Color theory in numbers
Different people can differently represent the same color by its name. For example, blue may actually be celadon or celestial. Much more precisely, the color is determined by the hexadecimal code, there are a total of 16777216 combinations. Therefore, it may be useful for a designer to recognize a color just by looking at its hex code.
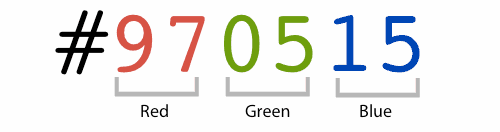
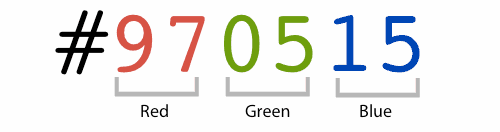
Let's start with a simple one: consider a simple hex code, where each of the three pairs of numbers controls one of the RGB colors - red, green, blue. Numbers can take the values of digits from 0 to 9 and letters from A to F.

')
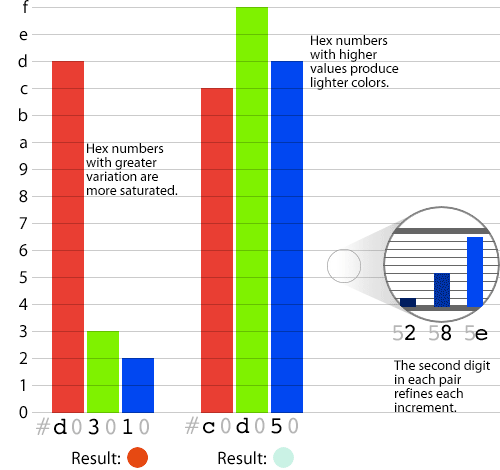
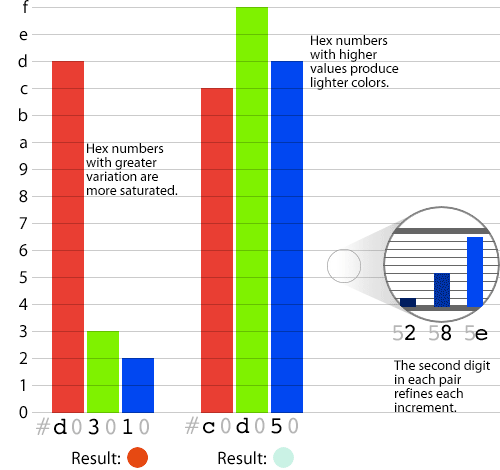
Color saturation depends on how different the numbers are in pairs. The higher the value of pairs, the brighter the color. The second digit of each pair specifies the shade:

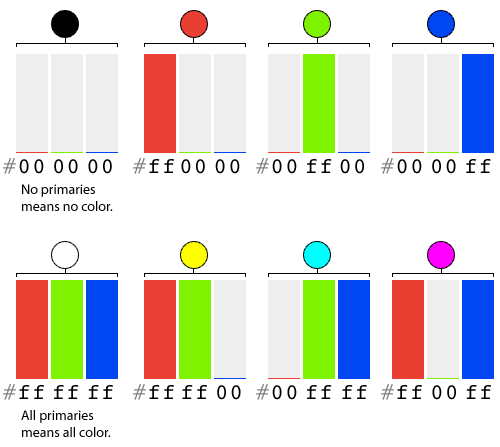
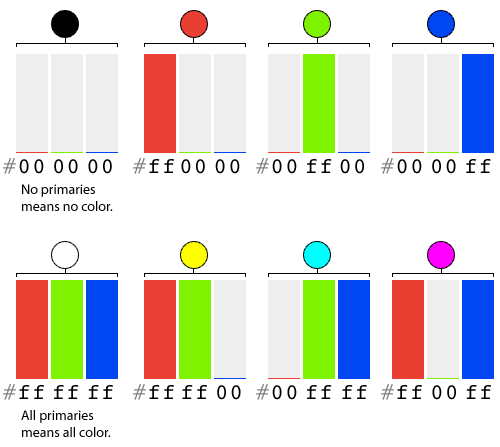
That is, the value of numbers in pairs means the amount of color, simply speaking, if all numbers are maximum, then the result will be white color - #FFFFFF, if the numbers are minimum, zero, then there is no color, it turns out black - # 000000. If you change each pair, you get: # FF0000 - the brightest red, # 00FF00 - the brightest green and # 0000FF - the brightest blue. Accordingly, # 00FFFF is the brightest blue, # FF00FF is the brightest magenta and # FFFF00 is the brightest yellow.

Hex code can be reduced from six characters to three. For example, the color #FAE means #FFAAEE. This feature sometimes helps to simplify the code, and more importantly, it is easy to reduce the number of shades, if required.
In most cases, the color can be recognized by the hex code, considering only the first digits of the pairs. In the example below it is clear that the color is mixed from a large amount of red, a little blue, and there is no green at all.

