How to make so as not to be confused pizza? Pizzeria tracker interfaces and their features
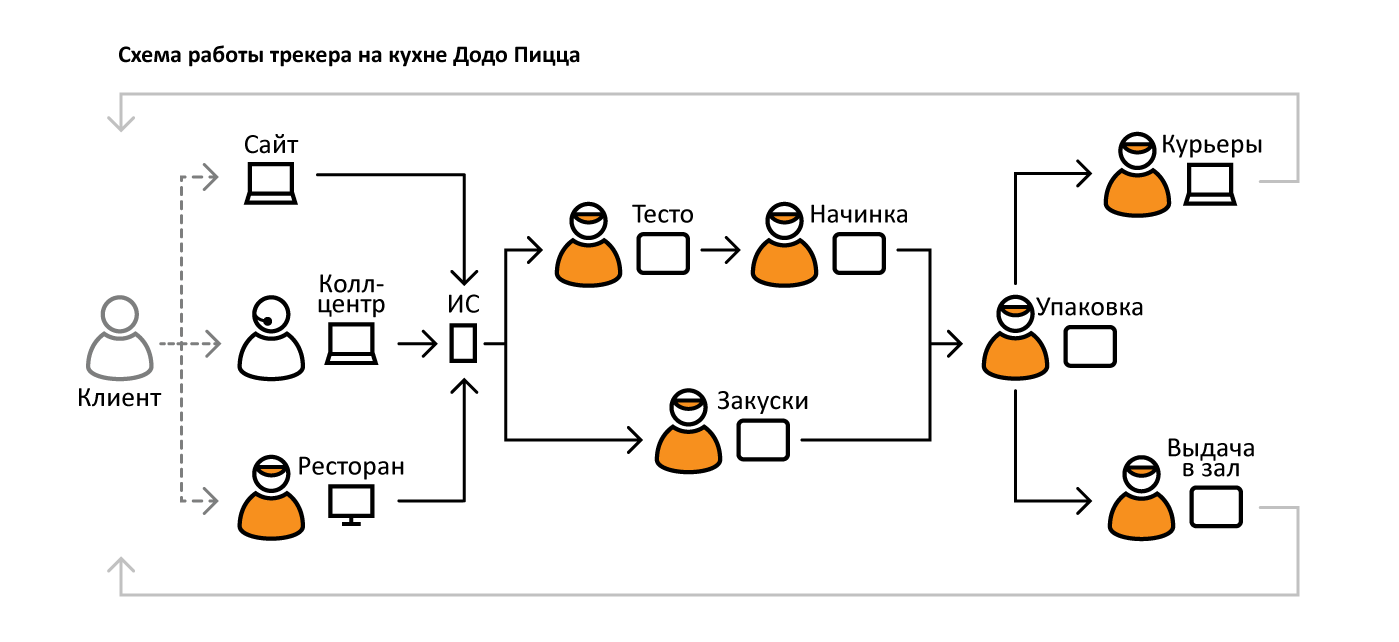
Today I will talk about the tracker in the kitchen Dodo Pizza. In our kitchen hang tablets with tracker interfaces. The tracker is the spinal cord of the pizza making process. It takes effect from the moment the order is accepted and until the transfer of the pizza thermo bag to the courier.
The tracker consists of interfaces, each of which performs its important function. Each interface shows the user (kitchen employee) some specific product parameters.

')
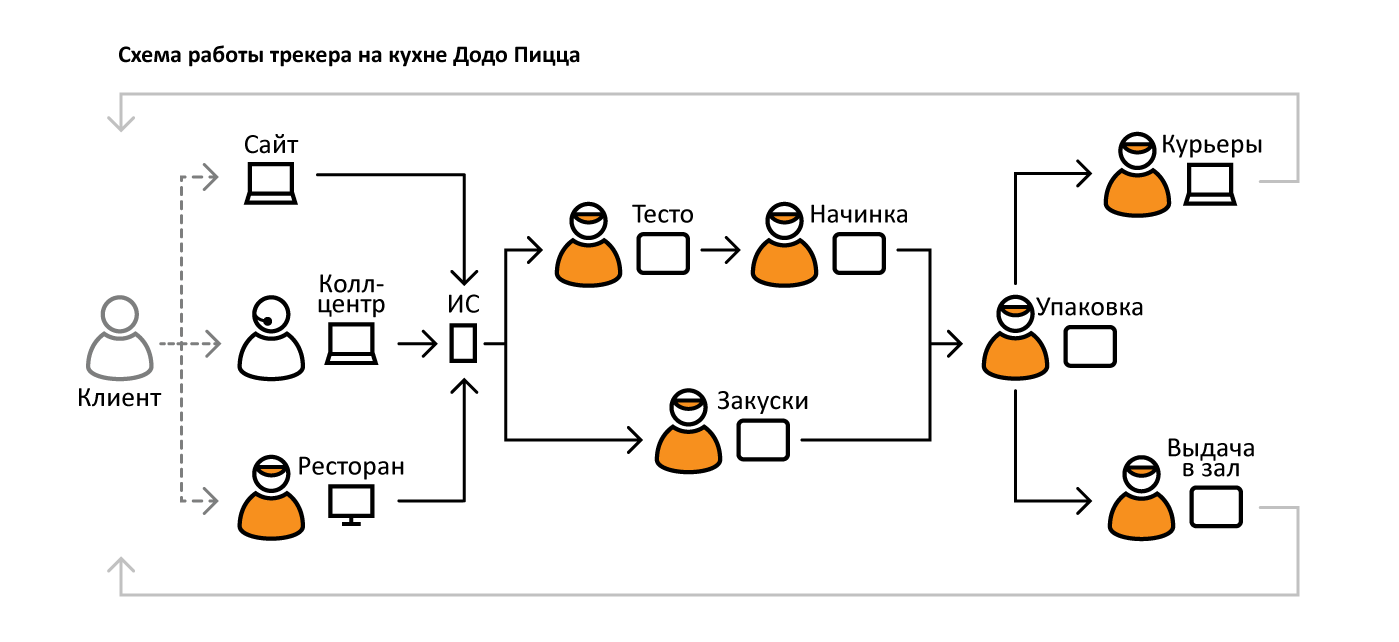
The logic of the tracker in one sentence: get information about the order from the client, distribute products by type and take the products through the kitchen before being issued to a specific courier. Interfaces are in front of employees on the tablet screens, the employee clicks on the buttons, the product moves from screen to screen.
Types of products:
All products in the end are distributed on the screens of delivery (screens: Couriers and Issue to the hall ).
Each screen displays a specific number of product types. For each product, certain parameters are displayed (names, dimensions, dough thickness, etc.). The goal is to make the work with interfaces caused a minimum of errors among employees. I will show how the work on the interfaces was going on and how attempts were made to prevent the employees from confusing the pizza.

