Testing the adaptive layout of the local site
Hello guys!
Today I came across an article "9 interesting and useful for a web developer" , which deals with all the usefulness for web developers. Among other things, I found for myself a cool tool for testing a website under different extensions - “dimensionsapp” ( link ). But what's the problem, I need to test the site that is located on my local web server. And then I had the idea to quickly assemble the same tool, only so that it worked in my locale!
Requirements for the tool:
')
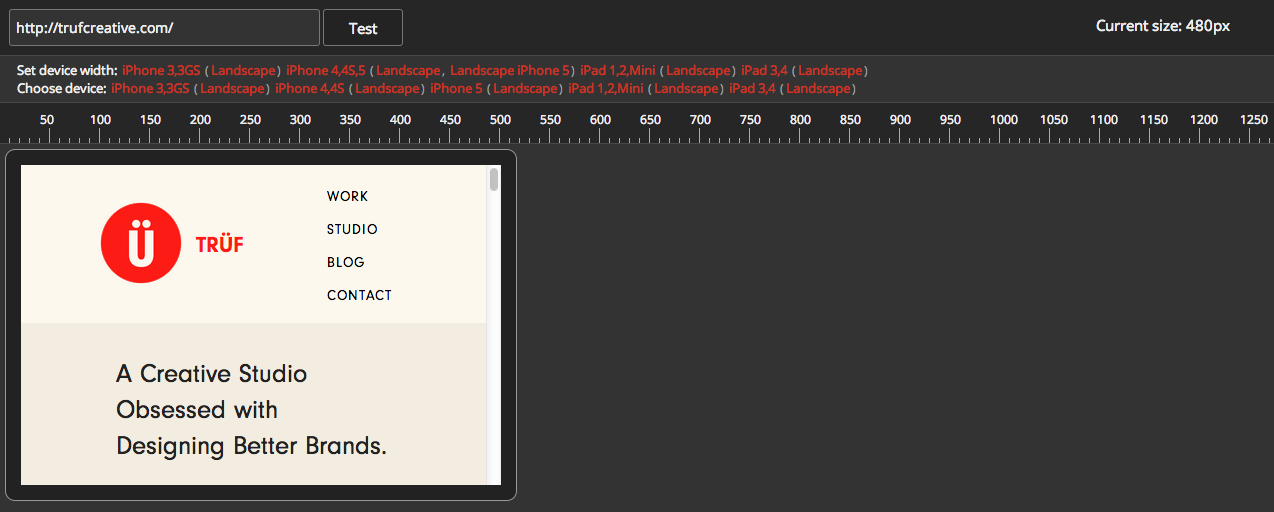
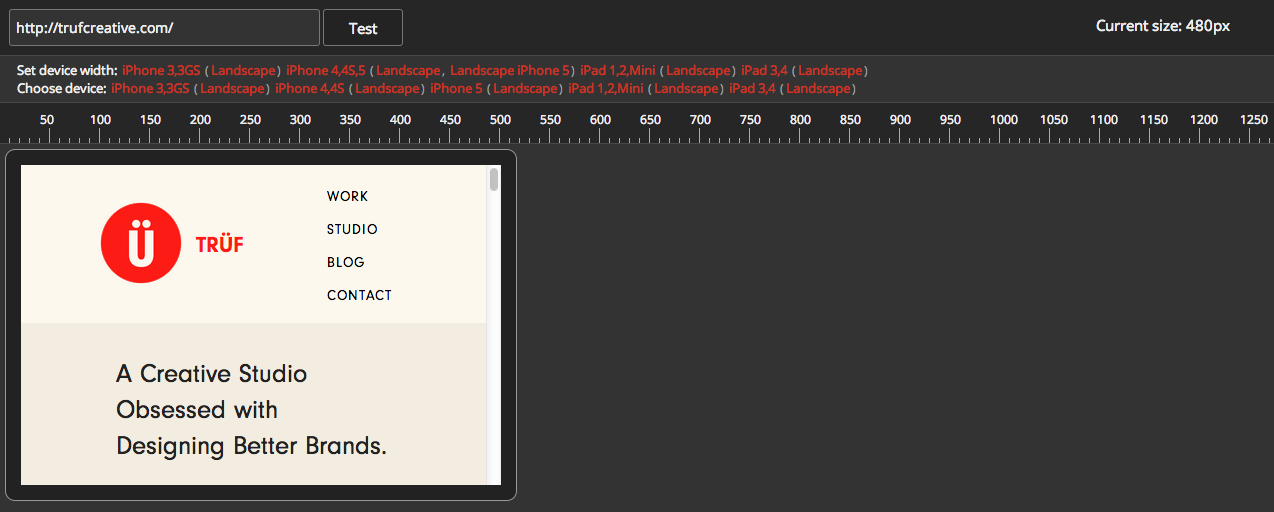
So, as a result of 3 hours of coding, a tool with the code name “Moka moka” was received (well, I did not think for a long time). Then a couple of screenshots of the work of the tool:


I tested it for now only in Chrome, Opera, Firefox.
Repository on github: github.com/sokal32/moka-moka
Today I came across an article "9 interesting and useful for a web developer" , which deals with all the usefulness for web developers. Among other things, I found for myself a cool tool for testing a website under different extensions - “dimensionsapp” ( link ). But what's the problem, I need to test the site that is located on my local web server. And then I had the idea to quickly assemble the same tool, only so that it worked in my locale!
Requirements for the tool:
- The ability to manually select the width of the viewing area and the choice of the finished sizes of Apple devices (iPhone and iPad)
- The ability to view at 100% of the height of the window or completely podstravit viewing area under the size of the device
- Simple and lightweight interface (no graphics)
- The scale of divisions in increments of 5 and 50 pixels
- Ability to see the current width of the viewport
')
So, as a result of 3 hours of coding, a tool with the code name “Moka moka” was received (well, I did not think for a long time). Then a couple of screenshots of the work of the tool:


I tested it for now only in Chrome, Opera, Firefox.
Repository on github: github.com/sokal32/moka-moka
Source: https://habr.com/ru/post/190244/
All Articles