Review Tizen SDK. Web
Hi, Habr!
The most curious of you managed to get acquainted with the OS Tizen , look at Tizen in action, and even dig into the SDK using our Tizen Live SDK based on Ubuntu .
Watching all those rumors that are hovering around Tizen, it has already become clear to many that the official announcement of the first Tizen devices is just around the corner and now is the time to start developing or porting your mobile application for this platform. If you treat these many (or even pondering), welcome to the cat, where we will introduce you to the Tizen SDK and its tools.
')

We start today with the web part.
So, we are dealing with Tizen, an open source Linux-based operating system designed for a wide range of devices, such as smartphones, tablet computers, car infotainment systems, ultrabooks, smart TVs, digital cameras, office, home and medical. equipment and other wearable electronics. The co-CEO of Samsung Electronics said: “We want to see Tizen on everything,” and Tizen is quite capable of that, since he has everything he needs for this, which we will see with you now.

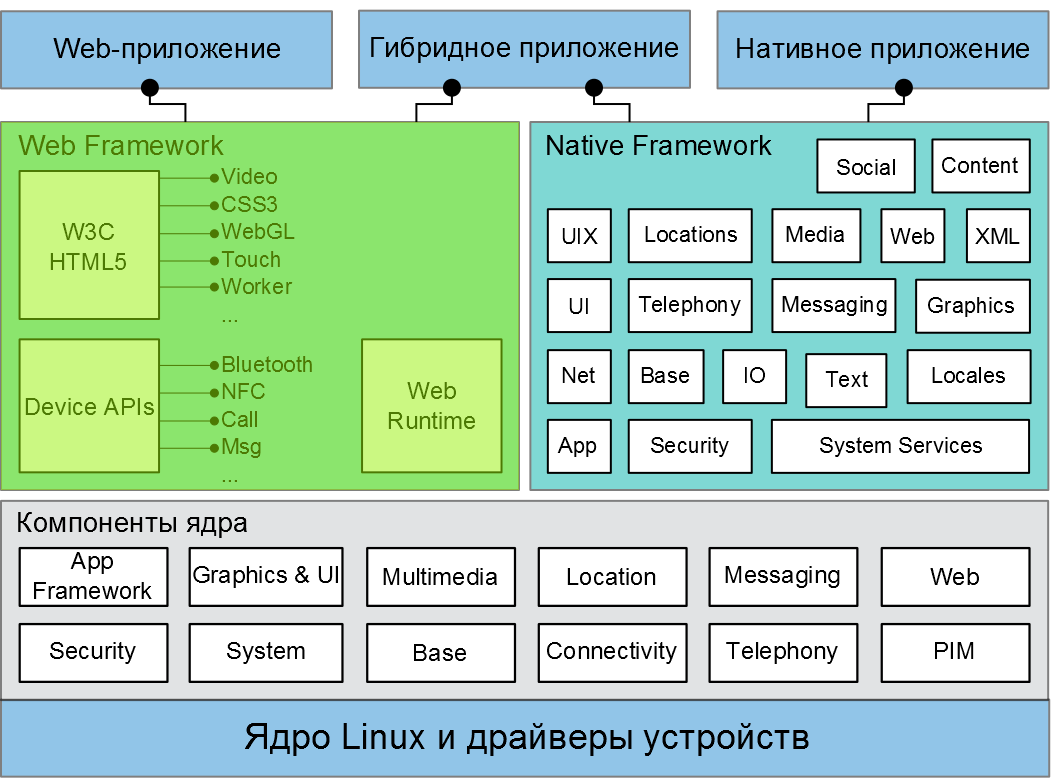
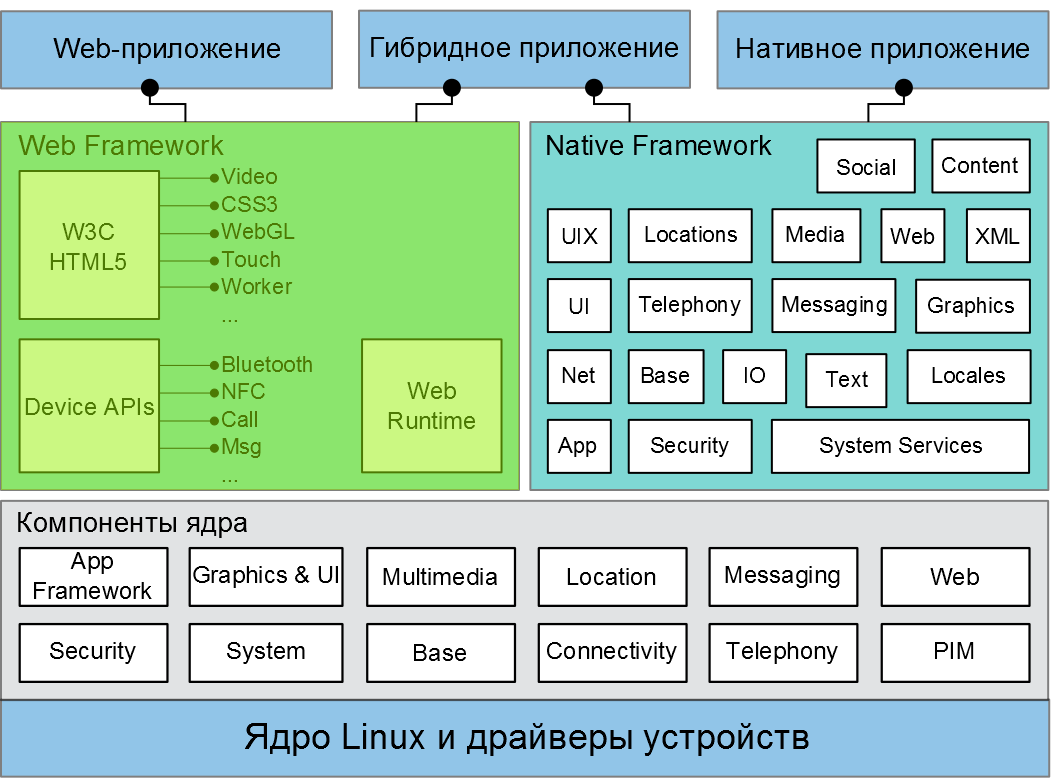
As can be seen from the diagram above, the lowest layer of the architecture is the Linux kernel (for Tizen SDK 2.2 version 3.4+) with device drivers.
Just above are other subsystems of the kernel:
From the above, we can conclude that the implemented functionality is able to satisfy almost any need, giving Tizen flexibility and versatility.
At the highest level are user applications that are of three types in Tizen: web, native, and hybrid.
Access to the subsystems listed above from applications is carried out through two frameworks: the Web Framework and the Native Framework. And we will dwell on each one in more detail.
In Tizen, conditionally, there are 3 types of web applications:
For the latter two types, it is possible to publish them in the Tizen Store.
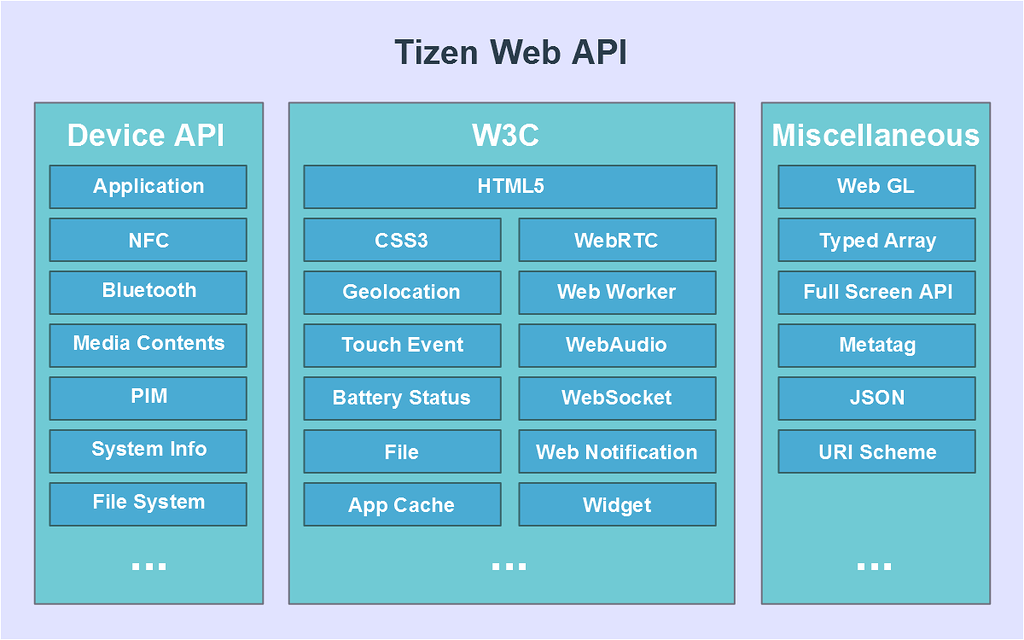
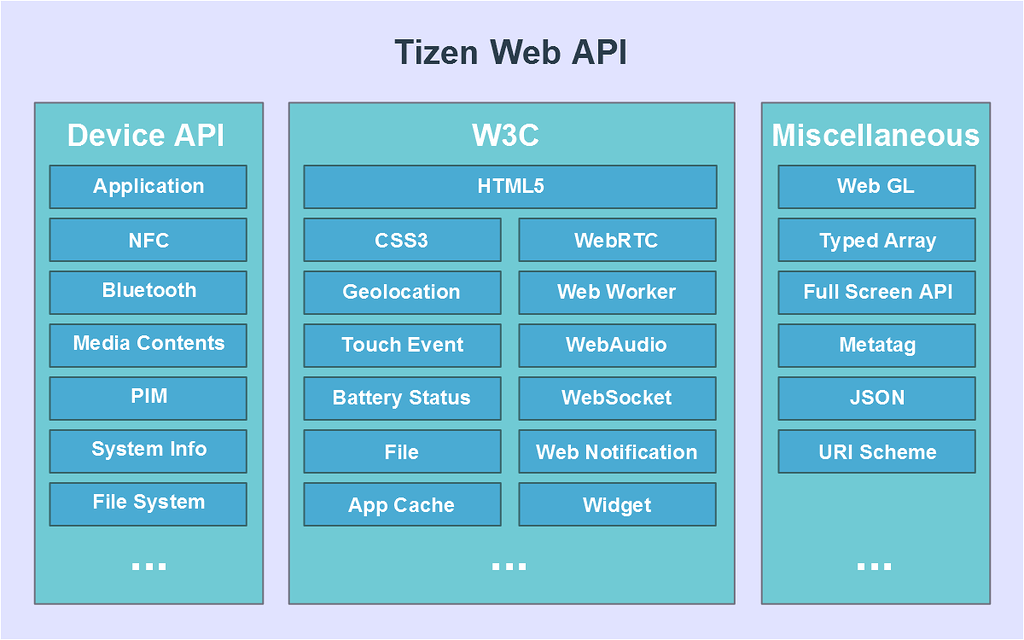
Below is the structure of the Tizen Web API.

