-ms-filter generating bugs. Be carefull

Hi, % username% .
This publication will look at the innocuous, at first glance, code that may cause confusion - a menu like dropdown will not work in IE 7-8 due to the use of a gradient background in the container.
CSS has a nice function - linear-gradient () . Thanks to it, we have the ability to create very complex gradients for use in web development. But Internet Explorer, up to version nine inclusive, does not perform this function due to the lack of its support at the browser level and, instead, has its own implementation in the form of CSS properties and special significance for it. It looks like this:
')
div { filter: progid:DXImageTransform.Microsoft.Gradient(params); -ms-filter: "progid: DXImageTransform.Microsoft.Gradient(params); } More information about the gradient filter for IE can be found on the htmlbook: http://htmlbook.ru/css/filter/gradient
It seems to be nothing new and amusing, is it? But, as in the overwhelming majority of crutches for IE, the correct operation of this implementation should not be expected in a hundred percent of cases.
Error description and playback
The filter for creating a gradient, like all implementations of unsupported CSS rules in old IE, is processed using JavaScript, and the extra JS promises errors.
Not to say that the bug is critical, but not from the category of far-fetched. To play, we need a classic drop-down menu implemented in pure HTML and CSS using the child element selector.
I sketched the simplest menu for an example:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>-ms-filter bug in IE 7-8</title> <meta name="description" content="A bug occurs in IE 7-8 when using the -ms-filter and CSS dropdown menu." /> <meta name="keywords" content="ms filter, css filter, bug, microsoft, habrahabr demo" /> <meta name="author" content="BR0kEN, Firstvector.org" /> <link rel="stylesheet" href="menu.css" /> <!--[if lt IE 10]><link rel="stylesheet" href="ie.css" /><![endif]--> <!--[if lt IE 8]><link rel="stylesheet" href="ie7.css" /><![endif]--> </head> <body role="document"> <ul class="nav wrap clr"> <li class="active"><a href="">Home</a></li> <li><a href="">Currency</a></li> <li><a href="">Macroeconomic analysis</a> <ul class="sub-menu"> <li><a href="">Dean's FX</a></li> <li><a href="">Economic exposure</a></li> <li><a href="">Market pulse</a></li> <li><a href="">Central bank watch</a></li> </ul> </li> <li><a href="">Technical analysis</a> <ul class="sub-menu"> <li><a href="">Forex</a> <ul class="sub-menu"> <li><a href="">USD</a></li> <li><a href="">GBP</a></li> <li><a href="">EUR</a></li> <li><a href="">AUD</a></li> </ul> </li> </ul> </li> <li><a href="">Forex news</a></li> <li><a href="">Economic calendar</a></li> <li><a href="">Education</a></li> </ul> </body> </html> menu.css
