Concept application Booking.com for iOS 7
The release of iOS 7 has become an important step for all mobile developers. Because of the new style, guidelines and logic, all applications often need to be completely redesigned for a new axis. If Tweetbot, Instagram (except for the icon), Facebook, Linkedin have already been updated, then many other popular applications are stuck in an era of skeuomorphism.

We in e-Legion are designing, drawing and developing for iOS 7, and in our free time we are thinking about how we could improve the applications used by millions of people. In this post, our lead designer Anna Kuchuganova will tell and show what problems the most well-known application for booking hotels Booking.com has. For clarity, the main screens will be designed with an explanation of the selected solutions.
Then there is a direct speech.
Any article should begin with an epic story. Once I got stuck in Vietnam ... :) I urgently needed a hotel for one night, the internet was very slow and, in panic flipping through the list of hotels in booking on the phone, I absolutely did not understand which hotel should I switch to, and which one should not. Even then, there was a desire to restore order in this application. Having started the concept, I immediately decided to focus on the design and appearance of the information and work out the main case - viewing the list of hotels.
')
The interaction begins with the fact that the application asks for data to search for hotels. From the point of view of the UI, there are no problems here, well thought out, nothing superfluous. Only the design looks out of date, but this is a problem in the whole application.

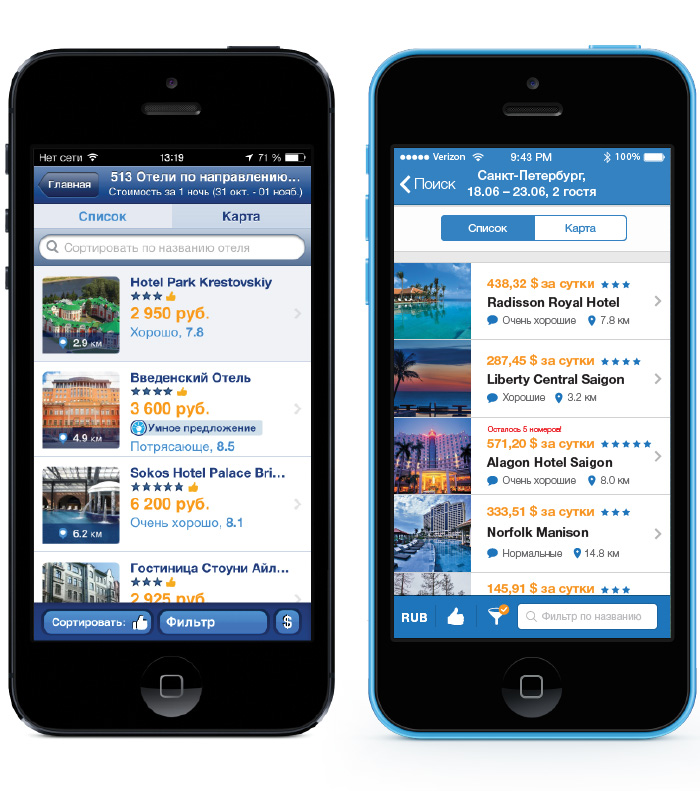
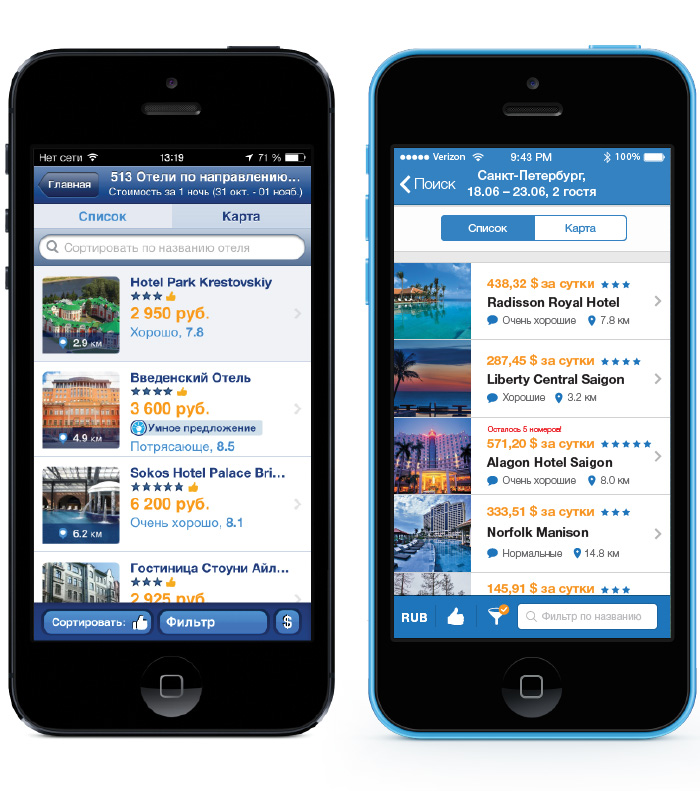
What we have? In the space of the cell there is an unpleasant white hole under a small photograph. Information is listed one after another and is very replete, each line has its own style, a great emphasis on price is reasonable, however, further a lot of things are mixed. It is not clear what is "Fabulous, 8.5", the stars and thumbs up? No, in general it is clear that the hotel has a good rating or reviews, but why do you need to take out 4 characteristics at once and in different places of the cell? On the screen of my 4S climbs only 2.5 cells, in general, not bad, but you can, and more. A descriptive text that ends with ellipsis and almost always repeats what is already written above.
We start to think. The first thing the user pays attention to when making a choice is to tap / not tap: photo and price. Accordingly, I internally prohibit myself to reduce the size of the photo, and put a microtarget to increase it, if there is such an opportunity. We leave the emphasis on price. What else is important? Of course, the distance, star hotel, user reviews. And this is enough to make a choice whether to continue browsing or not.
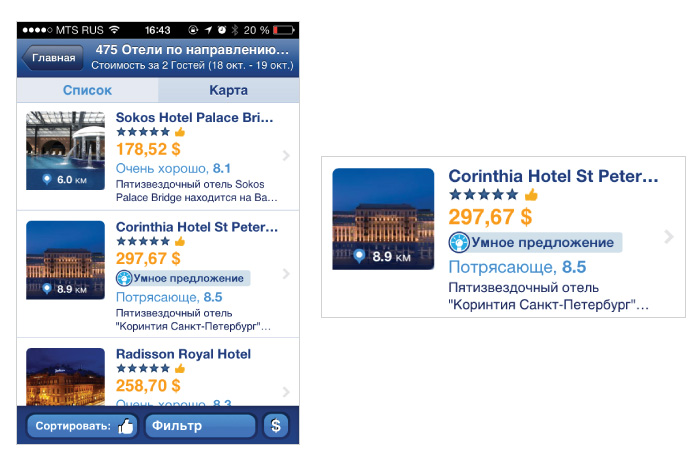
Begin to impose. After about an hour of movement in the illustrator, I find a pleasant layout. Reviews and distance stock icon. I managed to enlarge the photo (I pressed it to the edges, the cell has grown, but there is a lot of “white
space (which helps the user / reader to perceive information more easily). By the way, for desperate visuals like me, the Airbnb and iHotel applications offer this kind of cell layout.