The appearance of the interfaces at the beginning of my work on them
I started working with tracker interfaces when they already existed, but required certain improvements in the layout.
Further in the task queue, it was necessary to minimize the mistakes of employees when working with interfaces.

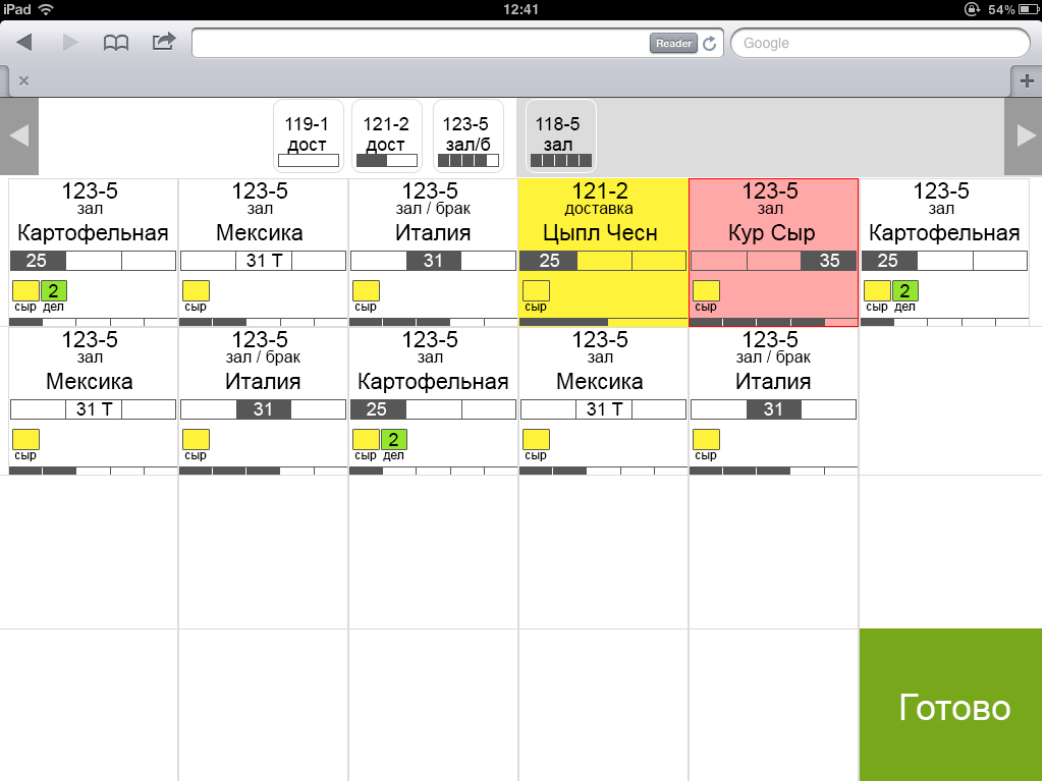
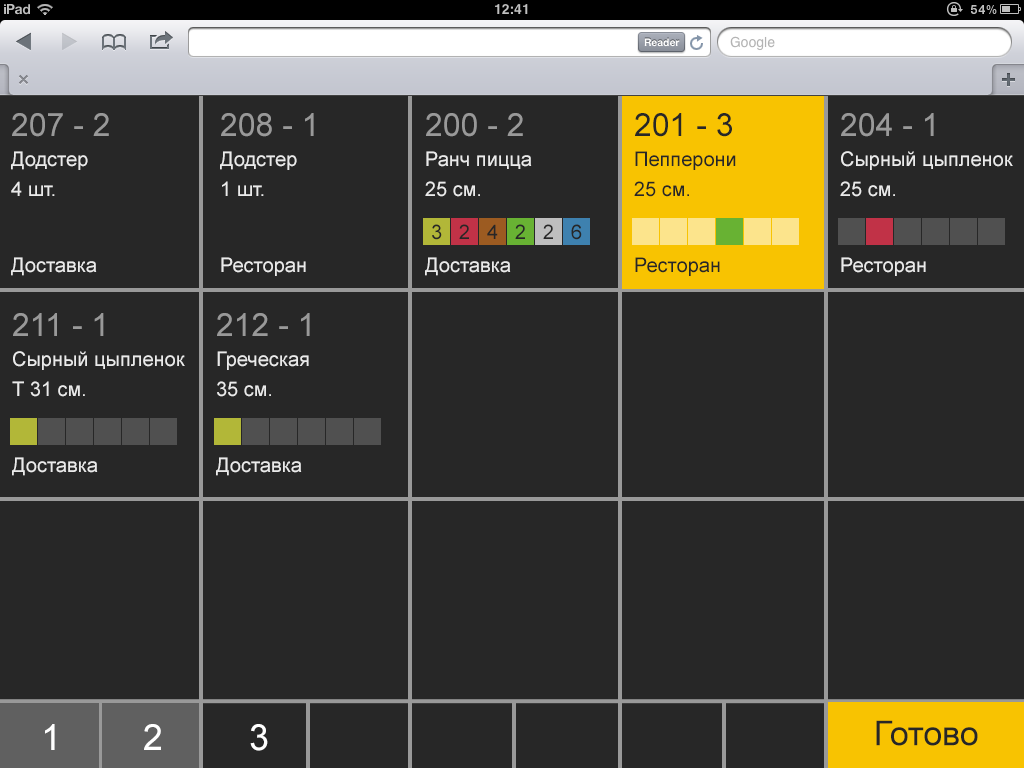
Interfaces Dough and Stuffing Today
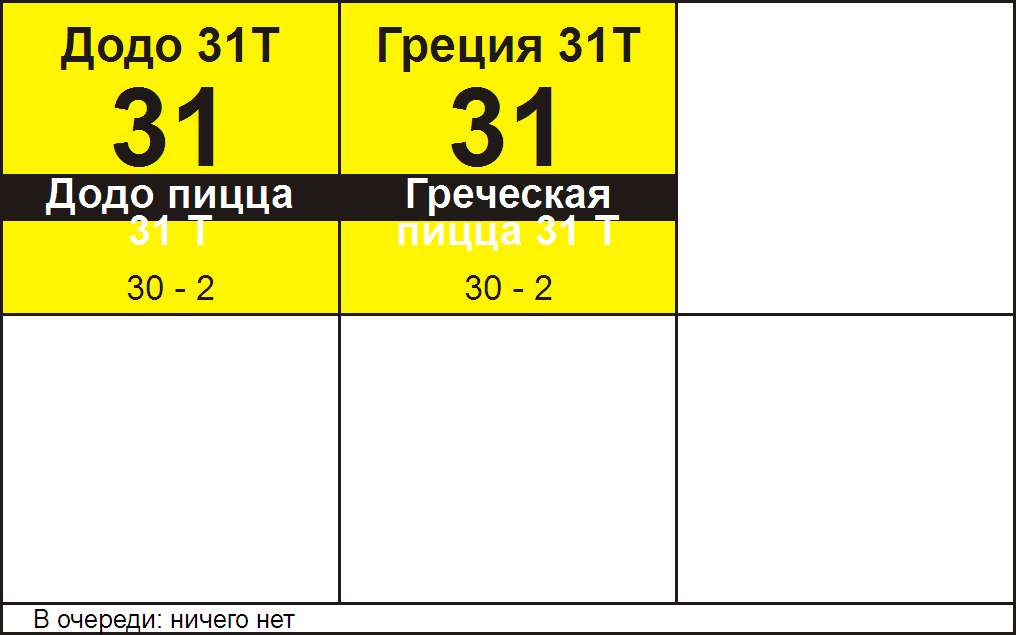
These are two almost identical interfaces. They show only the basic parameters of pizzas. The user's task is to choose the right size of dough, prepare the dough for a specific pizza (take into account the thickness, size and recipe when choosing a sauce for the base) and expand the filling according to the recipe for a specific pizza.
Displayed parameters:
A large flow of orders passes through the pizzeria. Production is based on the conveyor principle. The employee has a few seconds to look at the screen and start preparing the product.
It is necessary to make so that the quantity of the errors connected with the choice of the size of the test and thickness of the test is reduced: the employee pays attention to figure with a size, but does not notice a mark "T" which says that it is necessary to choose thin dough.

