How to create a web page. Part 1
Dear reader, in this article I open a cycle of articles devoted to layout.
The first part will describe how to do this using standard tools in pure HTML and CSS. In the following parts we will look at how to do the same, but with the help of modern frameworks and CMS.
The advantage of this typesetting is that the code turns out to be more “clean”, which means it loads faster and changes more easily for specific needs. The disadvantage of this typesetting is that it requires much more time than when using frameworks.
So let's get started. As our test subject, we’ll take the free Corporate Blue Blue psd template from Pcklaboratory.

')
The first step is to create a simple file structure for our files.

After creating the file structure, open the psd file in Photoshop. It is important to carefully inspect the template and evaluate it. We need to understand the following things:
Only after you mentally answer these questions, you can proceed to the cutting of images and writing code. Let's look at these questions in order.
At this stage, you need to cut and save only common images that will be on all pages of the site and do not apply to the content. In our case, it will be a light gray background of the page, a header background, a blank image, two logos and social networking buttons.
Save the logos as follows:
/images/logo.png
/images/footer-logo.png
We will use a single-pixel gray image as blank images from the layout, which we will stretch as necessary
/ images / sample.png
Repeated background images must be cut with a minimum piece sufficient to form a full image by repeating vertically and horizontally.
/images/bg.png
/images/h1-bg.png
Social networking icons with the same size can be conveniently saved to one file and used as sprites for faster loading. To do this, you can glue the pictures manually in Photoshop, and you can first cut one at a time, and then glue them using a special service, for example http://ru.spritegen.website-performance.org . The result is two files:
/images/social.png
/images/social-small.png
The general rule in naming images is that small and simple images, such as icons, logos, etc. saved in png format, and photos in jpg format.
And only now you can start writing code. But we will begin to do this not with the usual HTML, but with the transfer of rules to CSS.
At this stage, it is desirable to transfer all visual styles from design to CSS that will be applied by default for each tag.
The primary background color is roughly the color of # f8f8f8. It will be shown if the background image does not load. At the top of the page is a gray designer strip. Apply it through the border property for body.