For the simplicity of creating hosted applications, you have to pay because the Device API is not available for them. While for full-fledged web applications (also called packaged apps), there are no restrictions.
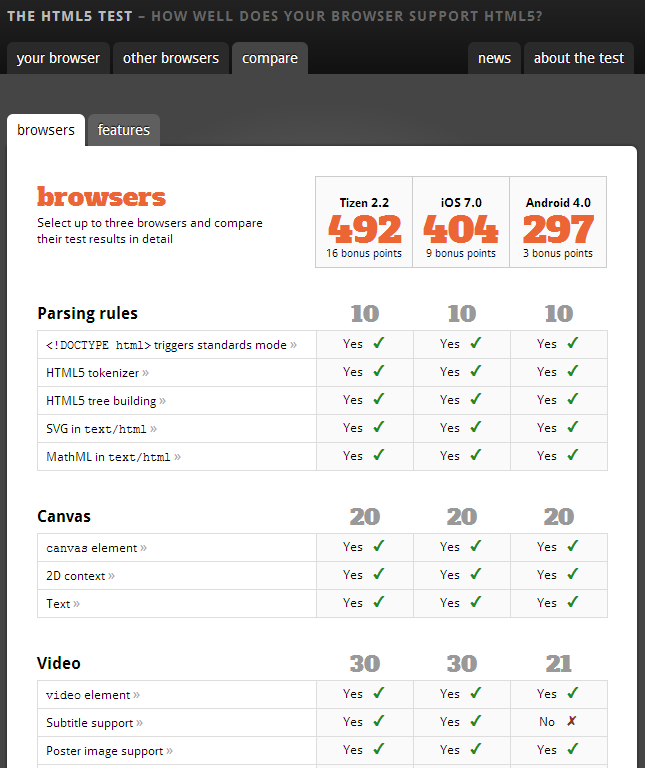
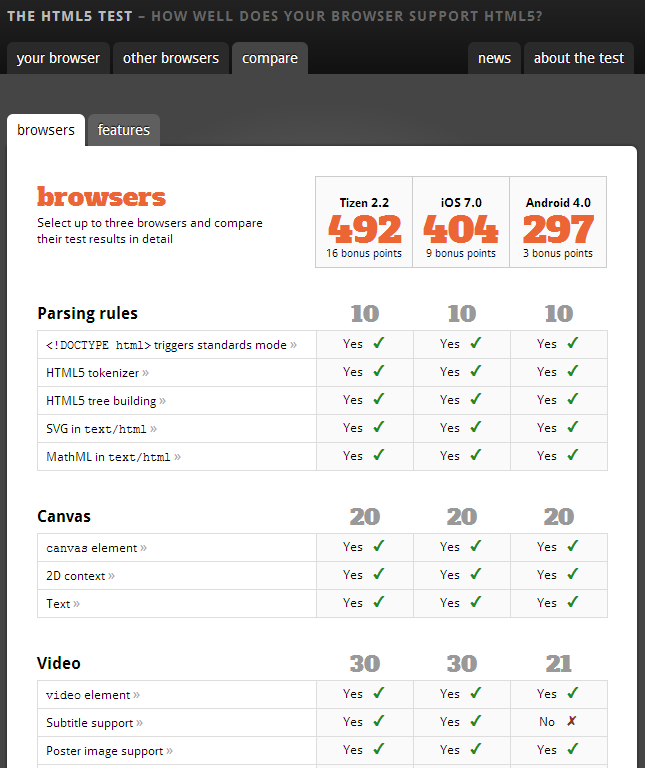
Today, Tizen is the leader in supporting the HTML5 standard among all existing mobile platforms. This is easily verified by going to html5test.com. Below is a screenshot of a web page with the results.