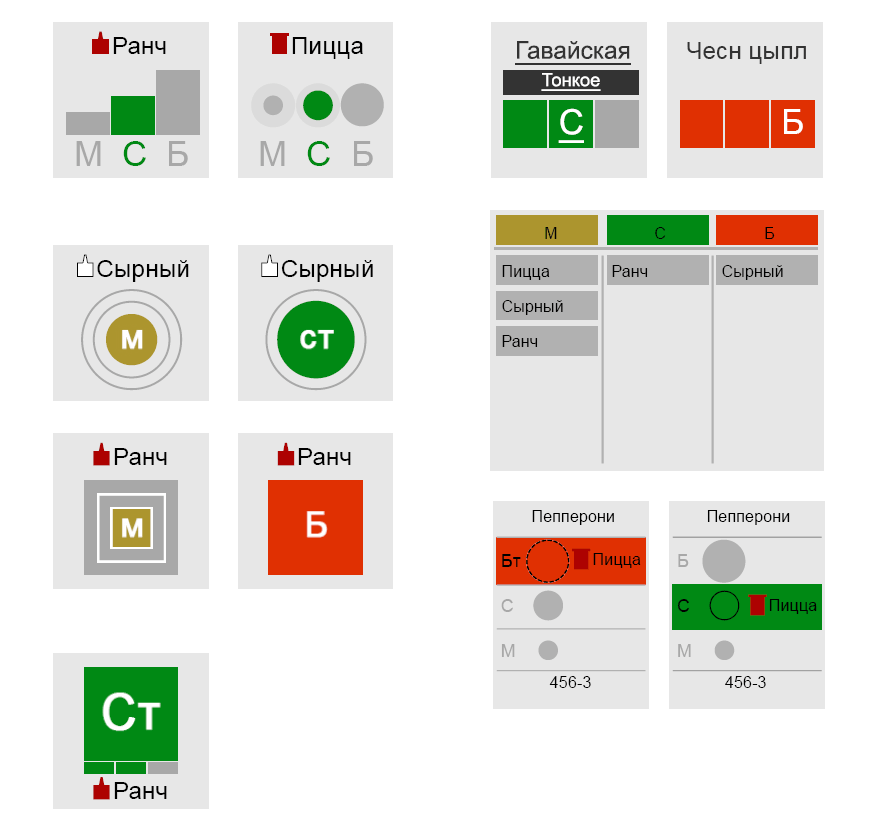
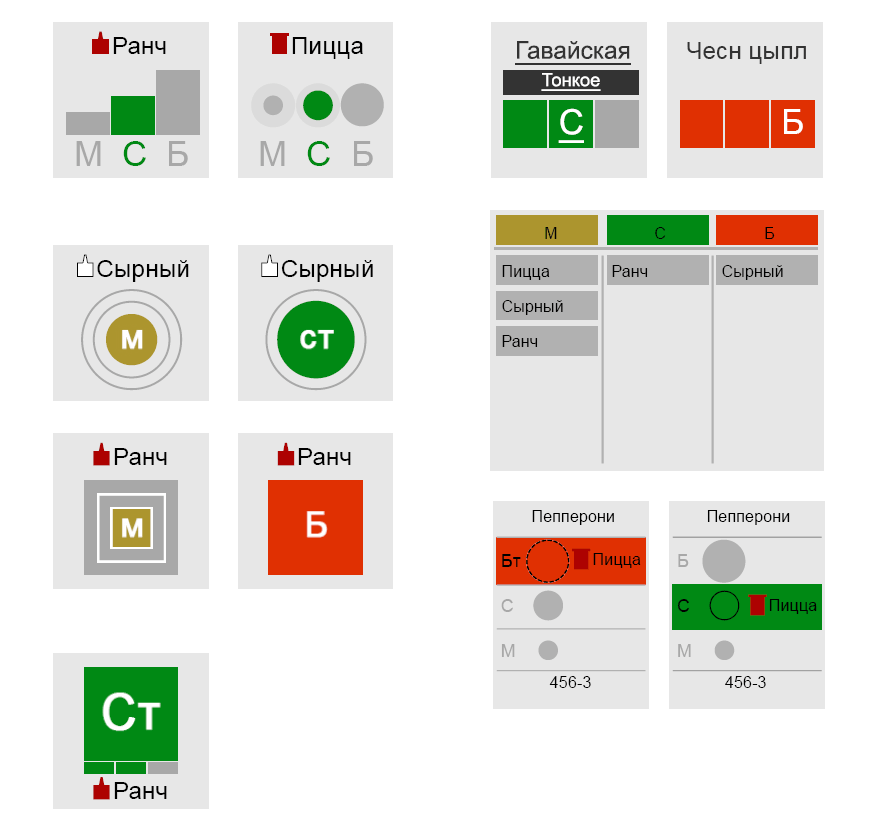
Pizza size indication in graphic form
Were invented icons that display the size. One of the first attempts to encode through color (now the pizza boxes have different colors depending on the size). Attempt to display the thin test indicator ("T") inside the pictogram.
Unfortunately, such indicators would be difficult to read in conditions of high speed. Even such icons are too detailed for an interface placed at arm's length from the user.

