We design a form for comments
I would like to express my opinion on the topic covered in the topic “Perfect commenting” (by dezmaster ). I had my own ideas on how to make this registration form more convenient:

Of course, I do not claim an ideal, but hundreds of such forms filled in allow me to express a few thoughts.
To begin with, I propose to set the task more clearly: you need to make an easy-to-use form of anonymous commenting for a general purpose site . By anonymity, I mean that the user is not registered on this site.
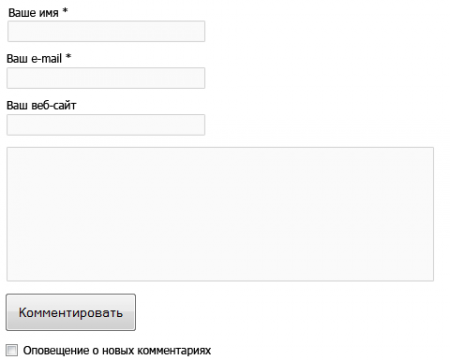
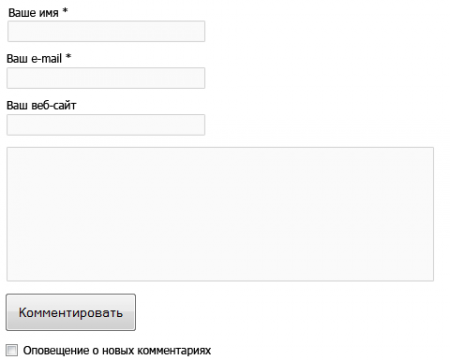
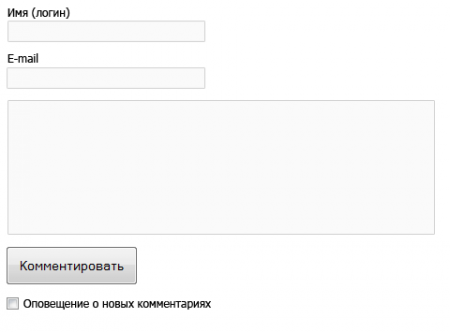
We will conduct an audit of the fields to fill out and their need. The first field "Name" is optional. Some sites have anonymous comments in general are part of the culture. We remove the asterisk and correct the label (this will be needed later). We do the same with the “E-mail” field. The “Website” field is not critically important, firstly, not everyone has websites and even blogs, and, secondly, the author’s website is not infrequently related to the topic of the comment, otherwise it can be indicated in the comment body. Delete this field.
It is not necessary to rearrange input fields in places, because on all other sites they go in the same manner.

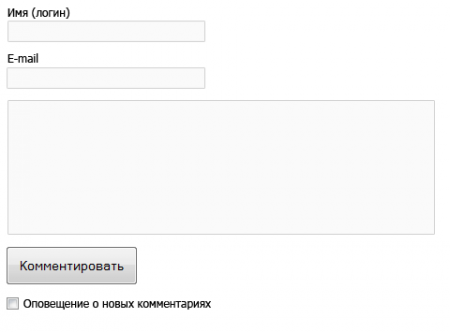
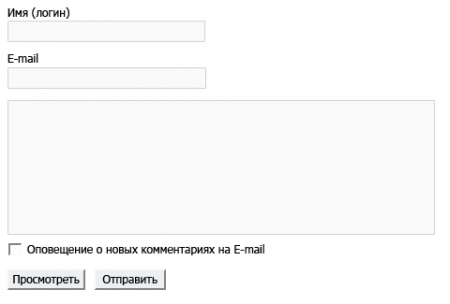
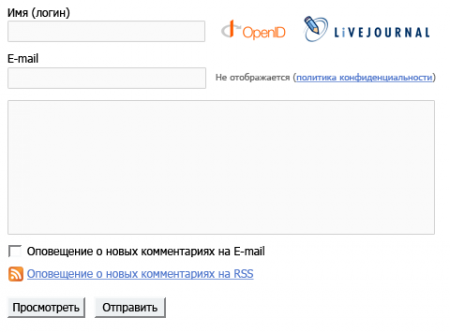
We make the controls standard, even if they “look worse” as a result, but the user is used to them. I inserted my browser and OS controls. It is also necessary to insert the “View” button and change the name of the “Comment” button to the standard “Send” in this case, although the second point is a bit controversial.
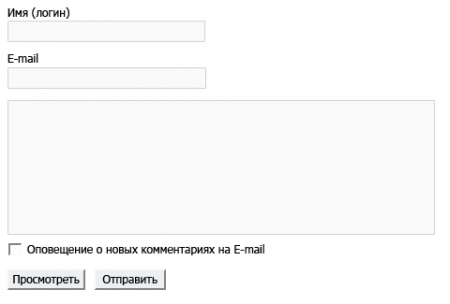
Again, we now place the buttons at the very bottom of the form, as is usually the case. To do this, raise the checkbox above them and make a clearer label.

