We create the first application on NancyFX. Part Three Nancy modules
In the previous article on NanacyFX Create the first application on NancyFX. Part two. Bootstrapper we met with the built-in NinyFX TinyIoC and learned how to use it. In this article we will take a closer look at the Nancy modules.
So, as we have seen, interaction with the Nancy application is a typical scenario for http sessions. Those. the request is sent by the user to the server, the server receives the request, the application processes the request, generates a response, and the server returns this response to the user. Let's now take a closer look at how this sequence of actions is used in Nancy projects.
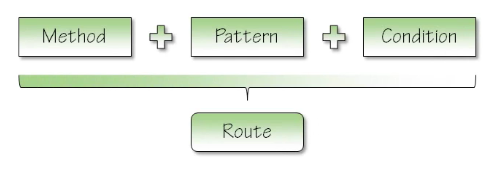
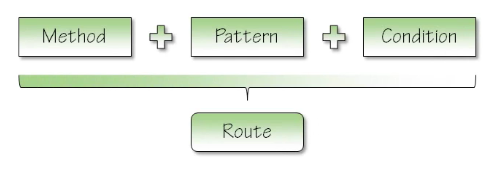
A module in Nancy defines a route that contains the http method + the pattern of the processing method + additional conditions

')
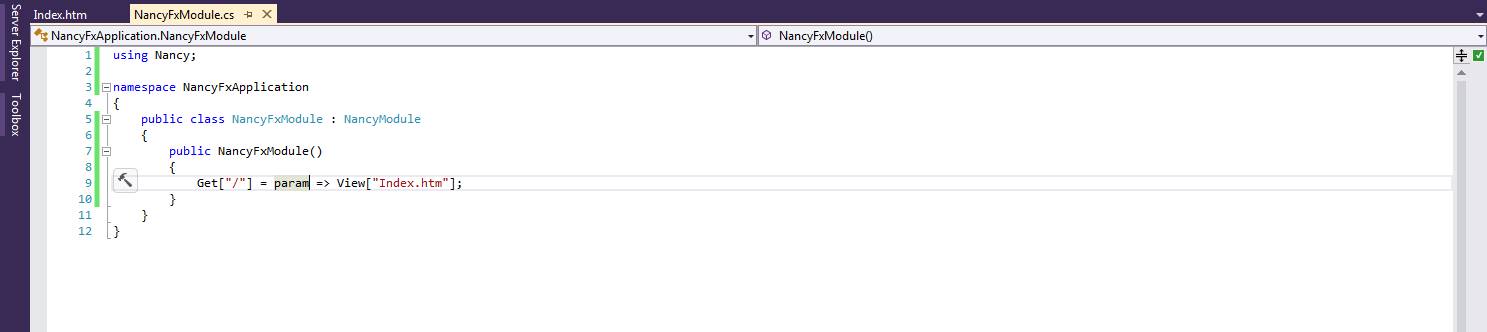
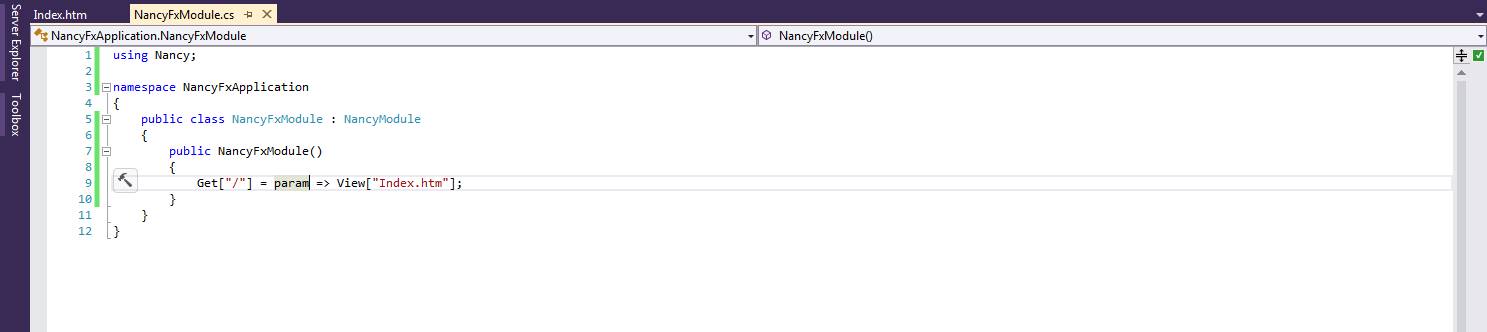
A module in Nancy is a container class whose main purpose is to define routes. Plus, the class contains many useful properties and extension methods. In the first article, Create the first application on NancyFX, we created the Nancy module presented below.