Indication "position"
Constantly displayed 3 fields in each pizza block, and the indicator with the letter is displayed in the corresponding field.
Showing options with and without flowers. The highlighted blocks are highlighted in yellow. I propose to replace the size figures with letters (“B” - 35, large; “C” - 31, medium; “St” - medium on thin). There is also an attempt to display sauces for the base; today, an employee needs to memorize sauces and errors are possible. I try to emphasize pizza on thin dough.
Alas, the display is difficult to read, and the small icons of sauces will not be visible if the tablet is hanging on the wall.

More concepts
Then there were experiments with colors, letters, grouping and indication of “position”. Everything is too complicated to understand and read.

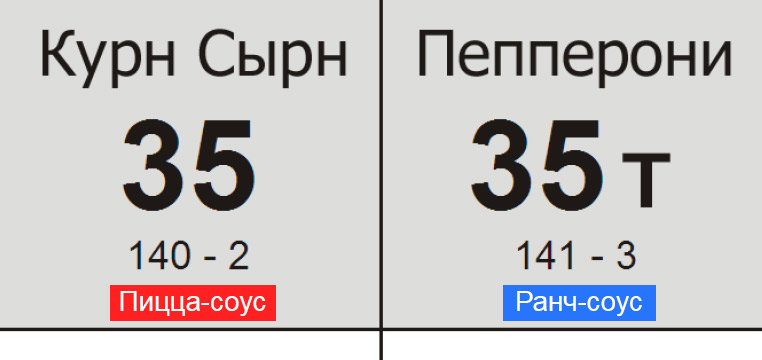
Non-radical solution
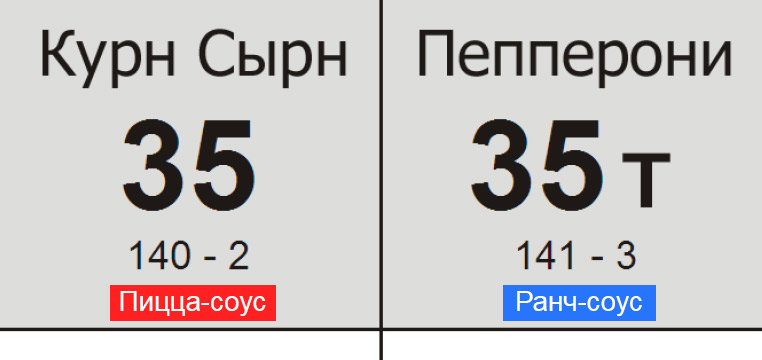
The most adequate indication method is to display the test thickness indicator next to the test size. The sauce for the base is shown (pizza sauce can not be shown at all, it is used by default).

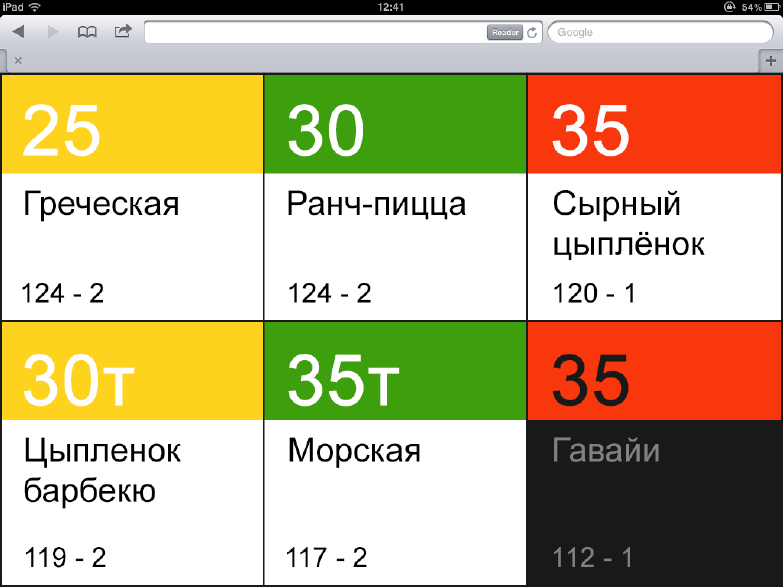
Last offer
In the latter case, the colors for the sizes correspond to the colors of the boxes. For pizza on a thin dough, the same color is shown as for smaller pizzas on a traditional dough - in the kitchen for a large pizza on a thin dough, the same preparation is used as for an average pizza on a thick dough (relevant on the Dough screen). The pressed block is highlighted with a dark background.

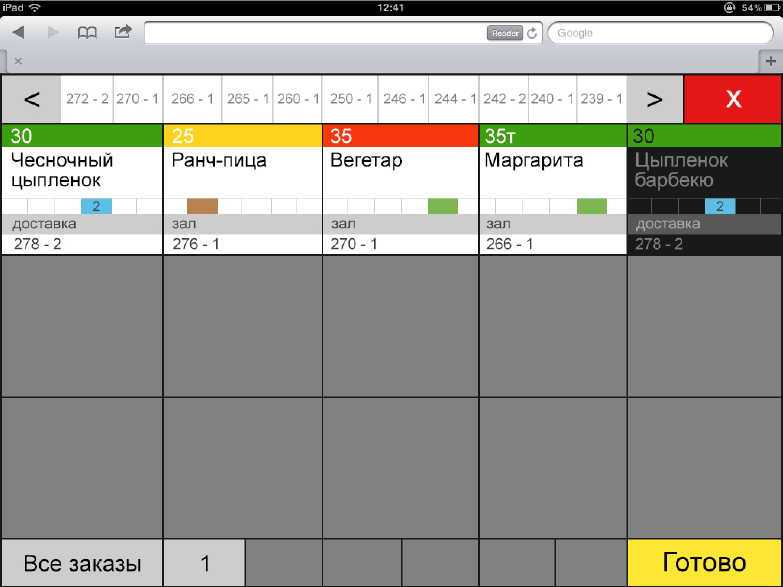
Snack interface today
This interface is located separately, it needs to be read from a distance.
Here, it is important for the employee not to confuse the types of snacks in order to put them in the oven.
Displayed parameters:
The interface is placed on the wall separately from the pizza cooking table. The employee should notice the appearance of the order and determine the type of product (about a dozen products with a difference in the cooking process before issuing). There are three types of snacks, the names of which begin with “K” (potatoes, corn, wings), which is why attempts to use abbreviations in the names led to employee mistakes.
It is necessary to make the type of product recognized at a distance (then the employee will be able to immediately understand what the following actions will be) and come up with readable symbols for snacks with similar names.

