Three practices of web design for the upcoming iOS7

A week later, Apple will open iOS7 world.
The new version of the operating system, which generates 56.5% of the world surfing (Note of translator: according to statistics from Mobify) includes new features and amazing improvements in design.
')
Some of the most interesting changes in iOS can be found inside the built-in Safari browser. These changes directly affect the operation of the browser and familiar user experience when working with the browser and sites.
In this article, I want to talk about the three main UX / UI changes in Safari on iOS7 that you should keep in mind when optimizing websites for Apple devices.
1. Swipe from the edge of the screen died
(Approx. Translator: Swipe - the movement of a finger across the screen in one of the parties, also known as swiping)
In previous versions of Safari, the user could call the Notification Center by swiping down from the top edge of the screen, but on iOS7 Safari can use all 4 edges of the device’s screen.
Gestures were included that allow you to use the swipe from left to right to go back through the browser’s browsing history, and also from right to left to go forward. There is also a swipe up from the bottom to access the Control Center.
How does this affect the sites
Firstly, if you used or planned to use navigation in the form of a swipe, you must reconsider your decision. In order to avoid violations in the user's experience, you need to replace the navigation from the svayp-options to the navigation by touching the screen and page elements.
Next, you need to review how you used the carousel images on the site. If the images are shown with little or no indentation from the edge, the user can start scrolling the carousel from the very edge of the screen, thus activating navigation through the browser history. (Note of translator: It is quite likely that it will be possible to turn off navigation in the history in some meta page tag)

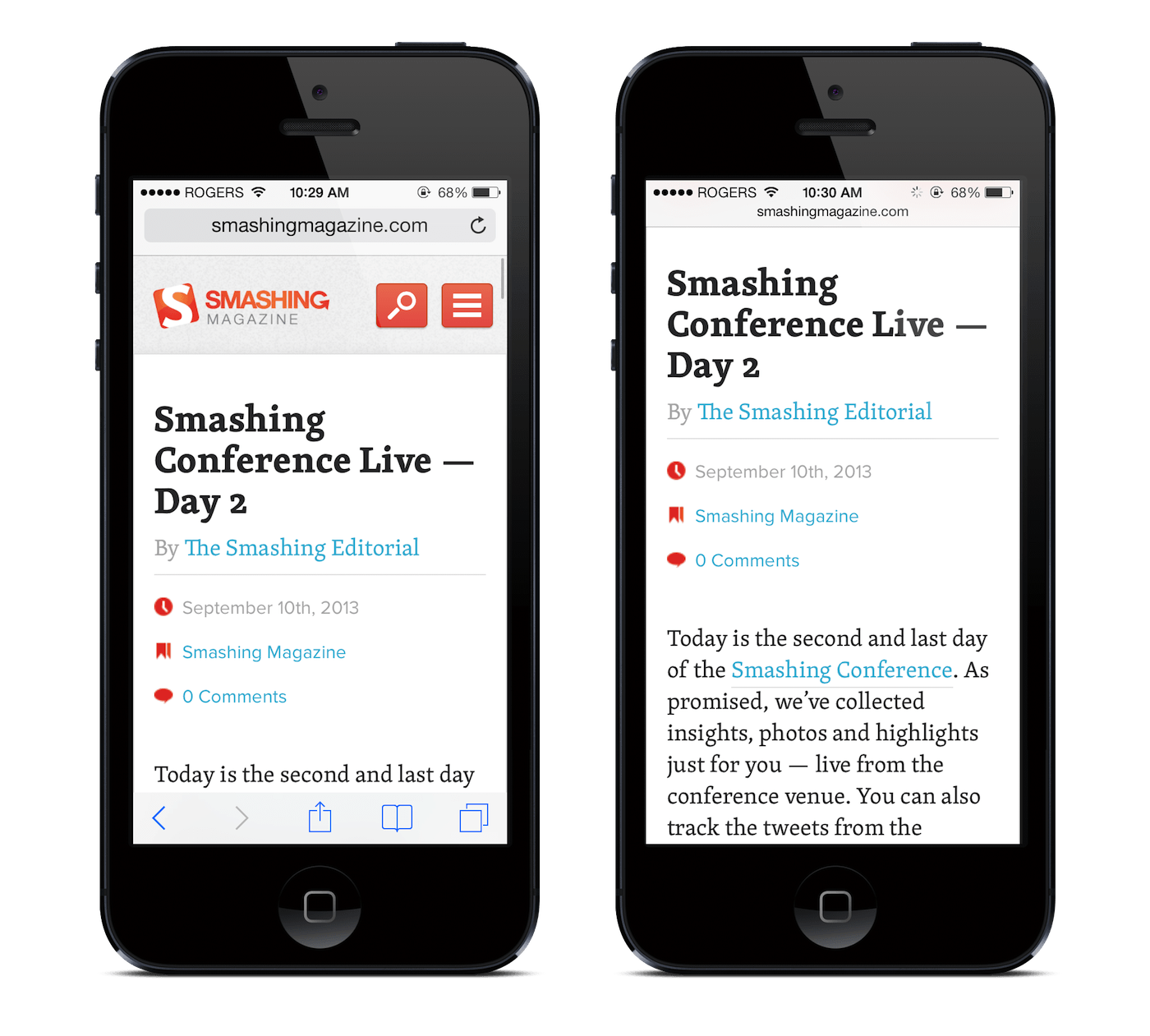
Left: Skinny Ties on iOS6 - Carousel works as expected.
Right: Skinny Ties on iOS7 - Scrolling the carousel now activates the move back gesture through the browser history.
2. Good navigation is now much more important.
Another thing you'll notice in the new Safari is that the interface elements are minimized when you scroll the page.
The address bar becomes smaller, the main navigation completely disappears, appearing again when scrolling up quickly (Note: a similar system is used in Google Chrome for iOS).

