Emmet LiveStyle - a tool for convenient front-end development

The other hand , probably the most convenient tool for front-end developers - Emmet LiveStyle . This is a plugin for two-sided (browser editor) editing CSS files, which can significantly facilitate and speed up development. Rave reviews all over the internet confirm this (comments on the article Smashing Magazine and on Habré ).
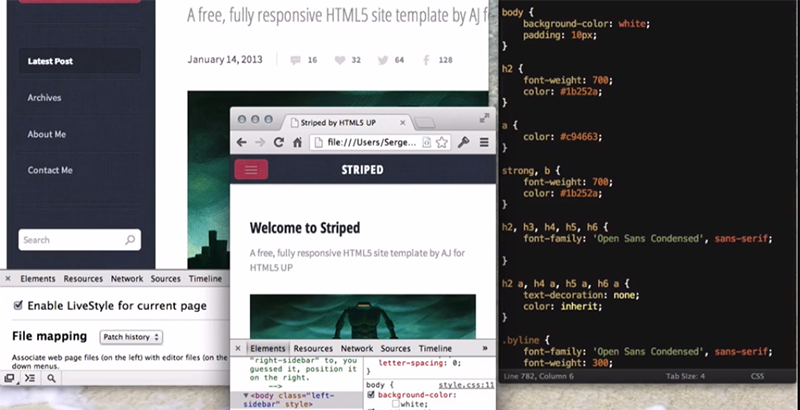
The main advantage of Emmet LiveStyle is that all changes are made easily and intuitively, and the result is visible on the fly. This will really speed up the process. You can talk about the pluses for a long time, but the best thing about the plug-in is the video:
')
The project is in public beta mode. While the tool works in Google Chrome, Safari and Sublime Text. In the future, support for other browsers is planned.
Opportunities
- The result is visible immediately after making changes - no saves or page updates.
- You do not need to store files locally, for editing they can be opened directly from FTP.
- Cross platform
- The result can be viewed simultaneously in several windows, all changes will occur on the fly. Convenient for testing responsive design.
- You can edit multiple sites at the same time, for example, desktop and mobile version.
- Easy installation and operation: just open the CSS file in the editor and link it to the site style file.
Installation
The following describes the installation process for Google Chrome.
- For Sublime Text 3 install Package Control .
- In Sublime Text open Command Palette (Ctrl + Shift + P) and select Package Control: Install Package.
- In the list, find and install the LiveStyle extension.
- Install the extension for Google Chrome .
- Open CSS files in Sublime Text.
- Open the page for editing in the browser
- Open DevTools (Ctrl + Shift + I) and in the LiveStyle tab link the site style files with opened in Sublime Text. To work with the DevTools plugin, you need to keep it open for each window.
The author of the development is on Habré - chikuyonok . Details can be read on the official website and in the article Smashing Magazine .

Source: https://habr.com/ru/post/189748/
All Articles