Some interesting and useful things for a web developer (release 7)
Good day, dear habravchane. Recently, I saw some interesting and useful tools / libraries / events that I want to share with Habr.

The name speaks for itself. This resource is a repository of all kinds of hacks to existing browsers. Seeing this site, Paul Irish himself wisely said: " Holy shit amazing ".
 Masonry - translated as "masonry" - the perfect solution for creating a Grid Layout. High-quality "replacement" for the unapproved Flexbox specification. Simple syntax makes it easy to create Pinterest / Surfingbird-like layouts. Exists on native JavaSciprt and as jQuery plugin.
Masonry - translated as "masonry" - the perfect solution for creating a Grid Layout. High-quality "replacement" for the unapproved Flexbox specification. Simple syntax makes it easy to create Pinterest / Surfingbird-like layouts. Exists on native JavaSciprt and as jQuery plugin.
')
Isotope - “an exquisite jQuery plugin for magic layouts. Allows you to easily filter, sort and give a dynamic layout. "
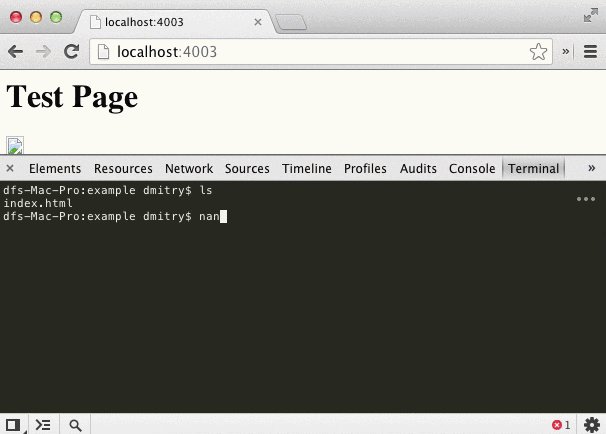
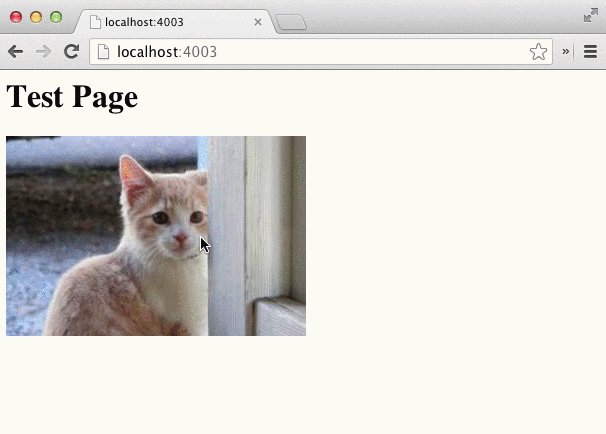
imagesLoaded.js - determines when images have been uploaded. Includes 4 events: always, done, fail, progress. Easy to use.
Draggabilly is an analogue of jQuery UI Draggable on native JavaScript in the best traditions of the author of the code. Works with a touch interface.
Close Pixelate - “pixelation” of images in Canvas is ahidden place in some works of the nude genre .

After reading the recent post “ Boarding Passability Usability: How to Save Two Human Lives a Year, ” I wanted to share one pen on Codepen .


JPEGmini is a great Windows and Mac application that uses intelligent compression algorithms with no visible effect. The free version of the application allows you to optimize no more than 20mb per day, which is enough for bloggers. But if we talk about the " real " optimization of images in the project, then you need to choose Kraken , which has an API and works with JPG, PNG, GIF and SVG files. It should also be said that Kraken collaborates with Microsoft in the Modern.ie project.

This service is synchronized with your Dropbox account, after which it displays all existing fonts in the selected .PSD and shows where to buy them on MyFont. The project on GitHub , everything works thanks to the wonderful PSD.rb
Need a beautiful CSS ribbon? On the Internet, there is even a generator for this occasion:

Both tools analyze the site and inform about unused CSS classes. The difference is that UCSS is for Node.js, and Helium is client-side JavaScript and judging by the number of olds more popular than its counterpart from Opera Software. Speaking of CSS validation, I would like to leave a link to CSS Trashman ( CSS Ratiocinator GitHub )

