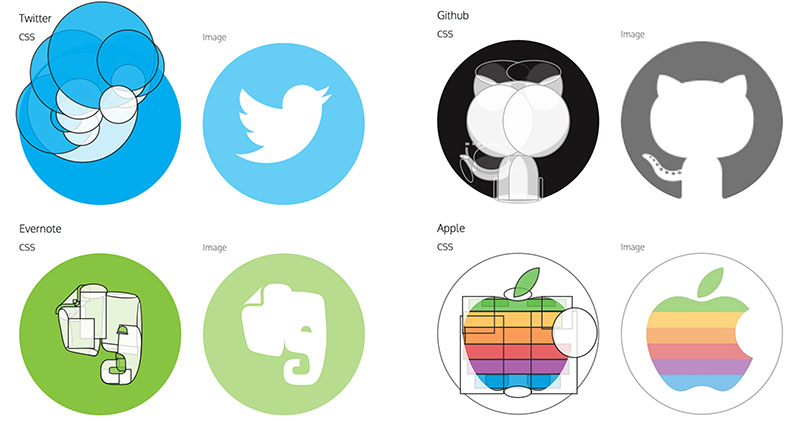
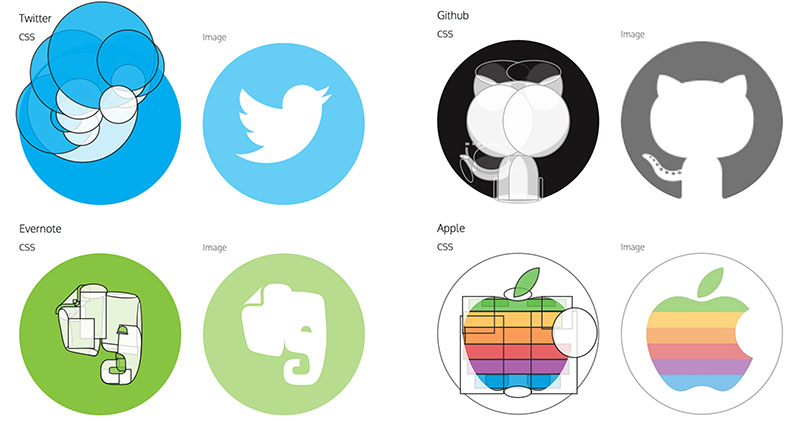
Pleasing geometrically correct logos that can be recreated on CSS

Crop LESS

Useful LESS mixin, which allows you to create adaptive images, not responsive. A well-known habrauser grokru - Focal Point wrote about something similar.
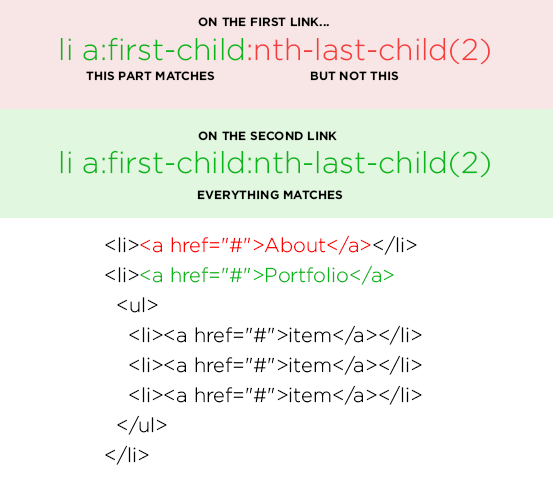
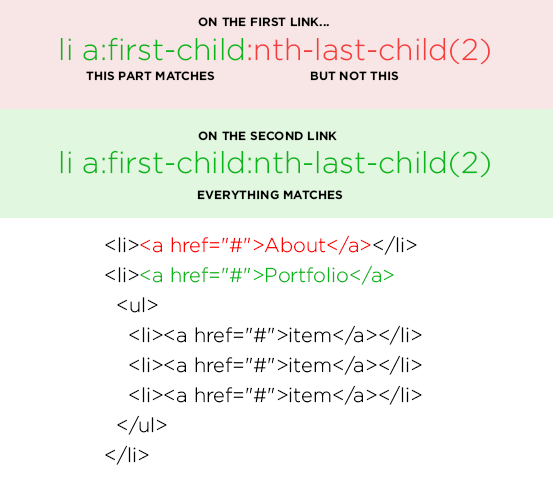
CSS Family Tree

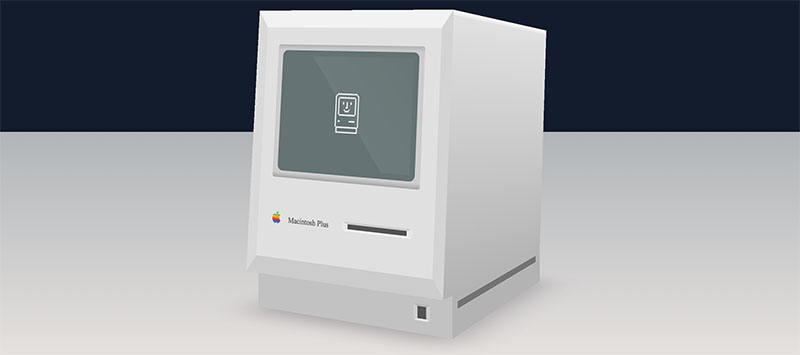
3D Macintosh Plus

And there is a Macbook Pro contained in one element.
CSS Dashed Shadow

Meta fizzy

SCSS Mixin animates
text-shadow , turning your text into acid headers.Also could see on Habré:
- Client-side full-text search in CSS
- Cartman
- Mona lisa
- CSS Evolution of Apple Mice
- The Simpsons on pure CSS
- Dancing bender
- iPhone 4 on CSS3 without using pictures
- Example - clock on CSS3 without images and javascript
- Female chest on CSS3
Finally, a small utility from Chris Kour

Thank you very much for your attention.
Source: https://habr.com/ru/post/203658/
All Articles