Google introduced Coder
Google has introduced Coder - a project that turns your Raspberry Pi into a Web-server for teaching programming in Javascript, HTML and CSS.
Coder is designed to create, modify and run simple web applications. Applications created with Coder use standard web tools: HTML, CSS and Javascript, and can be launched directly in the browser. The project is a modified Raspbian image provided under the Apache 2 license. The project code is written in JavaScript, and the server part is executed using Node.js.



')
You can download the image here , and after uploading the image to the SD card and launching the Raspberry Pi, the Coder will be available at coder.local (using mDNS).

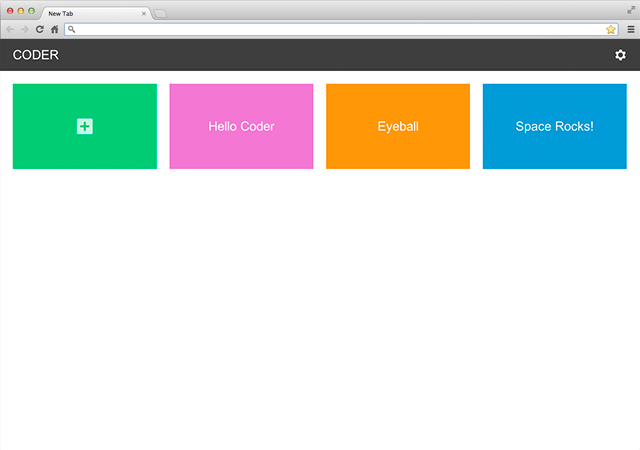
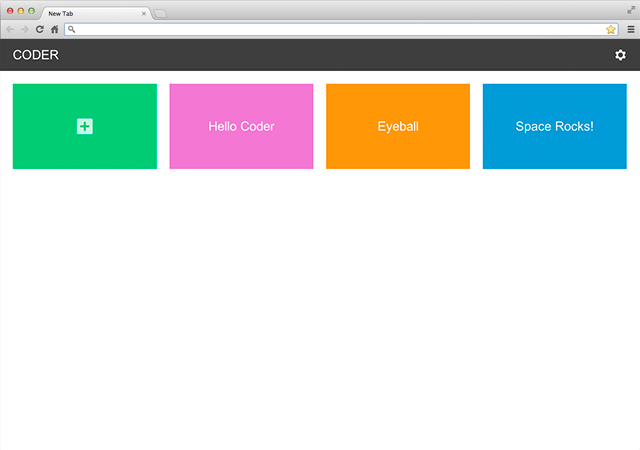
The main screen of Coder is: a list of applications you have created, in order from new to old; a big green plus button that creates a new application; and a gear that allows you to configure the device — change the username and password, set up a wireless connection, etc.

If you click on the application, then you start it as a regular site. And by clicking on </> , you will get access to the source code in the embedded development environment.

