HTML Academy, Habr and Crowd Funding
HTML Academy is an interactive online course on HTML and CSS. The project has existed for over a year, for which we have created more than 15 courses, most of which are free. All this time, the work was conducted on pure enthusiasm, however, now it is necessary to go to a new level in order to make courses more frequent, better and more useful. There are many ways to do this, and one of them is public funding.
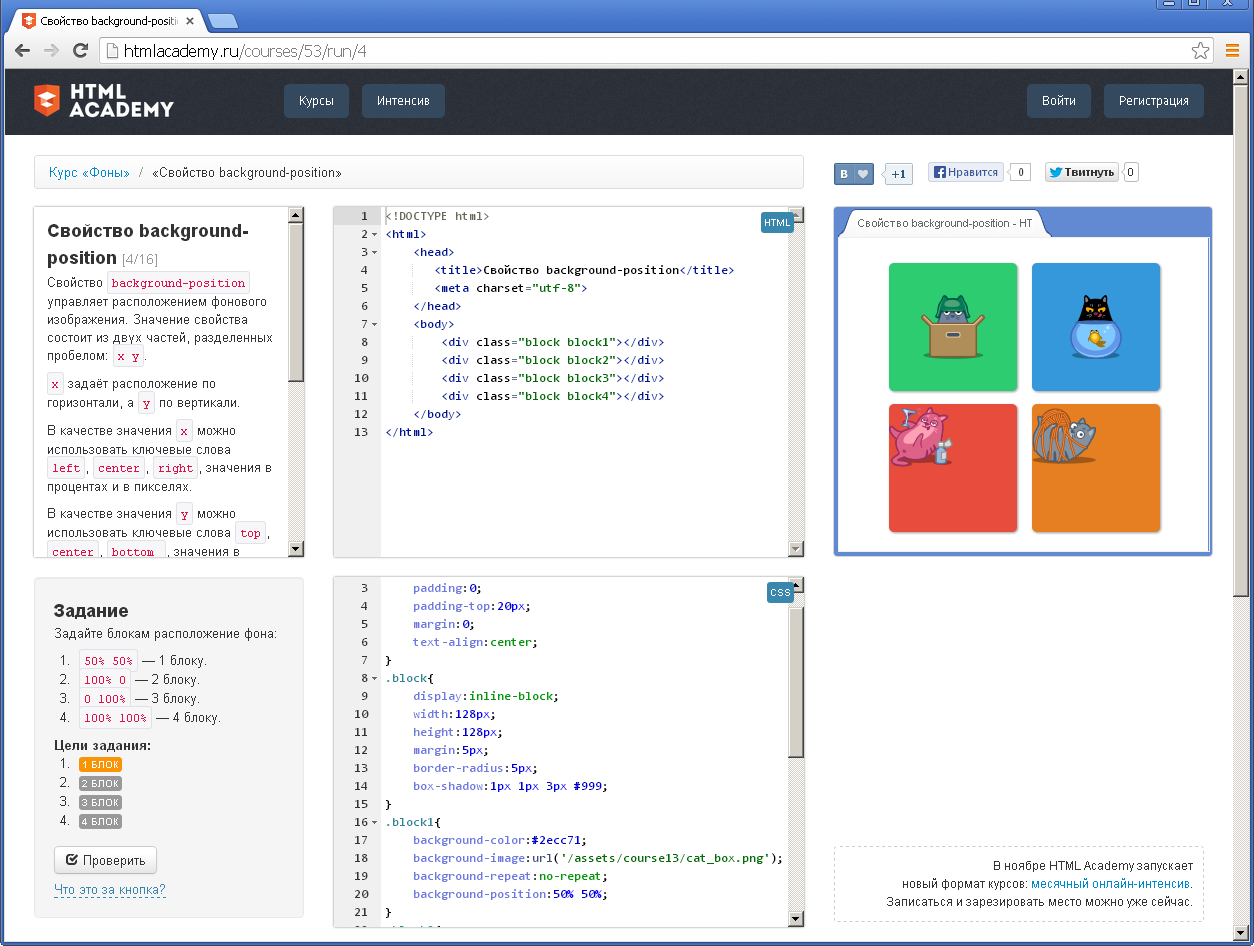
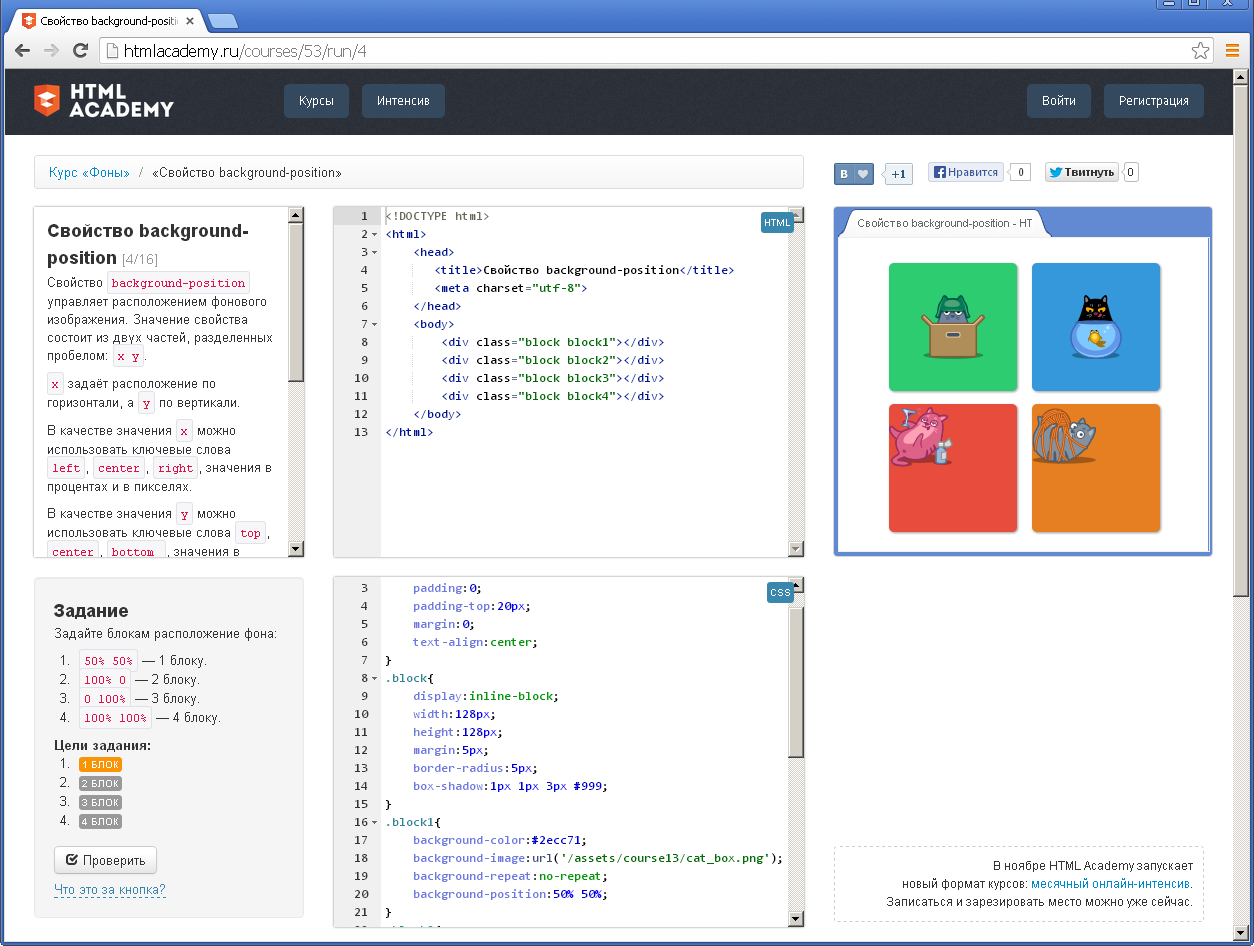
All training at the Academy takes place in a practical mode. In fact, it boils down to the passage of a huge number of practical tasks. The practical task looks like this:

Familiar cats, is not it? This is one of the tasks of the course on the use of backgrounds. By the way, thank you so much centaurus for the great cats .
')
To complete the task, the student must complete several tasks that are listed in the lower left box. To do this, it changes the code in the editors, and the result in real time is checked and displayed in the “mini-browser”. And, of course, for each task there is a small theoretical block.
In addition to practical tasks there are so-called "tests". This is one of the chips of the project, which distinguishes it from a number of analogues. The task of the test is very simple - “impose it as in the picture”. Actually, this is one of the typical tasks of the maker-up. In the picture below you will see one of the favorite tests of students, which completes the course on selectors.

In this test, selectors should be selected so that biathlon targets are obtained. Pupils do it with ecstasy from half an hour to five hours, depending on how much they want to achieve a perfect match. For training it is just a great result.
We do the courses by following a certain plan. Especially for this, we have prepared a training card, from which it becomes clear in what order to take courses and what is the ultimate goal. The ultimate goal, by the way, is very simple and understandable - the student will be able to independently make up an average complexity of the layout.

Courses gradually become more complicated if you move from top to bottom on the map. If in the first courses, students indulge in tags, then in the latter they create real interface elements, for example, the following:

Well, a little acquainted. And here is the link to the site: htmlacademy.ru
In short, we want to create a new free series of courses.
The series of courses that you saw on the map is called the “basic cycle”. It gives a lot of theory and some important applied things, such as creating decorative elements, some interface elements, creating grids, and so on. It is assumed that having gathered all the skills acquired together, the student will be able to impose an uncomplicated layout after the cycle.
Of course, it would be much more efficient to do an application series after the basic series, in which the student would step by step collect the site from scratch. I want to make this series free and accessible to all. However, I confess honestly, now we just will not pull this task. Although the opportunity to do this is already now: developers have been found who are ready to take up work, they have accumulated vast experience in creating such courses, and so on.
But, as usual, everything depends on finances. Therefore, we decided to try our luck in crowdfunding and launched the project “ Impose Vkontakte! »On Bumstarter.
If you have questions, ask them, we will try to answer as detailed as possible.
I think many will have analogies with Codecademy at once. Of course, the approaches are very similar: “interactive + work with code + gamification”. In fact, there is nothing terrible in this, because there is a sea of video courses (which generally have the same approach). But there are more significant differences:
Firstly , we are initially a Russian-language project and we try to write in a simple and understandable language for Russian-speaking people. All courses are completely copyright.
Secondly , we are more focused. We take narrower topics and work them out as deeply as possible. This is evidenced by the comments of users who have studied both from us and from them:

Thirdly , the technology platform is also its own and it is designed for the study of web interfaces.
Well, the last . The teaching method is also original. Its essence: "competence-based approach + testing." Thanks to this technique, we set ourselves a rather audacious goal - to massively train good-level professionals, and not just engage in the promotion of web technologies. The goal is far, and moving towards it is both difficult and interesting.
A little bit about HTML Academy
All training at the Academy takes place in a practical mode. In fact, it boils down to the passage of a huge number of practical tasks. The practical task looks like this:

Familiar cats, is not it? This is one of the tasks of the course on the use of backgrounds. By the way, thank you so much centaurus for the great cats .
')
To complete the task, the student must complete several tasks that are listed in the lower left box. To do this, it changes the code in the editors, and the result in real time is checked and displayed in the “mini-browser”. And, of course, for each task there is a small theoretical block.
In addition to practical tasks there are so-called "tests". This is one of the chips of the project, which distinguishes it from a number of analogues. The task of the test is very simple - “impose it as in the picture”. Actually, this is one of the typical tasks of the maker-up. In the picture below you will see one of the favorite tests of students, which completes the course on selectors.

In this test, selectors should be selected so that biathlon targets are obtained. Pupils do it with ecstasy from half an hour to five hours, depending on how much they want to achieve a perfect match. For training it is just a great result.
We do the courses by following a certain plan. Especially for this, we have prepared a training card, from which it becomes clear in what order to take courses and what is the ultimate goal. The ultimate goal, by the way, is very simple and understandable - the student will be able to independently make up an average complexity of the layout.

Courses gradually become more complicated if you move from top to bottom on the map. If in the first courses, students indulge in tags, then in the latter they create real interface elements, for example, the following:

Well, a little acquainted. And here is the link to the site: htmlacademy.ru
And what is crowdundim?
In short, we want to create a new free series of courses.
The series of courses that you saw on the map is called the “basic cycle”. It gives a lot of theory and some important applied things, such as creating decorative elements, some interface elements, creating grids, and so on. It is assumed that having gathered all the skills acquired together, the student will be able to impose an uncomplicated layout after the cycle.
Of course, it would be much more efficient to do an application series after the basic series, in which the student would step by step collect the site from scratch. I want to make this series free and accessible to all. However, I confess honestly, now we just will not pull this task. Although the opportunity to do this is already now: developers have been found who are ready to take up work, they have accumulated vast experience in creating such courses, and so on.
But, as usual, everything depends on finances. Therefore, we decided to try our luck in crowdfunding and launched the project “ Impose Vkontakte! »On Bumstarter.
If you have questions, ask them, we will try to answer as detailed as possible.
Small PS
I think many will have analogies with Codecademy at once. Of course, the approaches are very similar: “interactive + work with code + gamification”. In fact, there is nothing terrible in this, because there is a sea of video courses (which generally have the same approach). But there are more significant differences:
Firstly , we are initially a Russian-language project and we try to write in a simple and understandable language for Russian-speaking people. All courses are completely copyright.
Secondly , we are more focused. We take narrower topics and work them out as deeply as possible. This is evidenced by the comments of users who have studied both from us and from them:

Thirdly , the technology platform is also its own and it is designed for the study of web interfaces.
Well, the last . The teaching method is also original. Its essence: "competence-based approach + testing." Thanks to this technique, we set ourselves a rather audacious goal - to massively train good-level professionals, and not just engage in the promotion of web technologies. The goal is far, and moving towards it is both difficult and interesting.
Source: https://habr.com/ru/post/198620/
All Articles