TeamLab PM for iOS as the start of a series of mobile applications for business
 The growing number of smartphone owners is increasingly generating demand for mobile applications, including existing software products. And so, the users of the cloud-based business service for TeamLab Office have increasingly begun to ask about the release of the application, and there are fewer and fewer questions about updating an existing mobile version. Indeed, with such advantages as access to the necessary information with one touch instead of opening the browser, and navigation adapted to a specific mobile device is difficult to argue. Since the program includes a number of functional modules at once, for ease of use and “lightness”, it was decided to make separate applications for “Projects”, CRM and “Documents”. Today we talk about the first step performed - the TeamLab PM mobile app for iOS devices. How was the development, what functionality is available and what the following applications in the plans for release can be found under the cut.
The growing number of smartphone owners is increasingly generating demand for mobile applications, including existing software products. And so, the users of the cloud-based business service for TeamLab Office have increasingly begun to ask about the release of the application, and there are fewer and fewer questions about updating an existing mobile version. Indeed, with such advantages as access to the necessary information with one touch instead of opening the browser, and navigation adapted to a specific mobile device is difficult to argue. Since the program includes a number of functional modules at once, for ease of use and “lightness”, it was decided to make separate applications for “Projects”, CRM and “Documents”. Today we talk about the first step performed - the TeamLab PM mobile app for iOS devices. How was the development, what functionality is available and what the following applications in the plans for release can be found under the cut. Why did they start with “Projects” and what functionality did it enter?
The first in the series of mobile applications for business TeamLab was exactly the Project Management module, since its functionality is not only one of the most popular, but also, so to speak, the most well-established at the moment, while, for example, TeamLab CRM will still undergo serious updates.
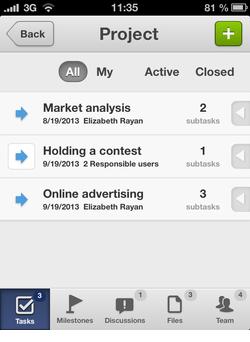
What specific operations can be performed using the TeamLab Projects mobile application:
')
- the creation of our "holy trinity" - tasks, milestones, projects;
- editing / deleting tasks;
- view subtasks;
- creating and viewing discussions;
- viewing documents attached to tasks and projects;
- commenting tasks and discussions
- adding members to the project team if you have the appropriate rights.

Design features
Select the type of application
The main criteria for creating a mobile application for us were the speed of development for the most common mobile platforms and product quality. Based on these criteria, we had to make a difficult choice: developing a native application for each of the platforms or a unified web application with subsequent packaging into a native one. Each approach has its strengths and weaknesses. If we decided to write the entire application in native code, we would get complete control over the device that the SDK provides for each of the platforms, as well as the maximum application performance. But it would also mean that we would have to write and maintain several versions of the application for each of the platforms. Thus, we are inclined to the decision to write a unified web application and port it for each of the platforms, and access to the necessary functions of the device to get through the available open-source frameworks.
Choosing a framework
In the wake of the growing popularity of mobile applications, quite a lot of libraries have appeared, which greatly simplify and speed up the development process. Our initial choice fell on the Sencha Touch framework , optimally suited for high-performance web applications. Starting from version 2, Sencha Touch now has full support for the MVC architecture of the application, a large set of additional tools and excellent reference documentation. The code of the framework is perfectly broken into modules and written correctly, and the authors themselves are pleased with quick fixes and releases of new versions of their product. Naturally, as in most large projects, there are also errors, but thanks to the active online community, it is quite easy and quick to find a solution to the problem. In addition, our development team has extensive experience with ExtJS and the fact that these frameworks are quite similar, only convinced us of the correctness of the choice.
Problems and solutions
Sencha Touch includes tools in order to package a web application into the native shell with just one command, and when writing a prototype of the application, this turned out to be quite enough. However, during the development it turned out that the proposed set of tools is not flexible enough and does not provide all the possibilities for configuring the assembled application. In addition, the API that Sencha Touch provides for working with the device turned out to be somewhat limited for us, and in some cases did not work properly at all. Because of this, we had to look for an additional solution for working with device functions. Open-source framework Apache Cordova perfectly solved all the problems outlined, besides Sencha Touch has good integration with it. We managed to bypass the limitations of Sencha Touch, as well as expand the possibilities for working with the device.
All the tools we use to develop a mobile application have one necessary feature in our case - cross-platform. Sencha Touch not only supports the most common platforms, such as iOS and Android, but also starting from version 2.2 - Windows Phone 8 and BlackBerry 10. Apache Cordova has an even more impressive list of supported platforms, so the potential of porting the application to most mobile platforms is very high
Developing a service for push notifications
Push notifications are one of the essential characteristics of mobile applications, and if their presence in some cases is controversial or even annoying, then when working with a project management tool, promptly notifying about changes is just a big plus.
In the main version of TeamLab Office, there is already a notification function that sends messages to e-mail or to corporate chat, so we could only expand this mechanism by adding another source of notifications. The PushSharp project was taken as the basis of the service for sending notifications. It was decided to use this particular library, because, firstly, it is one of the best to send push from those written in c #, and, secondly, it contains extension mechanisms that will be useful to us when developing applications for Android devices.
Events for which notifications are provided
- create, delete, close, resume subtasks / tasks / milestones;
- assigning a task manager / task / milestone;
- creating a discussion;
- invitation to the project team;
- delete project.
What's next?
- Apple users are much more active in the US and Europe, and for a multilingual TeamLab this audience is very important. At the same time, this does not mean that we have forgotten about the Russian market, where Android devices are currently dominating. Our next step is Teamlab PM for Android smartphones and tablets.
- At this stage, the viewing of TeamLab Office documents is implemented using standard iOS browser tools. But soon after making changes to the Teamlab API , the documents will open on the portal in our web application.
- Mobile application for the module "Document Management", which should appear with the integration of the opening and files in the "Projects".
- Mobile application for TeamLab CRM module.
This is all the news for now. Those who have not yet installed TeamLab PM are welcome to the AppStore , and we, as always, welcome any comments and observations.
Source: https://habr.com/ru/post/194332/
All Articles