We generate custom markers for Google Maps v3

I work in the same project with Google maps. New, version 3. New cards are good for everyone: fast, nice design, and a cool client library for them. One problem is one-color markers, but I need multi-colored ones. In this article we will solve this problem - we will make a small service that will render the repainted standard marker of the color we need.
The result, for the impatient, is available here .
Standard marker

The standard marker is taken by Google Maps at mt.googleapis.com/vt/icon/name=icons/spotlight/spotlight-poi.png&scale=2 (you can find out with the help of, for example, Firebug, by viewing the list of images loaded by the page in the Network tab ).
Depending on the scale parameter, the link returns images of different sizes:
| scale | Image size |
|---|---|
| one | 22px × 40px |
| 2 | 44px × 80px |
| 3 | 66px × 120px |
| four | 88px × 160px |
')
How to repaint the marker?
Repaint markers we will be as follows:

First discolor the standard marker.
Create a picture mask of the same size as the original marker, completely filled with color, into which we want to repaint the marker. This image will be a mask for blue.
Put a mask on the black and white image of the marker with overlapping.
And finally, restore transparency (by copying the alpha channel of the black and white marker).
Automation
It is most convenient to program the image transformations we need to repaint the marker using the Imagemagick console utilities package:
convert -size 88x160 xc:"#0000ff" mask.png # convert marker-bw.png mask.png -compose Overlay -composite temp.png # convert temp.png marker-bw.png -compose copy-opacity -composite ready.png # - Server implementation
The server for uploading the received images to the network is implemented on Node.js. Let's see how we handle the request / getmarker? Scale = {marker size} & color = {HEX marker color code} to get a marker with a given size and color:
var colorRegexp = /^(?:[0-9a-f]{3}){1,2}$/i; // , var scales = ["22x40", "44x80", "66x120", "88x160"]; // , app.get('/getmarker',function(req, res){ // , var color = req.query["color"]; if (!color || !colorRegexp.test(color)){ color = "f55850" } else { color.toLowerCase(); } // , var scale = req.query["scale"]; var scale = new Number(req.query["scale"]); if (!scale){ scale = 1; } scale--; if (scale < 0) scale = 0; if (scale > scales.length - 1) scale = scales.length - 1; // , , var filename = "./markers/marker-" + color + "-" + scale + ".png"; fs.exists(filename, function(exists) { if (exists) { // , console.log(filename + " exists, sended"); res.sendfile(filename); } else { exec( // 'convert -size ' + scales[scale] + ' xc:#"' + color + '" mask' + color + scale +'.png \n' + // - 'convert marker-bw-' + scale + '.png mask' + color + scale +'.png -compose Overlay -composite temp' + color + scale +'.png \n' + // , 'convert temp' + color + scale +'.png marker-bw-' + scale + '.png -compose copy-opacity -composite ' + filename, console.log(filename + " created and sended"); res.sendfile(filename, function(){ // exec('rm temp' + color + scale +'.png mask' + color + scale +'.png'); }); ); } }); }); The full code is available on github .
Using markers on Google map
The service is available at http://gmapsmarkergenerator.eu01.aws.af.cm . The markers themselves are gmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale= Your size of the marker} & color = {HEX-color of the marker color}. How to use them on the map?
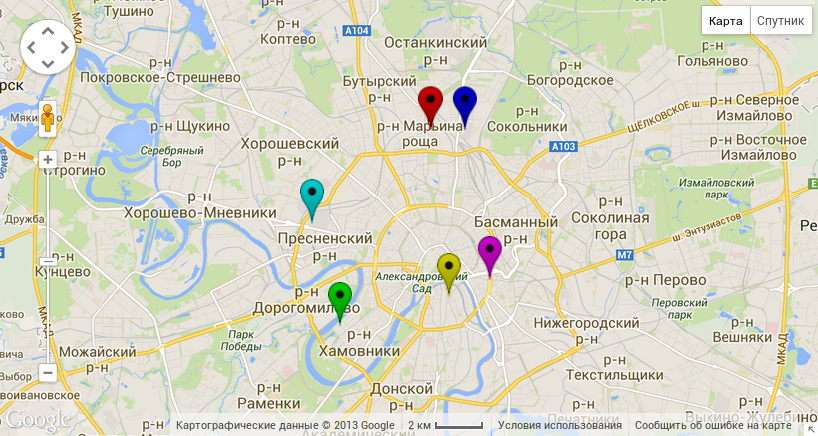
Consider an example running on the gmaps.js library:
var map = new GMaps({ div: '#gmap', lat: 55.7722200, lng: 37.6155600, zoom: 11 }); map.addMarkers( [{ "lat": "55.767293", "lng": "37.544298", "icon": "gmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale=1&color=00ffff" }, { "lat": "55.747215", "lng": "37.655428", "icon": "gmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale=1&color=ff00ff" }, { "lat": "55.741408", "lng": "37.629908", "icon": "gmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale=1&color=ffff00" }, { "lat": "55.799994", "lng": "37.618375", "icon": "gmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale=1&color=ff0000" }, { "lat": "55.730858", "lng": "37.561649", "icon": "gmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale=1&color=00ff00" }, { "lat": "55.800309", "lng": "37.639824", "icon": "gmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale=1&color=0000ff" }] ); As you can see, everything is very simple, you just need to specify the icon parameter for each marker.
Service Link
Github
Source: https://habr.com/ru/post/194784/
All Articles