In Airbnb, photos can also be scrolled right in the feed. That's great! But let's proceed from what we have: you need to create a harmonious cell, the information on which is perceived easily. And another point: I have always dreamed of being informed that the price is per day or for all days? Should I be happy at this price or be upset and leafing on? This is what happens:

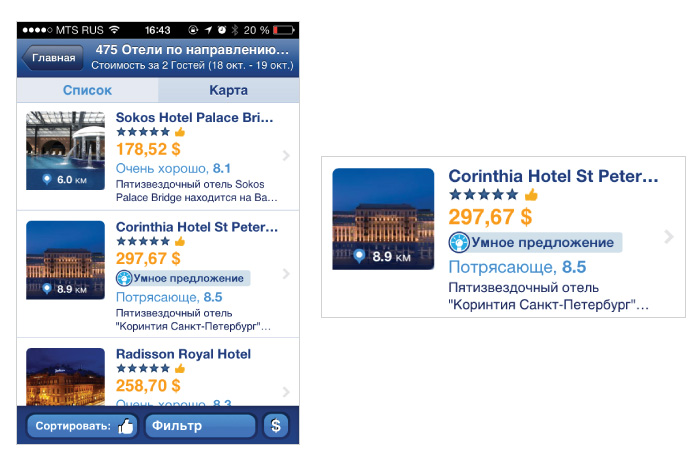
We spend a little more time looking at how the cell looks in the general list. At least 4 cells fit into the screen of the iPhone 5, 3 pieces fit into the iPhone 4, considering that we need to place some more interface elements.
Very often, designers like to type one text, insert one picture and duplicate them everywhere. This is bad form. It is very useful to insert real content into the layouts, this will help to avoid the mass of unpleasant surprises when assembling.

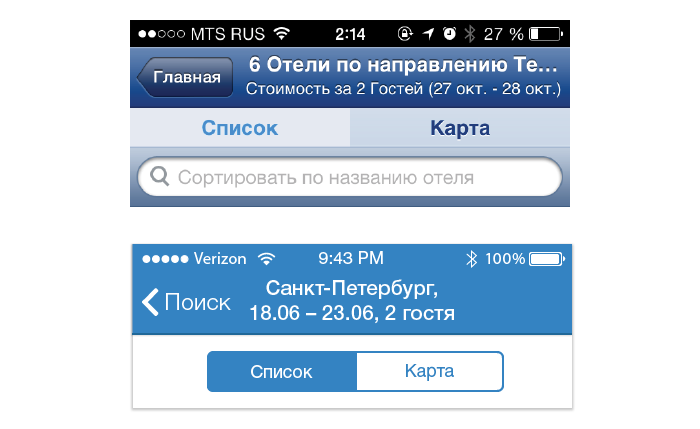
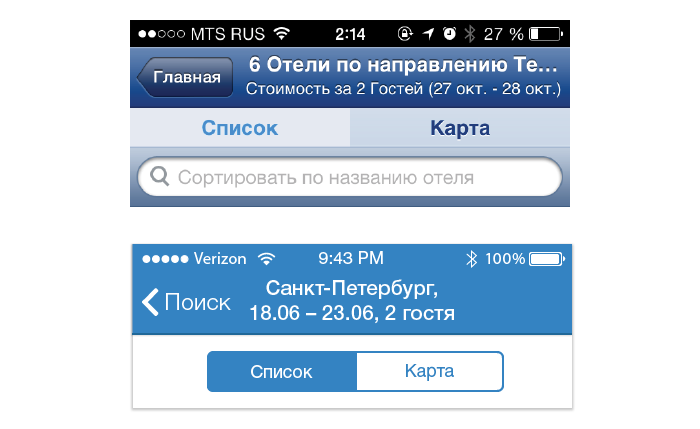
Take the top bar. It is clear that we will use the style of iOS 7. But the essence is not in style, it can be anything, it is important to correctly work out the presentation of information. For example, the localization of Booking makes the user's request in the screen header, this is correct, but the fact that the basic information often does not fit into the bar is incorrect is optimized. The city, the numbers, the number of guests, everything fit perfectly in 2 lines. Go to the tabs, here I use the default. The mystery is why many customize interface elements (and not always successfully), while the platform offers a completely decent look.