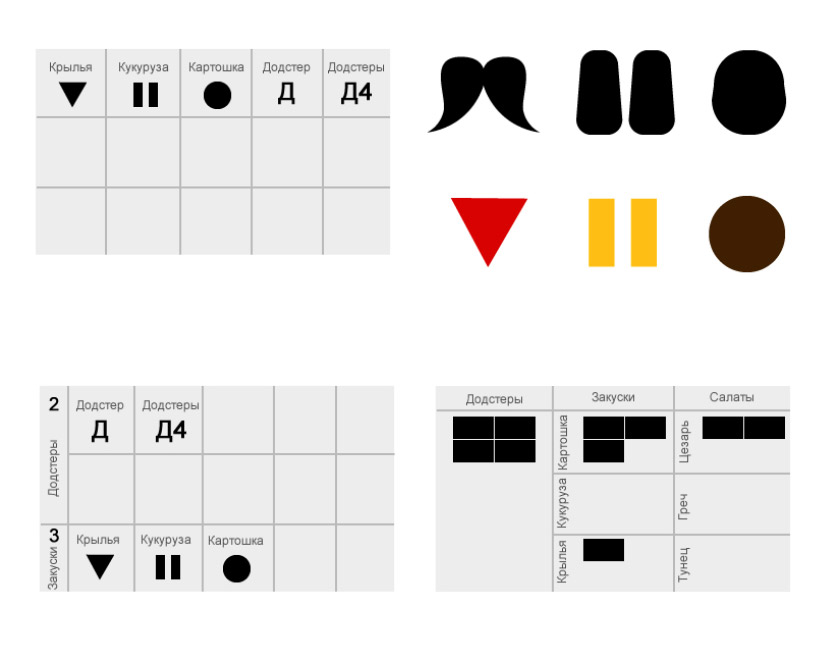
"Appetizer" concepts
In the course of the search, pictograms were offered, as well as grouping of the displayed products by types directly in the interface. Grouping would be too inflexible option (perhaps there will be new products or existing ones will go). The pictograms are hard to pick up and even harder to maintain their relevance in the future.
Last offer
In the last of the options snacks are grouped by color. Attempt to get rid of the confusion in the abbreviations for the names on the "K". The pressed block is highlighted with a dark background.

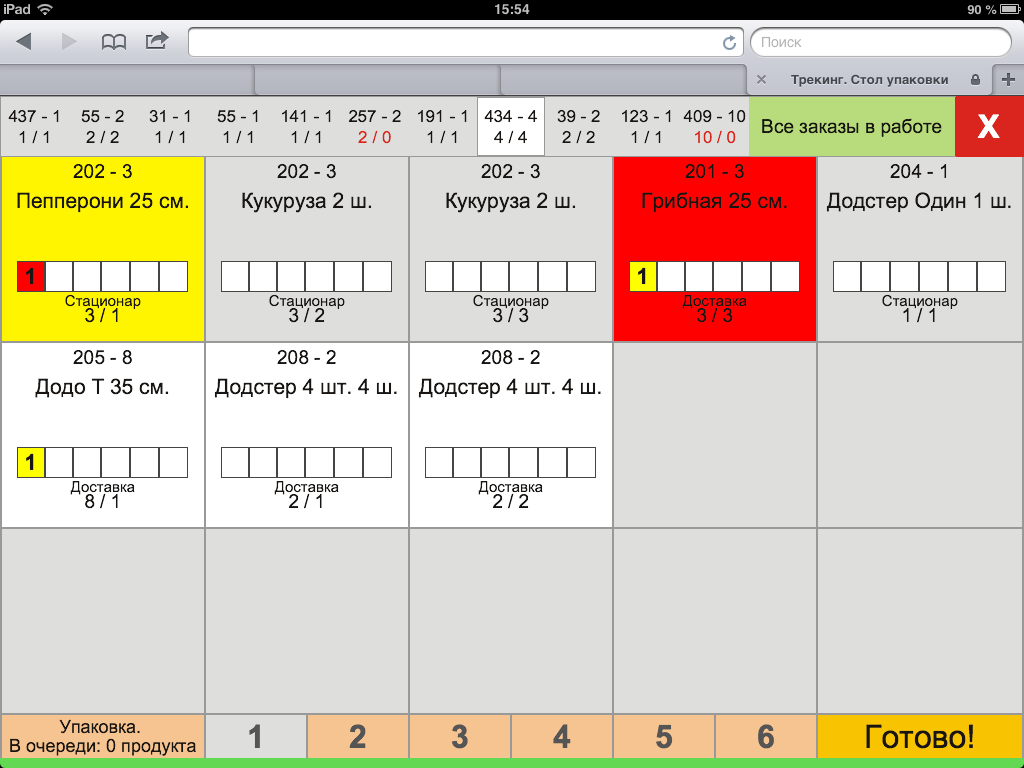
Interface Packing Today
This interface, in which all information about products from the tracker converges, displays a large amount of information.
Displayed parameters:
An employee works with this interface who collects orders before issuing, he also controls the quality of cooking and the possibility of errors in the kitchen.

One of the sketches
An attempt is made to use the “position” indication for pizza sizes and for the number of boxes in the order. Pizza on a thin dough is shown with an indicator on a white background (on the traditional shown on a dark background). Block with a red background - for products that are prepared in the kitchen for too long. Shows an experiment with the display of marriage.

Abstract experiment with colors and alignment

Last offer
In the latter version, the color indication is used. A more explicit display of the method of issuing an order (delivery, room, pickup)
The difficult task of reducing errors requires the most simple for employees to understand solutions in the tracker interfaces.
Already, my last sentences seem to me not the best option.
Work on the design of the tracker interfaces, as well as on other Dodo projects, continues and the process can be followed in my blog .
The tracker consists of interfaces, each of which performs its important function. Each interface shows the user (kitchen employee) some specific product parameters.

')
The logic of the tracker in one sentence: get information about the order from the client, distribute products by type and take the products through the kitchen before being issued to a specific courier. Interfaces are in front of employees on the tablet screens, the employee clicks on the buttons, the product moves from screen to screen.
Types of products:
- Baked: pizza (screens: Dough , Stuffing , Packaging )
- Semi-finished products: salads, potatoes, corn (screens: Snacks , Packaging )
- Simple: drinks, muffins (added at the end, not shown)
All products in the end are distributed on the screens of delivery (screens: Couriers and Issue to the hall ).
Each screen displays a specific number of product types. For each product, certain parameters are displayed (names, dimensions, dough thickness, etc.). The goal is to make the work with interfaces caused a minimum of errors among employees. I will show how the work on the interfaces was going on and how attempts were made to prevent the employees from confusing the pizza.

