November's new items in Opera: version for tablets and synchronization

Today we want to tell you about our November latest news: a new version of Opera 18 for computers, mobile Opera 18 for tablets and an update of Opera Developer 19 - now with synchronization!
Opera 18 for computers
Together with the next Opera update cycle for computers, many pleasant updates came to the stable version 18, which you might have noticed in Next and Developer builds:
')
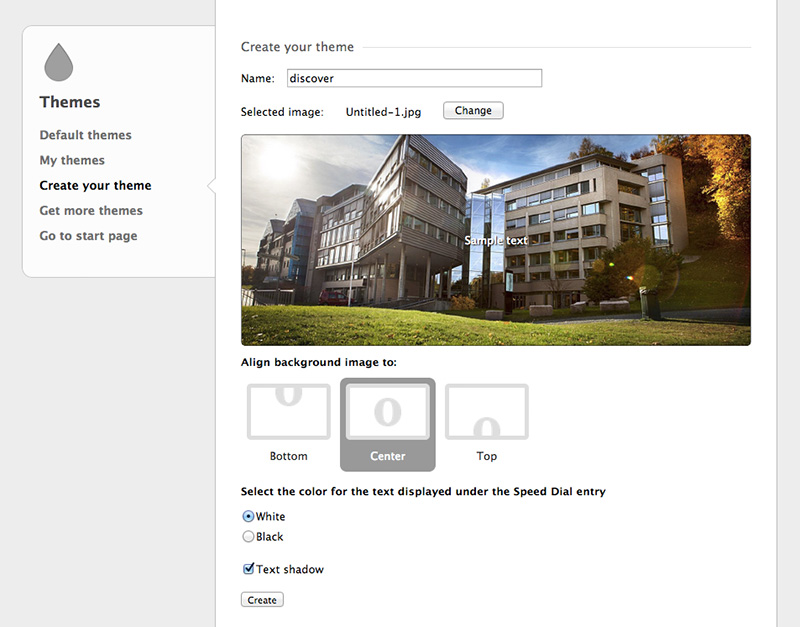
Browser themes support
In the
opera://themes section, you can manage embedded themes and add new ones from the Opera extensions directory . My favorite is Multicolor Clouds . Read more about creating themes in the article “ Themes in Opera 18+ ” on Dev.Opera. By the way, in Opera 19, an interface for creating themes directly in the browser appeared on the same page.
The picture shows a photo of the new Opera Software office in Oslo, which makes it a great autumn theme.
Drag tabs between windows
Now you can easily drag a tab from one window to another - just pull it and drag it to another window.

Search Engine Management
In addition to the list of built-in search engines, you can now add your own by assigning prefixes to them, for example: d for duckduckgo.com .

Now it is enough to type d plastic windows to buy and the result will open in the necessary search engine, website or sevis translation.
WebRTC with camera and microphone
Now, when access to
getUserMedia enabled by default, you no longer need plug-ins or other software to work with the camera and microphone of your device - the browser does it all.The
getUserMedia interface is part of WebRTC, a free and open source project that creates real-time communication (Real-Time Communications, RTC) between browsers using a simple JavaScript API.See for yourself:
- Invite your friends to Appear.in , a simple WebRTC based video conferencing system that runs on the latest versions of Opera, Chrome, and Firefox. Read more about appear.in, WebRTC and AngularJS .
- Play FaceKat with your head! In addition to
getUserMedia, the headtrackr library is used to determine the position of the head. - Make a couple of photobud bows on Webcam Toy using
getUserMediaand WebGL.
Read more about the technical side of
getUserMedia on Dev.Opera in the article “ Media Capture in mobile browsers ”.Also note that while accessing audio or video, on acc. An icon appears in the tab that reminds you that you are broadcasting something. Even if you are at this moment in another tab, which means you will not accidentally be caught by pensively picking your nose.
More API for extensions
- chrome.permissions , see manual
- chrome.browsingData , see manual
- chrome.contentSettings see manual
- chrome.devtools.inspectedWindow
- chrome.devtools.network
- chrome.devtools.panels
- chrome.omnibox , see manual
- chrome.pageCapture
- chrome.privacy , see manual
- chrome.types
- Compression mode API for extensions accessible via
chrome.types
Read more about the API for Opera 15+ extensions in the documentation .
Mobile Opera 18 for tablets
The younger, but no less capable, mobile Opera has also been updated to version 18 and, in addition to fixes and optimizations, has received a new interface for tablets with tabs, express felts, compression mode and recommendations:



The new version will come to you, as usual, in the form of updates from Google Play .
Opera Developer 19 with sync
The release of a new stable version of Opera for us is not only a reason to show the general public everything that has finally become finally ready, but also the opportunity to send something completely new to the Developer branch. Everything new can be read in the complete list of changes , but the most interesting:
Synchronization
The biggest news of the latest Opera Developer update is the first working interface to synchronize your data, previously known as Opera Link. Now you can try the new sync by first including
opera://flags#sync in the flags. At this stage, only the espress panel, the piggy bank and your search engines are synchronized, more will continue.
Please note:
- Synchronization servers are in beta mode, so your data may be lost, damaged, or completely stop updating. For now, it’s best to have a local copy of everything you have. And if something goes wrong, we will be glad to have your detailed bug reports .
- It is better not to include synchronization in versions before the 19th, still nothing good will come of it.
Statistics
Perhaps Opera Developer will ask you to send us some statistics on browser usage in order to make the browser even better. The collected information will show us how often you use the browser, how you configure it and what features you use. These data will help us to direct development in the right direction. And, of course, no personal data, such as name, position, IP or visited links - everything is anonymous and only for the development of the browser.
What will happen next can still be seen in the blog of the Desktop team or here in our blog on Habré.
Source: https://habr.com/ru/post/202918/
All Articles