Previous selection (Release 6)
Browserhacks

The name speaks for itself. This resource is a repository of all kinds of hacks to existing browsers. Seeing this site, Paul Irish himself wisely said: " Holy shit amazing ".
5 great inventions from David DeSandro (Twitter, H5BP)
 Masonry - translated as "masonry" - the perfect solution for creating a Grid Layout. High-quality "replacement" for the unapproved Flexbox specification. Simple syntax makes it easy to create Pinterest / Surfingbird-like layouts. Exists on native JavaSciprt and as jQuery plugin.
Masonry - translated as "masonry" - the perfect solution for creating a Grid Layout. High-quality "replacement" for the unapproved Flexbox specification. Simple syntax makes it easy to create Pinterest / Surfingbird-like layouts. Exists on native JavaSciprt and as jQuery plugin.')
Isotope - “an exquisite jQuery plugin for magic layouts. Allows you to easily filter, sort and give a dynamic layout. "
imagesLoaded.js - determines when images have been uploaded. Includes 4 events: always, done, fail, progress. Easy to use.
Draggabilly is an analogue of jQuery UI Draggable on native JavaScript in the best traditions of the author of the code. Works with a touch interface.
Close Pixelate - “pixelation” of images in Canvas is a
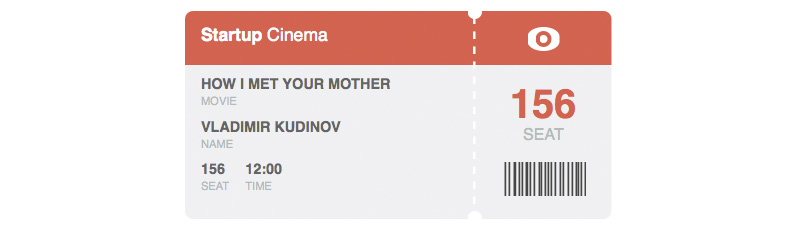
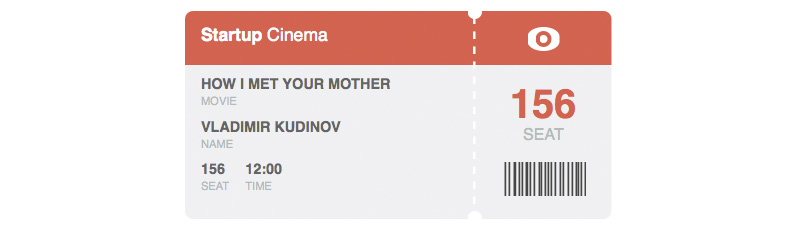
Cinema Ticket Usability

After reading the recent post “ Boarding Passability Usability: How to Save Two Human Lives a Year, ” I wanted to share one pen on Codepen .
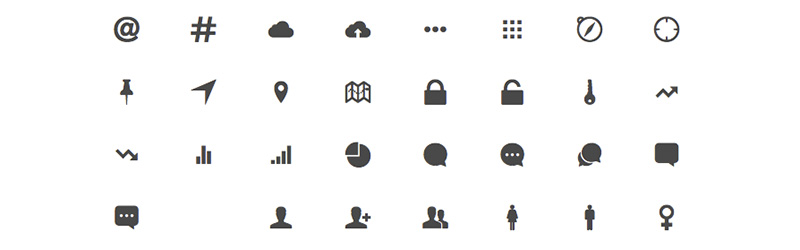
Ionicons - icon font

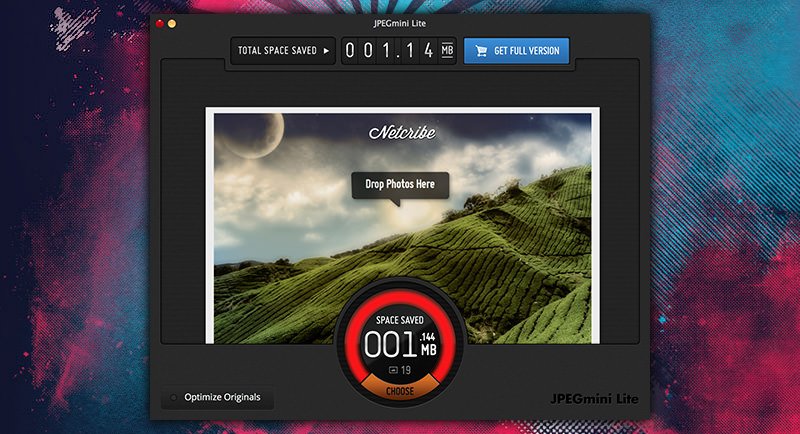
Kraken and JPGmini

JPEGmini is a great Windows and Mac application that uses intelligent compression algorithms with no visible effect. The free version of the application allows you to optimize no more than 20mb per day, which is enough for bloggers. But if we talk about the " real " optimization of images in the project, then you need to choose Kraken , which has an API and works with JPG, PNG, GIF and SVG files. It should also be said that Kraken collaborates with Microsoft in the Modern.ie project.
PSD Fonts

This service is synchronized with your Dropbox account, after which it displays all existing fonts in the selected .PSD and shows where to buy them on MyFont. The project on GitHub , everything works thanks to the wonderful PSD.rb
Need a beautiful CSS ribbon? On the Internet, there is even a generator for this occasion:

UCSS and Helium
Both tools analyze the site and inform about unused CSS classes. The difference is that UCSS is for Node.js, and Helium is client-side JavaScript and judging by the number of olds more popular than its counterpart from Opera Software. Speaking of CSS validation, I would like to leave a link to CSS Trashman ( CSS Ratiocinator GitHub )
Devtools Terminal

And you can beautifully arrange your contacts in the console:
Finally:
- RethinkDB - built to store JSON documents and can scale to multiple machines.
- slidr is a very simple and convenient slider.
- Responsiveicons is an interesting idea, and even more interesting would be to see a full-fledged icon font for this idea.
- Ratchet and Clank - rapid prototyping of mobile applications in HTML, CSS and JS.
- Rimg.js - a simple script simplifies the layout of responsive images.
- Mobify.js is a universal assistant in creating responsive layout.
- Grunticon - Grunt plugin for working with icons.
- Sails.js - Node.js apps.
- Montage JS - An HTML5 framework for building modern Web Apps.
- slash-lang is a new programming language for the web. According to the authors of the project: “inspired by Ruby, Perl and good old PHP.
- TrifleJS - emulation of the Trident engine (Internet Explorer) using V8 and PhantomJS.
Previous selection (Release 6)
Source: https://habr.com/ru/post/199210/
All Articles