/* Base */ body { font-size:16px; font-family:Arial, Verdana; background:#f5f5f5; } a { text-decoration:none; -webkit-transition:all linear .3s; -moz-transition:all linear .3s; transition:all linear .3s; } ul { padding:0; width:1024px; margin:0 auto; list-style:none; } .clr:before, .clr:after { content:''; display:table; } .clr:after { clear:both; } /* Menu */ .nav { background:#4f4f4f; background:-moz-linear-gradient(top,#4f4f4f 0%,#494949 21%,#343434 67%,#292929 100%); background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#4f4f4f),color-stop(21%,#494949),color-stop(67%,#343434),color-stop(100%,#292929)); background:-webkit-linear-gradient(top,#4f4f4f 0%,#494949 21%,#343434 67%,#292929 100%); background:-o-linear-gradient(top,#4f4f4f 0%,#494949 21%,#343434 67%,#292929 100%); background:-ms-linear-gradient(top,#4f4f4f 0%,#494949 21%,#343434 67%,#292929 100%); background:linear-gradient(to bottom,#4f4f4f 0%,#494949 21%,#343434 67%,#292929 100%); border-bottom:1px solid #cbcbca; } .nav > li { float:left; } .nav > li, .nav > li > a { color:#fff; border-right:1px solid #dedede; } .nav li { position:relative; line-height:34px; } .nav > li:hover, .nav > .active { background:#635f5f; background:-moz-linear-gradient(top,#635f5f 0%,#5a5656 30%,#484545 70%,#3f3c3c 100%); background:-webkit-gradient(linear,left top,left bottom, color-stop(0%,#635f5f),color-stop(30%,#5a5656),color-stop(70%,#484545),color-stop(100%,#3f3c3c)); background:-webkit-linear-gradient(top,#635f5f 0%,#5a5656 30%,#484545 70%,#3f3c3c 100%); background:-o-linear-gradient(top,#635f5f 0%,#5a5656 30%,#484545 70%,#3f3c3c 100%); background:-ms-linear-gradient(top,#635f5f 0%,#5a5656 30%,#484545 70%,#3f3c3c 100%); background:linear-gradient(to bottom,#635f5f 0%,#5a5656 30%,#484545 70%,#3f3c3c 100%); } .nav a { display:block; color:#505050; padding:0 12px; font-size:16px; text-transform:capitalize; } .nav .sub-menu { display:none; position:absolute; z-index:9999; left:-2px; top:100%; width:230px; background:#fff; box-shadow:0 1px 5px rgba(0,0,0,.3); } .nav .sub-menu ul { top:40%; left:95%; } .nav li:hover > ul { display:block; } .nav .sub-menu li { border-bottom:1px dotted #ccc; } .nav .sub-menu li:hover > a { background:#e8e8e8; } ie.css
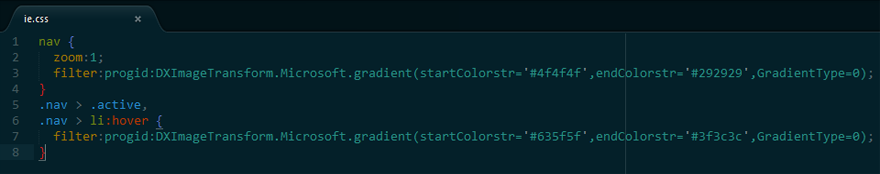
.nav { zoom:1; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#4f4f4f',endColorstr='#292929',GradientType=0); } .nav > .active, .nav > li:hover { filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#635f5f',endColorstr='#3f3c3c',GradientType=0); } ie7.css
.nav .sub-menu { border:1px dotted #ccc; } .nav .sub-menu a { height:34px; } Demo: http://firstvector.org/examples/ms-filter/index.html .
The main styles for the menus are described above and they are intended for all browsers from within IE. Further, inside the first conditional comment, there are styles intended for IE of the ninth and older versions, inside the second - for the seventh (in general for all versions below the seventh, but they are not of interest to us).
So, as we remember, starting from IE9, the function -ms-linear-gradient () will not work and the property will be replaced by the property -ms-filter from the file ie.css .
Chronology of events
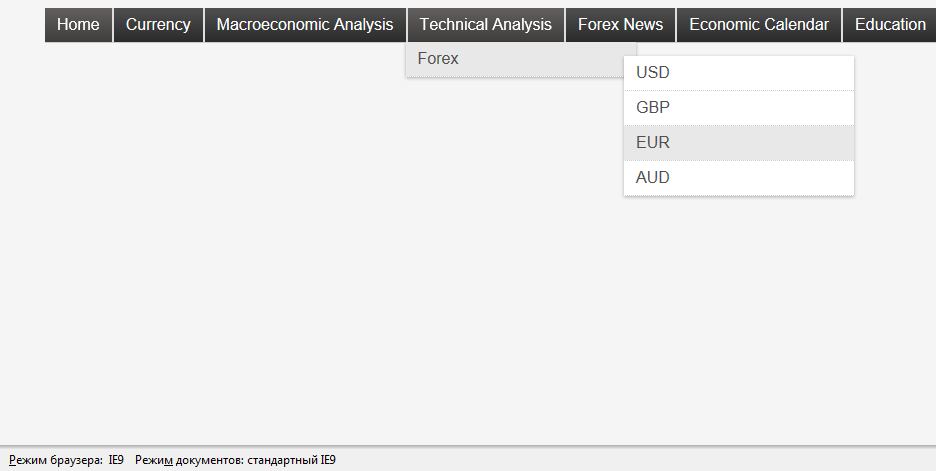
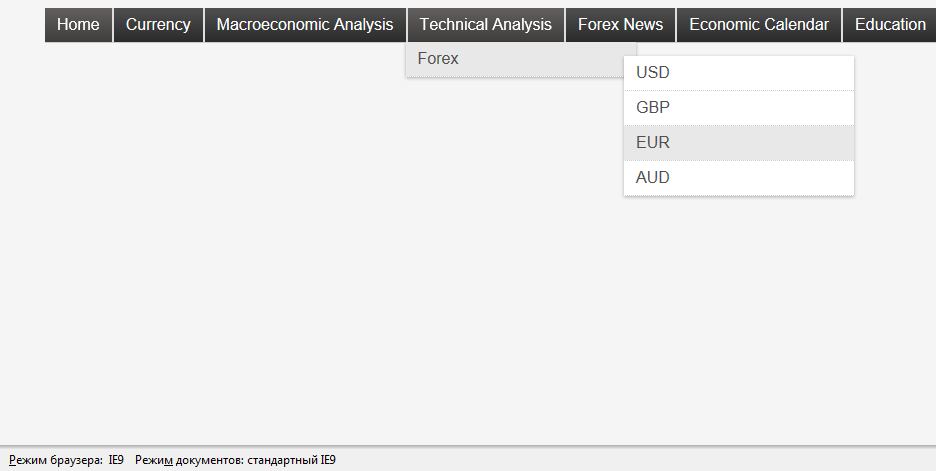
IE9 - everything works as it should.
Screenshot