In addition to jQuery and jQuery Mobile, which is part of the SDK, in the arsenal of Tizen support frameworks such as angular.js, enyo.js, sencha.js, backbone.js, sprite.js, verlet.js, require.js, basis .js, zepro.js, box2d and many others.
The Tizen SDK includes many examples, after which you can easily start developing your own unique, world's best web application. Of course, only after we introduce you to the toolkit that Tizen SDK offers developers.
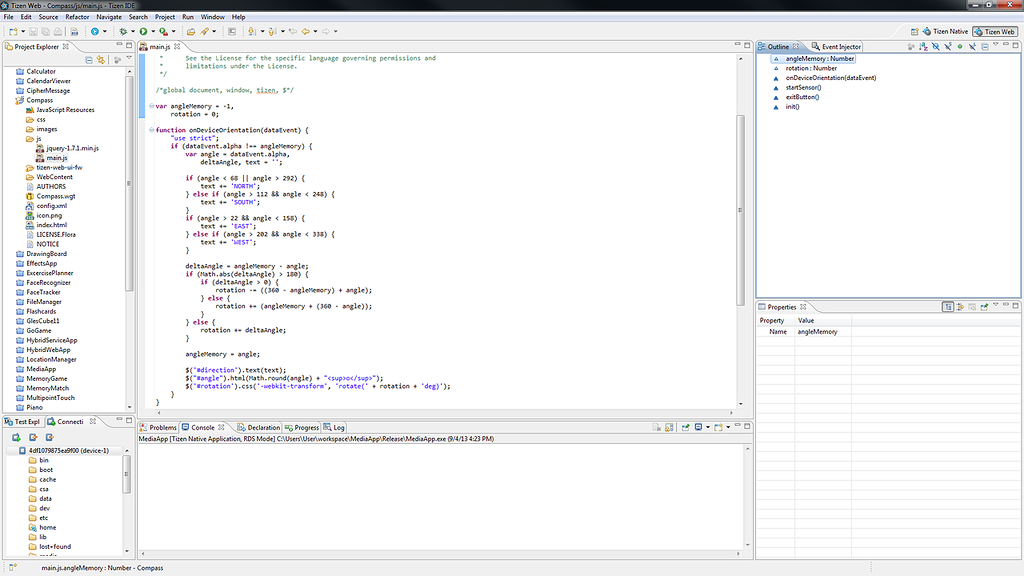
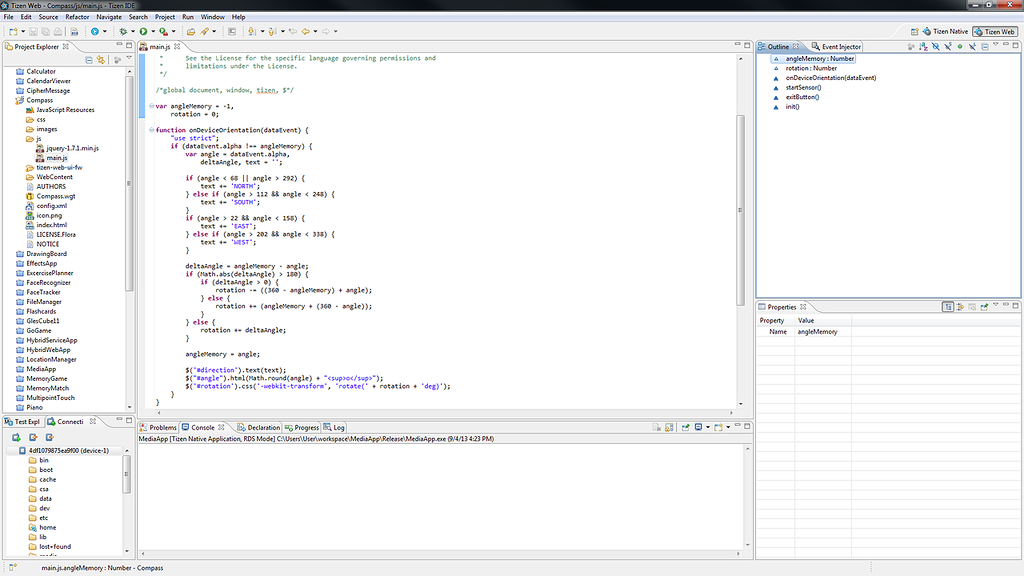
The integrated development environment included in the Tizen SDK is based on Eclipse with a set of necessary additions and adaptations for developing applications for Tizen. The outlook for Tizen Web and Tizen Native is somewhat different. Below is a screenshot of the Tizen IDE with the Tizen Web perspective.

The IDE interface is intuitive and contains everything needed for developing, debugging, testing and profiling applications. Separately, we note the Event Injector, with which you can emulate various events, thus allowing you to get by with an emulator, which we will discuss later.
In general, Tizen IDE for web developers offers the following tools / helpers:


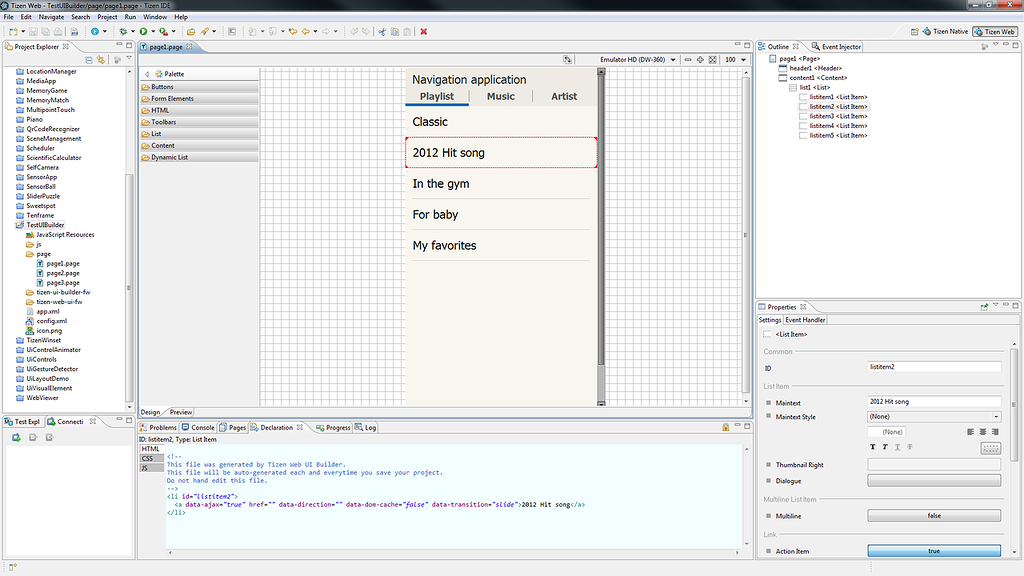
Another tool is UI Builder . It is designed to create a graphical user interface of web applications and is a WYSIWYG (What You See What is What You Get) editor.

