Google Maps API: location map, animation and styling

Many of us often insert maps on our sites. Usually, this is a map on the contact page with the only marker that marks the place of the office. But sometimes at the customer the imagination joins and “creativity” begins. At one time, I spent a lot of time to understand the constantly changing Google Maps API and I want to share with you my best practices to solve common problems with maps that go beyond one marker.
All that is described below, you can learn carefully reading the documentation GMaps API. It is assumed that the reader is already able to implement the card, connect the API and set a marker. The article does not pretend to be complete, but may be useful to novice users of the Google Maps API.
Driving directions
Quite often on the map you need to mark not only any place, but also a way to get to it. This can be done in several ways. For all of them, polylines are used.
Option 1: go by car
This option implies laying a route by Google itself. For this you need to specify where to go, where and on what.
')

directionsDisplay = new google.maps.DirectionsRenderer(); var request = { origin: new google.maps.LatLng(60.023539414725356,30.283663272857666), // destination: new google.maps.LatLng(59.79530896374892,30.410317182540894), // travelMode: google.maps.DirectionsTravelMode.DRIVING // }; directionsService.route(request, function(response, status) { if (status == google.maps.DirectionsStatus.OK) { directionsDisplay.setDirections(response); } }); directionsDisplay.setMap(map); Google paves the route in his most convenient way. An important point: in large (and not very) cities there is a big difference between the directions of movement. Both on convenience, and in connection with restrictions of traffic regulations.
Google has four route routing modes:
• google.maps.TravelMode.DRIVING - Car
• google.maps.TravelMode.BICYCLING - Bicycle
• google.maps.TravelMode.TRANSIT - Public transport (does not work everywhere)
• google.maps.TravelMode.WALKING - Pedestrian
And if far away?
Option 2: Fly by plane
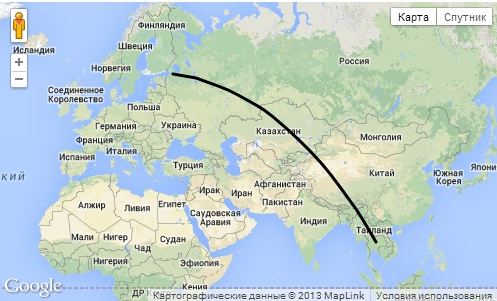
The API does not have the ability to calculate sea and air routes. Apparently due to no demand. But sometimes you still need to display any air route on the map. For example, for a card supplying a perishable commodity. The source data is the same as the departure point and arrival point. To create this route you just need to draw a polyline on the map:

route[route.length] = new google.maps.Polyline({ path: [new google.maps.LatLng(16.003575733881323, 101.689453125), new google.maps.LatLng(59.934288, 30.3350336)], // geodesic: true, // . map: map // }); An animation of moving on the map
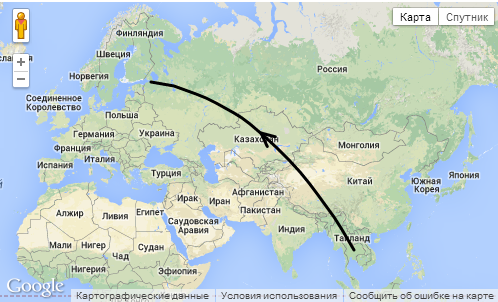
If we have a line on the map, for example, the route of air travel, then it would be nice to fasten an animation there that shows where the plane is heading for.

function animate(route) { // var count = 0; icons = null; var lnght=route.length; offsetId = window.setInterval(function() { count = (count + 1) % 200; for(var i= 0; i < lnght; i++){ icons = route[i].get('icons'); icons[0].offset = (count / 2) + '%'; route[i].set('icons', icons); } }, 40); } function initialize() { ... // route[route.length] = new google.maps.Polyline({ path: [new google.maps.LatLng(16.003575733881323, 101.689453125), new google.maps.LatLng(59.934288, 30.3350336)], geodesic: true, icons: [{ icon: {path: google.maps.SymbolPath.FORWARD_OPEN_ARROW}, offset: '100%'}], map: map }); animateCircle(route); } How to paint the country?
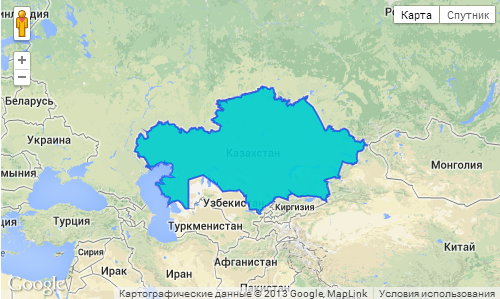
Suppose that for any purpose you need to paint over a country on the map. For example, to show the countries in which you were. For these purposes it is convenient to use KML files. The files themselves with the contours of the countries can be taken here or here . Edit (color, etc. can be in the program Google Earth).

var KmlLayer = new google.maps.KmlLayer({ url: 'http://yoursite.com/kml/Kazakhstan.kmz', map: map }); Here the code is very simple, it makes no sense to describe it. The only thing worth noting is that the path to the file must be complete, as it is processed by the Google server.
Coloring the map
Sometimes you need to stylize a map to the look of the site. Although Google experts have made a map that suits the majority, but there is a way to change everything. For example, in order that the selected country was better visible. For these purposes, it is most convenient to use the card styling wizard that Google provides for these purposes. The wizard issues the code in JSON, which you can immediately put in the script.

var styles = [ { "featureType": "landscape", "stylers": [ { "color": "#ffffff" } ] },{ "featureType": "road", "stylers": [ { "lightness": 80 } ] },{ "featureType": "administrative.locality", "stylers": [ { "visibility": "off" } ] },{ "elementType": "geometry.stroke", "stylers": [ { "color": "#000000" }, { "weight": 0.5 }, { "lightness": 11 } ] },{ "featureType": "poi", "stylers": [ { "visibility": "off" } ] } ]; map.setOptions({styles: styles}); useful links
Service to create KML . It also makes it easy to get an array of points to create a polyline, or simply to determine the coordinates.
Another generator of polylines, with the possibility of cancellation.
Source: https://habr.com/ru/post/197448/
All Articles