Layout for the smallest. We impose a page on BEM
Recently habrauzer Mirantus wrote an article "How to make a web page," in which he talked about how to make a web page. In his article, he described in detail how to select individual elements from a given template, select fonts, etc. However, his approach to writing, in fact, the web page seemed to me not very good, which I wrote about in the comments .
In this article I want to talk about how you can create "good" (at least structured;), and at the same time talk about the methodology that can "simplify life" during layout. The post structure will be as follows:
BEM (Block, Element, Modifier) - the methodology developed inside Yandex suggests the following concept (if described in 1-2 sentences):
')
Any web page is a set of blocks that consist of elements, and the element can be another block (so we get nesting). If necessary, we can modify the "standard" display of the block \ element by adding a modifier to it.
Site methodology: ru.bem.info
A very good “guide to action” can be found here: ru.bem.info/method/definitions
I propose to define the main elements:
A block is a part of a page that is logically independent of the rest of the content. It is a "building unit" for the site (for example, Lego is a separate "brick")
The unit is not responsible for its location. It sets internal properties (sizes, fonts, etc.)
Inside the block contains elements. An element is a part of a block that is responsible for a separate task (for example, this is the location inside the block). The element must be part of the block and should not have any meaning separately from the block.
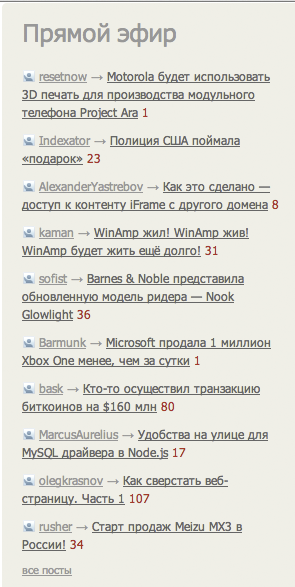
For example, let's take the block “live broadcast” on the Habr website:
This is how it looks like:

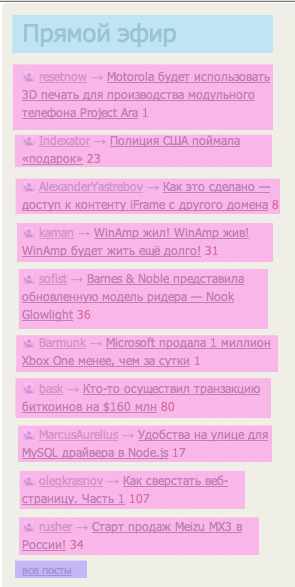
If you “organize” it according to the BEM methodology, then this part will be a block consisting of the elements:

Accordingly, this unit consists of 3 different types of elements. (It is worth making a reservation here that it is possible to impose using only 1 type of element (which will describe only margins)).
The elements highlighted in pink inside contain another block, let's call it “post”.
Accordingly, we consider what the post block consists of:

Thus, the post block consists of 5 elements.
In this example, we looked at how blocks can be built using the BEM methodology (it’s worth saying that any level of nesting can be built in the same way).
Now consider the third component of BEM - the modifier.
The modifier can set both the additional behavior for the block \ element, and override the standard one.
The most striking example for understanding the “modifier” is the example with buttons.
Suppose that the project uses buttons like:

