Render a landscape in WebGL
Part One - Introduction
In this series of posts, I’ll talk about landscape rendering technology in the Rally Trigger game based on WebGL.

From the translator: accidentally came across this series of articles, which is currently being written. I must say - the articles are canceled, everything is perfectly chewed!
Interesting problem
Note: JavaScript performance is theme number one for HTML5 game developers. This article discusses the latest events in the world of asm.js.
WebGL makes the coding process even more entertaining than it is. WebGL is OpenGL for the browser, providing access to GPU capacity, but with some restrictions. It is important to note that the CPU-side, headed by JavaScript, processes the data much slower than the native OpenGL application. This is due to the fact that when sending data from the processor to the GPU, a lot of checks occur, the purpose of which is to make web applications safe. But as soon as the data gets on the video card, the rendering is fast.
')

A great way to unload the processor (and therefore load the video card) is to cache static data (vertex and textures) on the GPU when starting up and call rendering functions as little as possible during rendering.
But it is extremely difficult to make it so that the static environment would look good. Since the camera will most often be very close to the ground, there should be no noticeable difference in resolution between the far and near parts of the surface.
In addition, there is a limit on the number of triangles that the GPU can render in real time. The stock ( note lane. The author used a good word budget ) of triangles (for landscape rendering) will be extremely limited, so we cannot afford a large amount of detail throughout the surface of the earth.
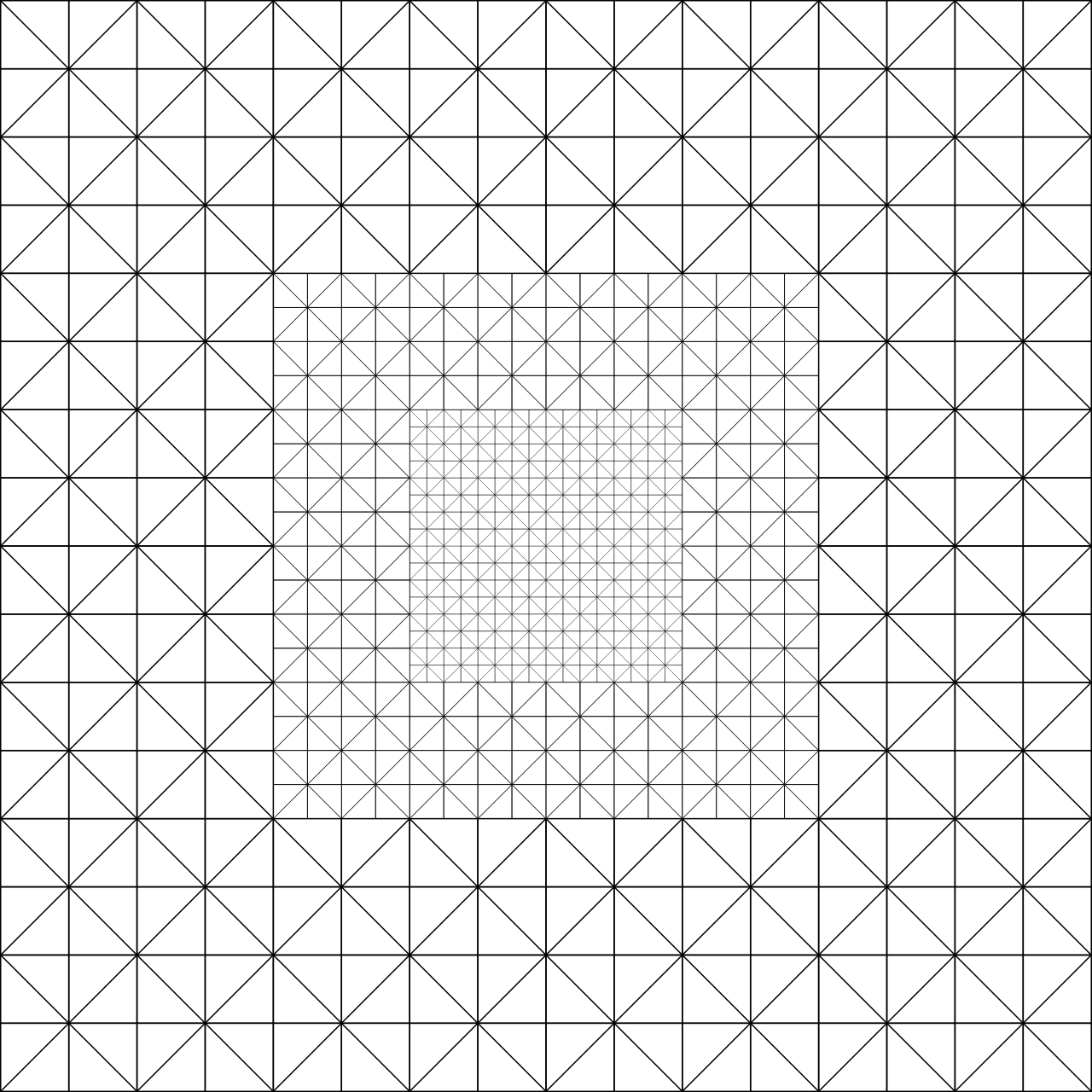
Since the budget of the triangles is limited, we must decide how to distribute them for better effect. The result of a uniform distribution is low detailing near the camera and too high in the distance, where the player cannot appreciate it:

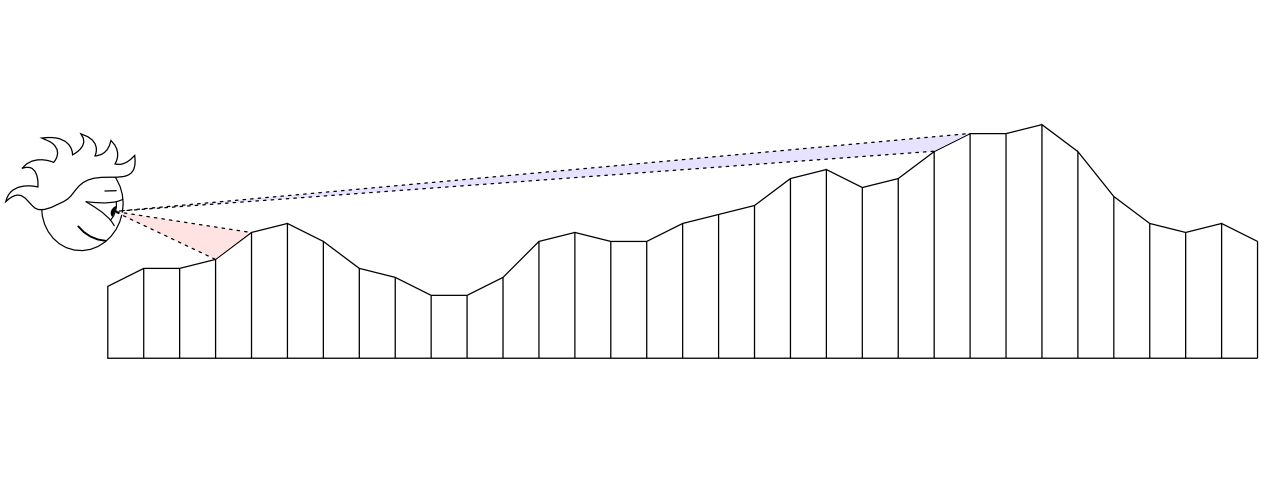
Ideally, it would not be bad to use as many triangles as possible near the camera and smaller in the distance:

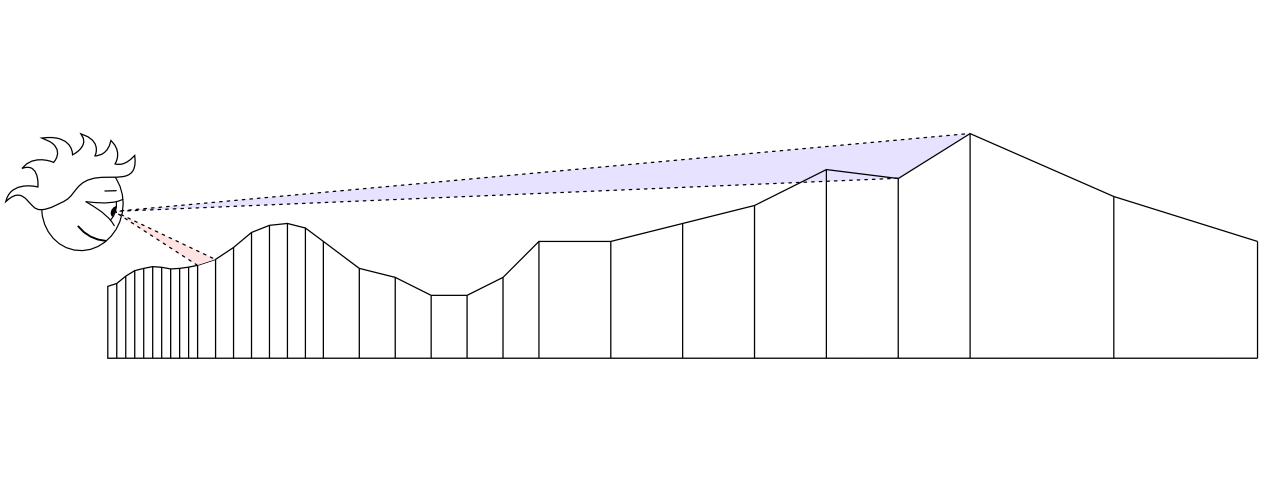
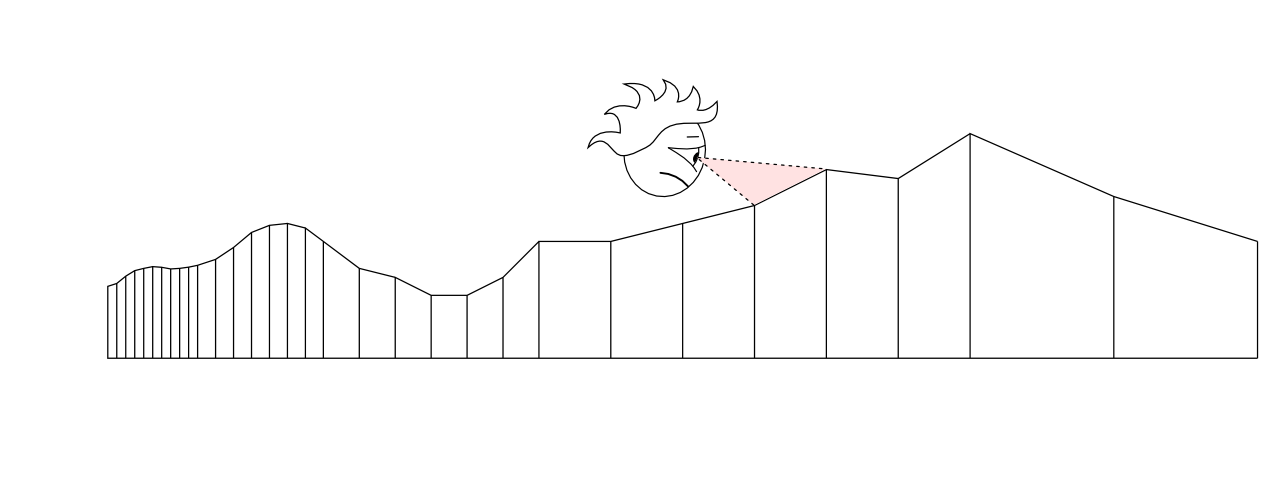
But it will look bad when moving the camera:

So, if you are ready to load a little CPU - you can use one of the many algorithms to adapt the terrain specification (LOD) to the current camera position. The algorithm, in fact, evenly distributes the work between the processor and the video card.
Solution: Geoclipmapping
( comment of the lane: I can not even imagine how to translate the term correctly )
How to achieve adaptive landscape detailing with only static vertex data? Geoclipmapping and vertex texturing rush to the rescue!
Instead of using an array of vertices, we will store data about the height of each point of the landscape in the texture. Due to this, in the future it will be possible to easily calculate the polygonal mesh with a higher number of triangles closer to the camera and vice versa - the further the smaller the triangles:

During the render, we shift this grid to the current camera position and load the desired texture segment with a height map to the vertex shader.
It sounds simple, but everything is a bit more complicated, so in the next article I will talk more in detail about how it works and how to make productive geoclipmapping with morphing on WebGL. Well, after that I discuss about elevation maps with different resolutions and surface shading.
Part two
Source: https://habr.com/ru/post/194592/
All Articles