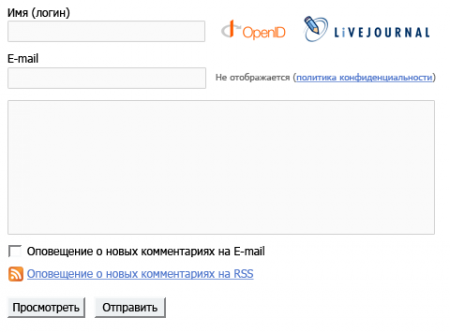
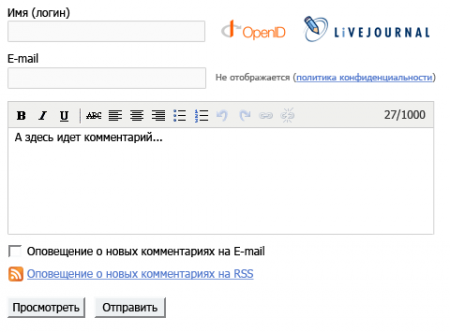
Web two-zero is already in the yard, so that we will not stay aside. Let's make support for login through OpenID and LJ. The first option is to simply place the appropriate logos (with explanatory tooltip) to the right of the login field and ask for the password when entering the appropriate login (for example, abcdef@livejournal.com). The password will have to be solved through JS in order not to create a password entry field, which is unnecessary for those who do not use OpenID.
')
You also need to add an explanation to the input field of the email address so that the user is not afraid to leave it. And add an additional link to RSS with comments.

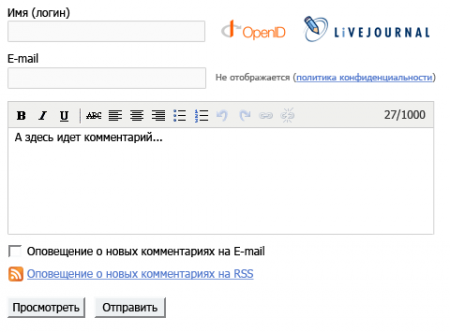
Not everyone knows HTML, but many people want to create comments with links, pictures, and formatting elements. Whether it is necessary to allow anonymous visitors to do this is a moot point, and what formatting elements the site owner should decide (and do not forget about XSS!).
I inserted the usual visual editor Tiny MCE and added a character counter to it.

The form we got a bit heavy. This item is a step for those who think so. Our form is not on its own, but on the site. Therefore, we can remove the link to the RSS, and add a feed with comments to the page itself. You can also replace the OpenID and LJ logotypes with text, as a result, the form is easier.


Of course, I do not claim an ideal, but hundreds of such forms filled in allow me to express a few thoughts.
To begin with, I propose to set the task more clearly: you need to make an easy-to-use form of anonymous commenting for a general purpose site . By anonymity, I mean that the user is not registered on this site.
Step One: Field Revision
We will conduct an audit of the fields to fill out and their need. The first field "Name" is optional. Some sites have anonymous comments in general are part of the culture. We remove the asterisk and correct the label (this will be needed later). We do the same with the “E-mail” field. The “Website” field is not critically important, firstly, not everyone has websites and even blogs, and, secondly, the author’s website is not infrequently related to the topic of the comment, otherwise it can be indicated in the comment body. Delete this field.
It is not necessary to rearrange input fields in places, because on all other sites they go in the same manner.

Step Two: Controls
We make the controls standard, even if they “look worse” as a result, but the user is used to them. I inserted my browser and OS controls. It is also necessary to insert the “View” button and change the name of the “Comment” button to the standard “Send” in this case, although the second point is a bit controversial.
Again, we now place the buttons at the very bottom of the form, as is usually the case. To do this, raise the checkbox above them and make a clearer label.

Step Three: Web 2.0
Web two-zero is already in the yard, so that we will not stay aside. Let's make support for login through OpenID and LJ. The first option is to simply place the appropriate logos (with explanatory tooltip) to the right of the login field and ask for the password when entering the appropriate login (for example, abcdef@livejournal.com). The password will have to be solved through JS in order not to create a password entry field, which is unnecessary for those who do not use OpenID.
')
You also need to add an explanation to the input field of the email address so that the user is not afraid to leave it. And add an additional link to RSS with comments.

Step Four: Visual Editor
Not everyone knows HTML, but many people want to create comments with links, pictures, and formatting elements. Whether it is necessary to allow anonymous visitors to do this is a moot point, and what formatting elements the site owner should decide (and do not forget about XSS!).
I inserted the usual visual editor Tiny MCE and added a character counter to it.

Step Five: Context or How to Make the Form Easier
The form we got a bit heavy. This item is a step for those who think so. Our form is not on its own, but on the site. Therefore, we can remove the link to the RSS, and add a feed with comments to the page itself. You can also replace the OpenID and LJ logotypes with text, as a result, the form is easier.

Postscript: what else can be improved
- captcha - because the form for "Anonymus"
form header
enter the password for OpenID in the same form
expanding input field
a larger input field (do you know why there are such big carts in supermarkets? :))
I think if this article will interest readers, you can bring to life all of the above. For some reason, the images, when loaded onto the Habr, have lost some sharpness :(
Update: several people made a very interesting optimization proposal - show the E-mail entry field only if it is checked for a newsletter subscription.
Source: https://habr.com/ru/post/19167/
All Articles