Such a button has a padding to the left and to the right, the font and background color. Accordingly, we present the button as .button and add these properties to it.
Now, in the project on some pages you need to add the same buttons, but, let's say, with background-color: red;
To solve this problem using BEM can be very simple:
Create a modifier for a block: .button_red, for which to add the specified property.
Done! Red buttons with a different appearance appeared in the project. And we did not need to create new entities.
BEM does not declare a “special” style of class description. However, the following style is de facto used:
1) Several words in the same name are separated by a hyphen (for example, the main-page or my-super-main-list block)
2) Elements are separated from the blocks using two underscores "__" (for example, main-page__header or my-super-main-list__item)
3) Modifiers are separated by a single underscore "_" (for example, main-page__header_strong or my-super-main-list_blue)
Sometimes there are prefixes in the project. They allow the developer to accurately determine what logical load a particular class carries.
For example:
g- (global) prefix for global classes. (For example, to set up invisible g-hidden items.)
b- (block) prefix to select elements related to the structure of the document.
js- (javascript) prefix to select elements for js selectors.
The page is marked by a block, which, for example, can be set for the body.
Accordingly, the elements of this block and describe the location of the remaining blocks on the web page.
People who have discovered BEM for the first time may ask why elements are described in such long chains? Is it not easier?
.main-page
.main-page .header
etc.
This method is easier to write, but, unfortunately, can violate the independence of the blocks.
Example:
we have the following structure:
.main-page .header .header, .item .article .header, . ( div .someClass li), :
1) -;
2) . ( ).
, :
0) — « »;
1) — . , ;
2) ;
3) .
, , , , , , , >20-30 ? :
1) \ ;
2) .
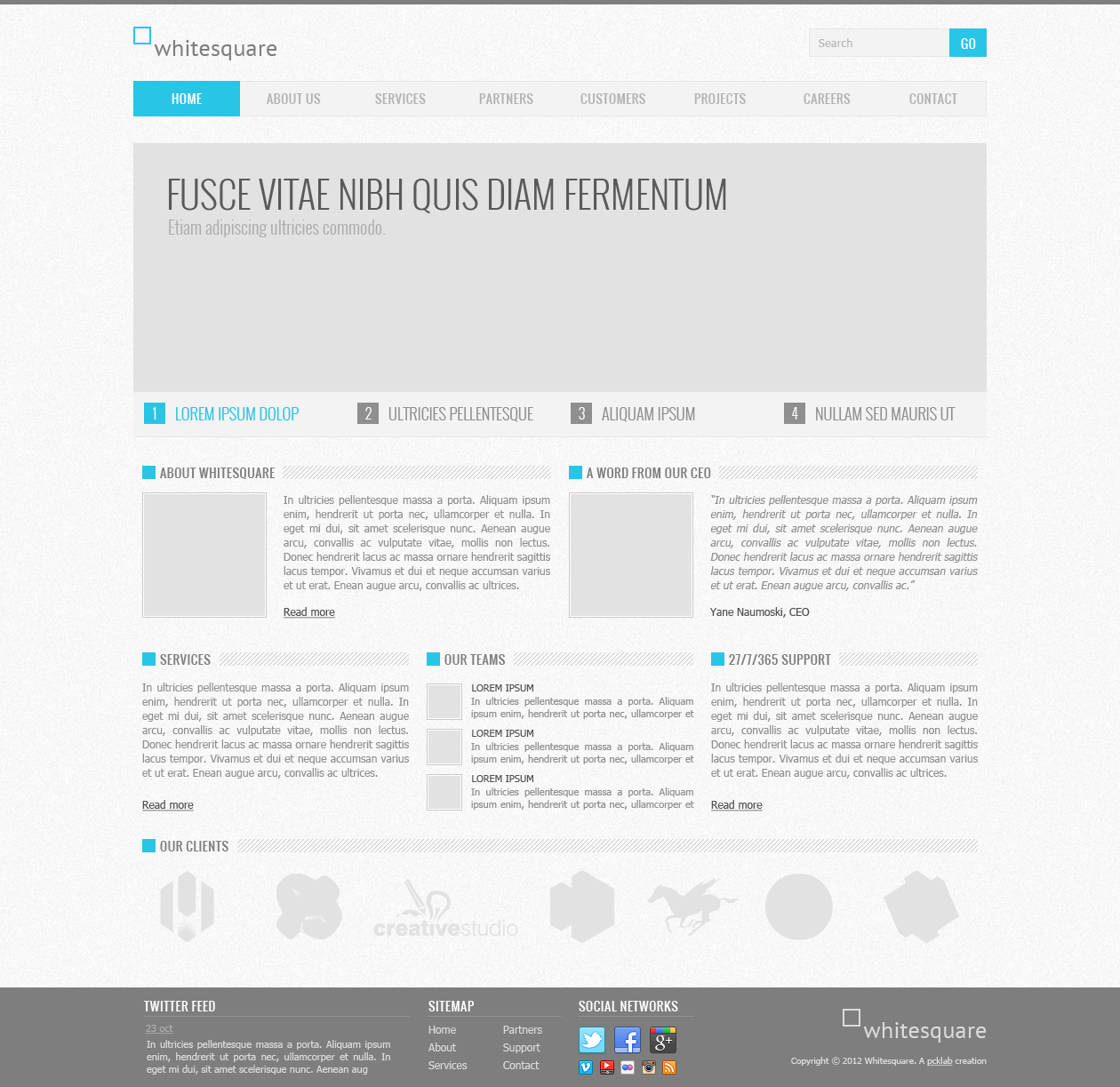
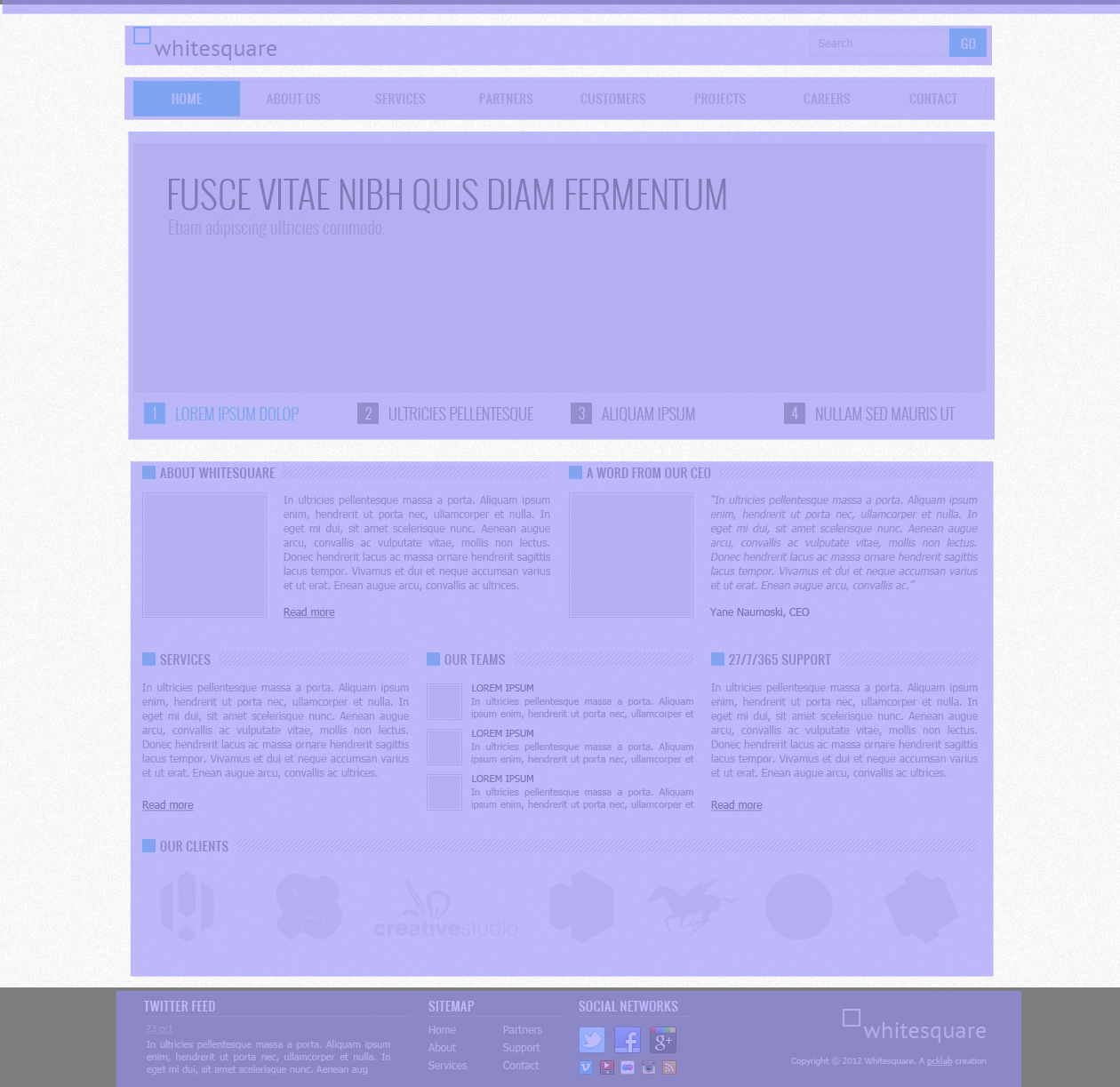
Corporate Blue.
:

:

6 .
:
1)
2) Header
3)
4)
5) Main
6) Footer
:
:
:
1) :

2) :

HTML-:
HINT: div .b-search__input «» . , . , html .
:
:
:
b-head , input inline-block.
\ , — , .
header .

, ( ) . (b-link) :
.b-link_menu. HTML :
.b-link_menu_active.
:
HINT: , , :
1) display: table; table-layout:fixed;
2) display: table-cell;
.

. , ( ), position, z-index.
, position: relative\ absolute «» . , «» .
: z-index . 0Z. , , z-index , , z-index .
HTML :
, .
CSS:
6 , , :
)
)
)

. , , . ( ), ( ) ( ):
:
:
. ( )
footer :
1) Twitter
2) SiteMap
3) Social Networks
, — :

:
Twitter
, .
, :
(.. )
-, .
2 + float:left, float: right:
CSS:
. ( -, ) , Background-image + background-position :
«» , .
b-logo. , float:right;
, ( ) - « » .
, ( ) , id — bad practices.
, git-pages github:
xnimorz.imtqy.com/ex-habr
github.com/xnimorz/ex-habr
!
In this article I want to talk about how you can create "good" (at least structured;), and at the same time talk about the methodology that can "simplify life" during layout. The post structure will be as follows:
- BEM
- Actually an example is how to create a page.
BEM
BEM (Block, Element, Modifier) - the methodology developed inside Yandex suggests the following concept (if described in 1-2 sentences):
')
Any web page is a set of blocks that consist of elements, and the element can be another block (so we get nesting). If necessary, we can modify the "standard" display of the block \ element by adding a modifier to it.
Site methodology: ru.bem.info
A very good “guide to action” can be found here: ru.bem.info/method/definitions
I propose to define the main elements:
A block is a part of a page that is logically independent of the rest of the content. It is a "building unit" for the site (for example, Lego is a separate "brick")
The unit is not responsible for its location. It sets internal properties (sizes, fonts, etc.)
Inside the block contains elements. An element is a part of a block that is responsible for a separate task (for example, this is the location inside the block). The element must be part of the block and should not have any meaning separately from the block.
An example of selecting blocks \ elements
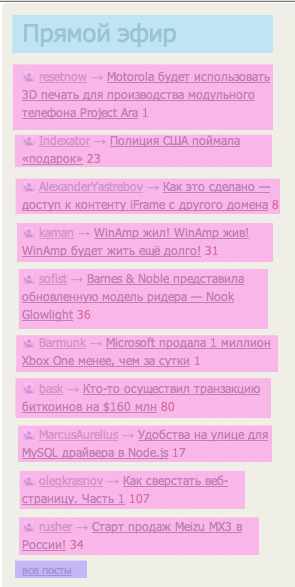
For example, let's take the block “live broadcast” on the Habr website:
This is how it looks like:

If you “organize” it according to the BEM methodology, then this part will be a block consisting of the elements:

Accordingly, this unit consists of 3 different types of elements. (It is worth making a reservation here that it is possible to impose using only 1 type of element (which will describe only margins)).
The elements highlighted in pink inside contain another block, let's call it “post”.
Accordingly, we consider what the post block consists of:

Thus, the post block consists of 5 elements.
In this example, we looked at how blocks can be built using the BEM methodology (it’s worth saying that any level of nesting can be built in the same way).
Now consider the third component of BEM - the modifier.
The modifier can set both the additional behavior for the block \ element, and override the standard one.
The most striking example for understanding the “modifier” is the example with buttons.
Suppose that the project uses buttons like:

Such a button has a padding to the left and to the right, the font and background color. Accordingly, we present the button as .button and add these properties to it.
Now, in the project on some pages you need to add the same buttons, but, let's say, with background-color: red;
To solve this problem using BEM can be very simple:
Create a modifier for a block: .button_red, for which to add the specified property.
Done! Red buttons with a different appearance appeared in the project. And we did not need to create new entities.
BEM Description Style
BEM does not declare a “special” style of class description. However, the following style is de facto used:
1) Several words in the same name are separated by a hyphen (for example, the main-page or my-super-main-list block)
2) Elements are separated from the blocks using two underscores "__" (for example, main-page__header or my-super-main-list__item)
3) Modifiers are separated by a single underscore "_" (for example, main-page__header_strong or my-super-main-list_blue)
Prefixes
Sometimes there are prefixes in the project. They allow the developer to accurately determine what logical load a particular class carries.
For example:
g- (global) prefix for global classes. (For example, to set up invisible g-hidden items.)
b- (block) prefix to select elements related to the structure of the document.
js- (javascript) prefix to select elements for js selectors.
Page layout
The page is marked by a block, which, for example, can be set for the body.
Accordingly, the elements of this block and describe the location of the remaining blocks on the web page.
Why is cascade use bad?
People who have discovered BEM for the first time may ask why elements are described in such long chains? Is it not easier?
.main-page
.main-page .header
etc.
This method is easier to write, but, unfortunately, can violate the independence of the blocks.
Example:
we have the following structure:
.main-page
.header
.item
.article
.header
.text
.item
////
.main-page .header .header, .item .article .header, . ( div .someClass li), :
1) -;
2) . ( ).
, :
.main-page
.main-page__header
.main-page__item
.article
.article__header
.article__text
.main-page__item
////
?
0) — « »;
1) — . , ;
2) ;
3) .
, , , , , , , >20-30 ? :
1) \ ;
2) .
Corporate Blue.
:

:

6 .
:
1)
2) Header
3)
4)
5) Main
6) Footer
:
<!DOCTYPE html>
<html>
<head>
<title>BEM-example</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="styles/style.css">
</head>
<body class="b-page">
<div class="b-page__head-line">
</div>
<div class="b-page__line">
</div>
<div class="b-page__line">
</div>
<div class="b-page__line">
</div>
<div class="b-page__line">
</div>
<div class="b-page__footer">
</div>
</body>
</html>
:
.b-page
{
width:100%;
margin:0;
background-color:#f7f7f7;
background:url("../img/bg.png");
font-family:Oswald,Tahoma;
font-size:12px;
}
.b-page__head-line
{
background-color:#7e7e7e;
height:5px;
width:100%;
}
.b-page__line
{
width: 960px;
margin: 0 auto;
margin-top:27px;
}
header
:
1) :

2) :

