Integrating wysiwyg editor with Django. Overview
One of the most frequent customer requirements is wysiwyg editor in admin panel. Wysiwyg editor has (as a rule) an intuitive interface and allows users who do not know html to prepare text for posting on the site. Editors allow you to: format text, insert images and tables, create lists and much more. But they have their drawbacks, the most important of them, perhaps, a large number of extra html code.
Today there are a large number of different wysiwyg editors and applications for integrating these editors with django. Today I will tell about the most popular.
In addition to the actual markup of the text, in practice, the important characteristics of the wysiwyg editor for the client are - easy insertion of images and transfer of formatted text from third-party sources (Word, web resources). It is important that when transferring formatted text the editor deletes styles that may conflict with the styles of the site, for example, the font of the text. During the application review, particular attention will be paid to these two characteristics.

Link: github.com/aljosa/django-tinymce
TinyMce 3.5.8 is used as editor - www.tinymce.com
')
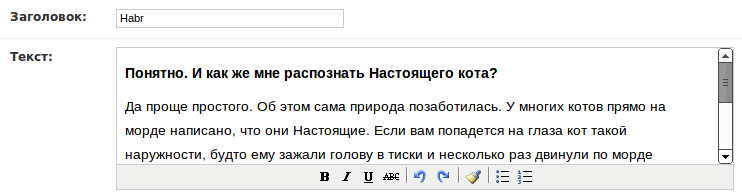
Perhaps the most popular editor and the most popular django application in this area. TinyMce is a highly extensible editor for which a large number of plugins, themes and templates are created.
Features of the application:
- excellent documentation;
- good support;
- spell checker (connection of dictionaries is required);
- there is no possibility of downloading files (a common solution is to install the filebrowser plugin github.com/sehmaschine/django-filebrowser );
- uses tinymce version 3.5.8 (the latest version at the moment is 4.0.10);
- clean source styles:

Link: bitbucket.org/carljm/django-markitup
MarkItUp 1.1.14 - markitup.jaysalvat.com/home is used as an editor .
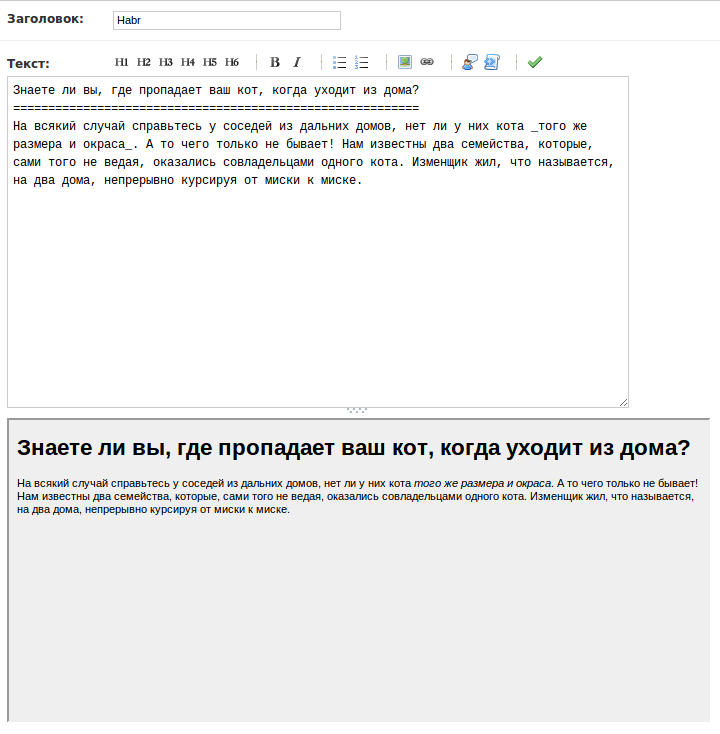
MarkItUp is a powerful editor that supports a large number of markup languages, such as: html, textile, wiki syntax, markdown, bbcode. The editor is very flexible in customization. Markitup is the only non wysiwyg editor in the review. This is like a plus: the output is more "clean" html code, it is convenient to create your own extensions. So and cons - a less obvious result for the user. This problem is partially solved by the ajax preview function.
As an alternative to django-markitup there is a project django-markdown , although it is more popular on github, it has not been updated for a long time.
Features of the application:
- actively maintained and developed;
- lack of file upload function (you can use the django-adminfiles application from the same author bitbucket.org/carljm/django-adminfiles );
- clean source styles: not required.