The appearance of the interfaces at the beginning of my work on them
I started working with tracker interfaces when they already existed, but required certain improvements in the layout.
Further in the task queue, it was necessary to minimize the mistakes of employees when working with interfaces.
Interfaces: Dough and Stuffing

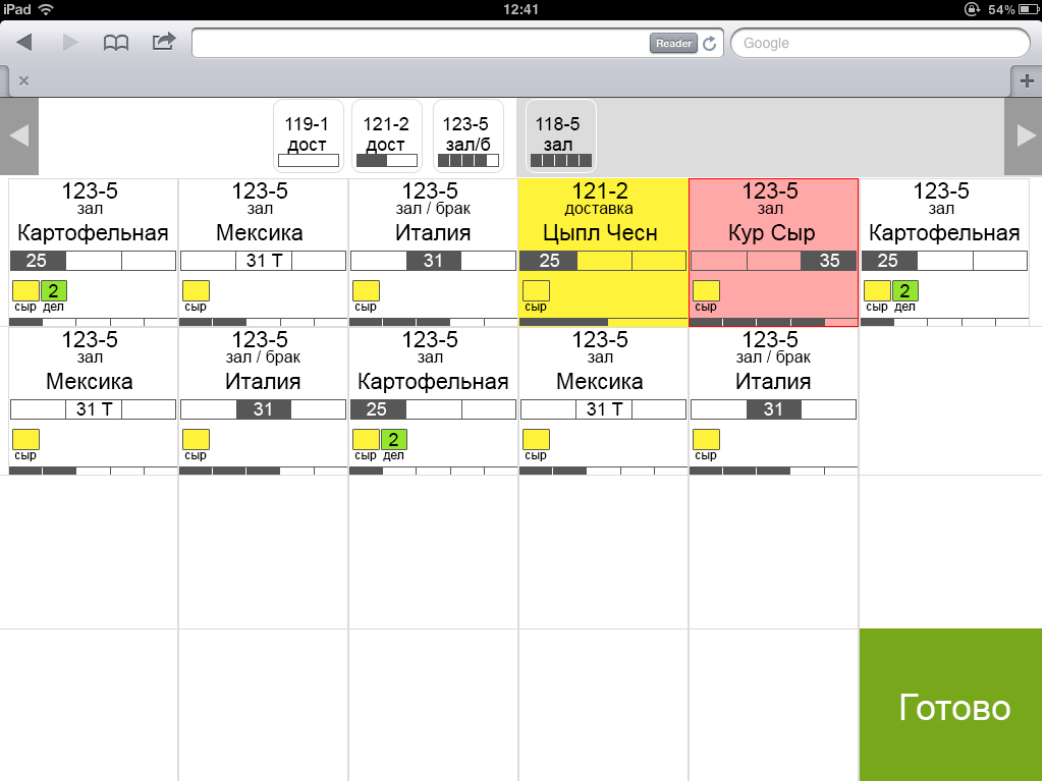
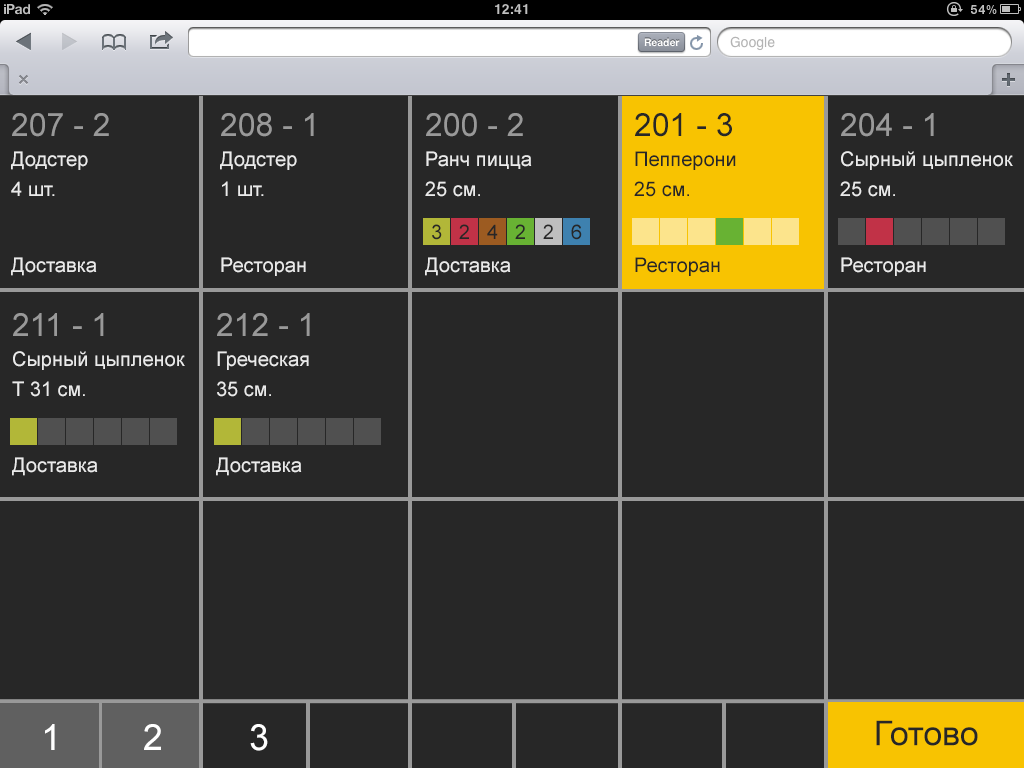
Interfaces Dough and Stuffing Today
These are two almost identical interfaces. They show only the basic parameters of pizzas. The user's task is to choose the right size of dough, prepare the dough for a specific pizza (take into account the thickness, size and recipe when choosing a sauce for the base) and expand the filling according to the recipe for a specific pizza.
Displayed parameters:
- Pizza Name
- Dough thickness
- Pizza size
- Order number
Description of the problem
A large flow of orders passes through the pizzeria. Production is based on the conveyor principle. The employee has a few seconds to look at the screen and start preparing the product.
It is necessary to make so that the quantity of the errors connected with the choice of the size of the test and thickness of the test is reduced: the employee pays attention to figure with a size, but does not notice a mark "T" which says that it is necessary to choose thin dough.
Finding a solution

Pizza size indication in graphic form
Were invented icons that display the size. One of the first attempts to encode through color (now the pizza boxes have different colors depending on the size). Attempt to display the thin test indicator ("T") inside the pictogram.
Unfortunately, such indicators would be difficult to read in conditions of high speed. Even such icons are too detailed for an interface placed at arm's length from the user.