HTML-:
<div class="b-page__line">
<div class="b-head">
<div class="b-head__logo">
<div class="b-logo">
<a href="#"><img class="b-logo__img" src="img/Logo.png"/></a>
</div>
</div>
<div class="b-head__search">
<div class="b-search">
<div class="b-search__input">
<input type="text" class="b-input b-input_search" placeholder="Search">
</div><div class="b-search__input"><div class="b-button">GO</div>
</div>
</div>
</div>
</div>
</div>
HINT: div .b-search__input «» . , . , html .
:
:
.b-head
{
height:36px;
}
.b-head__logo
{
float: left;
}
:
.b-head__search
{
float:right;
}
.b-search__input
{
display:inline-block;
}
.b-input
{
background-color: #f3f3f3;
border:1px solid #e7e7e7;
}
.b-input_search
{
height:32px;
padding:0 10px;
width:135px;
border-right:none;
}
.b-button
{
color:#fefefe;
height:34px;
padding:0 12px;
line-height:33px;
cursor:pointer;
background-color:#29c5e6;
}
b-head , input inline-block.
\ , — , .
header .

, ( ) . (b-link) :
.b-link
{
color:#525252;
font-size:12px;
}
.b-link_menu. HTML :
<div class="b-page__line">
<div class="b-menu">
<a href="#" class='b-link b-link_menu b-link_menu_active' >HOME</a>
<a href="#" class='b-link b-link_menu' >ABOUT US</a>
<a href="#" class='b-link b-link_menu'>SERVICES</a>
<a href="#" class='b-link b-link_menu'>PARTNERS</a>
<a href="#" class='b-link b-link_menu'>CUSTOMERS</a>
<a href="#" class='b-link b-link_menu'>PROJECTS</a>
<a href="#" class='b-link b-link_menu'>CAREERS</a>
<a href="#" class='b-link b-link_menu'>CONTACT</a>
</div>
</div>
.b-link_menu_active.
:
.b-menu
{
margin:0;
padding:0;
list-style:none;
width:100%;
display:table;
table-layout: fixed;
}
.b-link_menu
{
text-align:center;
color:#bfbfbf;
cursor:pointer;
font-size:14px;
height:38px;
background-color:#f3f3f3;
line-height:38px;
border: 1px solid #e7e7e7;
display:table-cell;
text-decoration: none;
}
.b-link_menu_active
{
color:#fefefe;
background-color:#29c5e6;
border:1px solid #29c5e6;
}
HINT: , , :
1) display: table; table-layout:fixed;
2) display: table-cell;
.
:

. , ( ), position, z-index.
, position: relative\ absolute «» . , «» .
: z-index . 0Z. , , z-index , , z-index .
HTML :
<div class="b-page__line">
<div class="b-slider">
<div class="b-slider__current">
<div class="b-slide">
<div class="b-slide__text">
<div class="b-slide-text">
<div class="b-slide__header ">
FUSCE VITAE NIBN QUIS DIAM FERMENTUM
</div>
<div class="b-slide__subtext">
Etiam adipscing ultricies commodo.
</div>
</div>
</div>
<div class="b-slide__image">
<img class="b-image b-image_slider" src="img/slider.png">
</div>
</div>
</div>
<div class="b-slider__list">
<ul class="b-slide-list">
<li class="b-slide-list__item">
<div class=b-slider-case-element>
<span class="b-slider-case-element__number b-slider-case-element__number_active">1</span>
<span class="b-slider-case-element__text b-slider-case-element__text_active">LOREM IPSUM DOLOP</span>
</div>
</li>
<li class="b-slide-list__item">
<div class=b-slider-case-element>
<span class="b-slider-case-element__number">2</span>
<span class="b-slider-case-element__text">ULTRICIES PELLENTESQUE</span>
</div>
</li>
<li class="b-slide-list__item">
<div class=b-slider-case-element>
<span class="b-slider-case-element__number">3</span>
<span class="b-slider-case-element__text">ALIQUAM IPSUM</span>
</div>
</li>
<li class="b-slide-list__item">
<div class=b-slider-case-element>
<span class="b-slider-case-element__number">4</span>
<span class="b-slider-case-element__text">NULLAM SED MAURIS UT</span>
</div>
</li>
</ul>
</div>
</div>
</div>
, .
CSS:
.b-slide__text
{
position:relative;
top:40px;
left:35px;
z-index:10;
}
.b-slide__header
{
font-size:42px;
color:#5a5a5a;
}
.b-slide__subtext
{
font-size:20px;
color:#b0b0b0;
}
.b-slide__image
{
z-index: 0;
margin-top:-62px;
}
.b-slider__list
{
height:50px;
background-color:#f3f3f3;
width:100%;
margin-top:-2px;
border-bottom: 1px solid #e7e7e7;
}
.b-slide-list
{
margin:0;
padding:0;
list-style:none;
width:100%;
display:table;
table-layout:fixed;
font-size:16px;
color:#8f8f8f;
}
.b-slide-list__item
{
display:table-cell;
}
.b-slider-case-element__number
{
text-align:center;
display:inline-block;
width:22px;
margin-left:12px;
margin-top:12px;
height:22px;
background-color: #8f8f8f;
color:#f3f3f3;
}
.b-slider-case-element
{
cursor:pointer;
}
.b-slider-case-element__number_active
{
background-color:#29c5e6;
color:#fefefe;
}
.b-slider-case-element__text_active
{
color:#29c5e6;
}
Main-
6 , , :
)
)
)