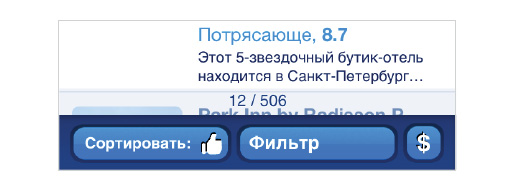
I deliberately did not make the number of hotels in the Navigation Bar (upper), I believe that this information can be neglected, especially since Booking itself offers an excellent solution - to show the number of viewed / total number on a semi-transparent plate when scrolling. It is convenient, timely and saves space. The search is also not included in the upper part, because it is not a search at all, but part of the filter (sorting by hotel name). Besides, I didn’t want to “weight down” the upper part of the screen.

IOS7 design is not only new controls and “flat style”, but also animation. It seems to me that, as more and more applications use the animation and the iOS7 physics engine (UIKit Dynamics), applications without them will look increasingly fresh for the user. Therefore, I propose to add just such an animation when viewing the list, it looks clean and concise.

Now let's do the filters. Filters are the pain of the interface designer, especially the pain of the one who is involved in mobile applications, because here the space is very limited. The problem of the filter is that it is not in the focus of attention when viewing the results, a modality arises, the user can forget that he installed a filter and lose some results. And I want to be able to:
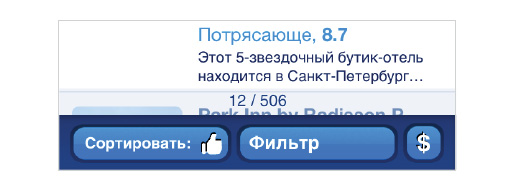
In the Booking application, filters, sorting and currency are located below, on the blue bar, which attracts attention. I like the solution, but it is implemented clumsily. The task is complicated by the fact that we have 12 filters, and this is a lot. I rummaged through Dribbble and Behance in search of examples of cool filter solutions, but found nothing decent. If you suddenly have an app in mind where filtering is well implemented, share, please!
I have a mature version in my head with small stickers that could be edited by tap and easily deleted by a cross - convenient! Trying to apply it here. It looks good, but then I realize that this option does not suit us, there are too many filters, and they will leave when scrolling. This option is good when the parameters are 2-3-4. We throw in the basket!

Here I come across an Ebay app for iOS and are pleasantly surprised. Sorting, adding to favorites and the appearance of the list are combined with the search, the filters themselves are placed under the bar. They scroll left / right and are marked blue if active. Boldly! However, it was not possible to completely avoid modality. All the filters applied are still not visible and a little confusion arises, to edit each filter in one place or separately? And the user does not need to constantly see the parameters, he remembers which hotel he is looking for.
I redraw the filters, sort and currency as follows: I replace the words with icons, use the orange badge to highlight the active filter, and add a reminder in case the user suddenly went to another section and then returned to the list. In the original application, when the currency is changed, the dollar icon does not change, it is clear why it’s quite difficult to cut all currency icons in the world. I propose to display a three-letter abbreviation - it is easier.