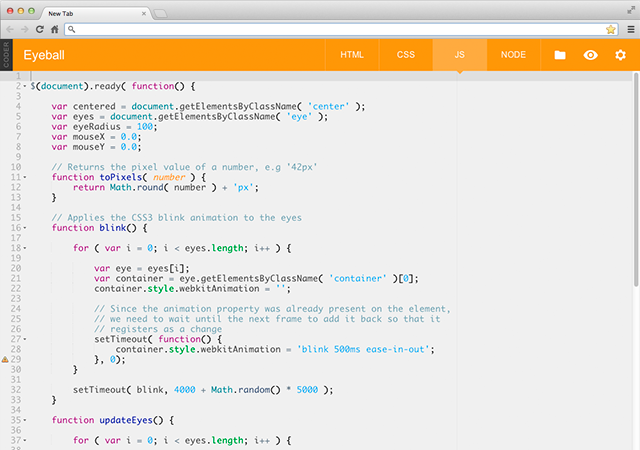
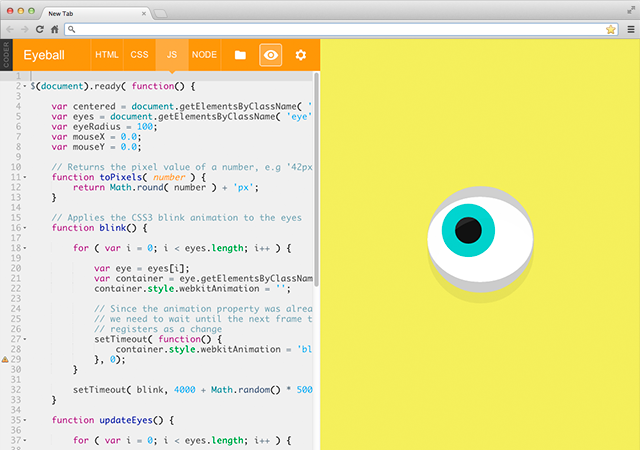
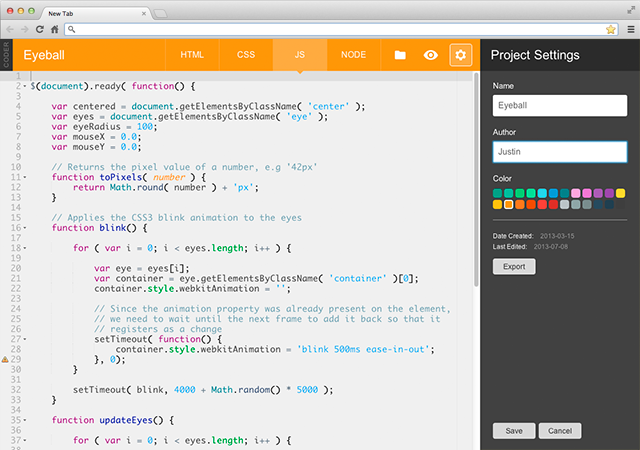
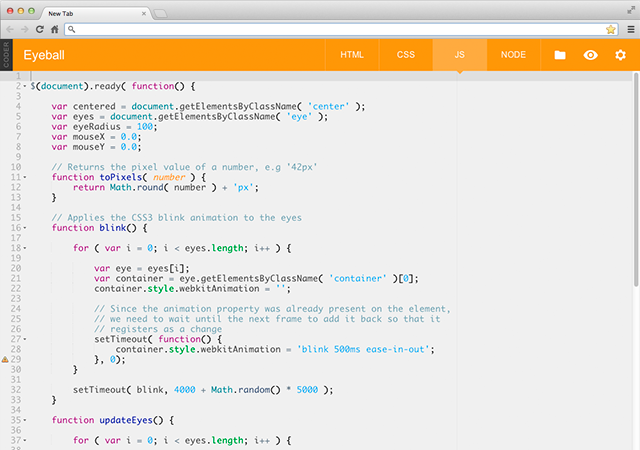
Coder development environment is a simple browser-based editor with access to all application files. Also there are opportunities to preview, save and export the application.
In the upper part of the window there is a switch between the HTML, CSS, JS and Node files, of which Coder applications consist.

When you click on the button with a folder, you can download media content for the application.

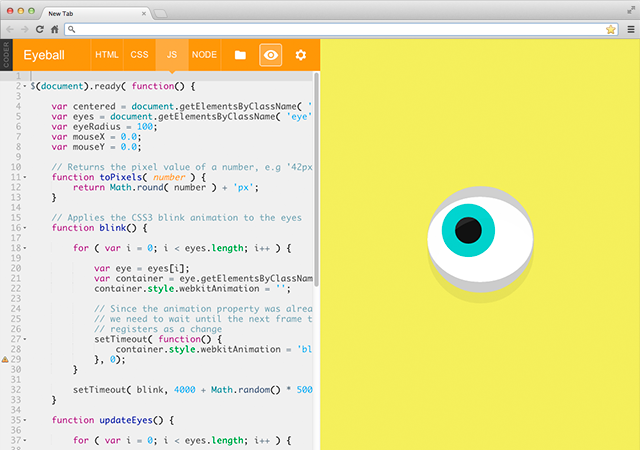
"Eye" will allow you to make a preview of the application.