Link: github.com/riklaunim/django-ckeditor
Ckeditor 4.2.1 is used as editor .
Quite powerful and with a lightweight editor. There are a large number of skins and plugins. The project is a fork of a long-dated project github.com/shaunsephton/django-ckeditor . Major improvements: support for Django 1.6, updated Ckeditor to version 4.2.1 and added support for the Django storage API. In PyPI, the project is available under the name django-ckeditor-updated.
Features of the application:
- there is the ability to download files;
- clean source styles:

Link: github.com/douglasmiranda/django-wysiwyg-redactor
RedactorJS 7.6.3 is used as editor - redactorjs.com
Minimalistic editor, there is the ability to connect plug-ins. Perfectly implemented drag & drop file downloads. The editor has changed the license, new versions have become paid, so an update of the version of the editor in the project (the current version is 9.1.7) is not expected.
Features of the application:
- actively supported;
- excellent implementation of loading images (drag & drop);
- clean source styles:

Link: github.com/lqez/django-summernote
Summernote 0.4.1 - hackerwins.imtqy.com/summernote is used as an editor .
Summernote is a simple and minimal editor using Twitter Bootstrap.
The application is actively developing, but at the moment contains minor flaws. For example, occasionally errors occur in javascript code when inserting images.
Features of the application:
- actively maintained and developed;
- excellent implementation of loading images (drag & drop, multiupload is supported);
- contains flaws;
- clean source styles: not provided.
In this review, popular applications for the integration of wysiwyg editors and django were presented. Screenshots of editors are presented in an out-of-box configuration. It is worth noting that all editors provide a flexible system of settings, as well as an API for expanding the standard functionality. In conclusion, we present a table comparing the key features of applications:
Today there are a large number of different wysiwyg editors and applications for integrating these editors with django. Today I will tell about the most popular.
In addition to the actual markup of the text, in practice, the important characteristics of the wysiwyg editor for the client are - easy insertion of images and transfer of formatted text from third-party sources (Word, web resources). It is important that when transferring formatted text the editor deletes styles that may conflict with the styles of the site, for example, the font of the text. During the application review, particular attention will be paid to these two characteristics.
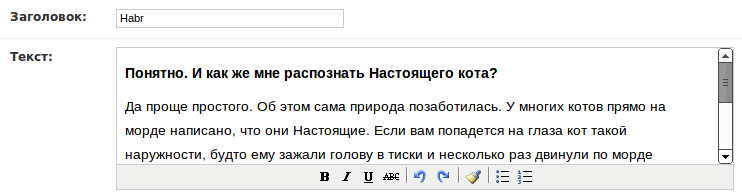
django-tinymce

Link: github.com/aljosa/django-tinymce
TinyMce 3.5.8 is used as editor - www.tinymce.com
')
Perhaps the most popular editor and the most popular django application in this area. TinyMce is a highly extensible editor for which a large number of plugins, themes and templates are created.
Features of the application:
- excellent documentation;
- good support;
- spell checker (connection of dictionaries is required);
- there is no possibility of downloading files (a common solution is to install the filebrowser plugin github.com/sehmaschine/django-filebrowser );
- uses tinymce version 3.5.8 (the latest version at the moment is 4.0.10);
- clean source styles:
TINYMCE_DEFAULT_CONFIG = { 'plugins': 'paste', 'paste_remove_styles': 'true', 'paste_remove_styles_if_webkit': 'true', 'paste_strip_class_attributes': 'all', } django-markitup

Link: bitbucket.org/carljm/django-markitup
MarkItUp 1.1.14 - markitup.jaysalvat.com/home is used as an editor .
MarkItUp is a powerful editor that supports a large number of markup languages, such as: html, textile, wiki syntax, markdown, bbcode. The editor is very flexible in customization. Markitup is the only non wysiwyg editor in the review. This is like a plus: the output is more "clean" html code, it is convenient to create your own extensions. So and cons - a less obvious result for the user. This problem is partially solved by the ajax preview function.
As an alternative to django-markitup there is a project django-markdown , although it is more popular on github, it has not been updated for a long time.
Features of the application:
- actively maintained and developed;
- lack of file upload function (you can use the django-adminfiles application from the same author bitbucket.org/carljm/django-adminfiles );
- clean source styles: not required.
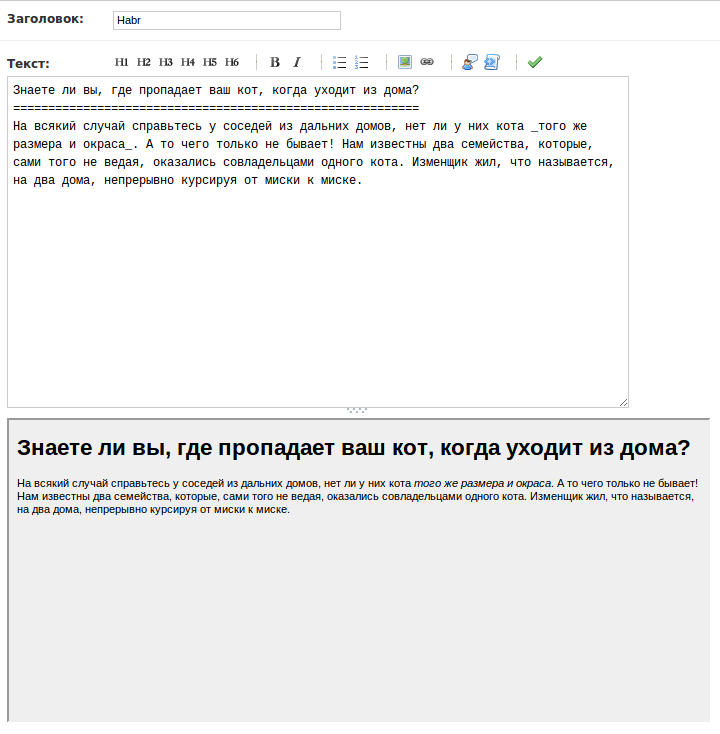
django-ckeditor

