SWD Page Recorder: Records PageObject Classes for Selenium WebDriver
 I am sure that experienced automators from the world of web testing on Selenium WebDriver have already managed to taste all the advantages of using the PageObject pattern in their craft. Yes, this is a reduction in the time spent on servicing the automation code, and more readable, simple and reliable code. Unfortunately, too many routine efforts are still being spent on creating new PageObject classes and supporting existing ones.
I am sure that experienced automators from the world of web testing on Selenium WebDriver have already managed to taste all the advantages of using the PageObject pattern in their craft. Yes, this is a reduction in the time spent on servicing the automation code, and more readable, simple and reliable code. Unfortunately, too many routine efforts are still being spent on creating new PageObject classes and supporting existing ones.Fortunately, there are tools that can help reduce this routine “manual labor” of the automator.
SWD Page Recorder is an attempt to create one of these tools.
What problem does SWD Page Recorder solve?
The biggest problem is the lack of means for a quick declaration of the elements of a real web page. SWD Page Recorder will not write an intelligent PageObject for you, but it will significantly reduce the time in the process of searching for a page element and adding it to the code of the test automation framework. SWD Page Recorder allows you not only to find the necessary locator, but also to optimize it (reduce the size) and generate all the necessary code for the subsequent insertion of the element declaration into the test framework code.
How is this problem already solved?
Rather than bring in something fundamentally innovative, the mission of SWD Page Recorder is to optimize and accelerate the approaches that are used today. For example, the most well-known approach in searching and debugging the required web element locator is to use the Developer Tools, which are available in every browser. The problem is that for different browsers - the toolkit is also different. For example, for Firefox you can use FireBug + FirePath, for Google Chrome - console commands or direct calls via JavaScript, for the 10th version of Internet Explorer ... well, everything is somehow pitiable in general: CSS selectors can be debugged using the search bar , and XPath - in any way by standard means.
')
SWD Page Recorder provides a single tool for debugging locators for all browsers that Selenium WebDriver can work with. And here it is worth emphasizing that Page Recorder is testing everything through the WebDriver itself - so you will not have such a problem when a locator found in another way may not work in WebDriver.
Main features of the application

Web Element Explorer (In-Browser Web Element Explorer)
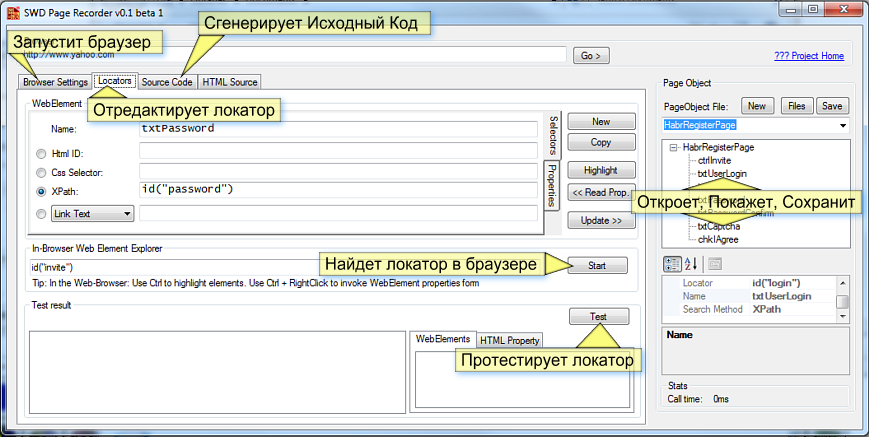
After launching the “Start” button from SWD Page Recorder, it injects special scripts into a running web browser. Using Ctrl + mouse pointer , you can highlight the desired item on the web browser page. When you press Ctrl + Right button , a form will appear that prompts you to add the found item to the application. After filling in the name field and clicking on the “Add Element” button - the found element is saved in the PageObject tree in the SWD Page Recorder
Code generation for the PageObject class in C #, Java, Perl, Python, Ruby
Upon completion of the work on adding elements to PageObject, on the “Source Code” tab, you can generate a PageObject class in a programming language of interest to you.
It is worth noting that the templates of PageObject classes in different programming languages are implemented using the Razor template engine - the most popular among ASP.NET MVC programmers.
Templates allow you to use C # code inserts inside. And in order to add a new template, it is enough to create a new * .cshtml file in the “CodeTemplates” folder. The first template in the list (by default) will display the file with the string “(Default)” in the name.
The template engine allows you to add new templates without recompiling the application, but, to update the list, the application must be restarted.
I’ll make a reservation at once that compiling and debugging templates is not such a simple task in this version, but you can always ask me for help.
Maintaining the PageObject Structure
While the work on the construction of the PageObject class is not completed, the application allows you to save the work in the “* .pox” file, which will be located in the folder with SwdPageRecorder.exe. This is a standard XML file resulting from XML serialization. After saving the changes, at any time you can close the application and restore work later.
You can open the folder with * .pox files using the “Files” button. To remove a file from the list of existing ones, you can simply delete the file or transfer it.
Debugging and locating locators
By double clicking on the PageObject element of the tree, you can open the web element locator for editing in the “Locators” tab.
The upper part of the form allows you to edit the locator and set the required search method (Html ID, CSS, XPath, etc.).
After editing the locator, do not forget to click the “Update” button - and the locator will be updated in the internal structure of the PageObject class.
The bottom part is for locating locators. When you click on the "Test" button - all found web elements will be displayed in the "WebElements" tab on the right. Double click on the found element - displays it in the DOM tree of the page on the right. Double click on the element of the DOM tree will highlight the element in the browser.
Use Option: Creating a PageObject class for the Habrahabr registration page
Prerequisites: you have installed Firefox browser. To use another browser - you will need to download the driver for the browser you need and save it next to “SwdPageRecorder.exe”
Step-by-step instruction of the main usage scenario
The generated code or its part can be inserted into the code of the test framework, or continue editing / adding elements to PageObject
Browser launch
- On the “Browser Settings” tab, leave “FireFox” by default, or select another browser and click the “Start” button
- Wait for the browser to start (the “Start” button will change the title to “Stop”)
- Go to the page "https://auth.habrahabr.ru/register/" in an open browser
Launching the web item explorer in a browser
- On the “Locators” tab in the application, click on the “Start” button in the “Web Element Explorer” group
- Switch to browser
- Hold Ctrl and dragging to make sure that the elements are highlighted (the background color will turn gray)
- By pressing Ctrl + Right button on the element - you call the form to add an element. Create and enter a unique name for the element in the “Code identifier” field and click the “Add Element” button
Editing items found in the application
- Switch to the application and notice that the new item has been added to the PageObject tree on the right.
- In the field below the caption “Page Object File” - create and enter the file name for the page.
- Click the Save button to save.
Code generation
- Click the Source Code tab.
- Click on the “Generate” button to generate the code for the PageObject class.
The generated code or its part can be inserted into the code of the test framework, or continue editing / adding elements to PageObject
Product quality
This version is an attempt to create a minimally viable product , which, on the one hand, will help you to speed up and improve work, and for me - to collect valuable feedback that will help improve the product in the future.
Consequently, the presence of flaws in bugs in non-standard scenarios may not be rare.
SWD Page Recorder reviews, you can leave as in this post on Habrahabr, on Github, in any announcement on my blog or send by email (which can also be found on my blog).
Additional links
Source: https://habr.com/ru/post/191802/
All Articles