The widget becomes a new elementary part of the Internet.
Paul Adams from Intercom in touch :
Or, in Russian, the data widget becomes a new elementary part of the Internet, replacing a web page in this.

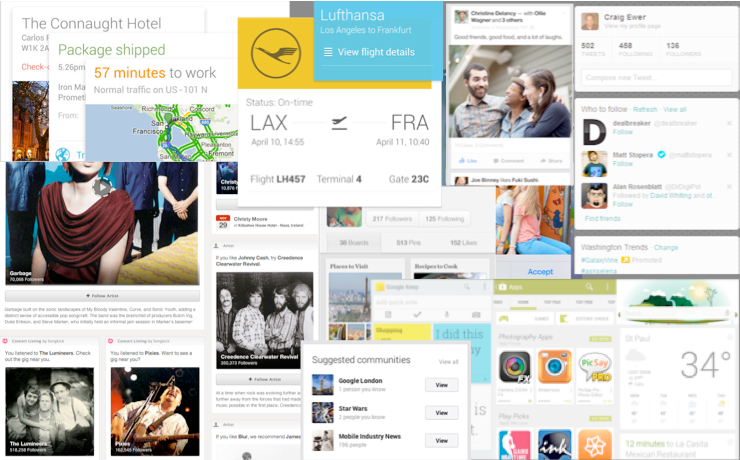
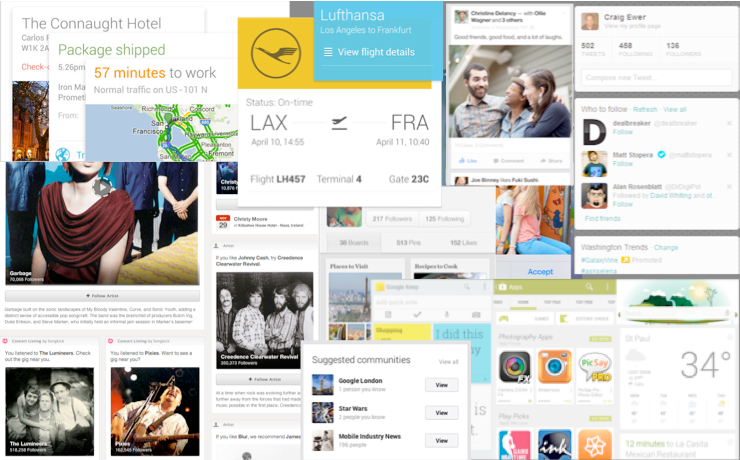
(picture from the blog Intercom)
The idea, of course, is unexpected, but not new. There are already Open Graph from Facebook and Twitter Cards for embedding content. Yes, and oEmbed, published back in the 2008th year, will still be in demand for a long time (at least as long as it continues to publish its YouTube players so accurately).
But in the comments to the article I came across something really new and interesting - a link to the newly published protocol for embedding rubber widgets - Iframely.
The Iframely specification says that the widget can be published in a simple way, via <link> in the <head> web page:
The embed code from this link is generated by the consumer application according to the obvious rules. “Text / html” is converted to <iframe>, “application / javascript” to <script>, “image / *” to <img>, etc.
With the size - interesting. It is proposed to use the syntax of media queries. The consumer can choose from sizes that are currently better suited to his user.
The protocol is also curious in that it clearly implies that control over the content always remains with its owner. However, the consuming side is free to choose the variations of the widget indicated on the page.
The semantic part is missing in the specification. It simply lists conventions for usage scenarios, such as a player, picture, questionnaire, or reader. This is a significant difference from the analogs, because it allows unlimited expansion of the specification, and in fact opens the doors to cross-platform applications that “follow the user wherever he goes.”
Judging by the documentation and examples, our Coub has already started publishing its players in this format, for example. Surely, those who already have embedding codes for widgets will not cost anything to publish them in a new format.
To stimulate demand for incentives, the guys from Iframely released the library of parsers into open source as well. There are more than 100 parsers for leading domains, well, plus, again, oEmbed, Twitter Cards, Open Graph and other joys.
It is interesting, of course, where all this will lead. Obviously, Paul Adams is right that widgets are the future. But perhaps it is already present.
'Cards' is the future of the web. They quickly become the best template for mobile design.
We are witnessing a revision of the Internet architecture, the replacement of pages and addresses with a fully personalized interface, built on the aggregation of many content elements. Content is broken down into components and recompiled - and this is a result of the growing popularity of mobile technologies, the presence of billions of screens of all shapes and sizes, as well as the unprecedented availability of data through a variety of APIs.
')
All this leads the Internet architecture from interconnected content pages to basic elements of content connected into a single interface.
Or, in Russian, the data widget becomes a new elementary part of the Internet, replacing a web page in this.

(picture from the blog Intercom)
The idea, of course, is unexpected, but not new. There are already Open Graph from Facebook and Twitter Cards for embedding content. Yes, and oEmbed, published back in the 2008th year, will still be in demand for a long time (at least as long as it continues to publish its YouTube players so accurately).
But in the comments to the article I came across something really new and interesting - a link to the newly published protocol for embedding rubber widgets - Iframely.
The Iframely specification says that the widget can be published in a simple way, via <link> in the <head> web page:
<link rel = "iframely player" // use cases
type = "text / html" // embed as iFrame
href = "// iframe.ly/bFbn" // with this src
media = "(aspect-ratio: 4: 3)" // and sizes
title = "Open Web FTW!" />
The embed code from this link is generated by the consumer application according to the obvious rules. “Text / html” is converted to <iframe>, “application / javascript” to <script>, “image / *” to <img>, etc.
With the size - interesting. It is proposed to use the syntax of media queries. The consumer can choose from sizes that are currently better suited to his user.
The protocol is also curious in that it clearly implies that control over the content always remains with its owner. However, the consuming side is free to choose the variations of the widget indicated on the page.
The semantic part is missing in the specification. It simply lists conventions for usage scenarios, such as a player, picture, questionnaire, or reader. This is a significant difference from the analogs, because it allows unlimited expansion of the specification, and in fact opens the doors to cross-platform applications that “follow the user wherever he goes.”
Judging by the documentation and examples, our Coub has already started publishing its players in this format, for example. Surely, those who already have embedding codes for widgets will not cost anything to publish them in a new format.
To stimulate demand for incentives, the guys from Iframely released the library of parsers into open source as well. There are more than 100 parsers for leading domains, well, plus, again, oEmbed, Twitter Cards, Open Graph and other joys.
It is interesting, of course, where all this will lead. Obviously, Paul Adams is right that widgets are the future. But perhaps it is already present.
Source: https://habr.com/ru/post/194130/
All Articles