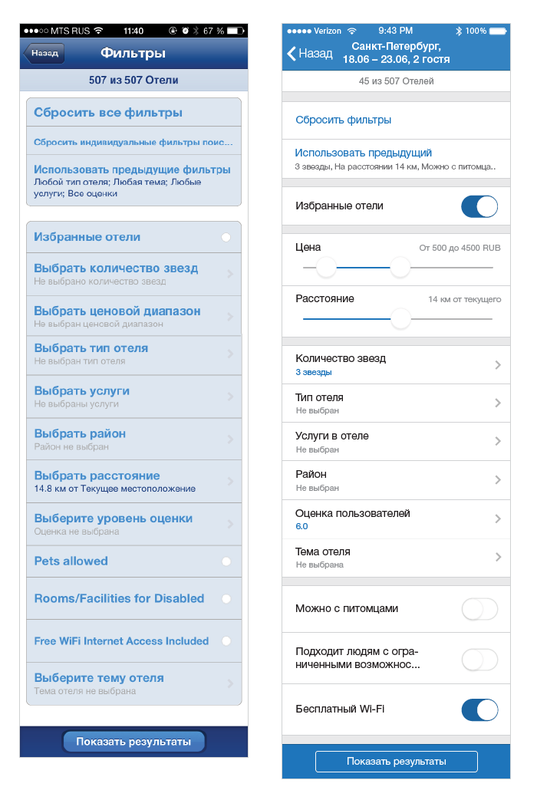
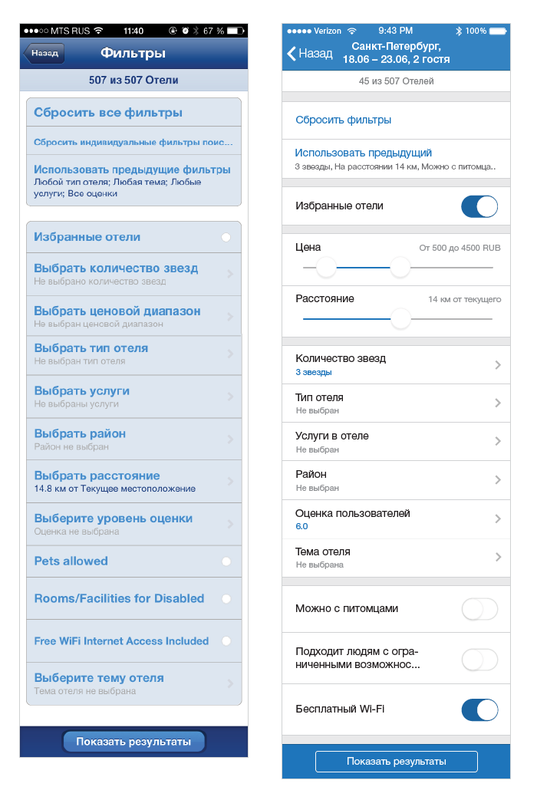
The filter itself also requires a little cleaning: the cells and fonts “jump”. It is difficult to take such a large list at once, so I divided it into small groups. In addition, to set a number of parameters, such as price or distance, you can avoid switching to a new screen.

In the current application, you can run into a funny “bug”: when you try to move the left slider, the side navigation aggressively opens. In the new axis, a gesture from the edge of the screen is a transition to the previous screen (link to developer.apple.com ). Therefore, I place the sliders a little further from the edges. This problem, by the way, can be solved programmatically (increase the slider's taped area and make the extra gestures not work on top of it). This point will need to be tested separately.