We defined a module with a Get method, with a pattern path that points us to the root of our application. Next, the return response was determined. Now let's see how Nancy determines which route to select and how the http request maps to the nancy.request object.

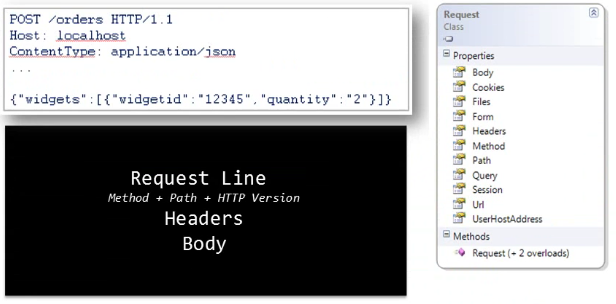
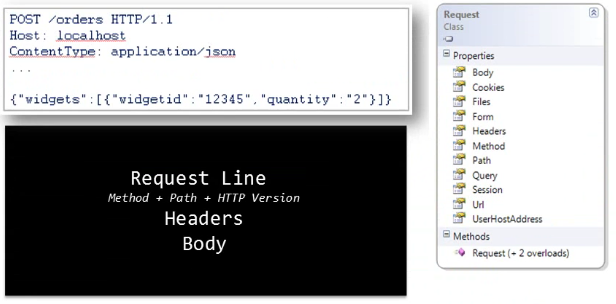
The first line of the http request is mapped to the Method, Path, Query and Url properties. The request header parameters are mapped to the Cookies, Headers, and Session properties. The request body is mapped to the Body, Files, Form properties. Therefore, for the request from Figure 3, the Post method with the pattern "/ orders" will be defined. So, here are a few rules by which Nancy chooses which particular method to use with a certain route.
So, let's create such a module so that when accessing the same route, the application redirects us either to the WebAPI or to the Hello World page we created in the first article. And in our first application on Nancy we will create a new module RouteModule in which we define two identical routes "/ client". The route code will look like this.
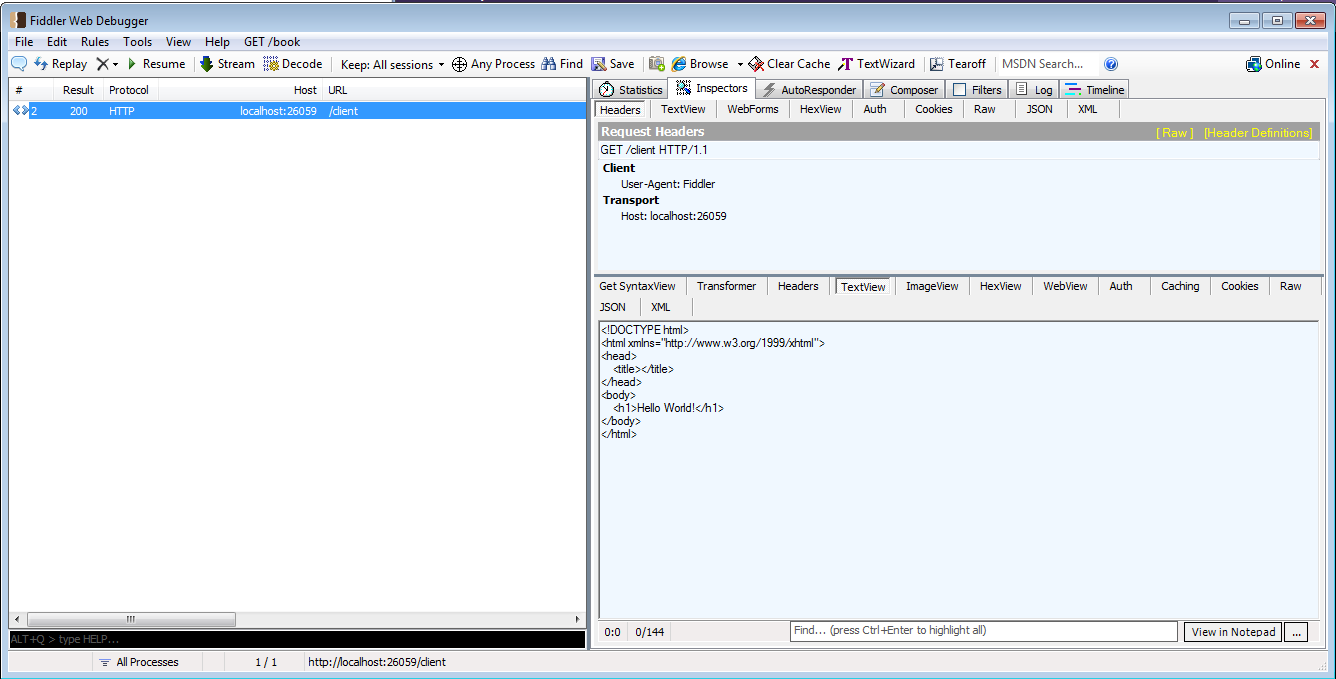
When you start the application and call the route / client, we will see the next page.