Link: github.com/riklaunim/django-ckeditor
Ckeditor 4.2.1 is used as editor .
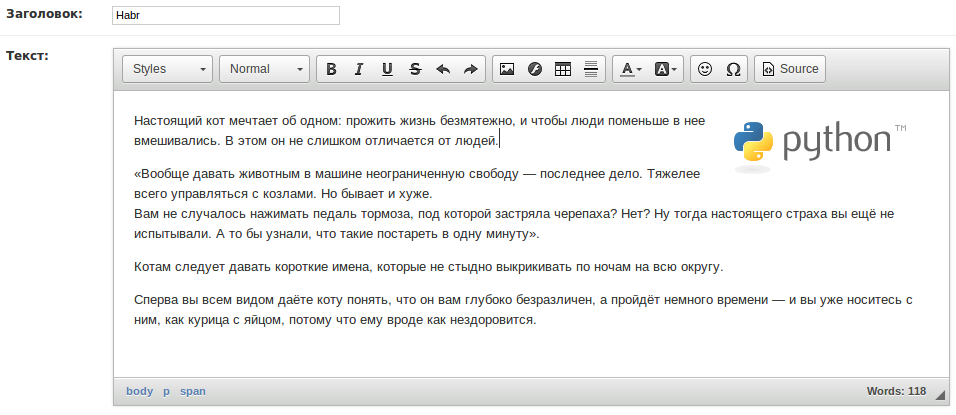
Quite powerful and with a lightweight editor. There are a large number of skins and plugins. The project is a fork of a long-dated project github.com/shaunsephton/django-ckeditor . Major improvements: support for Django 1.6, updated Ckeditor to version 4.2.1 and added support for the Django storage API. In PyPI, the project is available under the name django-ckeditor-updated.
Features of the application:
- there is the ability to download files;
- clean source styles:
CKEDITOR_CONFIGS = { 'default': { 'forcePasteAsPlainText': True } } (It is worth noting that with this option Ckeditor inserts its styles to display the text).django-wysiwyg-redactor