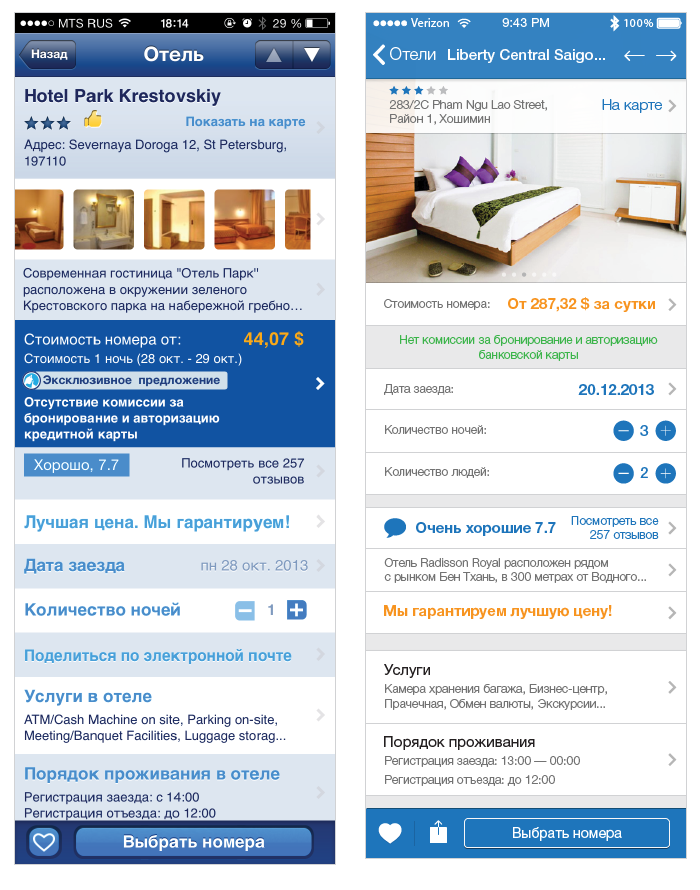
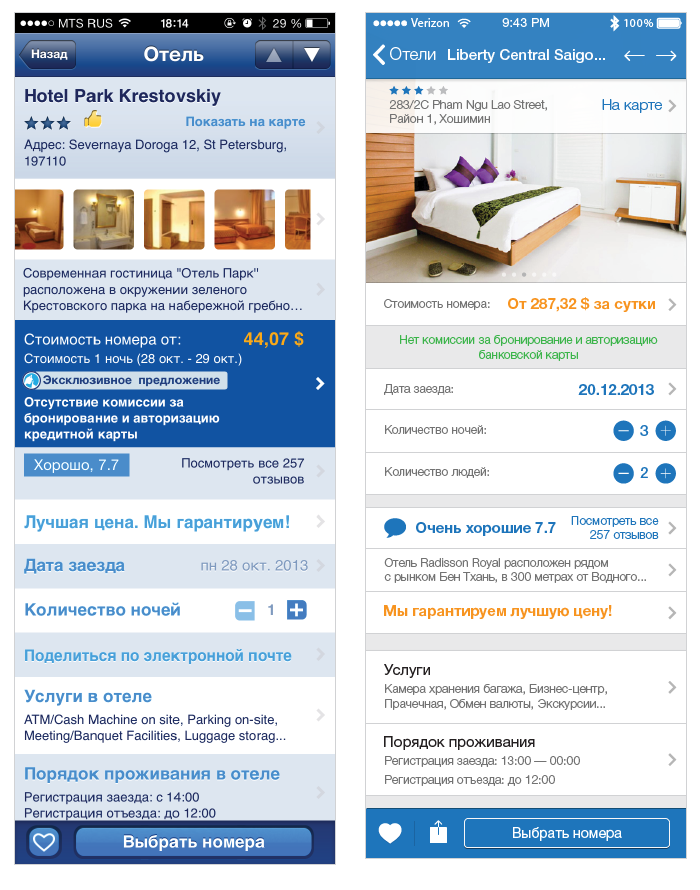
We undertake the last page - the hotel page. Let's start with Navbar, a sensible idea is to bring the name of the hotel there, and not the faceless "hotel". Then I more densely make up the first block and make space for large photos with scrolling. It looks aesthetically pleasing and immediately has to itself, no need to make extra clicks. On the booking site there are pictures with different aspect ratios. With vertical previews, you can do this: zoom in width and cut a rectangle in the center. By tapu you can see the whole picture.

Then everything is simple - competently sort the information. I think this way: if the user is satisfied with the price and appearance, he is already partially ready to make a reservation and reinforces (or vice versa) his decision by reading reviews and specifying details. Price-> Parameters (so that you can play with the price) -> Description. "Share" in the current application is designed as a regular cell. But this is an action, not a transition. Therefore, I consider it necessary to bring out the sharing in the form of an icon on the lower bar, next to “Add to Favorites”, since these are actions of the same type.

click increase
The purpose of this post was to concisely demonstrate that despite all the subjectivity, the design can and should be convenient for any user. And this can be achieved in a very short time - for the entire work was spent about 10 hours. Disassembled screens, of course, can be implemented differently, or completely redone from scratch. It was important to show the direction of thought.
We look forward to the updated official Booking.com application for the new operating system. Surely there will be used some new interesting solutions, the benefit of the iOS 7 capabilities allow.