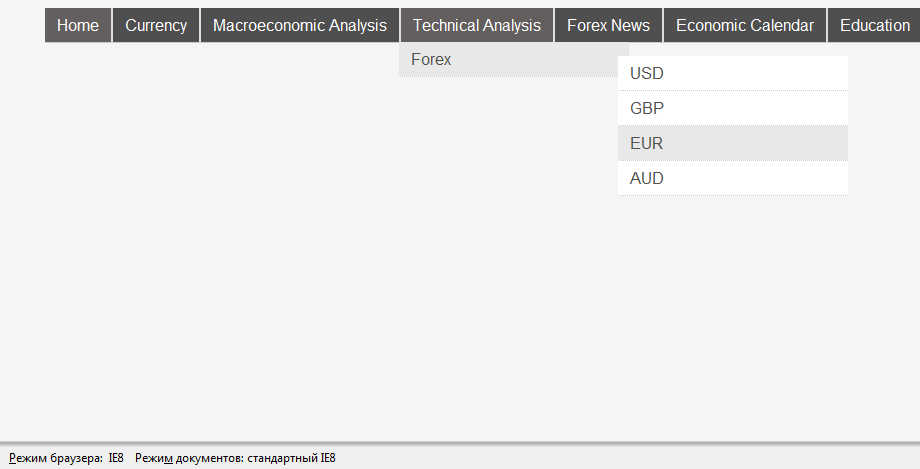
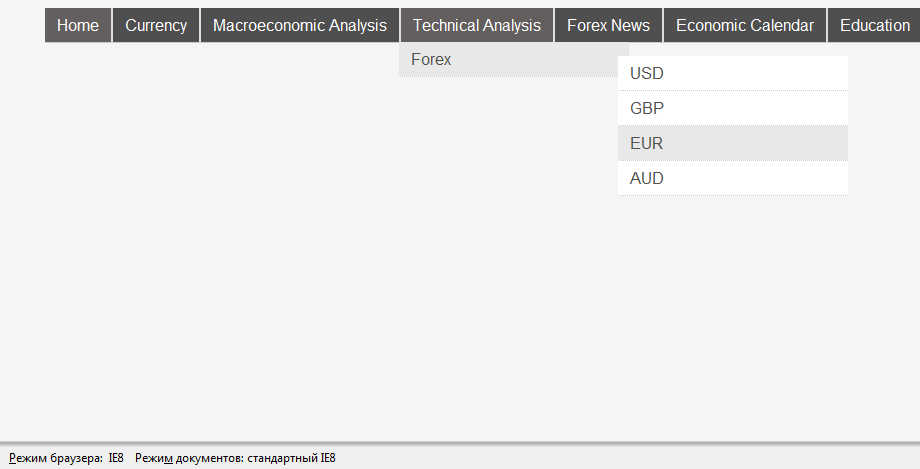
IE8 - see that there is no drop-down menu.
Screenshot

Although, if you look closely at a selected area, you will notice that the menu is displayed, though its behavior is as if one of its parents has
overflow: hidden; . But we know that it does not exist and we know why this happened. We leave the following contents in the ie.css file: .nav { zoom:1; } and check - everything works, but the gradients had to be sacrificed.
Screenshot

We return ie.css to the original form and check the performance in IE7 - it does not work.
Screenshot

It is expected, because in the eighth version, it was also. But, interestingly, in order to correct the error in this version, you only need to remove the gradient displayed when you hover over the item. We give ie.css to the form:
.nav { zoom:1; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#4f4f4f',endColorstr='#292929',GradientType=0); } .nav > .active { filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#635f5f',endColorstr='#3f3c3c',GradientType=0); } and check - it works again, but with the hover effect a monotonous color is used.
Screenshot

Note: to reproduce this error, there is no difference in how the property name will be written: -ms-filter or just filter , the bug will be felt in any case.
Results
Often, layout designers have to deal with the task of making a horizontal drop-down menu with the presence of a gradient background for visible elements. Therefore, be careful when you typeset and check cross-browser compatibility. I hope that the error described in this article will direct someone in the right direction.
ps I have no doubt that, in addition to the situations described, it is possible to reproduce similar ones on the same basis, or, on the contrary, to find other methods of overcoming.
Thanks for attention.
Source: https://habr.com/ru/post/192408/
All Articles