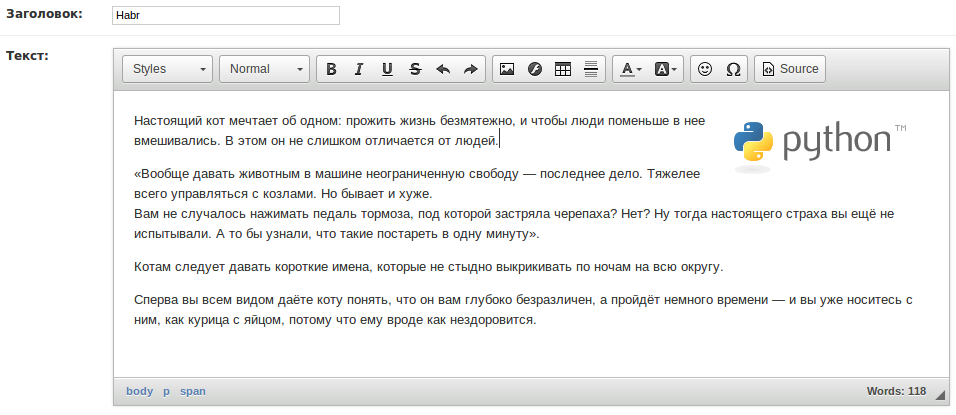
Link: github.com/douglasmiranda/django-wysiwyg-redactor
RedactorJS 7.6.3 is used as editor - redactorjs.com
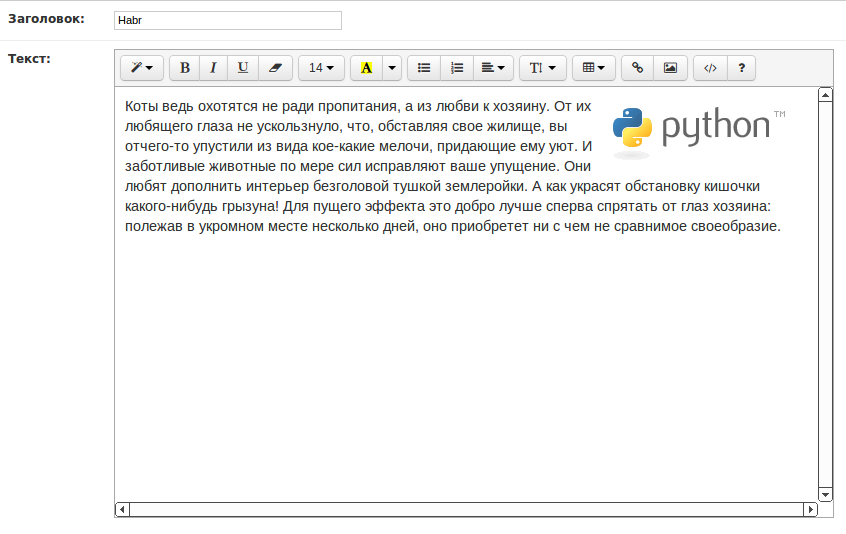
Minimalistic editor, there is the ability to connect plug-ins. Perfectly implemented drag & drop file downloads. The editor has changed the license, new versions have become paid, so an update of the version of the editor in the project (the current version is 9.1.7) is not expected.
Features of the application:
- actively supported;
- excellent implementation of loading images (drag & drop);
- clean source styles:
REDACTOR_OPTIONS = {'removeStyles': True} django-summernote

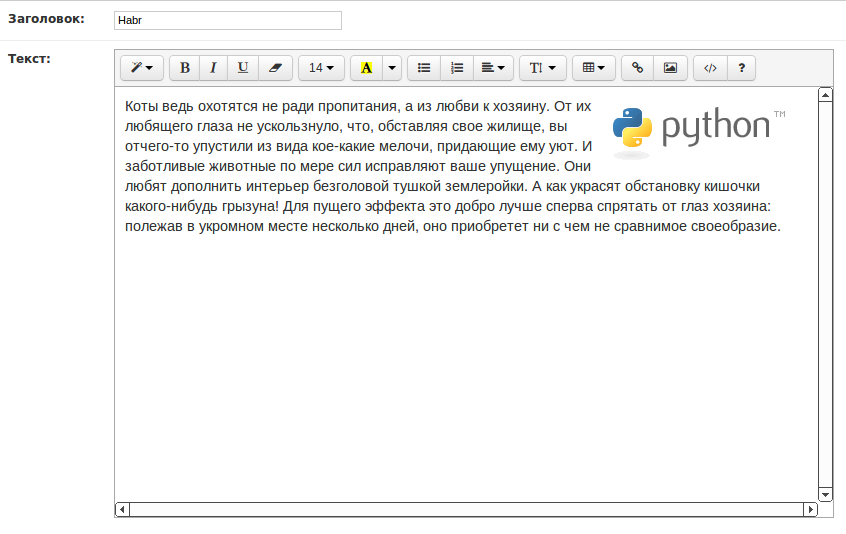
Link: github.com/lqez/django-summernote
Summernote 0.4.1 - hackerwins.imtqy.com/summernote is used as an editor .
Summernote is a simple and minimal editor using Twitter Bootstrap.
The application is actively developing, but at the moment contains minor flaws. For example, occasionally errors occur in javascript code when inserting images.
Features of the application:
- actively maintained and developed;
- excellent implementation of loading images (drag & drop, multiupload is supported);
- contains flaws;
- clean source styles: not provided.
In this review, popular applications for the integration of wysiwyg editors and django were presented. Screenshots of editors are presented in an out-of-box configuration. It is worth noting that all editors provide a flexible system of settings, as well as an API for expanding the standard functionality. In conclusion, we present a table comparing the key features of applications:
| django-tinymce | django-markitup | django-ckeditor | django-wysiwyg-redactor | django-summernote | |
|---|---|---|---|---|---|
| Editor features | The largest number of extensions and themes | Multiple markup language support | Minimalistic design, wide functionality | Minimalistic design. Became paid | Uses Twitter Bootstrap |
| Insert images | Requires plug-in installation | Requires plug-in installation | + | Drag & drop support | With drag & drop and multiupload support |
| Stability | + | + | + | + | - |
| Deleting styles when pasting formatted text | + | not required | inserts your styles | + | - |
Source: https://habr.com/ru/post/202782/
All Articles