The tool also allows you to associate code with UI events. It has a simple interface and therefore we will not dwell on it in more detail.
As you can see, the toolkit for a web developer is very rich. But that's not all.
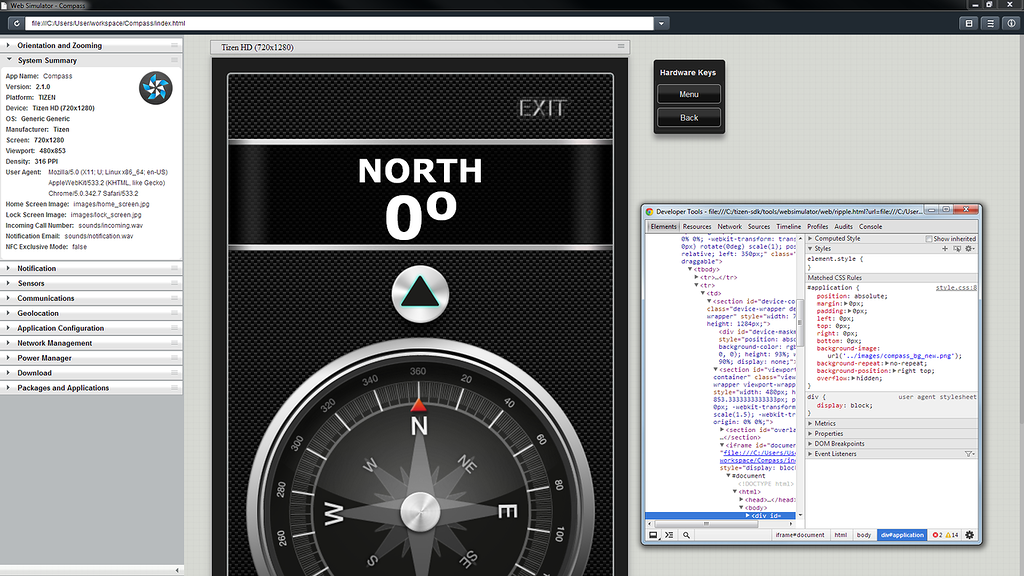
Another tool is Web Simulator . It is based on Google Chrome and allows you to check your application, simulating "combat" conditions and, if necessary, debug it in the Chrome developer tools.

Finally, the latest tool from the Tizen SDK for web developers (and not only). This is Tizen Emulator. Based on QEMU, the emulator allows you to test / debug your application in even more “combat” conditions.

For those who need a command line (for example, to customize development processes, for example, Continuous Integration settings), a command-line interface is provided.
And of course, we can not fail to mention that the detailed documentation is also included in the Tizen SDK.
This concludes our review. We hope it was interesting and informative and will help you to further develop high-quality interesting applications for Tizen. A more detailed description of the Tizen SDK tools can be found here .
We provide technical support and answers to questions here: dev.cis@partner.samsung.com
All the best and see you in the next articles!
Tizen Eva Group
The most curious of you managed to get acquainted with the OS Tizen , look at Tizen in action, and even dig into the SDK using our Tizen Live SDK based on Ubuntu .
Watching all those rumors that are hovering around Tizen, it has already become clear to many that the official announcement of the first Tizen devices is just around the corner and now is the time to start developing or porting your mobile application for this platform. If you treat these many (or even pondering), welcome to the cat, where we will introduce you to the Tizen SDK and its tools.
')

We start today with the web part.
Introduction
So, we are dealing with Tizen, an open source Linux-based operating system designed for a wide range of devices, such as smartphones, tablet computers, car infotainment systems, ultrabooks, smart TVs, digital cameras, office, home and medical. equipment and other wearable electronics. The co-CEO of Samsung Electronics said: “We want to see Tizen on everything,” and Tizen is quite capable of that, since he has everything he needs for this, which we will see with you now.
Tizen architecture