Understanding the color of the hex-code allows the web designer to quickly navigate the code of the page, in addition, you can always make an impression on colleagues or customers, saying, "Oh, what a wonderful shade of burgundy."
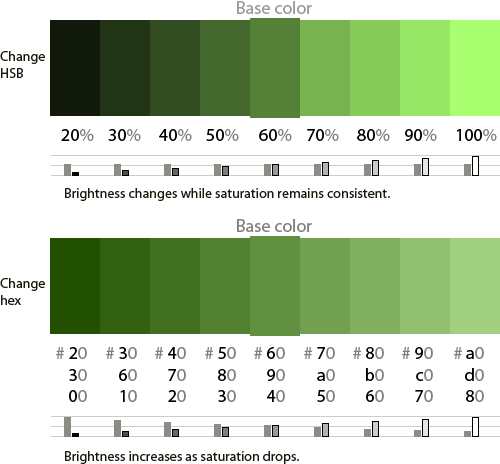
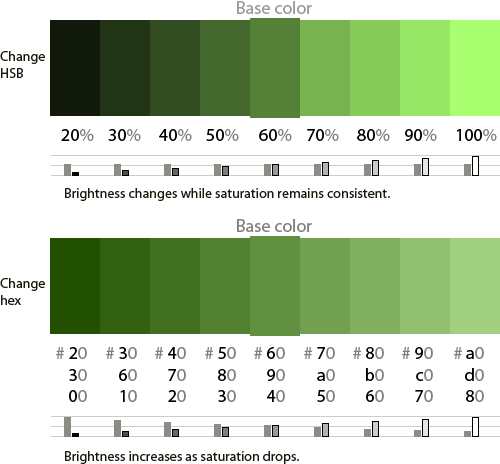
You can also easily change the brightness, hue, or color saturation by editing only its hexadecimal code. In the first example below, one of the pairs changes in increments of 10%, and the brightness of the color increases. In the second example, the brightness increases, but the saturation decreases:

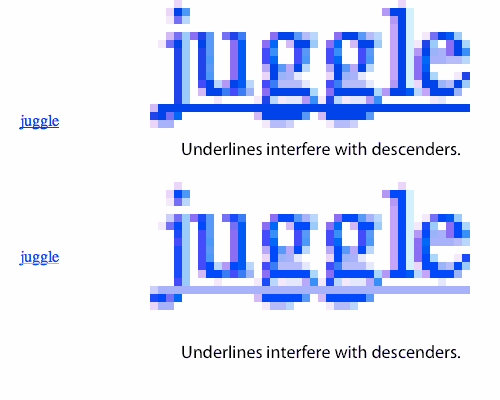
By default, browsers emphasize hyperlinks on web pages. When using not too large fonts, the underlining can be mixed with the letters of the link, and this design does not look like much. But you can make the underscore less saturated:
For this to work, you must use the span tag inside each a tag, for example:

The resulting links are easier to read, because underscore does not mix with characters. However, adding a span to each link is not very rational. Therefore, you can remove the underlining of the links, but add the border-bottom :
Often, sites use the same color for headings and body text. But with this approach, the readability of the content is reduced: the smaller the font, the more contrast it should be. Example:

Reducing the first digits in pairs of hex-code will increase the contrast of the text, which means that readability will improve:

Easily manage the background by changing the hex color:

The background of the page is visually more sensitive to color changes than the content. Therefore, it can easily be made warmer or colder by correcting the second digit in pairs of hex codes. For example:

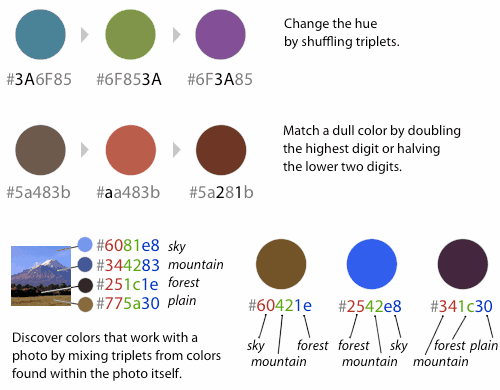
Understanding the structure of the hexadecimal color code gives the designer the opportunity to accurately select color combinations and choose color schemes. The simplest technique is to rearrange one pair in different places of the code. Another way is to double the first digit in the first pair and divide into the other two first digits. You can also combine colors taken from a photo. The described methods are clearly shown in the figure below:

The basics
Let's start with a simple one: consider a simple hex code, where each of the three pairs of numbers controls one of the RGB colors - red, green, blue. Numbers can take the values of digits from 0 to 9 and letters from A to F.

')
Color saturation depends on how different the numbers are in pairs. The higher the value of pairs, the brighter the color. The second digit of each pair specifies the shade:

That is, the value of numbers in pairs means the amount of color, simply speaking, if all numbers are maximum, then the result will be white color - #FFFFFF, if the numbers are minimum, zero, then there is no color, it turns out black - # 000000. If you change each pair, you get: # FF0000 - the brightest red, # 00FF00 - the brightest green and # 0000FF - the brightest blue. Accordingly, # 00FFFF is the brightest blue, # FF00FF is the brightest magenta and # FFFF00 is the brightest yellow.