Indication "position"
Constantly displayed 3 fields in each pizza block, and the indicator with the letter is displayed in the corresponding field.
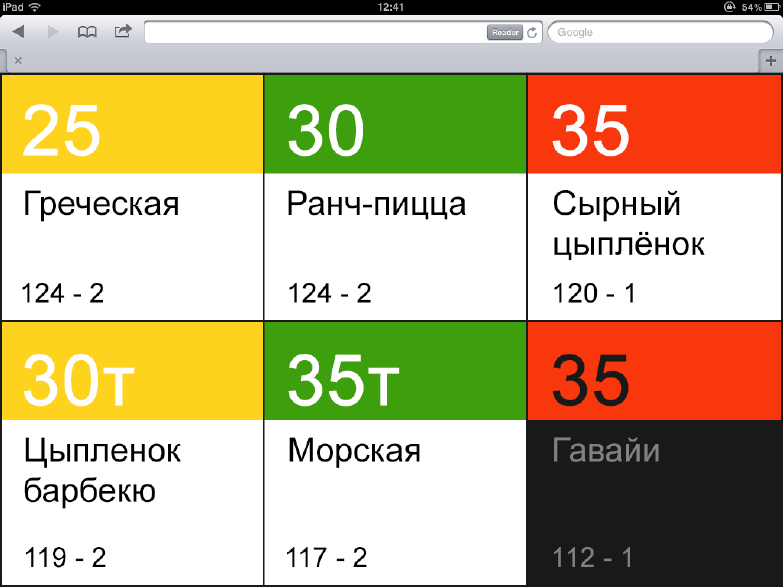
Showing options with and without flowers. The highlighted blocks are highlighted in yellow. I propose to replace the size figures with letters (“B” - 35, large; “C” - 31, medium; “St” - medium on thin). There is also an attempt to display sauces for the base; today, an employee needs to memorize sauces and errors are possible. I try to emphasize pizza on thin dough.
Alas, the display is difficult to read, and the small icons of sauces will not be visible if the tablet is hanging on the wall.

More concepts
Then there were experiments with colors, letters, grouping and indication of “position”. Everything is too complicated to understand and read.

Non-radical solution
The most adequate indication method is to display the test thickness indicator next to the test size. The sauce for the base is shown (pizza sauce can not be shown at all, it is used by default).

Last offer
In the latter case, the colors for the sizes correspond to the colors of the boxes. For pizza on a thin dough, the same color is shown as for smaller pizzas on a traditional dough - in the kitchen for a large pizza on a thin dough, the same preparation is used as for an average pizza on a thick dough (relevant on the Dough screen). The pressed block is highlighted with a dark background.
Interface: Snacks

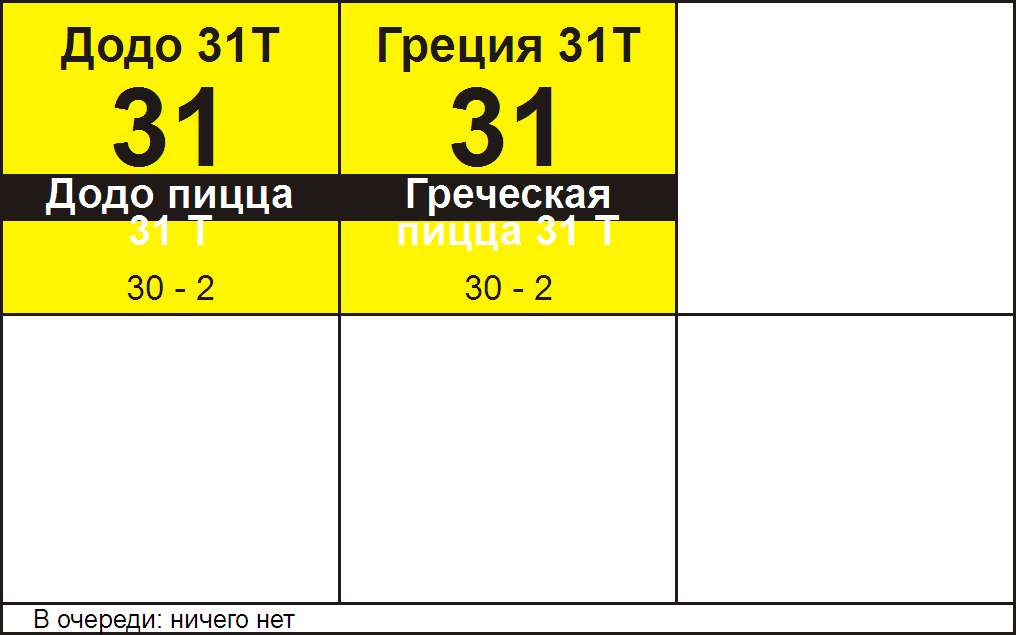
Snack interface today
This interface is located separately, it needs to be read from a distance.
Here, it is important for the employee not to confuse the types of snacks in order to put them in the oven.
Displayed parameters:
- The product's name
- Order number
Description of the problem
The interface is placed on the wall separately from the pizza cooking table. The employee should notice the appearance of the order and determine the type of product (about a dozen products with a difference in the cooking process before issuing). There are three types of snacks, the names of which begin with “K” (potatoes, corn, wings), which is why attempts to use abbreviations in the names led to employee mistakes.
It is necessary to make the type of product recognized at a distance (then the employee will be able to immediately understand what the following actions will be) and come up with readable symbols for snacks with similar names.