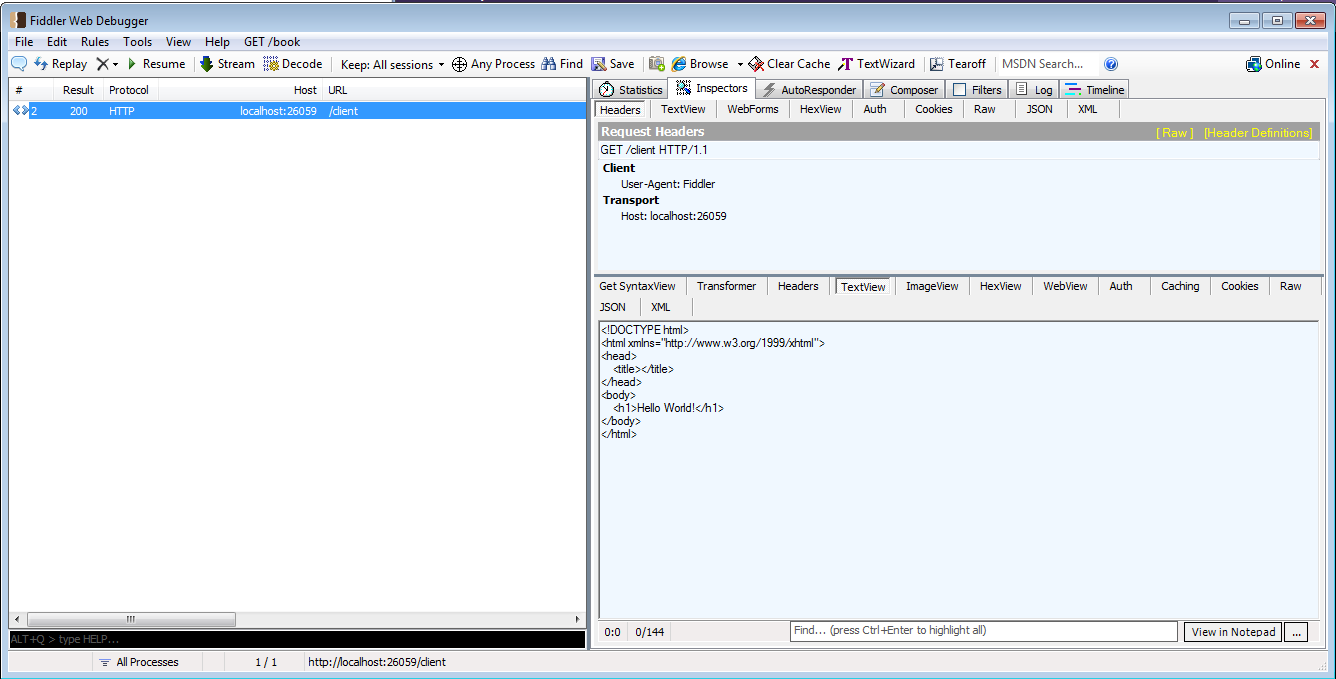
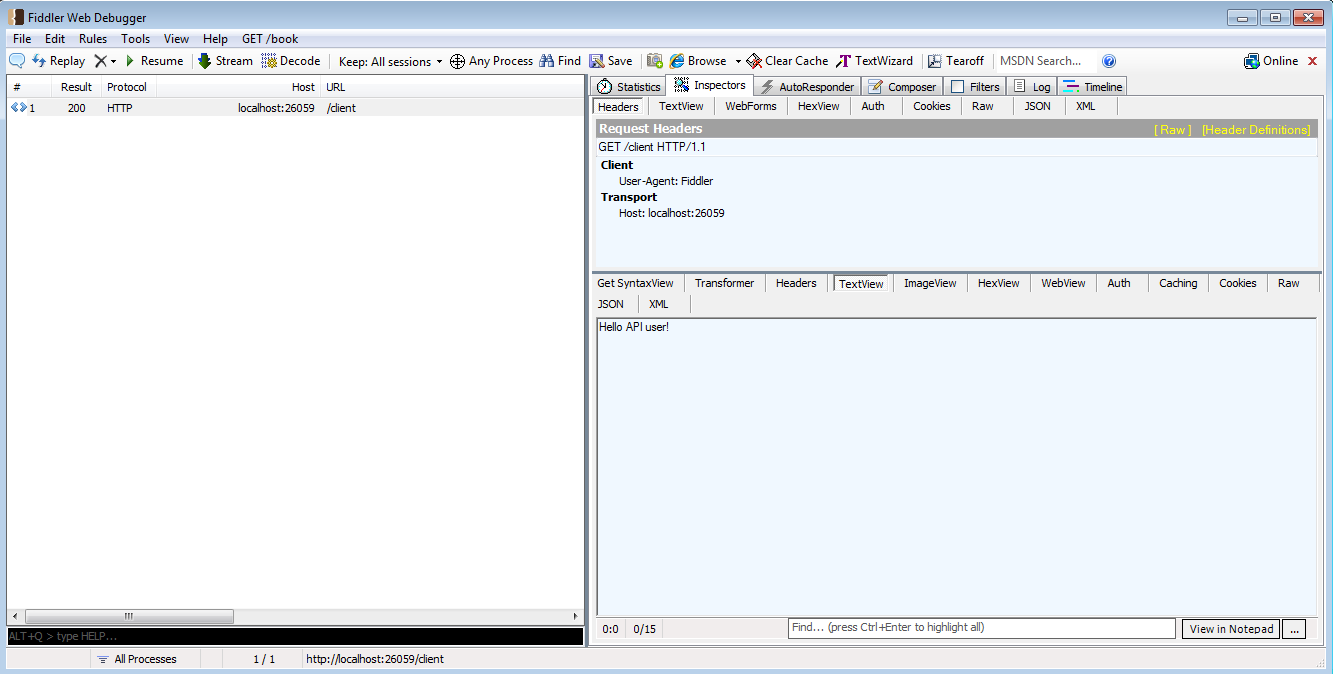
If we use Fiddler for the request, we will see the following picture