The main font is the font that the text is written in the content area. To find out his styles, you need to select it in Photoshop and see the font properties. In this case, it is Tahoma 12px with color # 8f8f8f. Also in this layout, paragraphs have increased padding.
We set all these styles in styles.css:
In the future, we will all write styles in the same file, so we will call it simply “styles”.
And finally, we can practice writing HTML code. We write the following in index.html:
Here we indicate that we use HTML5 markup, utf-8 encoding, the page is called Whitesquare. Also connect our style file and external file with font styles.
In the last block in the head section, we include a special script that allows you to support Html5 tags in Internet Explorer browsers less than version 9. Meta tag X-UA-Compatible reports that if Internet Explorer is used, it should reflect the site in the most modern way.
All html code will continue to refer to the same file, therefore, the author will no longer specifically indicate where to write the html code.
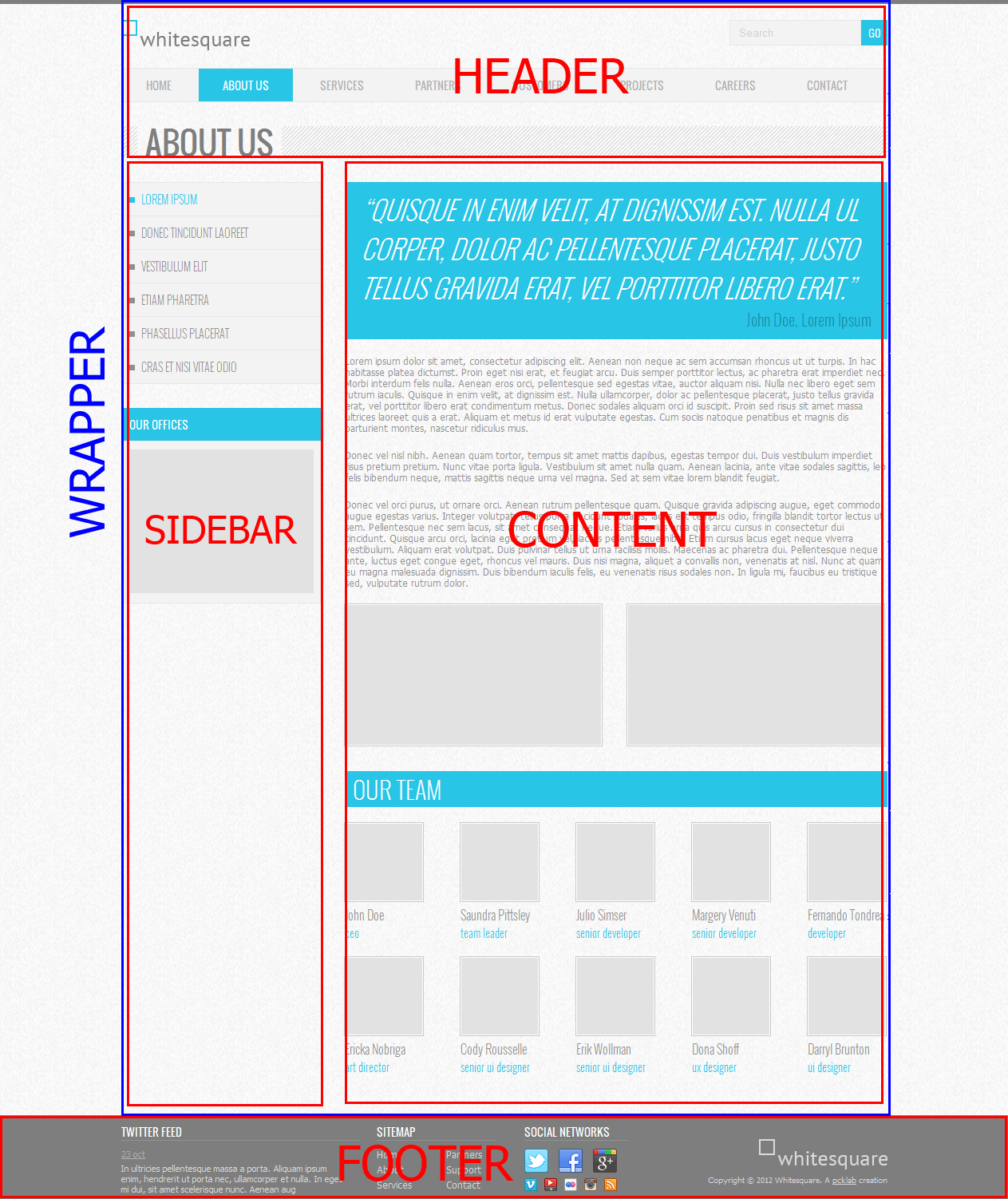
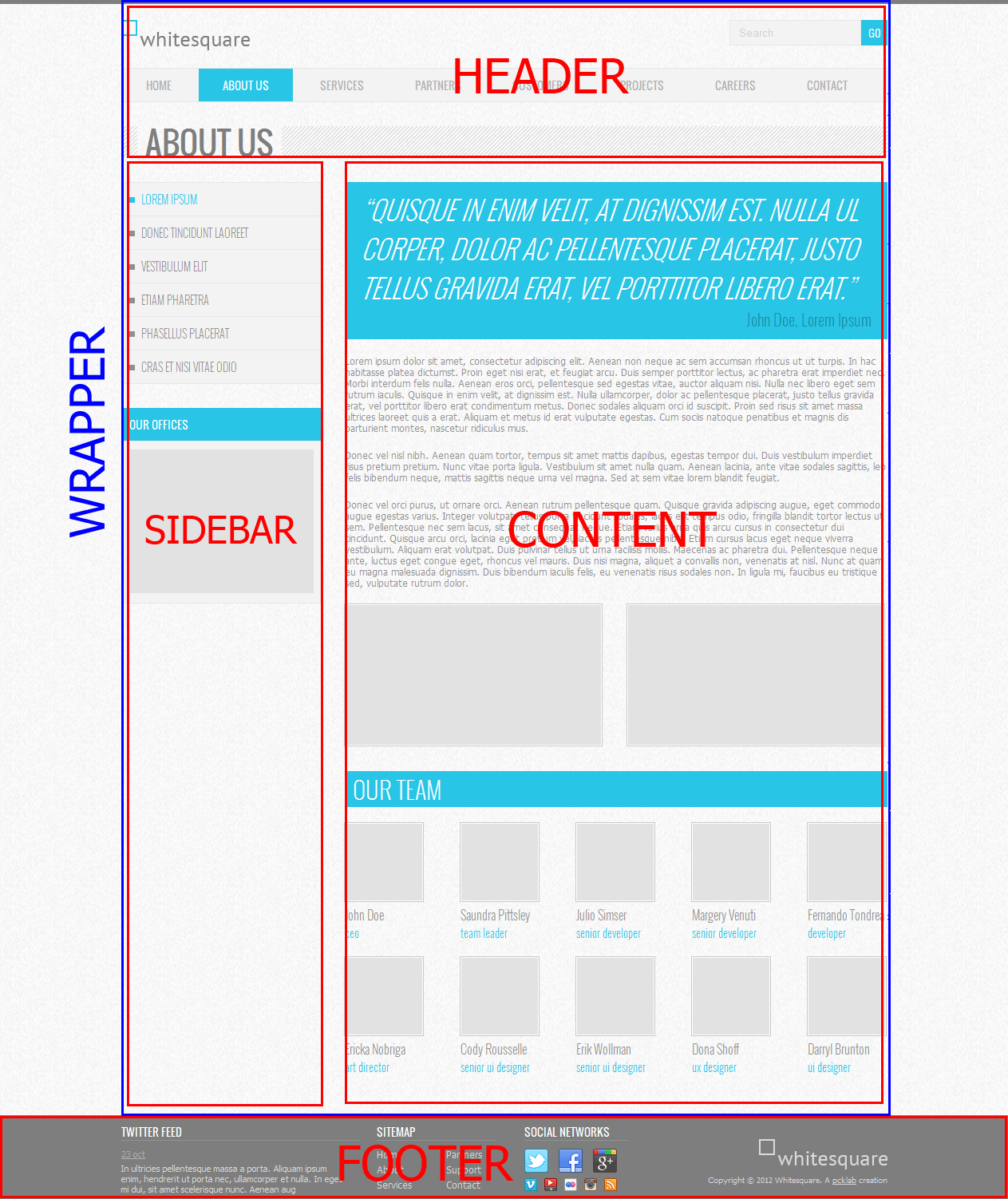
In this case, we see that the site consists of two columns: main content and sidebar. Above them is the header, in which there are three horizontal blocks: the search logo, the menu, and the name of the page. At the very bottom under the columns is a gray horizontal block of the footer (footer).