As can be seen from the diagram above, the lowest layer of the architecture is the Linux kernel (for Tizen SDK 2.2 version 3.4+) with device drivers.
Just above are other subsystems of the kernel:
- App Framework. Implements application management functionality, including launching other applications. Provides notification of applications about major system events, such as low memory, low battery, screen orientation changes and push notifications.
- Graphics & UI. Implements functionality related to graphics and UI, including EFL (Enlightenment Foundation Libraries), window subsystem, OpenGL, etc.
- Multimedia. Provides support for multimedia: video, audio, images, VoIP, metadata management.
- Location Represents the functionality for the location (GPS, WPS, Cell ID, sensors).
- Messaging. Implements functionality related to SMS, MMS, email and IM.
- Web. Implements Tizen Web API and includes WebKit, provides support for web applications.
- Security. Implements functionality related to security, access control, certificate management, etc.
- System. Responsible for interacting with the device (sensors, display, vibration), power management, monitoring events from components such as USB, MMC, charger, ear jack, package management, device updates, interaction with alarm signals.
- Base. Contains a number of system libraries that implement, in addition to the basic functions, the functionality for interacting with databases, localizing and working with XML.
- Connectivity. Responsible for everything related to network interactions (3G, WiFi, Bluetooth, HTTP, NFC).
- Telephony. Implements functionality related to communication and modem operation (UMTS, CDMA, GSM).
- PIM (Personal Information Management). Responsible for such functionality as interaction with the calendar, contacts and tasks.
From the above, we can conclude that the implemented functionality is able to satisfy almost any need, giving Tizen flexibility and versatility.
At the highest level are user applications that are of three types in Tizen: web, native, and hybrid.
Access to the subsystems listed above from applications is carried out through two frameworks: the Web Framework and the Native Framework. And we will dwell on each one in more detail.
Web Framework
In Tizen, conditionally, there are 3 types of web applications:
- Mobile site. Or an application that runs from a web browser.
- The so-called hosted application. Or an application that is a client to remote web-resources.
- Full web application. Or the standard application that we are all used to, but developed using the Tizen Web API.
For the latter two types, it is possible to publish them in the Tizen Store.
Below is the structure of the Tizen Web API.

For the simplicity of creating hosted applications, you have to pay because the Device API is not available for them. While for full-fledged web applications (also called packaged apps), there are no restrictions.
Today, Tizen is the leader in supporting the HTML5 standard among all existing mobile platforms. This is easily verified by going to html5test.com. Below is a screenshot of a web page with the results.

In addition to jQuery and jQuery Mobile, which is part of the SDK, in the arsenal of Tizen support frameworks such as angular.js, enyo.js, sencha.js, backbone.js, sprite.js, verlet.js, require.js, basis .js, zepro.js, box2d and many others.
The Tizen SDK includes many examples, after which you can easily start developing your own unique, world's best web application. Of course, only after we introduce you to the toolkit that Tizen SDK offers developers.
Tizen ide
The integrated development environment included in the Tizen SDK is based on Eclipse with a set of necessary additions and adaptations for developing applications for Tizen. The outlook for Tizen Web and Tizen Native is somewhat different. Below is a screenshot of the Tizen IDE with the Tizen Web perspective.

The IDE interface is intuitive and contains everything needed for developing, debugging, testing and profiling applications. Separately, we note the Event Injector, with which you can emulate various events, thus allowing you to get by with an emulator, which we will discuss later.
In general, Tizen IDE for web developers offers the following tools / helpers:
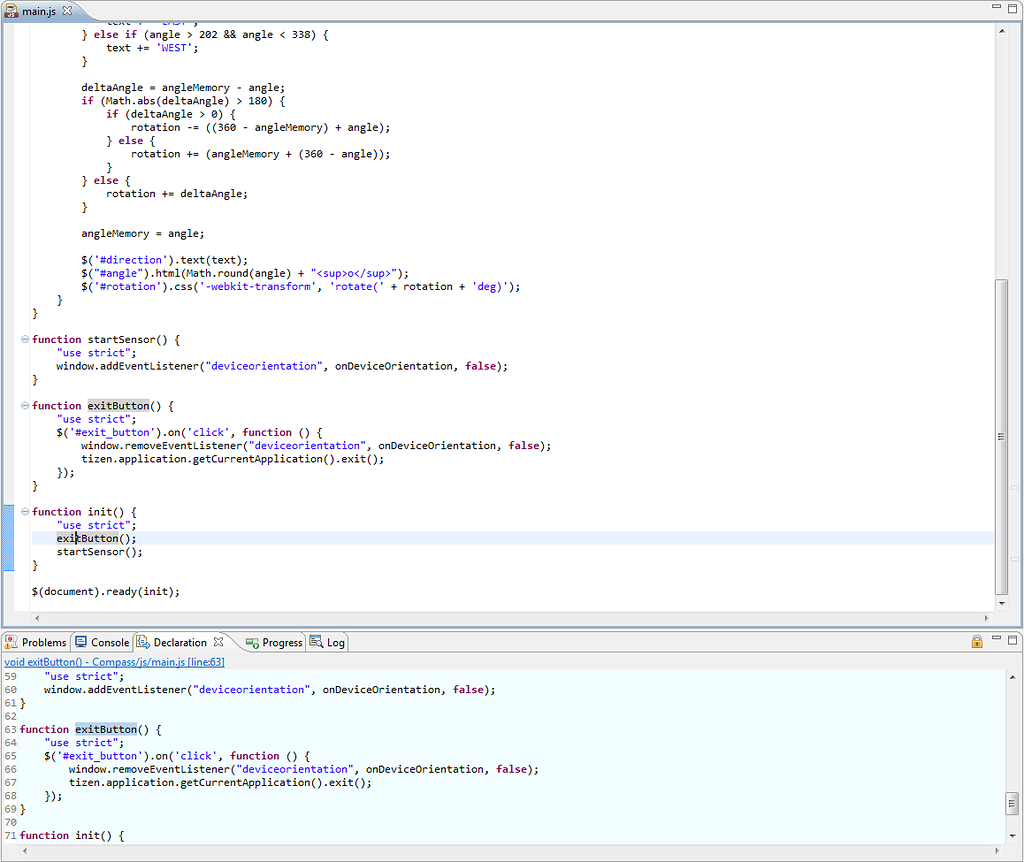
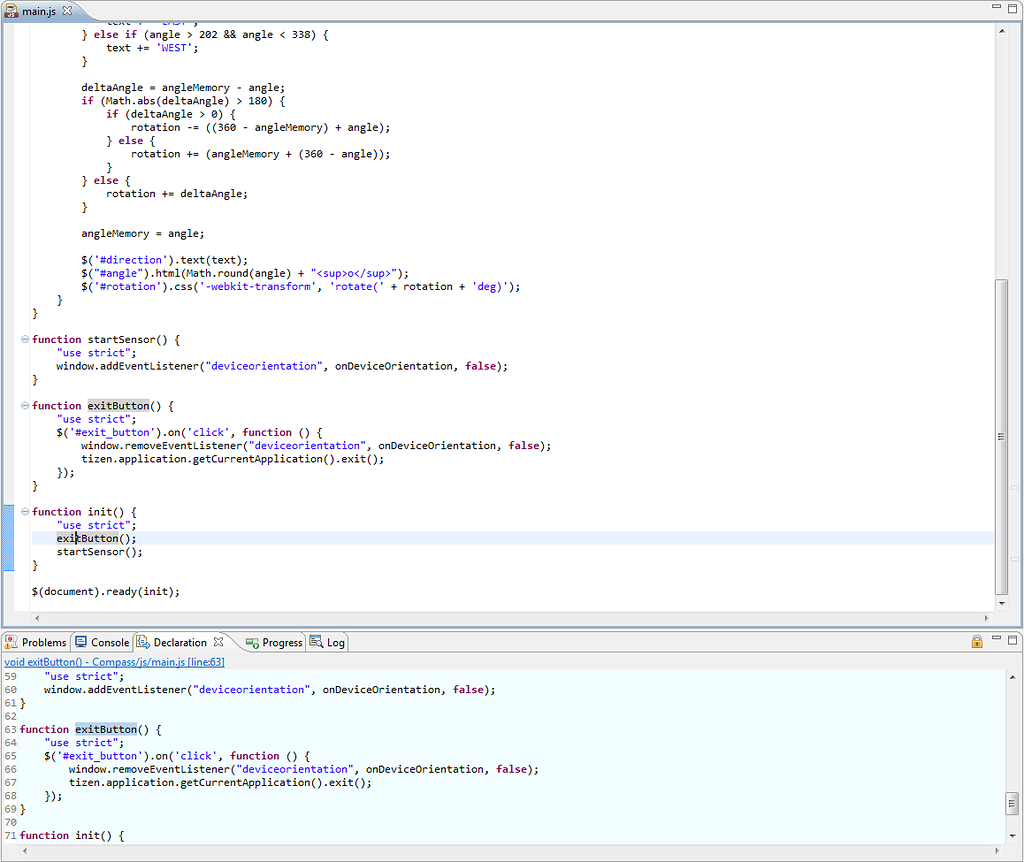
- Advanced Declaration View. This tool helps with the design, displaying the body of the functions you use.