We in e-Legion are designing, drawing and developing for iOS 7, and in our free time we are thinking about how we could improve the applications used by millions of people. In this post, our lead designer Anna Kuchuganova will tell and show what problems the most well-known application for booking hotels Booking.com has. For clarity, the main screens will be designed with an explanation of the selected solutions.
Then there is a direct speech.
Any article should begin with an epic story. Once I got stuck in Vietnam ... :) I urgently needed a hotel for one night, the internet was very slow and, in panic flipping through the list of hotels in booking on the phone, I absolutely did not understand which hotel should I switch to, and which one should not. Even then, there was a desire to restore order in this application. Having started the concept, I immediately decided to focus on the design and appearance of the information and work out the main case - viewing the list of hotels.
')
List of hotels
The interaction begins with the fact that the application asks for data to search for hotels. From the point of view of the UI, there are no problems here, well thought out, nothing superfluous. Only the design looks out of date, but this is a problem in the whole application.

What we have? In the space of the cell there is an unpleasant white hole under a small photograph. Information is listed one after another and is very replete, each line has its own style, a great emphasis on price is reasonable, however, further a lot of things are mixed. It is not clear what is "Fabulous, 8.5", the stars and thumbs up? No, in general it is clear that the hotel has a good rating or reviews, but why do you need to take out 4 characteristics at once and in different places of the cell? On the screen of my 4S climbs only 2.5 cells, in general, not bad, but you can, and more. A descriptive text that ends with ellipsis and almost always repeats what is already written above.
We start to think. The first thing the user pays attention to when making a choice is to tap / not tap: photo and price. Accordingly, I internally prohibit myself to reduce the size of the photo, and put a microtarget to increase it, if there is such an opportunity. We leave the emphasis on price. What else is important? Of course, the distance, star hotel, user reviews. And this is enough to make a choice whether to continue browsing or not.
Begin to impose. After about an hour of movement in the illustrator, I find a pleasant layout. Reviews and distance stock icon. I managed to enlarge the photo (I pressed it to the edges, the cell has grown, but there is a lot of “white
space (which helps the user / reader to perceive information more easily). By the way, for desperate visuals like me, the Airbnb and iHotel applications offer this kind of cell layout.

In Airbnb, photos can also be scrolled right in the feed. That's great! But let's proceed from what we have: you need to create a harmonious cell, the information on which is perceived easily. And another point: I have always dreamed of being informed that the price is per day or for all days? Should I be happy at this price or be upset and leafing on? This is what happens:

We spend a little more time looking at how the cell looks in the general list. At least 4 cells fit into the screen of the iPhone 5, 3 pieces fit into the iPhone 4, considering that we need to place some more interface elements.
Very often, designers like to type one text, insert one picture and duplicate them everywhere. This is bad form. It is very useful to insert real content into the layouts, this will help to avoid the mass of unpleasant surprises when assembling.

Take the top bar. It is clear that we will use the style of iOS 7. But the essence is not in style, it can be anything, it is important to correctly work out the presentation of information. For example, the localization of Booking makes the user's request in the screen header, this is correct, but the fact that the basic information often does not fit into the bar is incorrect is optimized. The city, the numbers, the number of guests, everything fit perfectly in 2 lines. Go to the tabs, here I use the default. The mystery is why many customize interface elements (and not always successfully), while the platform offers a completely decent look.

I deliberately did not make the number of hotels in the Navigation Bar (upper), I believe that this information can be neglected, especially since Booking itself offers an excellent solution - to show the number of viewed / total number on a semi-transparent plate when scrolling. It is convenient, timely and saves space. The search is also not included in the upper part, because it is not a search at all, but part of the filter (sorting by hotel name). Besides, I didn’t want to “weight down” the upper part of the screen.