We describe this in the body tag:
Wrapper is used to combine blocks and align them to the center of the page.
Then we specify the block styles:

Insert the logo in the header tag:
No additional styles required.

Insert the search form in the header tag:
And the right alignment styles for her:

To display the menu, you must create a list with links inside the nav tag:
CSS styles for it will be as follows:
Here we indicated that for all navigation the links would not have underscores, removed the standard indents for the elements of the list, displayed the list horizontally and indicated the necessary colors and font.

The page title is placed in a div with the heading ID.
The header has the following styles:
We draw a gray striped background on the div, and in it we embed an inline h1 with the desired font and background color of the page to create the impression of a transparent background for h1.
In order to create page columns, you need to register the following styles:
Here we set a fixed width of 250 pixels for the sidebar, nailed it to the left edge and pushed the column with content to the right by 280 pixels from the left edge. Also added indent content from below.

Submenu create similar to the main menu. To do this, in the aside tag we write the following:
And apply the following styles to the submenus:
The submenu has a thinner font and square markers. To display separators, we draw the upper border for each element of the list, except the first one.
In the sidebar content in addition to the submenu in the layout is also an image with the location of offices.

In html it looks like this:
In the styles we specify fonts, colors and indents:
These styles apply only to headings and paragraphs that are directly inside the sidebar, but not deeper.
Content layout will start by adding a quote.

Add quote code to section
And we can apply styles for it:
There is nothing new here, just fonts, backgrounds and indents.

We have already added all styles for text content. Therefore, it remains to add only three paragraphs with the text itself after
The first part will describe how to do this using standard tools in pure HTML and CSS. In the following parts we will look at how to do the same, but with the help of modern frameworks and CMS.
Part 1. Layout standard means
The advantage of this typesetting is that the code turns out to be more “clean”, which means it loads faster and changes more easily for specific needs. The disadvantage of this typesetting is that it requires much more time than when using frameworks.
So let's get started. As our test subject, we’ll take the free Corporate Blue Blue psd template from Pcklaboratory.

')
File structure
The first step is to create a simple file structure for our files.
- We create a folder with the name of our project, for example Whitesquare.
- In it we create an empty index.html file.
- In the project folder, create a css folder with an empty styles.css file.
- In the project folder, create an empty images folder.

Preliminary inspection
After creating the file structure, open the psd file in Photoshop. It is important to carefully inspect the template and evaluate it. We need to understand the following things:
- How will the images be cut?
- What will be the main styles?
- What kind of layout will we get?
Only after you mentally answer these questions, you can proceed to the cutting of images and writing code. Let's look at these questions in order.
General images
At this stage, you need to cut and save only common images that will be on all pages of the site and do not apply to the content. In our case, it will be a light gray background of the page, a header background, a blank image, two logos and social networking buttons.
Save the logos as follows:
/images/logo.png
/images/footer-logo.png
We will use a single-pixel gray image as blank images from the layout, which we will stretch as necessary
/ images / sample.png
Repeated background images must be cut with a minimum piece sufficient to form a full image by repeating vertically and horizontally.
/images/bg.png
/images/h1-bg.png
Social networking icons with the same size can be conveniently saved to one file and used as sprites for faster loading. To do this, you can glue the pictures manually in Photoshop, and you can first cut one at a time, and then glue them using a special service, for example http://ru.spritegen.website-performance.org . The result is two files:
/images/social.png
/images/social-small.png
The general rule in naming images is that small and simple images, such as icons, logos, etc. saved in png format, and photos in jpg format.
Basic styles
And only now you can start writing code. But we will begin to do this not with the usual HTML, but with the transfer of rules to CSS.
At this stage, it is desirable to transfer all visual styles from design to CSS that will be applied by default for each tag.
The primary background color is roughly the color of # f8f8f8. It will be shown if the background image does not load. At the top of the page is a gray designer strip. Apply it through the border property for body.
The main font is the font that the text is written in the content area. To find out his styles, you need to select it in Photoshop and see the font properties. In this case, it is Tahoma 12px with color # 8f8f8f. Also in this layout, paragraphs have increased padding.
We set all these styles in styles.css:
body { color: #8f8f8f; font: 12px Tahoma, sans-serif; background-color: #f8f8f8; border-top: 5px solid #7e7e7e; margin: 0; } input[type="text"] { background-color: #f3f3f3; border: 1px solid #e7e7e7; height: 30px; color: #b2b2b2; padding: 0 10px; vertical-align: top; } button { color: #fff; background-color: #29c5e6; border: none; height: 32px; font-family: 'Oswald', sans-serif; } p { margin: 20px 0; } In the future, we will all write styles in the same file, so we will call it simply “styles”.
HTML Frame
And finally, we can practice writing HTML code. We write the following in index.html:
<!doctype html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <title>Whitesquare</title> <link rel="stylesheet" href="css/styles.css" type="text/css"> <link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Oswald:400,300" type="text/css"> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head> <body> </body> </html> Here we indicate that we use HTML5 markup, utf-8 encoding, the page is called Whitesquare. Also connect our style file and external file with font styles.
In the last block in the head section, we include a special script that allows you to support Html5 tags in Internet Explorer browsers less than version 9. Meta tag X-UA-Compatible reports that if Internet Explorer is used, it should reflect the site in the most modern way.
All html code will continue to refer to the same file, therefore, the author will no longer specifically indicate where to write the html code.
Layout
In this case, we see that the site consists of two columns: main content and sidebar. Above them is the header, in which there are three horizontal blocks: the search logo, the menu, and the name of the page. At the very bottom under the columns is a gray horizontal block of the footer (footer).