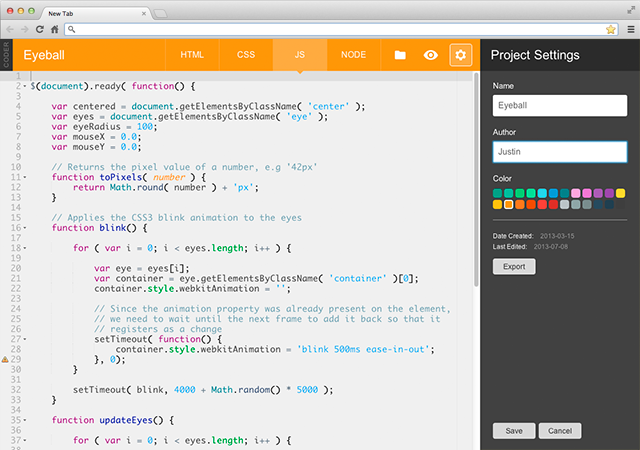
But the gear will traditionally give you the opportunity to change the properties of the application, such as: application name, author name, color for the main screen and export.

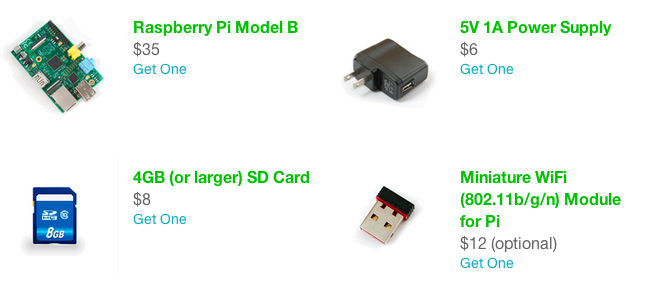
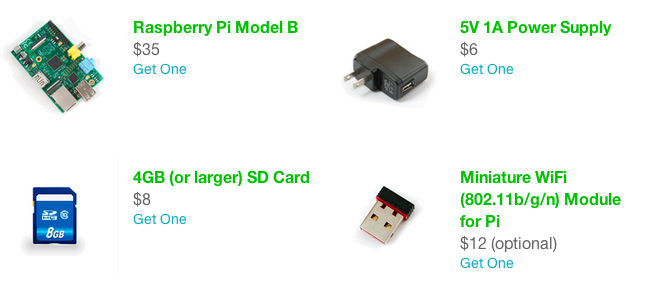
Also, according to Google, you need only $ 50.

Coder is designed to create, modify and run simple web applications. Applications created with Coder use standard web tools: HTML, CSS and Javascript, and can be launched directly in the browser. The project is a modified Raspbian image provided under the Apache 2 license. The project code is written in JavaScript, and the server part is executed using Node.js.



')
You can download the image here , and after uploading the image to the SD card and launching the Raspberry Pi, the Coder will be available at coder.local (using mDNS).

The main screen of Coder is: a list of applications you have created, in order from new to old; a big green plus button that creates a new application; and a gear that allows you to configure the device — change the username and password, set up a wireless connection, etc.

If you click on the application, then you start it as a regular site. And by clicking on </> , you will get access to the source code in the embedded development environment.

Coder development environment is a simple browser-based editor with access to all application files. Also there are opportunities to preview, save and export the application.
In the upper part of the window there is a switch between the HTML, CSS, JS and Node files, of which Coder applications consist.

When you click on the button with a folder, you can download media content for the application.

"Eye" will allow you to make a preview of the application.

But the gear will traditionally give you the opportunity to change the properties of the application, such as: application name, author name, color for the main screen and export.

Also, according to Google, you need only $ 50.

Source: https://habr.com/ru/post/194012/
All Articles