How does this affect the sites
Well-designed sites will benefit from this minimalism and will look better, but sites with inconvenient navigation will struggle to keep the user on the site without the usual back / forward buttons.
That is why you need to make sure that your site’s navigation is simple, intuitive, and convenient for managing your touches.
3. Browser elements may interfere with the display of information.
As mentioned above, Safari in iOS7 when viewing pages minimizes interface elements, or removes them altogether.
It also means that the interface can change the height, which may be important for some sites.
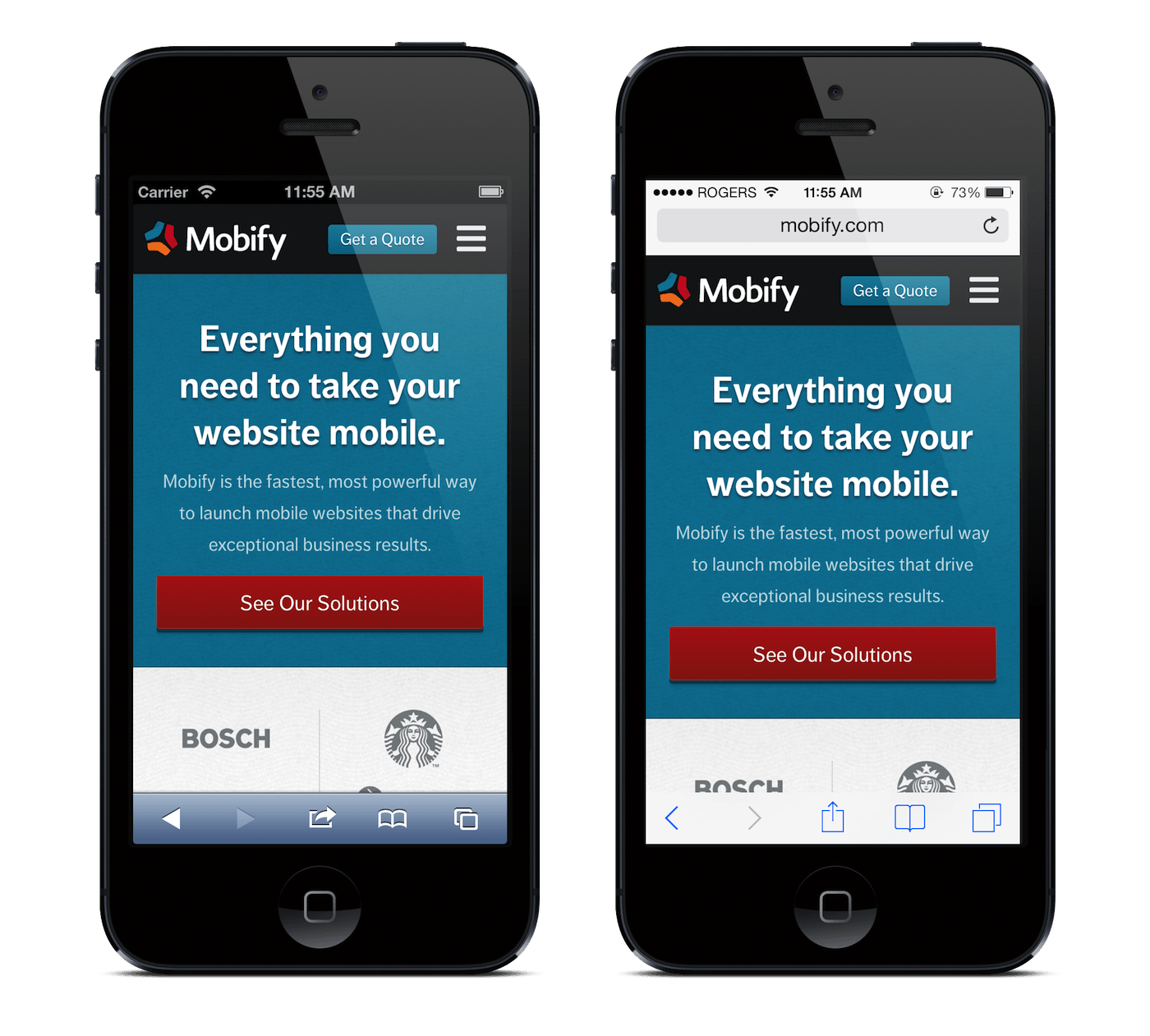
For example, in the screenshot below it can be seen that on our website the client logos in iOS7 are only half visible (unlike iOS6).

Evidence of human use is an important factor for our company, so we must consider the possibilities of changing the structure and preserve the visibility of the logos on each of the devices and screen sizes.
How does this affect the sites
Simply put, you have another factor to test. If changing the height of the working field is critical for your site, you should make sure that your site looks good on iOS7.
Conclusion
We at Mobify are very excited about the new iOS and new version of mobile Safari. It will be interesting to see how the new design direction chosen by the Johnny Ive team will affect applications, websites, and interface design in the near future.
At the same time, the best that web designers and developers can do is to get iOS7 devices in hand, or download Xcode5 (now offered as a Developer preview) and make sure their sites work fine and look great on this operating system.
Source: https://habr.com/ru/post/193286/
All Articles