- Code Beautifier. This tool helps to format the code you use.
- Code Minifier. Allows you to reduce the code.
- Configuration Editor. Allows you to edit application settings.
- Content Assist. Helps to write code quickly and efficiently, providing contextual help when writing code.

- CSS Editor. A tool that simplifies writing CSS code.
- CSS Preview. A style previewer.
- HTML Editor. A tool that simplifies writing HTML code.
- HTML Preview. HTML previewer.
- JavaScript Editor. A tool that simplifies writing JavaScript code.
- JavaScript Log Console View. A tool for viewing JavaScript logs.
- Privilege Checker. A tool that allows you to identify potential problems in the application code related to the privileges set in the application settings.
- Remote Inspector. A tool to debug your web application.
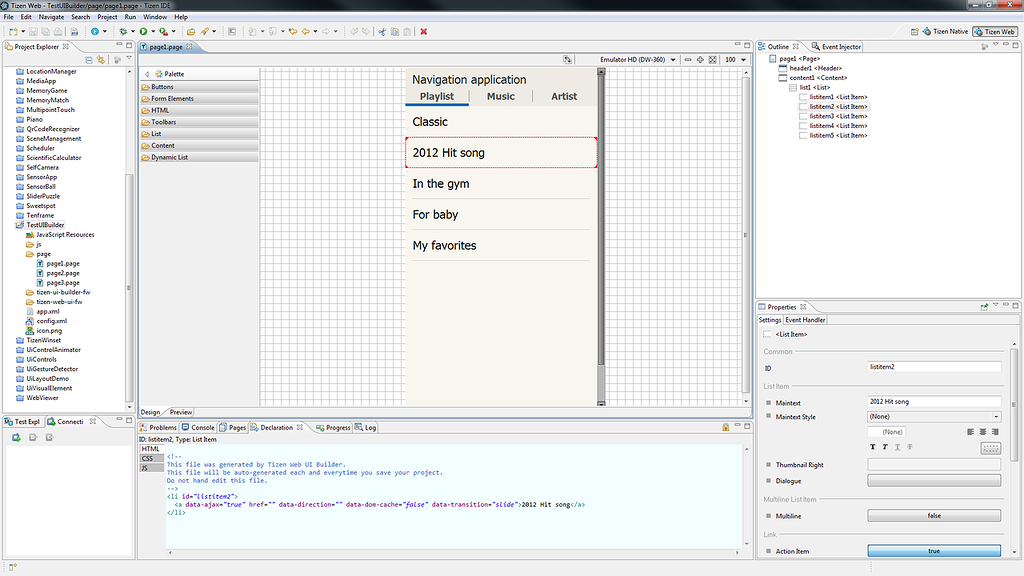
Another tool is UI Builder . It is designed to create a graphical user interface of web applications and is a WYSIWYG (What You See What is What You Get) editor.