As you can see, according to the rules, the last method is used by default. Now let's modify the method so that when Fiddler calls the route, it would call the WebAPI. To do this, change the class code as follows.
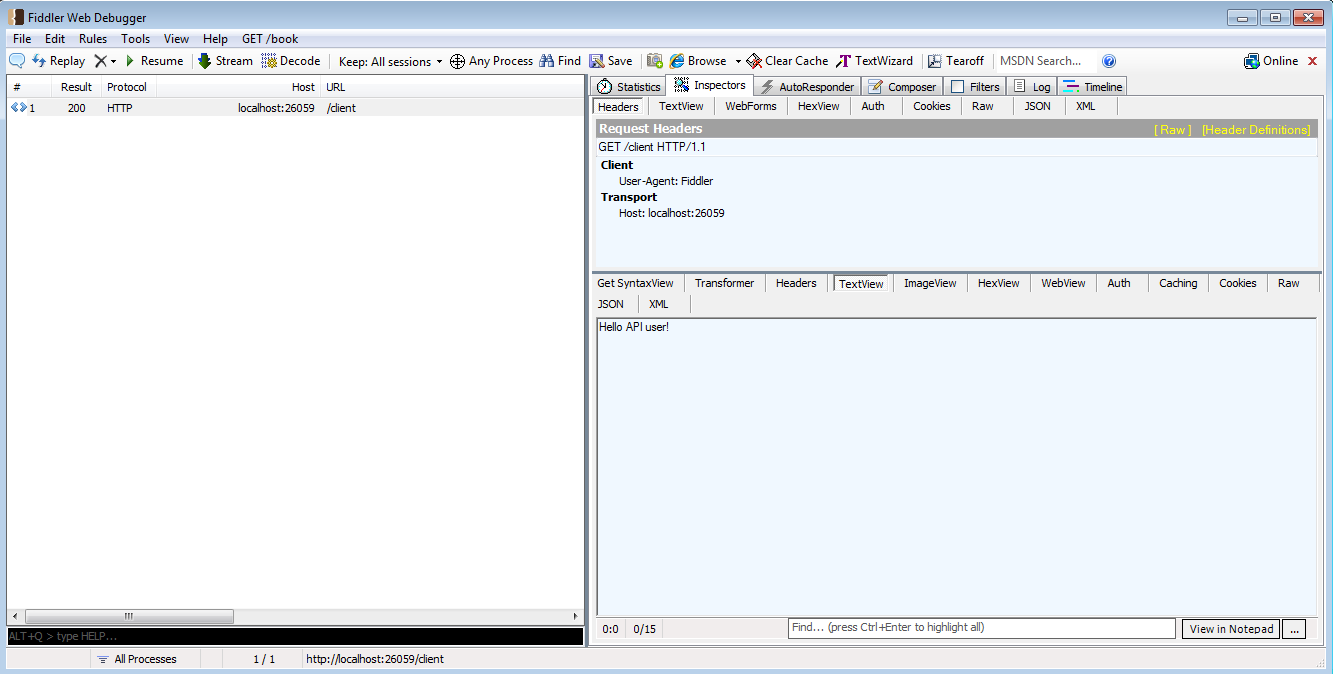
Having started the application, we will try to call it using a browser. All the same Hello World page will be returned to us. However, if the same route is invoked using Fiddler, we will see the following:

Our application will use the first route, as in our filter function we check the name of the client.
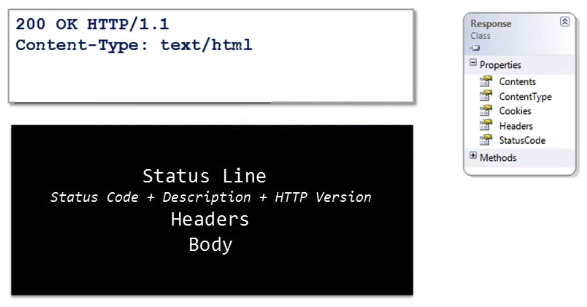
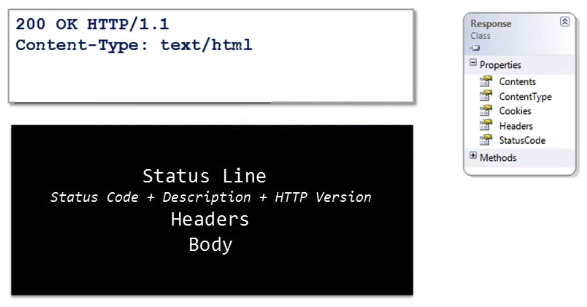
In conclusion, I want to add that the nancy.response object maps to the http response in the same way as the http request maps to the nancy.request object.

