SassyStudio - SCSS / SASS / Compass support in Visual Studio
To begin with, SassyStudio is distributed under the MIT license and the project code is posted on GitHub . Almost every week the extension is updated and updated with new features. The extension can be found in the Visual Studio tools gallery .
SassyStudio currently supports two ways to generate CSS: an internal mechanism, when you don’t need to put anything on the PC, and an external one, using Ruby and getting attention, basic Compass support !
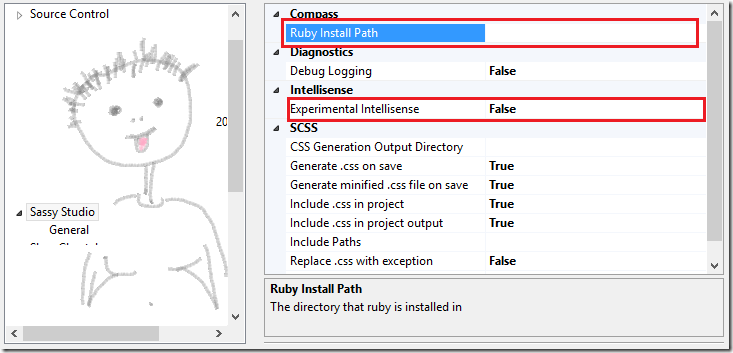
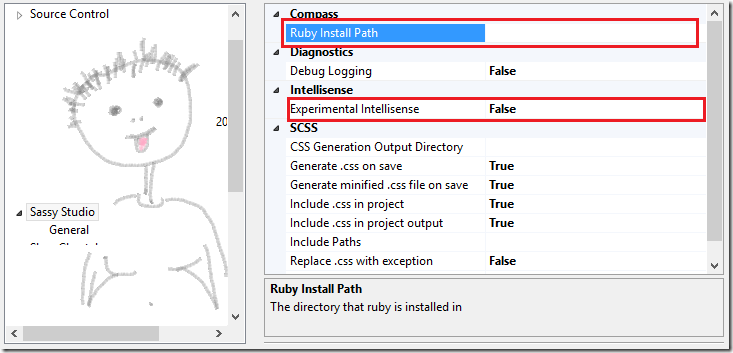
The internal mechanism is a quick NSass , no fat under the hood in the form of IronRuby (as done in the Mindscape Web Workbench ). To use the Ruby toolkit, you need to look at the settings and specify the path to the folder with the installed Ruby distribution (sass and compass packages must be installed). In the settings, experimental IntelliSense support is enabled, which is disabled by default.
')

Bach, and set up Compass support!

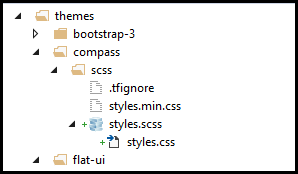
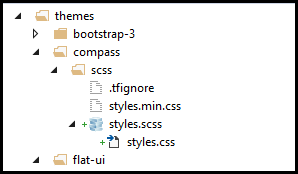
When using the built-in compiler, all processing takes place in the directory of the file being processed, where the finished CSS files will appear. With the default settings, two files will appear there: standard and minimized.

It is worth noting the fact that Darren Kopp is a good guy! He made me squeal with delight and pleasure in the process! Actually, first in the form of pictures, and then I will explain:

View closer:

There is a project based on ASP.NET MVC in which there is a folder with themes. Each design theme has its own folder with files config.rb and sass-watch.cmd, i.e. is actually a project in the project, from the point of view of the SCSS file compiler. Accordingly, when developing the theme, I ran the sass-watch.cmd file. With the parallel development of several themes, I ran several such files, which pretty much cluttered up the work environment and sometimes created confusion.
When using SassyStudio with an external compiler, the need for sass-watch.cmd files, and similar batch files, is gone. When running, the config.rb files are picked up automatically and independently from each other. Open the main stylesheet for editing and save - compile automatically. Also automatic compilation occurs when the files specified by import are changed .
Compass works without any additional manipulations. Verified

The only point is IntelliSense. However, this can be solved. Notice again the expansion options. The Include Paths item is what we need. Write your path to Compass in the line, for example:
There can be several paths separated by a semicolon.
More detailed information on the features of the extension on the author's website and on the GitHub page - Issues , while there is the most detailed information and all the details. And there are a lot of subtleties and this is good!
SassyStudio is still inferior in some Mindscape Web Workbench functionality (paid version). On the other hand, SassyStudio's main business is 100%, and this is compiling, editing with syntax highlighting, speed of operations (Mindscape Web Workbench is extremely unresponsive in this respect), IntelliSense, albeit partial. In any case, for effective work at the level of the library of styles in conjunction SCSS / SASS + Compass, it is better to choose WebStorm. And you can also join the development of SassyStudio and make this tool perfect for everyone!
Current functionality
- Syntax highlighting
- Structuring and folding / unfolding regions in the document, plus formatting support
- Partial support for IntelliSense (disabled by default and requires the inclusion of expansion options)
- CSS generation
Regarding the generation of CSS
SassyStudio currently supports two ways to generate CSS: an internal mechanism, when you don’t need to put anything on the PC, and an external one, using Ruby and getting attention, basic Compass support !
The internal mechanism is a quick NSass , no fat under the hood in the form of IronRuby (as done in the Mindscape Web Workbench ). To use the Ruby toolkit, you need to look at the settings and specify the path to the folder with the installed Ruby distribution (sass and compass packages must be installed). In the settings, experimental IntelliSense support is enabled, which is disabled by default.
')

Bach, and set up Compass support!

When using the built-in compiler, all processing takes place in the directory of the file being processed, where the finished CSS files will appear. With the default settings, two files will appear there: standard and minimized.

Regarding support for an external compiler
It is worth noting the fact that Darren Kopp is a good guy! He made me squeal with delight and pleasure in the process! Actually, first in the form of pictures, and then I will explain:

View closer:

Explanation
There is a project based on ASP.NET MVC in which there is a folder with themes. Each design theme has its own folder with files config.rb and sass-watch.cmd, i.e. is actually a project in the project, from the point of view of the SCSS file compiler. Accordingly, when developing the theme, I ran the sass-watch.cmd file. With the parallel development of several themes, I ran several such files, which pretty much cluttered up the work environment and sometimes created confusion.
When using SassyStudio with an external compiler, the need for sass-watch.cmd files, and similar batch files, is gone. When running, the config.rb files are picked up automatically and independently from each other. Open the main stylesheet for editing and save - compile automatically. Also automatic compilation occurs when the files specified by import are changed .
Compass
Compass works without any additional manipulations. Verified

The only point is IntelliSense. However, this can be solved. Notice again the expansion options. The Include Paths item is what we need. Write your path to Compass in the line, for example:
e:\Ruby190\lib\ruby\gems\1.9.0\gems\compass-0.12.2\frameworks\compass\stylesheets\There can be several paths separated by a semicolon.
More detailed information on the features of the extension on the author's website and on the GitHub page - Issues , while there is the most detailed information and all the details. And there are a lot of subtleties and this is good!
Total
SassyStudio is still inferior in some Mindscape Web Workbench functionality (paid version). On the other hand, SassyStudio's main business is 100%, and this is compiling, editing with syntax highlighting, speed of operations (Mindscape Web Workbench is extremely unresponsive in this respect), IntelliSense, albeit partial. In any case, for effective work at the level of the library of styles in conjunction SCSS / SASS + Compass, it is better to choose WebStorm. And you can also join the development of SassyStudio and make this tool perfect for everyone!
Source: https://habr.com/ru/post/201670/
All Articles