The tool also allows you to associate code with UI events. It has a simple interface and therefore we will not dwell on it in more detail.
As you can see, the toolkit for a web developer is very rich. But that's not all.
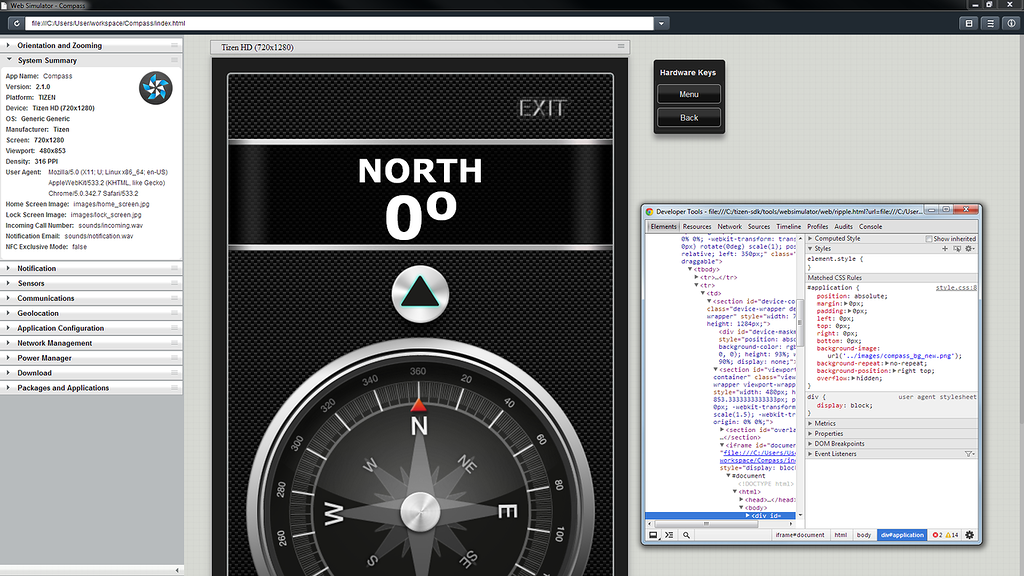
Web Simulator
Another tool is Web Simulator . It is based on Google Chrome and allows you to check your application, simulating "combat" conditions and, if necessary, debug it in the Chrome developer tools.

Tizen Emulator
Finally, the latest tool from the Tizen SDK for web developers (and not only). This is Tizen Emulator. Based on QEMU, the emulator allows you to test / debug your application in even more “combat” conditions.

Command-Line Interface (CLI)
For those who need a command line (for example, to customize development processes, for example, Continuous Integration settings), a command-line interface is provided.
web-gen | Generates a new project. For example:web-gen –-name HelloTizenWorld --path /home/myproject |
web-template | Searches for and installs a web template. If no options specified, found pattern is applied. For example: web-template –-search tizen |
web-build | Creates a temporary directory for signing and packaging application files. after performing some operations. The default output directory is .buildResult .The output directory can be changed by specifying the --output option.If a directory with the same name already exists, it is previously deleted. For example:
- Working folder: /home/test/workspace/MyBasic- Team: $ web-build. --optimize --exclude-uifw- Result: the ~/MyBasic/.buildResult .
- Main project folder (web): /home/test/workspace/MyWeb- Service folder (native): /home/test/workspace/MyService- Team: ~/MyWeb$ web-build . --optimize --exclude-uifw -rp /home/test/workspace/MyService ~/MyWeb$ web-build . --optimize --exclude-uifw -rp /home/test/workspace/MyServiceor ~ / MyWeb $ web-build. --optimize --exclude-uifw -rp ../MyService - Result: the folder ~/MyWeb/.buildResult created.Next, run the web-signing and web-packaging commands to sign andpackaging the contents of the .buildResult folder. |
web-packaging | Packs files into a widget (.wgt file). For example:web-packaging project.wgt project/ |
web-signing | Creates a digital signature. For example:web-signing --profile test:profiles.xml |
web-list | Displays a list of widgets installed on the device (emulator). For example:web-list -d emulator-26100 |
web-install | Installs the widget on the device (emulator). For example:web-install -w hellotizen.wgt |
web-uninstall | Removes a widget from a device (emulator). For example:web-uninstall -i 91CSlOf9n |
web-run | Runs the widget on the device (emulator). For example:web-run -i 91CSlOf9n5.hellotizen |
web-debug | Starts debugging the widget. For example:web-debug -i 91CSlOf9n5.hellotizen |
And of course, we can not fail to mention that the detailed documentation is also included in the Tizen SDK.
This concludes our review. We hope it was interesting and informative and will help you to further develop high-quality interesting applications for Tizen. A more detailed description of the Tizen SDK tools can be found here .
We provide technical support and answers to questions here: dev.cis@partner.samsung.com
All the best and see you in the next articles!
Tizen Eva Group
Source: https://habr.com/ru/post/192780/
All Articles