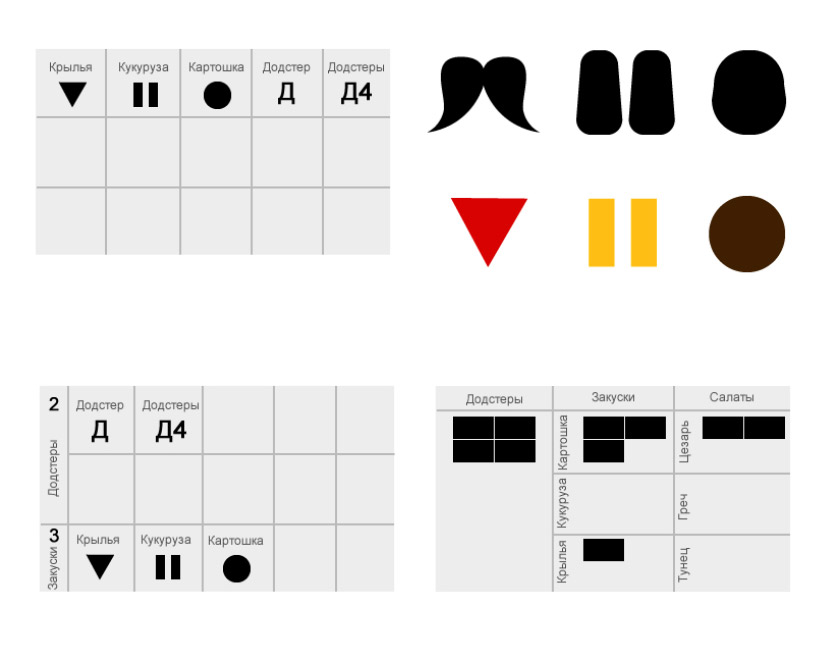
"Appetizer" concepts
In the course of the search, pictograms were offered, as well as grouping of the displayed products by types directly in the interface. Grouping would be too inflexible option (perhaps there will be new products or existing ones will go). The pictograms are hard to pick up and even harder to maintain their relevance in the future.
Last offer
In the last of the options snacks are grouped by color. Attempt to get rid of the confusion in the abbreviations for the names on the "K". The pressed block is highlighted with a dark background.
Interface: Packing

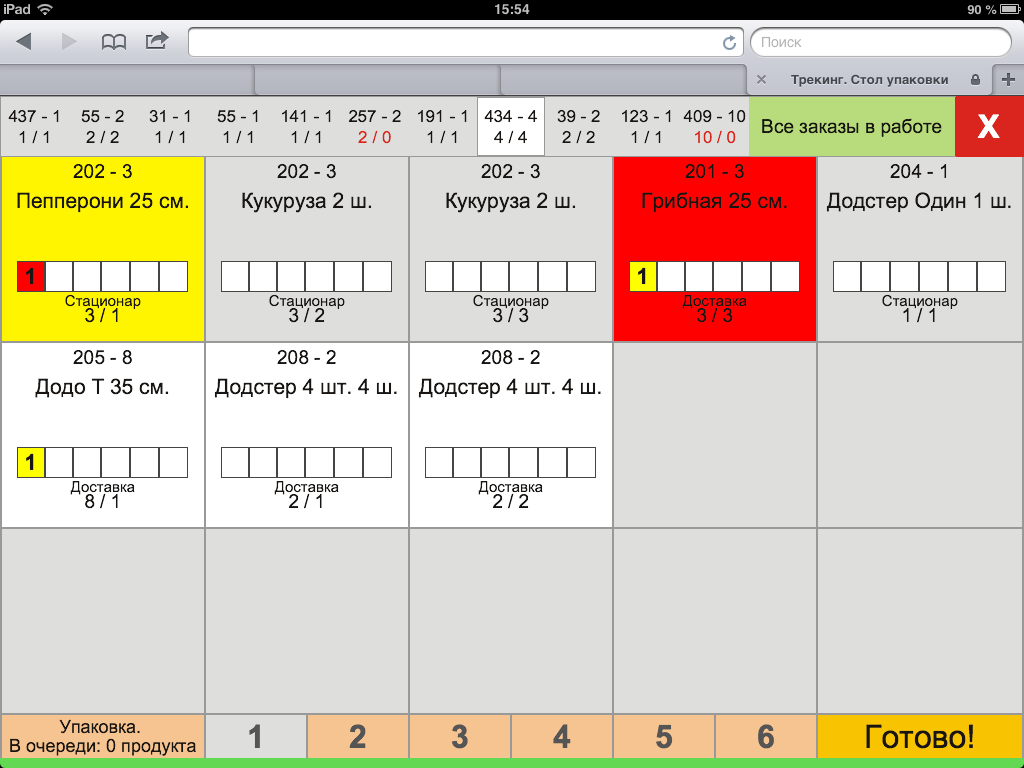
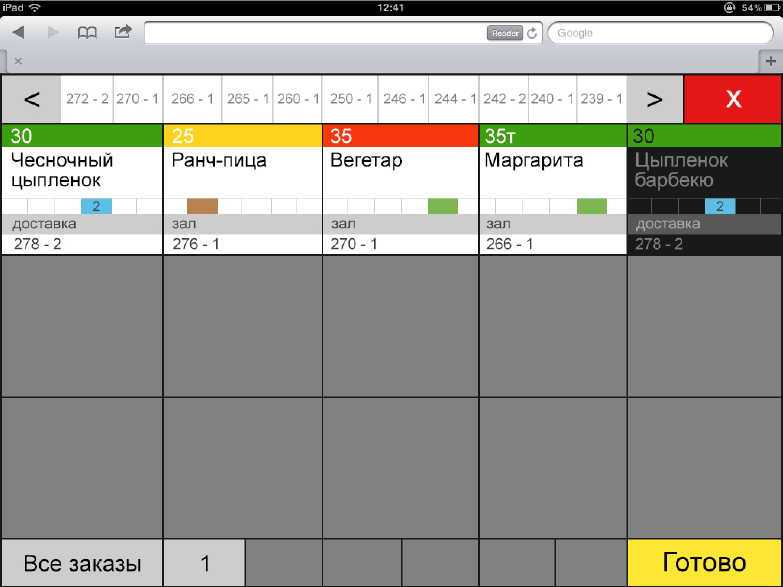
Interface Packing Today
This interface, in which all information about products from the tracker converges, displays a large amount of information.
Displayed parameters:
- The product's name
- Pizza Size
- Pizza Dough Thickness
- Free sauce for pizzas and some snacks
- Mode of sale
- Order number
- The number of assembled boxes (in one order may be more than one box)
Description of the problem
An employee works with this interface who collects orders before issuing, he also controls the quality of cooking and the possibility of errors in the kitchen.

One of the sketches
An attempt is made to use the “position” indication for pizza sizes and for the number of boxes in the order. Pizza on a thin dough is shown with an indicator on a white background (on the traditional shown on a dark background). Block with a red background - for products that are prepared in the kitchen for too long. Shows an experiment with the display of marriage.

Abstract experiment with colors and alignment

Last offer
In the latter version, the color indication is used. A more explicit display of the method of issuing an order (delivery, room, pickup)
Total
The difficult task of reducing errors requires the most simple for employees to understand solutions in the tracker interfaces.
Already, my last sentences seem to me not the best option.
Work on the design of the tracker interfaces, as well as on other Dodo projects, continues and the process can be followed in my blog .
Source: https://habr.com/ru/post/193676/
All Articles