Color recognition
Hex code can be reduced from six characters to three. For example, the color #FAE means #FFAAEE. This feature sometimes helps to simplify the code, and more importantly, it is easy to reduce the number of shades, if required.
In most cases, the color can be recognized by the hex code, considering only the first digits of the pairs. In the example below it is clear that the color is mixed from a large amount of red, a little blue, and there is no green at all.

Understanding the color of the hex-code allows the web designer to quickly navigate the code of the page, in addition, you can always make an impression on colleagues or customers, saying, "Oh, what a wonderful shade of burgundy."
You can also easily change the brightness, hue, or color saturation by editing only its hexadecimal code. In the first example below, one of the pairs changes in increments of 10%, and the brightness of the color increases. In the second example, the brightness increases, but the saturation decreases:

Underline links
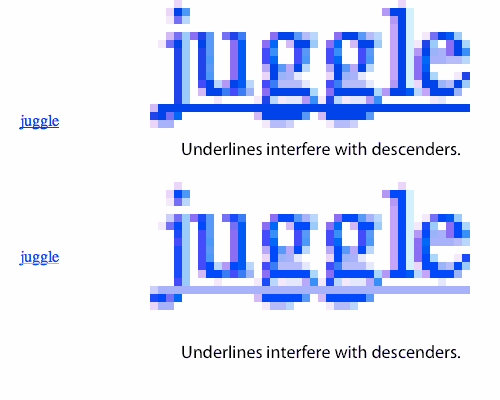
By default, browsers emphasize hyperlinks on web pages. When using not too large fonts, the underlining can be mixed with the letters of the link, and this design does not look like much. But you can make the underscore less saturated:
- For dark text on a light background we make links brighter.
- For bright text on a dark background, make the links darker.
For this to work, you must use the span tag inside each a tag, for example:
a { text-decoration:underline;color:#aaaaff; } a span { text-decoration:none;color:#0000ff; } 
The resulting links are easier to read, because underscore does not mix with characters. However, adding a span to each link is not very rational. Therefore, you can remove the underlining of the links, but add the border-bottom :
a { text-decoration: none; border-bottom: 1px solid #aaaaff; } Content colors
Often, sites use the same color for headings and body text. But with this approach, the readability of the content is reduced: the smaller the font, the more contrast it should be. Example:
h1, p { color: #797979; } 
Reducing the first digits in pairs of hex-code will increase the contrast of the text, which means that readability will improve:
h1 { color: #797979; } p { color: #393939; } 
Background editing
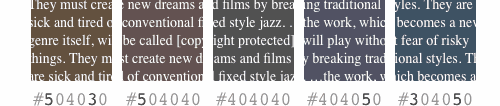
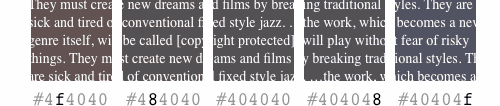
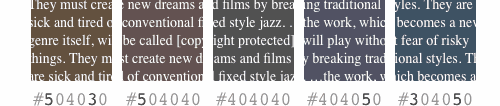
Easily manage the background by changing the hex color:
- # 404040 - neutral
- # 504030 - warmer
- # 304050 is colder

The background of the page is visually more sensitive to color changes than the content. Therefore, it can easily be made warmer or colder by correcting the second digit in pairs of hex codes. For example:
- # 404040 - neutral
- # 594039 - warmer
- # 394059 is colder

Selection and combination of colors
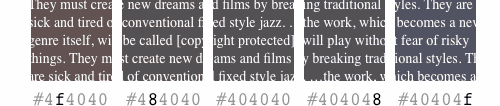
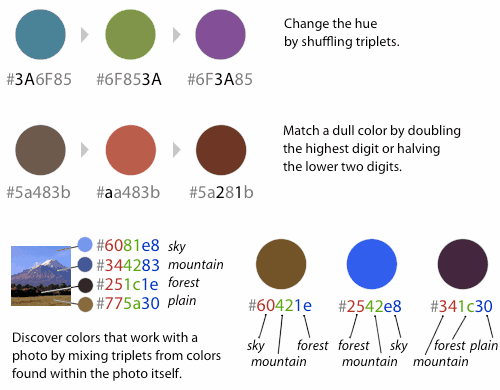
Understanding the structure of the hexadecimal color code gives the designer the opportunity to accurately select color combinations and choose color schemes. The simplest technique is to rearrange one pair in different places of the code. Another way is to double the first digit in the first pair and divide into the other two first digits. You can also combine colors taken from a photo. The described methods are clearly shown in the figure below:

Material used and useful reading
- The Code Side Of Color article on Smashing Magazine
- HTML Colors on W3C
- Work with color: useful tools, books, articles for web designers on Habré
- html-color-codes.com
Source: https://habr.com/ru/post/189766/
All Articles