IOS7 design is not only new controls and “flat style”, but also animation. It seems to me that, as more and more applications use the animation and the iOS7 physics engine (UIKit Dynamics), applications without them will look increasingly fresh for the user. Therefore, I propose to add just such an animation when viewing the list, it looks clean and concise.

Filters
Now let's do the filters. Filters are the pain of the interface designer, especially the pain of the one who is involved in mobile applications, because here the space is very limited. The problem of the filter is that it is not in the focus of attention when viewing the results, a modality arises, the user can forget that he installed a filter and lose some results. And I want to be able to:
- see that the filter affects the issue;
- quickly reset it.
In the Booking application, filters, sorting and currency are located below, on the blue bar, which attracts attention. I like the solution, but it is implemented clumsily. The task is complicated by the fact that we have 12 filters, and this is a lot. I rummaged through Dribbble and Behance in search of examples of cool filter solutions, but found nothing decent. If you suddenly have an app in mind where filtering is well implemented, share, please!
I have a mature version in my head with small stickers that could be edited by tap and easily deleted by a cross - convenient! Trying to apply it here. It looks good, but then I realize that this option does not suit us, there are too many filters, and they will leave when scrolling. This option is good when the parameters are 2-3-4. We throw in the basket!

Here I come across an Ebay app for iOS and are pleasantly surprised. Sorting, adding to favorites and the appearance of the list are combined with the search, the filters themselves are placed under the bar. They scroll left / right and are marked blue if active. Boldly! However, it was not possible to completely avoid modality. All the filters applied are still not visible and a little confusion arises, to edit each filter in one place or separately? And the user does not need to constantly see the parameters, he remembers which hotel he is looking for.
I redraw the filters, sort and currency as follows: I replace the words with icons, use the orange badge to highlight the active filter, and add a reminder in case the user suddenly went to another section and then returned to the list. In the original application, when the currency is changed, the dollar icon does not change, it is clear why it’s quite difficult to cut all currency icons in the world. I propose to display a three-letter abbreviation - it is easier.

The filter itself also requires a little cleaning: the cells and fonts “jump”. It is difficult to take such a large list at once, so I divided it into small groups. In addition, to set a number of parameters, such as price or distance, you can avoid switching to a new screen.

In the current application, you can run into a funny “bug”: when you try to move the left slider, the side navigation aggressively opens. In the new axis, a gesture from the edge of the screen is a transition to the previous screen (link to developer.apple.com ). Therefore, I place the sliders a little further from the edges. This problem, by the way, can be solved programmatically (increase the slider's taped area and make the extra gestures not work on top of it). This point will need to be tested separately.

Hotel page
We undertake the last page - the hotel page. Let's start with Navbar, a sensible idea is to bring the name of the hotel there, and not the faceless "hotel". Then I more densely make up the first block and make space for large photos with scrolling. It looks aesthetically pleasing and immediately has to itself, no need to make extra clicks. On the booking site there are pictures with different aspect ratios. With vertical previews, you can do this: zoom in width and cut a rectangle in the center. By tapu you can see the whole picture.

Then everything is simple - competently sort the information. I think this way: if the user is satisfied with the price and appearance, he is already partially ready to make a reservation and reinforces (or vice versa) his decision by reading reviews and specifying details. Price-> Parameters (so that you can play with the price) -> Description. "Share" in the current application is designed as a regular cell. But this is an action, not a transition. Therefore, I consider it necessary to bring out the sharing in the form of an icon on the lower bar, next to “Add to Favorites”, since these are actions of the same type.
Total

click increase
The purpose of this post was to concisely demonstrate that despite all the subjectivity, the design can and should be convenient for any user. And this can be achieved in a very short time - for the entire work was spent about 10 hours. Disassembled screens, of course, can be implemented differently, or completely redone from scratch. It was important to show the direction of thought.
We look forward to the updated official Booking.com application for the new operating system. Surely there will be used some new interesting solutions, the benefit of the iOS 7 capabilities allow.
Source: https://habr.com/ru/post/201090/
All Articles