We describe this in the body tag:
<body> <div id="wrapper"> <header></header> <nav></nav> <div id="heading"></div> <aside></aside> <section></section> </div> <footer></footer> </body> Wrapper is used to combine blocks and align them to the center of the page.
Then we specify the block styles:
#wrapper { max-width: 960px; margin: auto; } header { padding: 20px 0; } Logo

Insert the logo in the header tag:
<header> <a href="/"><img src="" alt="Whitesquare logo"></a> </header> No additional styles required.
Search

Insert the search form in the header tag:
<header> … <form name="search" action="#" method="get"> <input type="text" name="q" placeholder="Search"><button type="submit">GO</button> </form> </header> And the right alignment styles for her:
form[name="search"] { float: right; } Menu

To display the menu, you must create a list with links inside the nav tag:
<nav> <ul class="top-menu"> <li><a href="/home/">HOME</a></li> <li class="active">ABOUT US</li> <li><a href="/services/">SERVICES</a></li> <li><a href="/partners/">PARTNERS</a></li> <li><a href="/customers/">CUSTOMERS</a></li> <li><a href="/projects/">PROJECTS</a></li> <li><a href="/careers/">CAREERS</a></li> <li><a href="/contact/">CONTACT</a></li> </ul> </nav> CSS styles for it will be as follows:
nav a { text-decoration: none; } nav ul { margin: 0; padding: 0; } nav li { list-style-position: inside; font: 14px 'Oswald', sans-serif; padding: 10px; } .top-menu li { display: inline-block; padding: 10px 30px; margin: 0; } .top-menu li.active { background: #29c5e6; color: #fff; } .top-menu a { color: #b2b2b2; } Here we indicated that for all navigation the links would not have underscores, removed the standard indents for the elements of the list, displayed the list horizontally and indicated the necessary colors and font.
Page title

The page title is placed in a div with the heading ID.
<div id="heading"> <h1>ABOUT US</h1> </div> The header has the following styles:
#heading { background: transparent url(../images/h1-bg.png); margin: 30px 0; padding-left: 20px; } h1 { display: inline-block; color: #7e7e7e; font: 40px/40px 'Oswald', sans-serif; background: url(../images/bg.png); margin: 0; padding: 0 10px; } We draw a gray striped background on the div, and in it we embed an inline h1 with the desired font and background color of the page to create the impression of a transparent background for h1.
Columns
In order to create page columns, you need to register the following styles:
aside { float: left; width: 250px; } section { margin-left: 280px; padding-bottom: 50px; } Here we set a fixed width of 250 pixels for the sidebar, nailed it to the left edge and pushed the column with content to the right by 280 pixels from the left edge. Also added indent content from below.
Submenu

Submenu create similar to the main menu. To do this, in the aside tag we write the following:
<aside> <nav> <ul class="aside-menu"> <li class="active">LOREM IPSUM</li> <li><a href="/donec/">DONEC TINCIDUNT LAOREET</a></li> <li><a href="/vestibulum/">VESTIBULUM ELIT</a></li> <li><a href="/etiam/">ETIAM PHARETRA</a></li> <li><a href="/phasellus/">PHASELLUS PLACERAT</a></li> <li><a href="/cras/">CRAS ET NISI VITAE ODIO</a></li> </ul> </nav> </aside> And apply the following styles to the submenus:
.aside-menu li { font-weight: 300; list-style-type: square; border-top: 1px solid #e7e7e7; } .aside-menu li:first-child { border: none; } .aside-menu li.active { color: #29c5e6; } .aside-menu a { color: #8f8f8f; } The submenu has a thinner font and square markers. To display separators, we draw the upper border for each element of the list, except the first one.
Sidebar content
In the sidebar content in addition to the submenu in the layout is also an image with the location of offices.