The first line of the response header is mapped to the StatusCode property. As in the http request, the http response headers map to the ContentType, Cookies, and Headers properties, and the response body maps to the Content property.
And I can not help but make the announcement of the next article. In it, we will continue to sort out the subtleties of working with Nancy modules.
I look forward to hearing from you comments and questions on this my opus.
So, as we have seen, interaction with the Nancy application is a typical scenario for http sessions. Those. the request is sent by the user to the server, the server receives the request, the application processes the request, generates a response, and the server returns this response to the user. Let's now take a closer look at how this sequence of actions is used in Nancy projects.
A module in Nancy defines a route that contains the http method + the pattern of the processing method + additional conditions

')
A module in Nancy is a container class whose main purpose is to define routes. Plus, the class contains many useful properties and extension methods. In the first article, Create the first application on NancyFX, we created the Nancy module presented below.

We defined a module with a Get method, with a pattern path that points us to the root of our application. Next, the return response was determined. Now let's see how Nancy determines which route to select and how the http request maps to the nancy.request object.

The first line of the http request is mapped to the Method, Path, Query and Url properties. The request header parameters are mapped to the Cookies, Headers, and Session properties. The request body is mapped to the Body, Files, Form properties. Therefore, for the request from Figure 3, the Post method with the pattern "/ orders" will be defined. So, here are a few rules by which Nancy chooses which particular method to use with a certain route.
- Modules can be loaded in a different order during each start of the application. Those. if you define two identical methods with the same basic patterns of routes in different modules with the same patterns of routes, then you can’t say with certainty which of them will be executed when the application is called.
- Routes are used in modules in the reverse order to which they were defined. This means that if in one module you define two identical methods with the same patterns of routes, then only the implementation of the last specific method will be used.
- Exact matches take precedence over inaccurate matches.
- The method with the highest number of matches in the pattern of the route will be selected.
- If several methods were chosen, the last selected one will be used.
So, let's create such a module so that when accessing the same route, the application redirects us either to the WebAPI or to the Hello World page we created in the first article. And in our first application on Nancy we will create a new module RouteModule in which we define two identical routes "/ client". The route code will look like this.
using Nancy; namespace NancyFxApplication { public class RouteModule : NancyModule { public RouteModule() { Get["/client"] = p => "Hello API user!"; Get["/client"] = p => View["Index.html"]; } } } When you start the application and call the route / client, we will see the next page.

If we use Fiddler for the request, we will see the following picture

As you can see, according to the rules, the last method is used by default. Now let's modify the method so that when Fiddler calls the route, it would call the WebAPI. To do this, change the class code as follows.
using System; using Nancy; namespace NancyFxApplication { public class RouteModule : NancyModule { private readonly Func<Request, bool> _isNotApiClient = request => !request.Headers.UserAgent.Equals("Fiddler"); public RouteModule() { Get["/client"] = p => "Hello API user!"; Get["/client", context => _isNotApiClient(context.Request)] = p => View["Index.html"]; } } } Having started the application, we will try to call it using a browser. All the same Hello World page will be returned to us. However, if the same route is invoked using Fiddler, we will see the following:

Our application will use the first route, as in our filter function we check the name of the client.
In conclusion, I want to add that the nancy.response object maps to the http response in the same way as the http request maps to the nancy.request object.

The first line of the response header is mapped to the StatusCode property. As in the http request, the http response headers map to the ContentType, Cookies, and Headers properties, and the response body maps to the Content property.
And I can not help but make the announcement of the next article. In it, we will continue to sort out the subtleties of working with Nancy modules.
I look forward to hearing from you comments and questions on this my opus.
Source: https://habr.com/ru/post/199116/
All Articles