. , , . ( ), ( ) ( ):
.b-main__item
{
float:left;
margin-left:10px;
width:460px;
}
.b-main__item_small
{
width:300px
}
.b-main__item_long
{
width:920px;
}
:
<div class="b-company">
<div class="b-company__header">
<div class="b-item-head">
<div class=b-item-head__img>
<img src="img/sq.png">
</div><div class="b-item-head__text">ABOUT WHITESQUARE</div>
</div>
</div>
<div class="b-company__content">
<div class="b-content">
<img class="b-content__img" src="img/middle.png"/>
<div class="b-content__text">
In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean augue arcu, convallis ac vulputate vitae, mollis non lectus. Donec hendrerit lacus ac massa ornare hendrerit sagittis lacus tempor. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu, convallis ac ultrices.
</div>
<div class="b-content__link">
<p><a href="#" class="b-link">Read more</a></p>
</div>
</div>
</div>
</div>
</div>
:
.b-item-head__img
{
display:inline-block;
background: url("../img/bg.png");
padding:2px;
}
.b-item-head__text
{
display:inline-block;
}
.b-item-head
{
line-height:16px;
height:19px;
background:url('../img/hbg.png') repeat;
}
.b-item-head__text
{
display:inline;
font-size:16px;
color:#8f8f8f;
padding:3px;
padding-right:10px;
background: url("../img/bg.png");
}
.b-company
{
width:100%;
}
.b-company__content
{
margin-top:15px;
}
.b-content__img
{
float:left;
margin-right:20px;
}
.b-content__text
{
color:#8f8f8f;
font-size:12px;
}
.b-link,.b-content__link
{
color:#525252;
font-size:12px;
}
. ( )
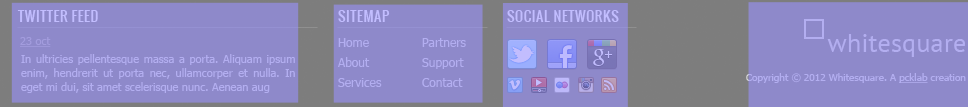
footer
footer :
1) Twitter
2) SiteMap
3) Social Networks
, — :