In html it looks like this:
<h2>OUR OFFICES</h2> <p><img src="images/sample.png" width="230" height="180" alt="Our offices"></p> In the styles we specify fonts, colors and indents:
aside > h2 { background: #29c5e6; font: 14px 'Oswald', sans-serif; color: #fff; padding: 10px; margin: 30px 0 0 0; } aside > p { background: #f3f3f3; border: 1px solid #e7e7e7; padding: 10px; margin: 0; } These styles apply only to headings and paragraphs that are directly inside the sidebar, but not deeper.
Quote
Content layout will start by adding a quote.

Add quote code to section
<section> <blockquote> <p> “QUISQUE IN ENIM VELIT, AT DIGNISSIM EST. NULLA UL CORPER, DOLOR AC PELLENTESQUE PLACERAT, JUSTO TELLUS GRAVIDA ERAT, VEL PORTTITOR LIBERO ERAT.” </p> <cite>John Doe, Lorem Ipsum</cite> </blockquote> </section> And we can apply styles for it:
blockquote { margin: 0; background: #29c5e6; padding: 10px 20px; font-family: 'Oswald', sans-serif; font-weight: 300; } blockquote p { color: #fff; font-style: italic; font-size: 33px; margin: 0; } blockquote cite { display: block; font-size: 20px; font-style: normal; color: #1d8ea6; margin: 0; text-align: right; } There is nothing new here, just fonts, backgrounds and indents.
Content

We have already added all styles for text content. Therefore, it remains to add only three paragraphs with the text itself after
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }
<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }
<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }
<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }
<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }
<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .
.
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. . .
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. ..
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
, . :
<figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure> <figure> <img src="images/sample.png" width="320" height="175" alt=""> </figure>
, :
figure { display: inline-block; margin: 0; font-family: 'Oswald', sans-serif; font-weight: 300; } figure img { display: block; border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure figcaption span { display: block; font-size: 14px; color: #29c5e6; } section > figure + figure { margin-left: 28px; }
figure, . . css- outline. , figure section.
«Our team»

:
<h2>OUR TEAM</h2>
:
section > h2 { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; }
-
<div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>John Doe<span>ceo</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Saundra Pittsley<span>team leader</span></figcaption> </figure> … </div> <div class="team-row"> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Ericka Nobriga<span>art director</span></figcaption> </figure> <figure> <img src="images/sample.png" width="96" height="96" alt=""> <figcaption>Cody Rousselle<span>senior ui designer</span></figcaption> </figure> … </div>
, (figure) (img), (figcaption) (div). :
figure figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } figure div { font-size: 14px; color: #29c5e6; } .team-row figure { margin-top: 20px; } .team-row figure + figure { margin-left: 43px; }
, , , , , .
: , , .

:
<footer> <div id="footer"> <div id="twitter"></div> <div id="sitemap"></div> <div id="social"></div> <div id="footer-logo"></div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; } #footer { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; }
id=”footer” footer, footer , div 960 . div 90 .
:

<div id="twitter"> <h3>TWITTER FEED</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
footer h3 { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; } #twitter time a { color: #b4aeae; } footer p { margin: 5px 0; } #twitter { float: left; width: 300px; } #twitter p { padding-right: 15px; }
: , , .
:

<div id="sitemap"> <h3>SITEMAP</h3> <div> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div>
.
#sitemap div + div .
footer a { color: #dbdbdb; } #sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } #sitemap div { display: inline-block; } #sitemap div + div { margin-left: 40px; } #sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } #sitemap a:hover { text-decoration: underline; }

<div id="social"> <h3>SOCIAL NETWORKS</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
#social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; }
– . (.social-icon) (.social-icon-small). . css , .

– .
<div id="footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p> </div>
, :
#footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
. .Source: https://habr.com/ru/post/202408/
All Articles