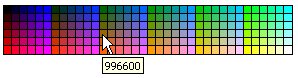
JS color eyedropper, 399 characters (not strings)

The so-called Color Picker is designed to copy into the clipboard the HEX code of one of the 216 colors of the “safe” web palette with one click and Ctrl-C.
Picker can do a lot of tricks:
1) shows the color code on mouse over;
2) provides a code for copying on click;
3) is reformatted to a different number of colors and cells without changing the amount of code.
')
<body onload="var H=512,D=51,s='',h=function(a){return a.toString(16).substr(1)},r=256,g,b,v;for(;r<H;r+=D){for(g=256;g<H;g+=D)for(b=256;b<H;b+=D)s+='<b style="background-color:'+(v=h(r)+h(g)+h(b))+';display:inline-block;width:8px;height:8px;border:1px solid;margin:-1px"onmouseover=this.title=\''+v+'\' onclick=prompt(\'\',\''+v+'\') ></b>';s+='<br>'}document.body.innerHTML+=s"> Gitkhab-demo (fiddle can not support it)
For fiddle there is a code easier and wider.
After the competition, it is quite possible to use it for peaceful purposes in uncompressed form. Does not litter the global.
<script> window.onload = function(){(function(H, D, s, h, r, g, b, v){ for(; r < H; r += D){ for(g = 256; g < H; g += D) for(b = 256; b < H; b += D){ v = h(r) + h(g) + h(b); s+='<b class=picker style="background-color:'+ v +'" onmouseover=this.title="'+ v +'" onclick=prompt("'+ v.replace(/(.)./g,'$1') +'","'+ v +'") ></b>';} s+='<br>'; } document.body.innerHTML += s; })(512, 51, '', function(a){return a.toString(16).substr(1);}, 256)}; </script> <style> b.picker{display: inline-block; width: 8px; height: 8px; border-right: 1px solid #444; border-bottom: 1px solid #444;} </style> Fiddle (styles are adapted to the realities of the fiddle shell).
Gitkhb-demo for a full version, corresponding to the above code.
Source: https://habr.com/ru/post/202852/
All Articles