:
, .
<div class="b-twitter">
<div class="b-twitter__header ">
TWITTER FEED
</div>
<div class="b-twitter__time">
22 oct
</div>
<div class="b-twitter__text">
In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc.
</div>
</div>
, :
.b-twitter
{
width:300px;
}
.b-twitter__header,.b-sitemap__header,.b-networks__header
{
color:#fff;
font-size:14px;
width:100%;
border-bottom:1px solid #878787;
}
.b-twitter__time
{
margin-top:5px;
font-size:11px;
color:#b4aeae;
text-decoration:underline;
}
.b-twitter__text
{
margin-top:5px;
font-size:11px;
color:#dbdbdb;
}
(.. )
Sitemap
-, .
2 + float:left, float: right:
<div class="b-sitemap">
<div class="b-sitemap__header ">
SITEMAP
</div>
<div class="b-sitemap__links">
<a href="#" class="b-link b-link_white b-link_block b-link_undecorate">Home</a>
<a href="#" class="b-link b-link_white b-link_block b-link_undecorate">About</a>
<a href="#" class="b-link b-link_white b-link_block b-link_undecorate">Services</a>
</div>
<div class="b-sitemap__links_right">
<a href="#" class="b-link b-link_white b-link_block b-link_undecorate">Partners</a>
<a href="#" class="b-link b-link_white b-link_block b-link_undecorate">Support</a>
<a href="#" class="b-link b-link_white b-link_block b-link_undecorate">Contact</a>
</div>
</div>
CSS:
.b-sitemap__links
{
float:left;
}
.b-link_white
{
color:#dbdbdb;
}
.b-link_undecorate
{
text-decoration:none;
}
.b-link_block
{
margin-top:8px;
display:block;
}
.b-sitemap__links_right
{
float:right;
margin-right:20px;
}
Social
. ( -, ) , Background-image + background-position :
<div class="b-networks">
<div class="b-networks__header ">
SOCIAL NETWORKS
</div>
<div class="b-networks__icon b-networks__icon_twitter"></div>
<div class="b-networks__icon b-networks__icon_facebook"></div>
<div class="b-networks__icon b-networks__icon_google"></div>
<div class="b-networks__icon b-networks__icon_small b-networks__icon_vimeo"></div>
<div class="b-networks__icon b-networks__icon_small b-networks__icon_youtube"></div>
<div class="b-networks__icon b-networks__icon_small b-networks__icon_flickr"></div>
<div class="b-networks__icon b-networks__icon_small b-networks__icon_instagram"></div>
<div class="b-networks__icon b-networks__icon_small b-networks__icon_rss"></div>
</div>
.b-networks__icon
{
background:url("../img/social.png") 0 0;
width:30px;
height:30px;
display: inline-block;
margin-top:10px;
margin-right:10px;
}
.b-networks__icon_small
{
width:16px;
height:16px;
margin-right:5px;
}
.b-networks__icon_twitter
{
background-position:0 0;
}
.b-networks__icon_facebook
{
background-position: -40px 0;
}
.b-networks__icon_google
{
background-position:-80px 0;
}
.b-networks__icon_vimeo
{
background-position:0 -38px;
}
.b-networks__icon_youtube
{
background-position: -23px -38px;
}
.b-networks__icon_flickr
{
background-position: -46px -38px;
}
.b-networks__icon_instagram
{
background-position: -69px -38px;
}
.b-networks__icon_rss
{
background-position: -92px -38px;
}
«» , .
Footer logo
b-logo. , float:right;
<div class="b-footer-logo">
<div class="b-footer-logo__img">
<div class="b-logo">
<a href="#"><img class="b-logo__img" src="img/fooLogo.png"/></a>
</div>
</div>
<div class="b-footer-logo__copyright">Copyright 2012 Whitesquare. A <a href="#" class="b-link b-link_small b-link_white">pcklab</a> creation
</div>
</div>
.b-footer__logo
{
float:right;
margin-top:23px;
margin-right:40px;
}
.b-footer-logo__img
{
float:right;
}
.b-footer-logo__copyright
{
clear:right;
}
.b-link_small
{
font-size:10px;
}
.b-footer-logo__copyright
{
font-size:10px;
color:#dbdbdb;
}
, ( ) - « » .
, ( ) , id — bad practices.
, git-pages github:
xnimorz.imtqy.com/ex-habr
github.com/xnimorz/ex-habr
!
Source: https://habr.com/ru/post/203440/
All Articles